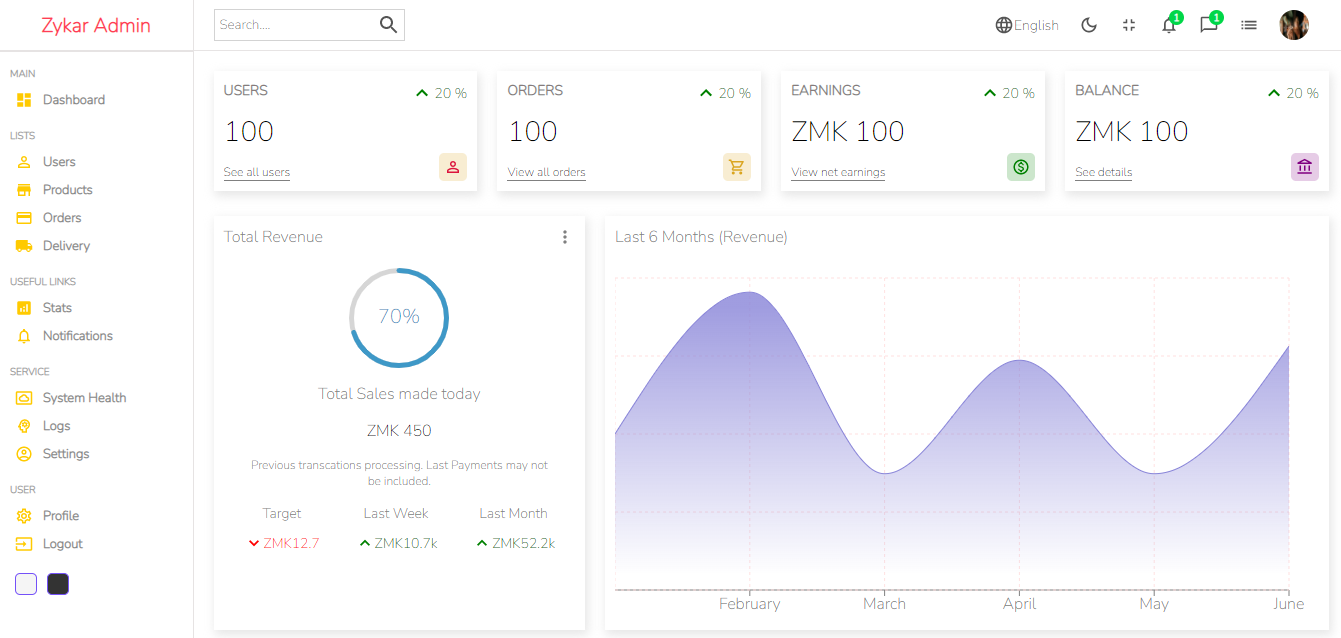
React Admin هو قالب React
تم تصميمه باستخدام React وMaterial-UI وReact Router. لا يوجد مسج وBootstrap!
يستخدم هذا الإصدار React 16.14.0، وReact Router v5، وMaterialUI v4، المبني باستخدام React Hooks وسياق React (بدون Redux)

React Admin هو قالب React تم إنشاؤه باستخدام Material-UI
لقد قمنا بتنفيذ بعض الصفحات الأساسية، حتى تتمكن من رؤية القالب الخاص بنا أثناء العمل.
يمكنك البدء باستنساخ أحدث إصدار من React Dashboard على جهازك المحلي عن طريق تشغيل:
$ git clone https://github.com/zykarsolutions/React-Material-UI-Admin.git MyApp
$ cd MyAppyarn installتثبيت الغزل (تثبيت npm - الغزل العالمي).
سيؤدي هذا إلى تثبيت كل من تبعيات المشروع في وقت التشغيل وأدوات المطورين المدرجة في ملف package.json.
yarn startتشغيل التطبيق في وضع التطوير.
افتح http://localhost:3000 لمشاهدته في المتصفح. عندما تقوم بتعديل أي من الملفات المصدر داخل المجلد /src ، سيقوم مجمع الوحدة النمطية (Webpack) بإعادة ترجمة التطبيق بسرعة وتحديث جميع المتصفحات المتصلة.
yarn buildينشئ التطبيق للإنتاج في مجلد البناء. فهو يجمع React بشكل صحيح في وضع الإنتاج ويحسن البناء للحصول على أفضل أداء.
يتم تصغير البنية وتتضمن أسماء الملفات التجزئة. تطبيقك جاهز للنشر!
هل تبحث عن تطوير موضوع مخصص؟ تحقق من المزيد من قوالب تطبيقات الويب على zykarsolutions.com.
معهد ماساتشوستس للتكنولوجيا.