spin jquery bs3
1.0.0
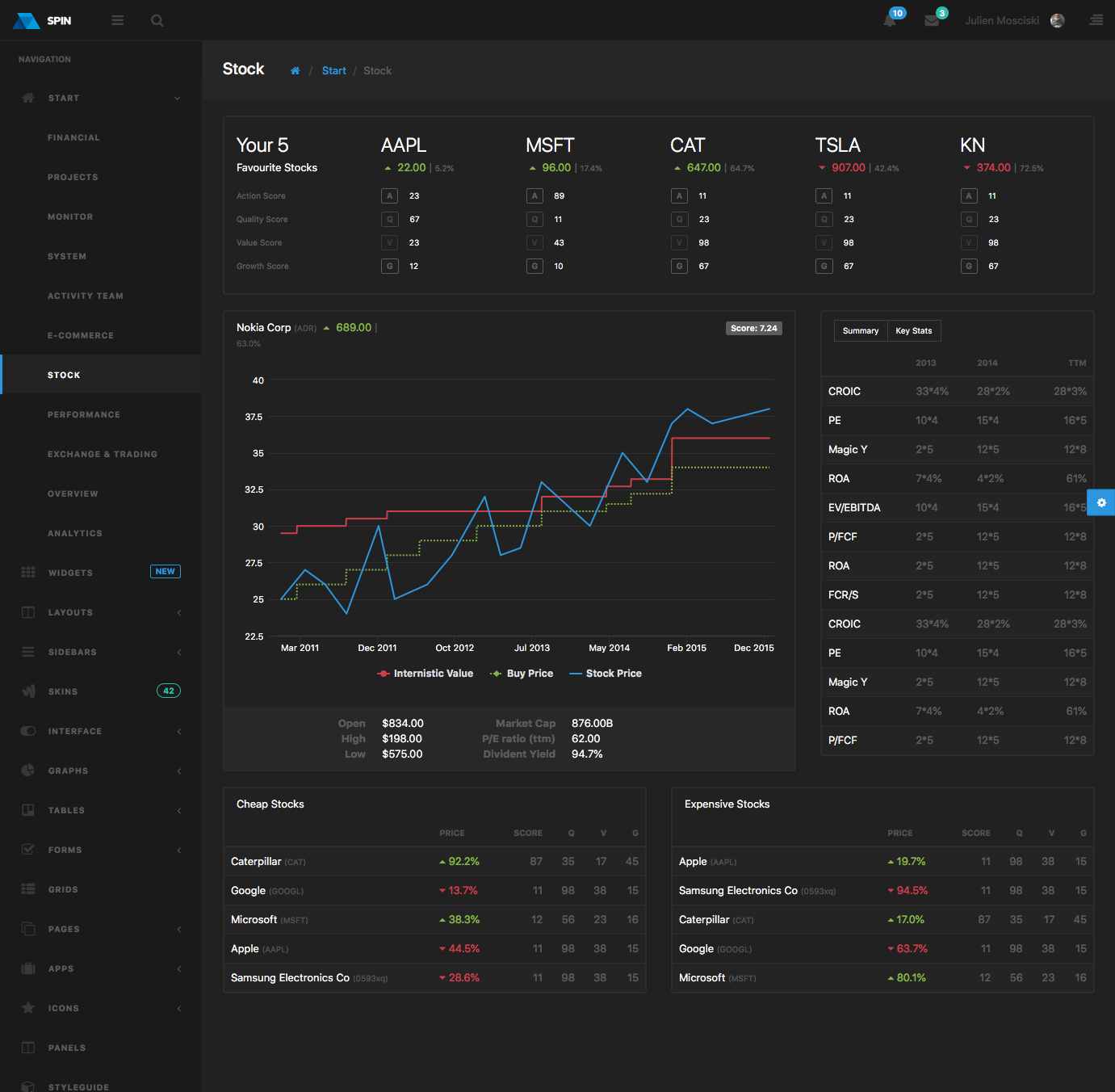
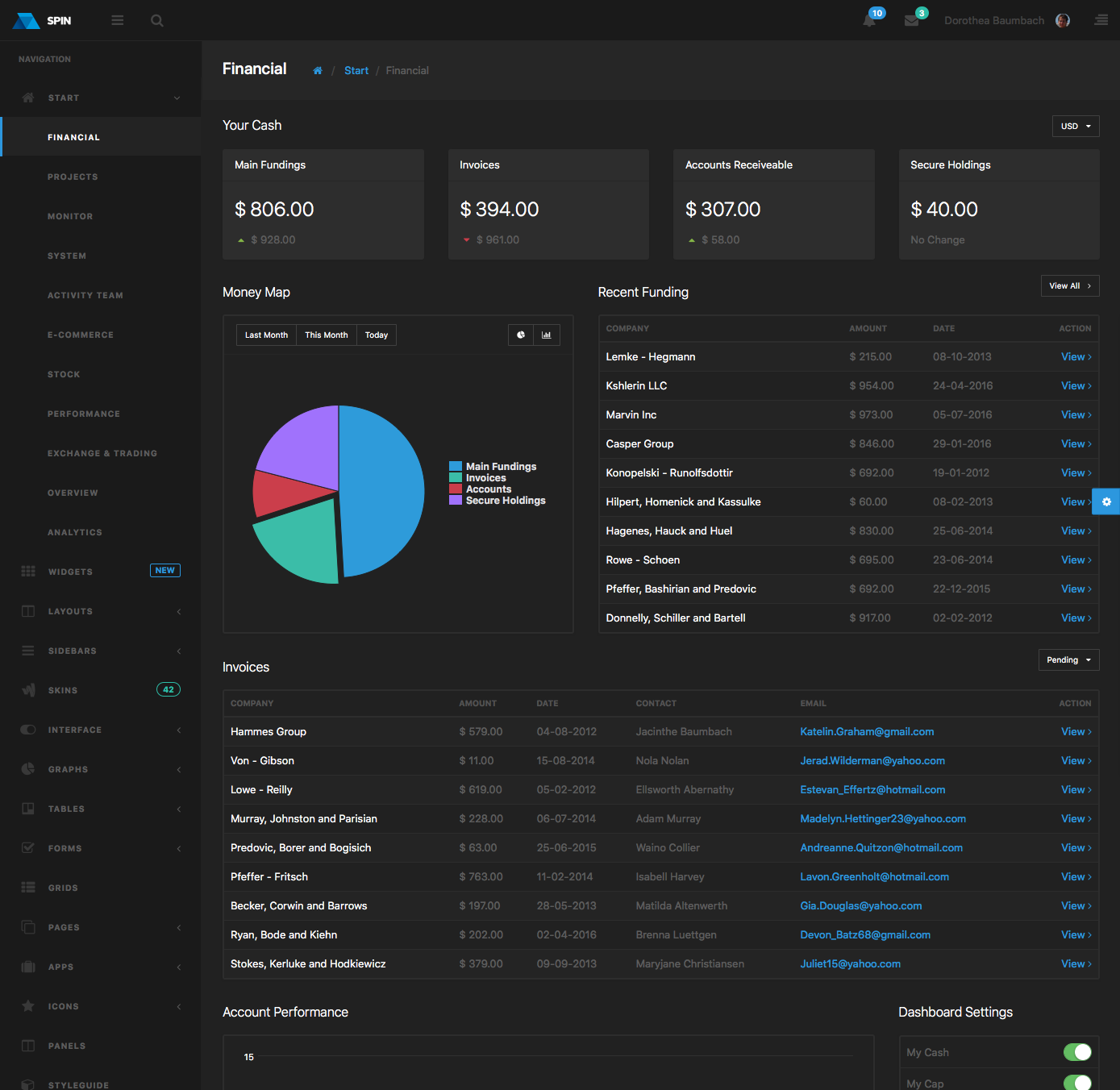
سيتيح لك موضوع SPIN Admin/Dashboard ذو التصميم البسيط وواجهة المستخدم المظلمة المبتكرة إنشاء تطبيق مذهل وقوي مع واجهة مستخدم رائعة. مصمم بشكل مثالي للتطبيقات واسعة النطاق، مع وثائق مفصلة خطوة بخطوة. تم بناؤه بناءً على أحدث المعايير والتوصيات. يتم تشغيله بواسطة إطار عمل Bootstrap 3.x، والذي يعد حاليًا أحد أكثر إطارات العمل شيوعًا في العالم.


gem install bundler )، وNode، وBower، وGulp.git clone https://github.com/0wczar/spin.jekyll.gitnpm install لتثبيت حزم NPMbower install لتثبيت حزم Bowergulp bower لربط حزم Bower بـ Jekyllbundler لتثبيت الجواهر المطلوبةgulp لبدء Jekyll باستخدام مراقب HTML/JS/Styles. لبدء مشاهدة ملفات HTML فقط، قم بتشغيل gulp jekyll bower install <package-name> --save على سبيل المثال bower install jquery --save . يمكن العثور على قائمة حزم Bower هنا - http://bower.io/search/gulp bower لإرفاق المكتبة الجديدة. /src/assets/scss/<plugin-name>/src/assets/stylesheets/<plugin-name>.css/src/_includes/head.html على سبيل المثال <link rel="stylesheet" href="assets/stylesheets/select2-bootstrap.css"> /src على سبيل المثال /src/new-page.htmllayout: default . المتغيرات الأخرى القابلة للاستخدام هي: bodyClasses الذي يضيف الفئات المناسبة إلى علامة النص، و defaultContainer الذي يضيف حاوية محددة إلى شريط التنقل والتذييل title الذي يتم إدخاله في الرأس ويمكن استخدامه في المحتوى عبر {{ page.title }} . مثال:<li class="{% if page.url == "/default.html" %}active{% endif %}"><a href="/default.html"><span class="nav-label">Default</span></a></li>localhost:3000/new-page/ gulp build:vanillacd /sitenpm installbower install التاليgulp build القادمة/dist gulp build:seed/starter cd /your_cataloggit reset --hard origin/master<span data-faker="{{date.day}} {{date.monthDigit}} {{date.year}} {{date.time}}"></span>data-faker="[[date.monthShort]]"data-faker="[[date.weekdayShort]]"<span data-faker="[[random.percentage]]"><span><span data-faker="[[random.percentagePoint]]"><span>