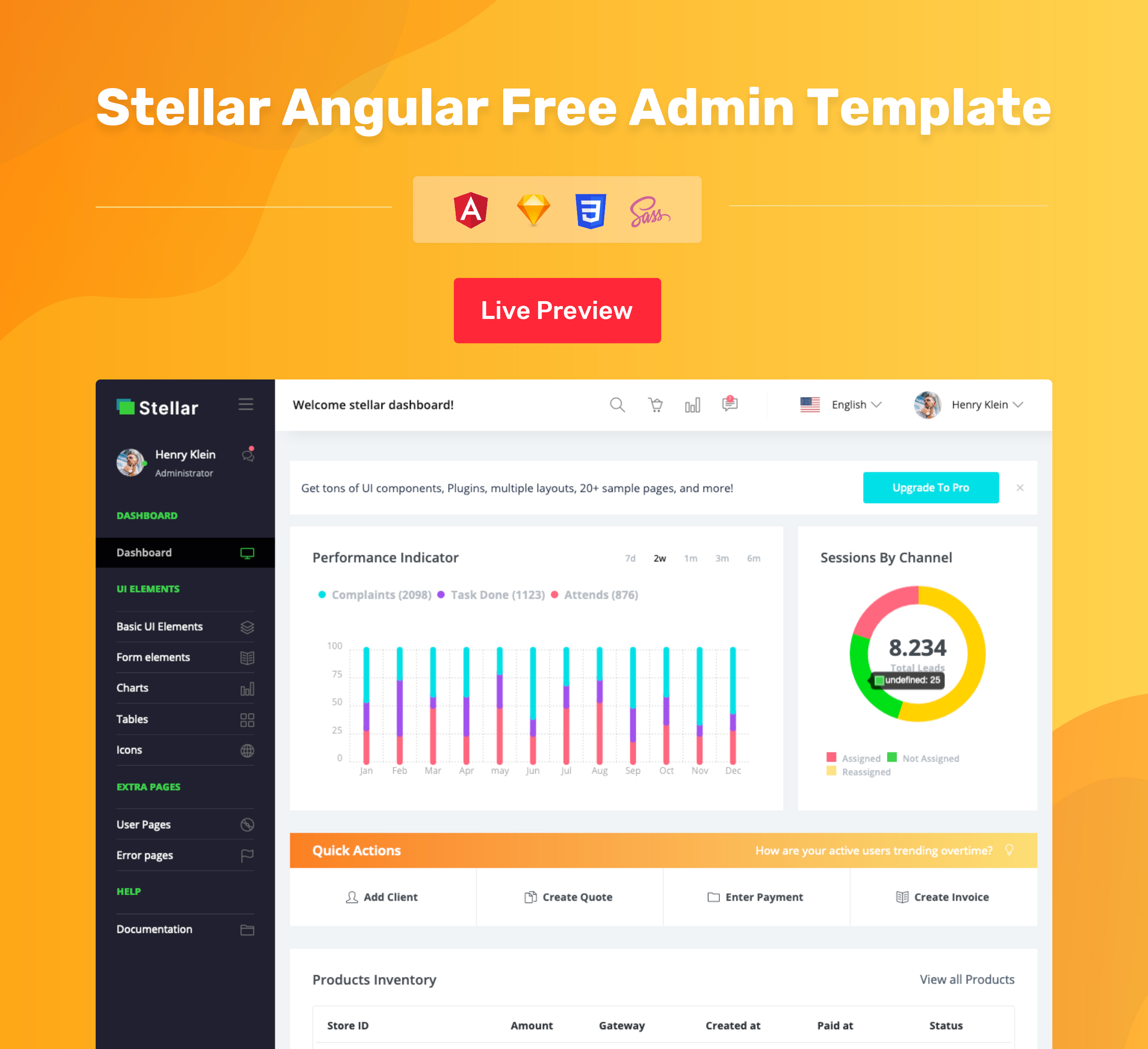
Stellar Angular هو قالب إداري رائع ومجاني الاستخدام من BootstrapDash يجمع بين البساطة والوظيفة. قالب لوحة تحكم المشرف المليء بالميزات سهل الاستخدام وقابل للتخصيص بدرجة كبيرة. Stellar Angular متاح بموجب ترخيص MIT، لذا لا تتردد في استخدامه في مشاريعك كيفما تشاء. تم إنشاء هذا القالب بقدر كبير من العناية والاهتمام بالتفاصيل. التحقق من ذلك بنفسك لمعرفة ما نتحدث عنه.

.Angular 10+ وTypescript .Bootstrap 4+ وSCSS .ng-bootstrap .تخطيط سريع الاستجابة وغير ذلك الكثير!
انقر هنا للتحقق من الوثائق
أبلغ عن مشكلاتك بأكبر قدر ممكن من التفاصيل وسنحاول الرد عليك في أقرب وقت ممكن.
فيما يلي بعض القوالب الأكثر شيوعًا لدينا:
يرجى ترك نجمة على GitHub repo الخاص بنا. أرسل الأخطاء وساعدنا في تحسين Stellar Admin Vue! تابعنا على Twitter، Facebook، Instagram، Behance، Pinterest، Dribbble، LinkedIn
تم تصميمه بدقة في BootstrapDash. نتمنى لكم ❤ Stellar Admin Vue!
تشغيل ngserv للتشغيل محليًا. انتقل إلى http://localhost:4200/. سيتم إعادة تحميل التطبيق تلقائيًا إذا قمت بتغيير أي من الملفات المصدر.
قم بتشغيل ng إنشاء اسم المكون لإنشاء مكون جديد. يمكنك أيضًا استخدام ng لإنشاء التوجيه|الأنبوب|الخدمة|الفئة|الحرس|الواجهة|التعداد|الوحدة النمطية.
قم بتشغيل ng build لبناء المشروع. سيتم تخزين عناصر البناء في الدليل dist/. استخدم علامة --prod لبناء الإنتاج.
قم بتشغيل ng test لتنفيذ اختبارات الوحدة عبر Karma.
قم بتشغيل ng e2e لتنفيذ الاختبارات الشاملة عبر المنقلة.
للحصول على مزيد من المساعدة حول Angular CLI، استخدم المساعدة أو انتقل إلى Angular CLI README..