
تم إنشاء هذا المشروع ردًا على سؤال SO هذا - نماذج إدارة القارورة - صف الملخص. يشير السؤال إلى سؤال SO سابق، كيف يمكنك إضافة صف ملخص لـ Flask-Admin؟.
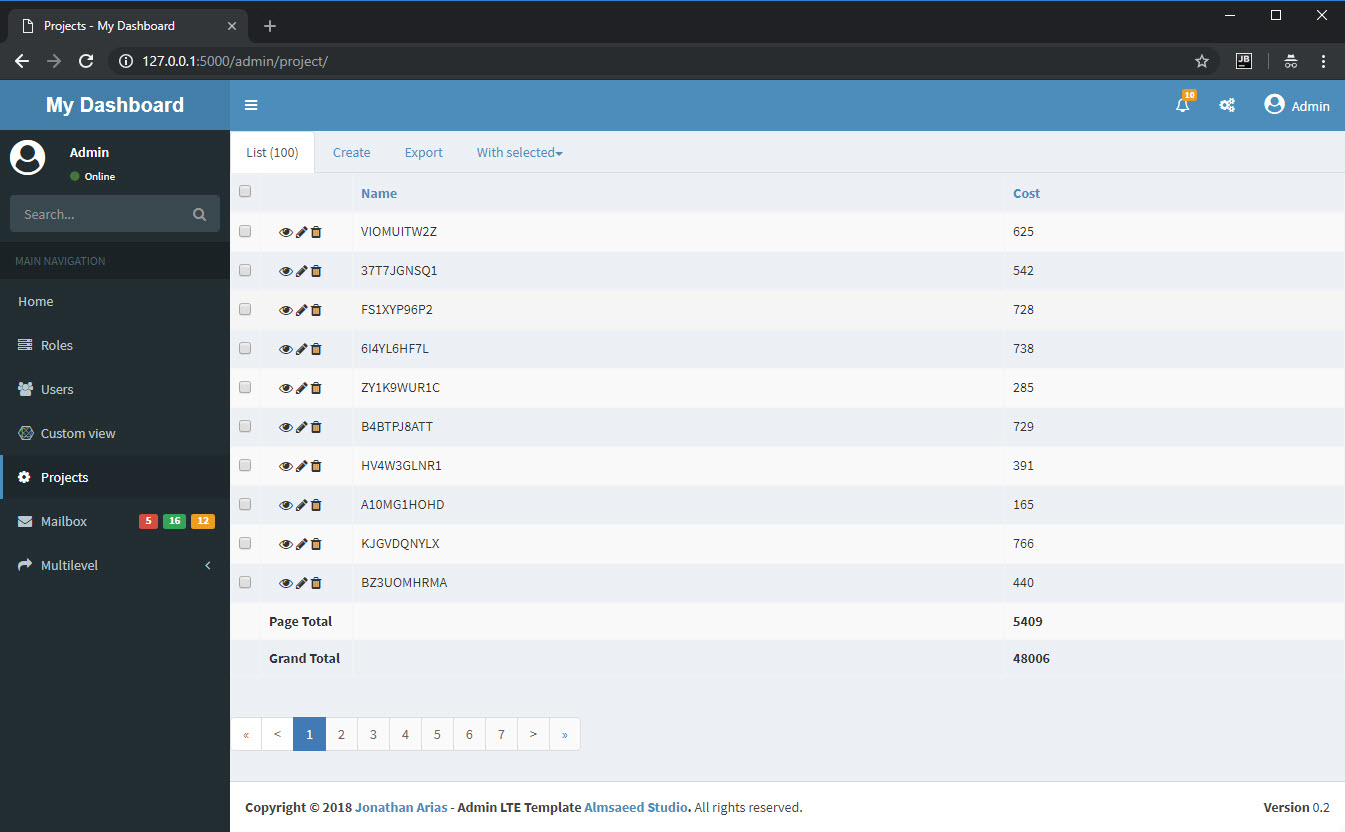
هذا المشروع عبارة عن نسخة من Flask-Admin-Dashboard مع عرض إضافي (المشاريع) يوضح كيفية إضافة صفوف تلخيصية إلى طريقة عرض قائمة Flask-Admin.
يختلف هذا المشروع عن الأصل:
create-database محددة في Commands.py يأتي المشروع مع قاعدة بيانات تمت تهيئتها مسبقًا ( sample_db.sqlite ). لإنشاء قاعدة بيانات جديدة، من واجهة سطر الأوامر (CLI)، في جذر المشروع، قم بتشغيل:
> flask create-database
من واجهة سطر الأوامر (CLI)، في جذر المشروع، قم بتشغيل:
> flask run
* Serving Flask app "app/__init__.py"
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
لإظهار جدول ملخص، يجب أن تقوم طريقة العرض بما يلي:
templates/admin/model/summary_list.html هي نسخة مباشرة من list.html
لاحظ اسم الملف، summary_list.html ، حيث يتم استخدامه في طريقة render تعريف العرض.
تم إدراج كتلة HTML التالية في السطر 163:
{# This adds the summary data #}
{% for row in summary_data %}
<tr>
{% if actions %}
<td>
{# leave this empty #}
</td>
{% endif %}
{# This is the summary line title and goes in the action column, note that the action may not be visible!!! #}
{% if admin_view.column_display_actions %}
<td><strong>{{ row['title'] or ''}}</strong></td>
{% endif %}
{# This is the summary line data and goes in the individual columns #}
{% for c, name in list_columns %}
<td class="col-{{c}}">
<strong>{{ row[c] or ''}}</strong>
</td>
{% endfor %}
</tr>
{% endfor %}
views.py يبدأ من السطر 60.
السطر 61، حدد القالب المراد استخدامه:
# don't call the custom page list.html as you'll get a recursive call
list_template = 'admin/model/summary_list.html'
السطر 75، تجاوز طريقة العرض render(self, template, **kwargs) :
def render(self, template, **kwargs):
# we are only interested in the summary_list page
if template == 'admin/model/summary_list.html':
# append a summary_data dictionary into kwargs
# The title attribute value appears in the actions column
# all other attributes correspond to their respective Flask-Admin 'column_list' definition
_current_page = kwargs['page']
kwargs['summary_data'] = [
{'title': 'Page Total', 'name': None, 'cost': self.page_cost(_current_page)},
{'title': 'Grand Total', 'name': None, 'cost': self.total_cost()},
]
return super(ProjectView, self).render(template, **kwargs)
لاحظ التحقق الشرطي في القالب لأننا لسنا مهتمين بعرض التحرير/الإنشاء وإدخال قاموس summary_data في وسيطة **kwargs الخاصة بالأسلوب.
لاحظ الطرق المساعدة لتوفير بيانات التلخيص الفعلية في السطرين 66 و71، ويجب تعديلها حسب الضرورة:
def page_cost(self, current_page):
# this should take into account any filters/search inplace
_query = self.session.query(Project).limit(self.page_size).offset(current_page * self.page_size)
return sum([p.cost for p in _query])
def total_cost(self):
# this should take into account any filters/search inplace
return self.session.query(func.sum(Project.cost)).scalar()