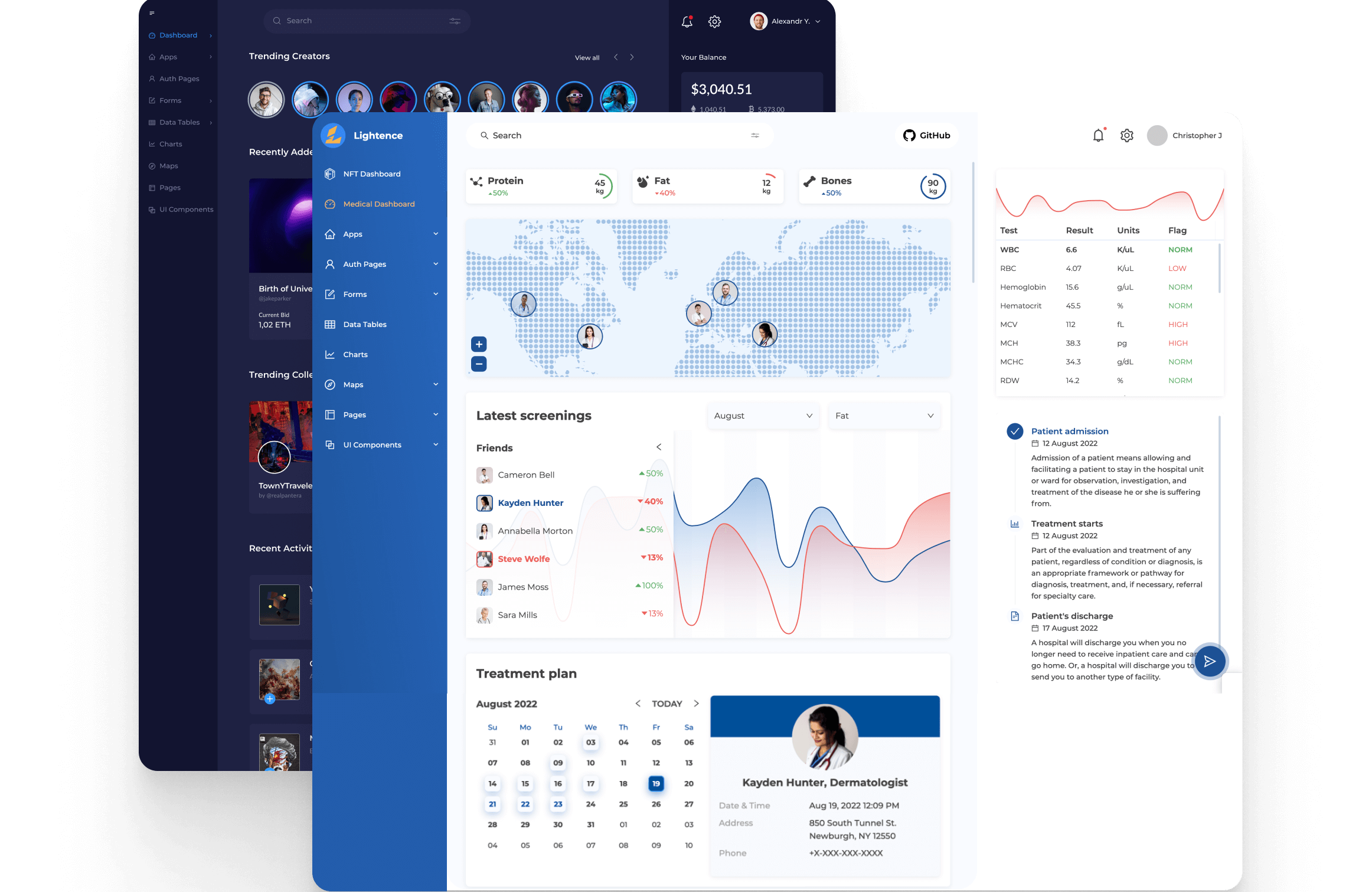
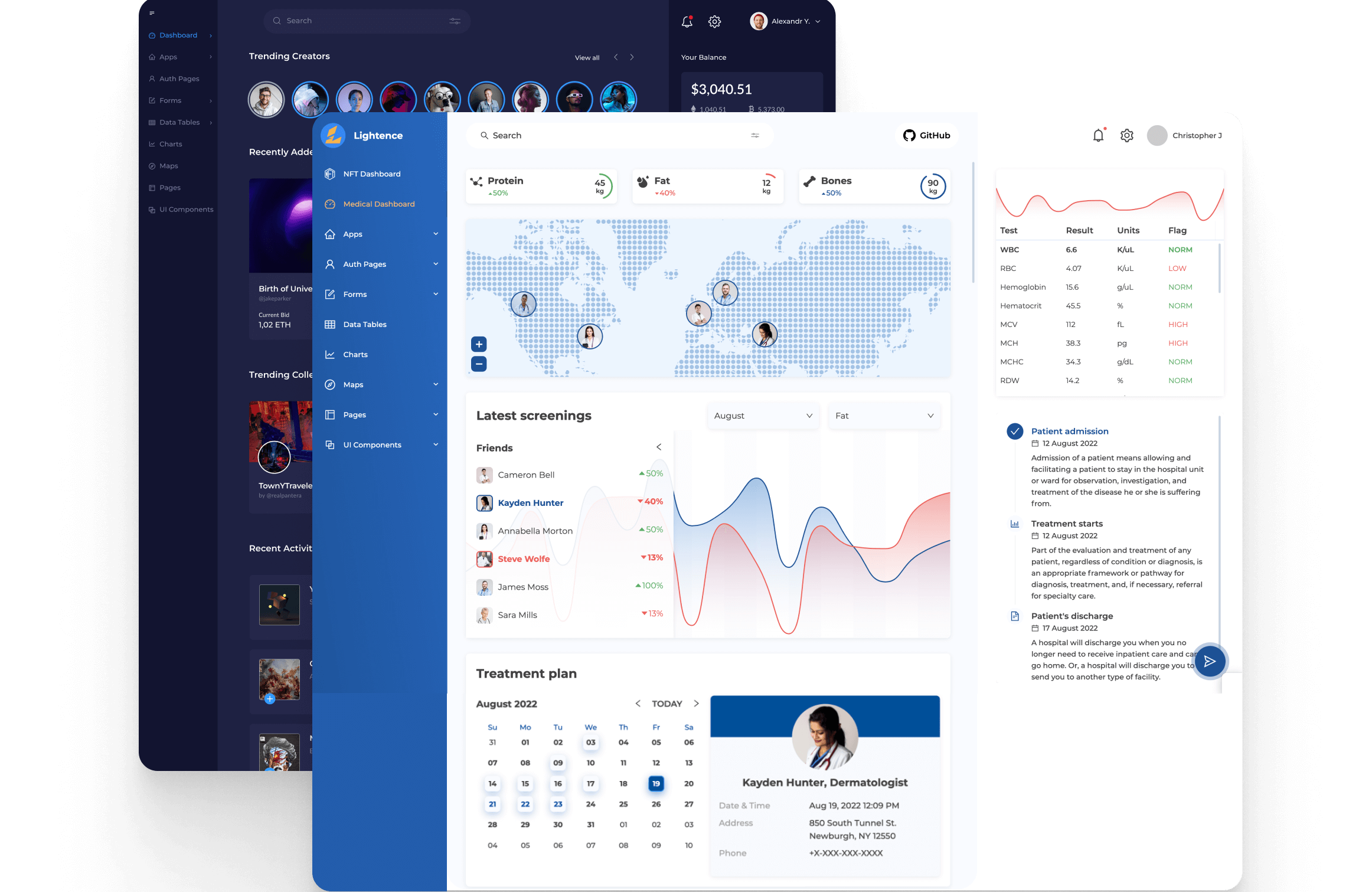
خفة
قالب لوحة تحكم إداري مجاني 100% مدعوم من React لإنشاء واجهات مستخدم غنية بشكل أسرع بشكل ملحوظ. للمطورين من جميع المستويات. مفتوح المصدر ويديره فريق Altence.

تجريبي
تحقق من العرض التجريبي المباشر.
الميزات الرئيسية
- يتيح لك هذا الحل تقليل تكاليف تطوير MVP بنسبة تصل إلى 40%
- ؟ يعتمد قالب لوحة تحكم مشرف Lightence على مكتبة غنية مدعومة من Ant Design
- ؟ مجاني 100%: ابدأ في استخدامه لمشاريعك على الفور. لا توجد مدفوعات مخفية، ولا محاكمات، ولا شيء
- ؟ تشتمل لوحة المعلومات الطبية على: لوحة معلومات طبية قابلة للتخصيص للتطبيقات المعتمدة على البيانات
- أي واجهة خلفية مدعومة: تدعم لوحة المعلومات أي نوع من الواجهة الخلفية بمجرد تحديث واجهة برمجة التطبيقات
- حديثة ورائعة لمشاريع الغد: تم تصميمها باستخدام React وRedux وAnt Design؛ Bootstrap و jQuery مجانيان بنسبة 100%
- ؟؟ تدويل: دعم التدويل المدمج
- الجوال أولاً: تم تحسينه لتقليل استخدام البيانات على الأجهزة المحمولة
- سريعة الاستجابة وقابلة للتكيف: تدعم شاشات الأجهزة المحمولة والأجهزة اللوحية وسطح المكتب
- ☎️ يدعم PWA للحصول على جميع مزايا تطبيقات الهاتف المحمول الأصلية
- ؟ السمات: استخدم السمات الفاتحة والداكنة المضمنة أو قم بتنفيذ السمة الخاصة بك باستخدام أسطر من التعليمات البرمجية فقط
- ؟ وضع النهار والليل: يتم تنشيط المظهر الداكن تلقائيًا
- ️ حجم الحزمة الأمثل: استخدم أحدث ميزات أدوات البناء لتقليل حجم الحزمة النهائي
تحت غطاء محرك السيارة
- ؟ أكثر من 60 مكونًا لواجهة المستخدم جاهزة للاستخدام وقابلة للتخصيص
- ؟ تدفق الأعمال الشامل: تسجيل الدخول، الاشتراك، نسيت كلمة المرور، تدفقات الملف الشخصي
- ؟ الصفحات المخصصة: 400 خطأ، 500 خطأ، الملف الشخصي
- ️ التطبيقات المدمجة: موجز الأخبار
- ؟ مكتوبة بالكامل
- ✅ الكود النظيف: استمتع بأسلوب الكود المعترف به عالميًا مع التحسينات الخاصة بنا
- ؟ العمارة الصلبة: بما يتوافق مع أفضل الممارسات المعمارية
- ؟ رخصة معهد ماساتشوستس للتكنولوجيا
تثبيت
متطلبات
- إصدار Node.js >=16.0.0
- غزل
- بوابة
لاستخدام الإصدار الأحدث، يرجى نسخ الخطوات التالية ولصقها في جهازك الطرفي
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
وضع التطوير
yarn install && yarn start
وضع الإنتاج
yarn install && yarn build
كيفية تحليل حجم الحزمة
yarn install && yarn build --stats
ثم استخدم محلل webpack-bundle لفتح build/bundle-stats.json .
أين يمكن الحصول على المساعدة
مساهمة
دعونا نصنع منتجات رائعة معًا! نحن نشجع ونرحب بالتعاون وأي نوع من المساهمة. تعرف على المستندات المساهمة حول كيفية المساهمة بالطريقة الصحيحة.
تريد أن تصبح شعبية؟
إذا كنت تستخدم Lightence في تطوير تطبيقك، فيرجى إخبارنا بذلك وسنعرض عملك لتوفير المزيد من الوعي بمنتجك.
المكونات حسب الطلب
نظرًا لأن نظام الإدارة الخاص بنا المزود بلوحة معلومات طبية قابل للتخصيص بالكامل، فإننا ندرك أنك قد تحتاج إلى مكونات أكثر مما هو موجود حاليًا. في حالة عدم العثور على المكون المطلوب داخل Lightence، اتصل بنا لطلبه.
كيف يمكنك أن تعطي الصراخ لنا
- اصنع منتجاتك التخريبية باستخدام Lightence
- قم بتمييز مستودع GitHub الخاص بنا بنجمة
- ؟ إنشاء الطلبات وإرسال الأخطاء واقتراح ميزات جديدة
- ☄️ انشر الخبر وشارك الروابط حول Lightence على وسائل التواصل الاجتماعي
- تابعونا على تويتر ولينكد إن
هل تحتاج إلى مساعدة المطورين؟
في Altence، نحن دائمًا على استعداد لتلقي ملاحظاتك أو تقديم المشورة لك إذا لزم الأمر. يمكننا أيضًا أن نصبح شريكك في التطوير في حالة احتياجك للمساعدة في مشاريعك. أرسل لنا رسالة (البريد الإلكتروني) وسنقوم بالرد عليك قريبًا.