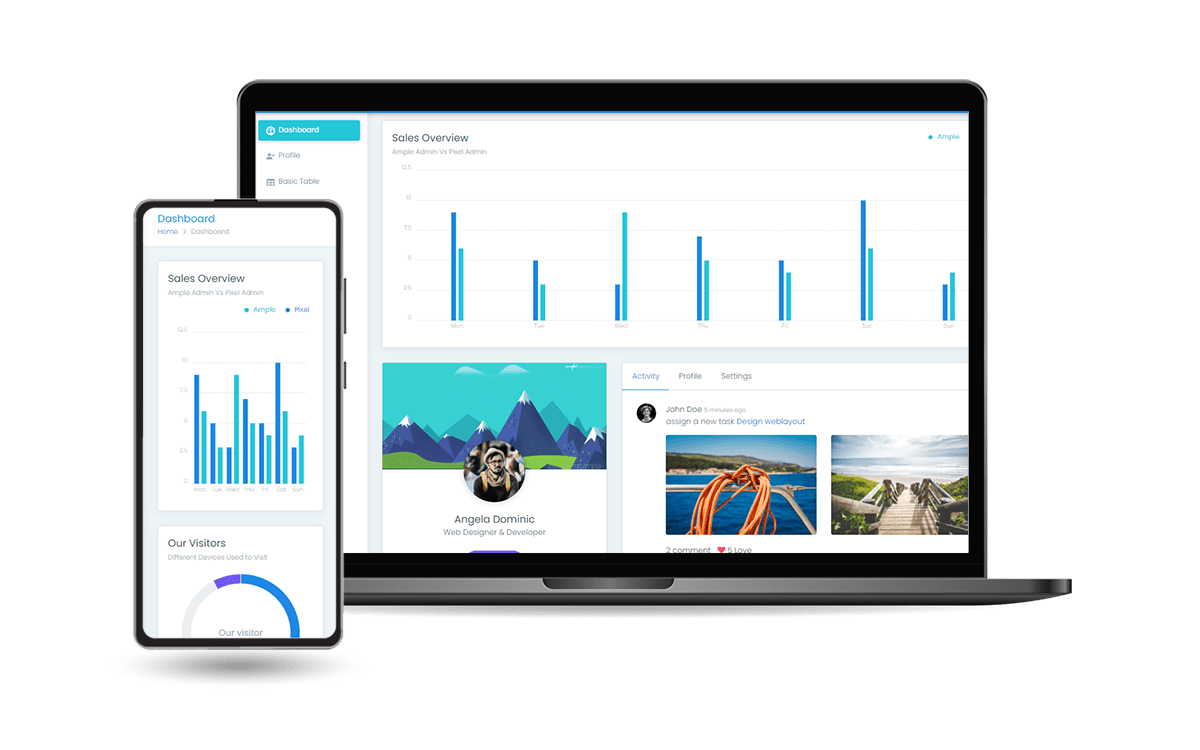
لوحة معلومات Django مفتوحة المصدر مشفرة بالوحدات الأساسية وقاعدة البيانات وORM وبرامج النشر النصية أعلى MaterialPro Bootstrap Lite، وهو تصميم حديث للوحة معلومات Bootstrap. يعد MaterialPro Bootstrap Lite من WrapPixel واحدًا من أفضل قوالب Bootstrap للوحات المعلومات الإدارية ولوحات التحكم الإدارية. يعتمد قالب إدارة Bootstrap 4 القوي والمختص هذا على HTML وقد تم تصميمه باستخدام إطار عمل CSS.
تم تصميمه باستخدام منشئ التطبيقات، الطابع الزمني:
2022-09-18 07:49
Up-to-date dependenciesSQLite Database ، Django Native ORMSession-Based authentication والتحقق من صحة النماذجDeployment : Docker ، Gunicorn / Nginx، HEROKU
Dockerالخطوة 1 - تنزيل الكود من مستودع GH (باستخدام
GIT)
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-liteالخطوة 2 - ابدأ تشغيل التطبيق في
Docker
$ docker-compose up --build تفضل بزيارة http://localhost:5085 في متصفحك. يجب أن يكون التطبيق قيد التشغيل.
$ # Get the code
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-lite
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/ملحوظة: لاستخدام التطبيق، يرجى الدخول إلى صفحة التسجيل وإنشاء مستخدم جديد. بعد المصادقة، سيقوم التطبيق بفتح الصفحات الخاصة.
تم ترميز المشروع باستخدام بنية بسيطة وبديهية موضحة أدناه:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************تدفق التمهيد
manage.py core/settings.py كملف التكوين الرئيسيcore/settings.py بتحميل سحر التطبيق من ملف .envDjango Material Lite - مقدمة من AppSeed App Generator.