element china area data
6

npm install element-china-area-data -Sمثال على الانترنت
import {
provinceAndCityData ,
pcTextArr ,
regionData ,
pcaTextArr ,
codeToText ,
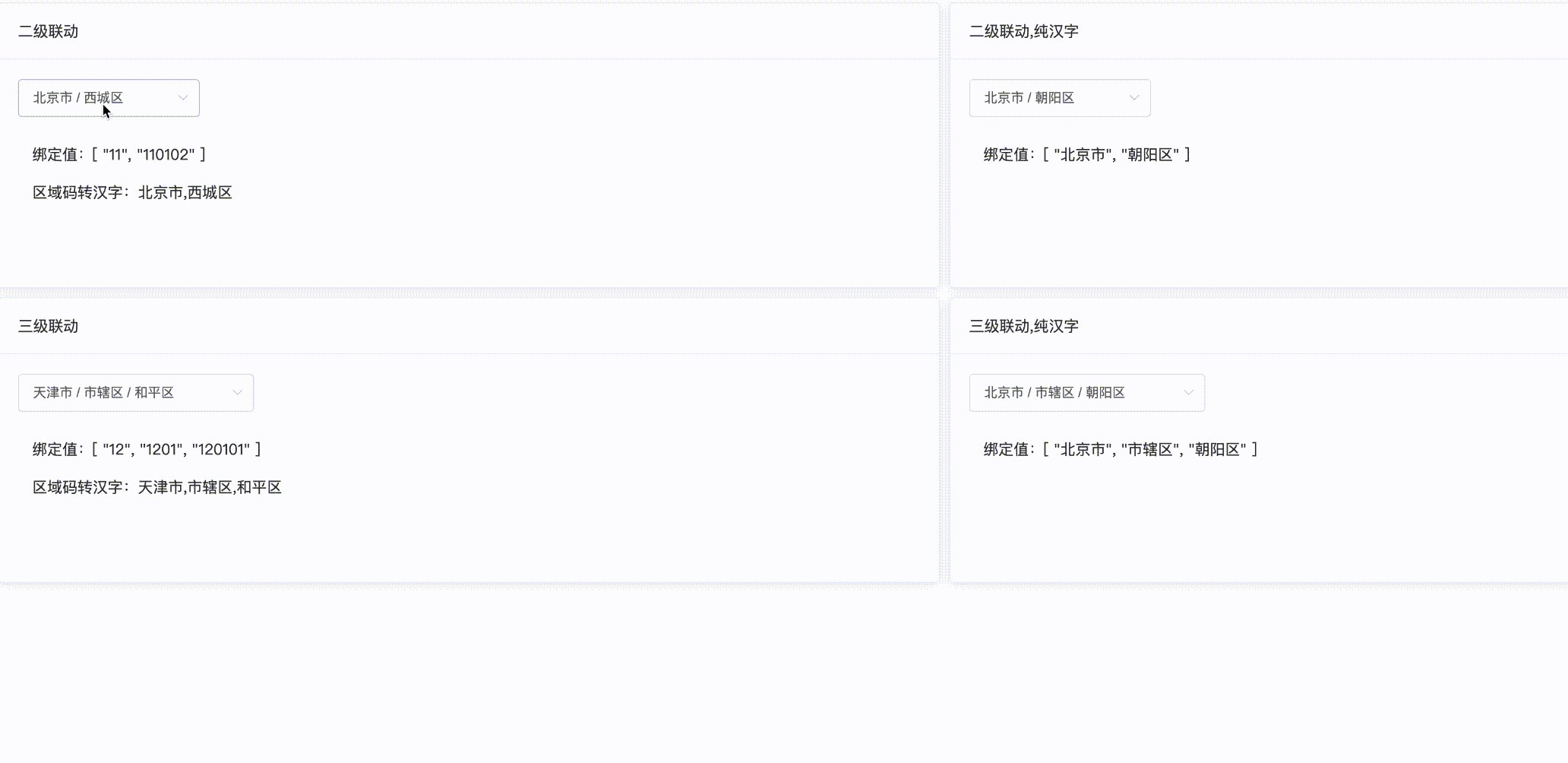
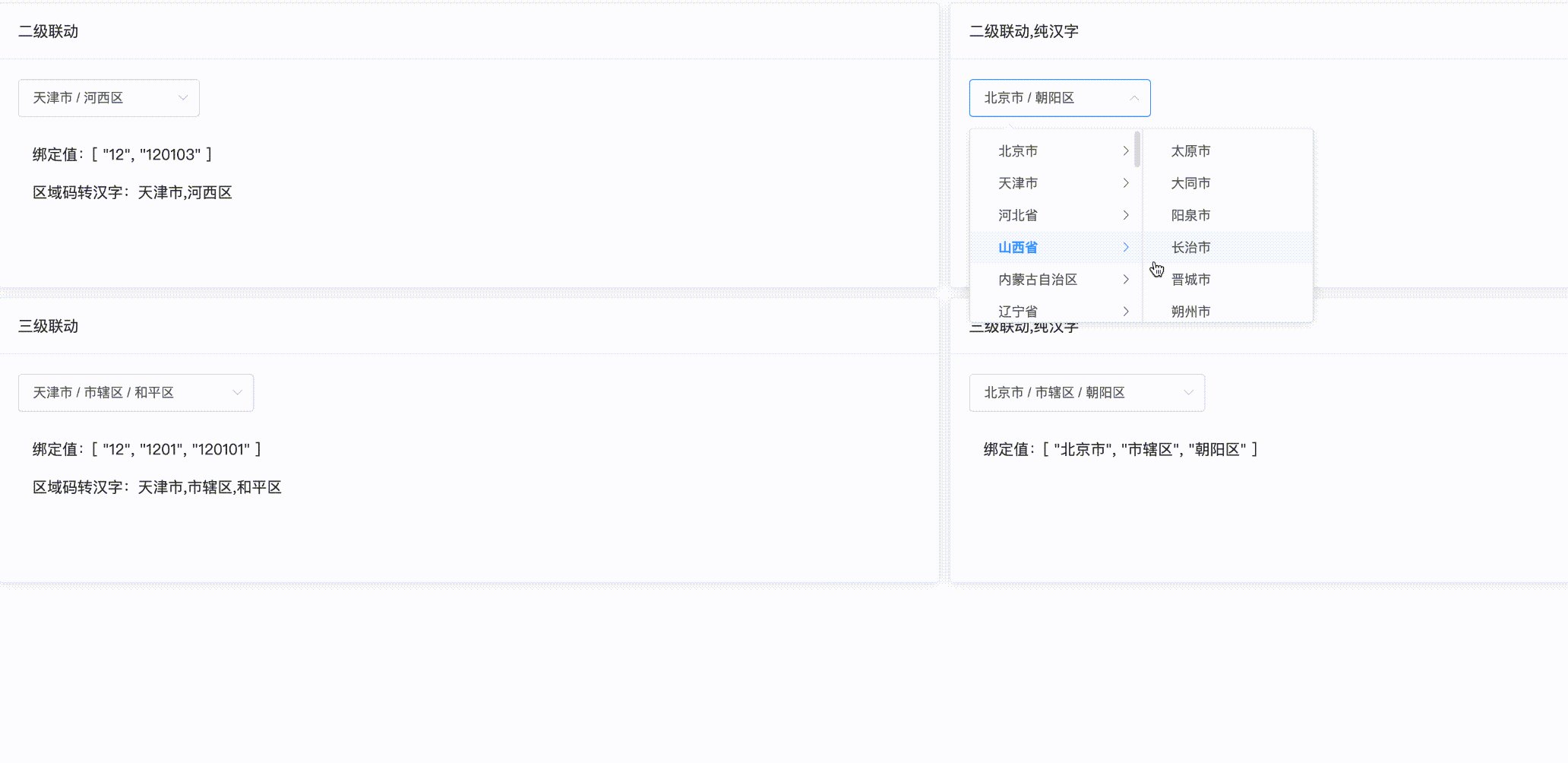
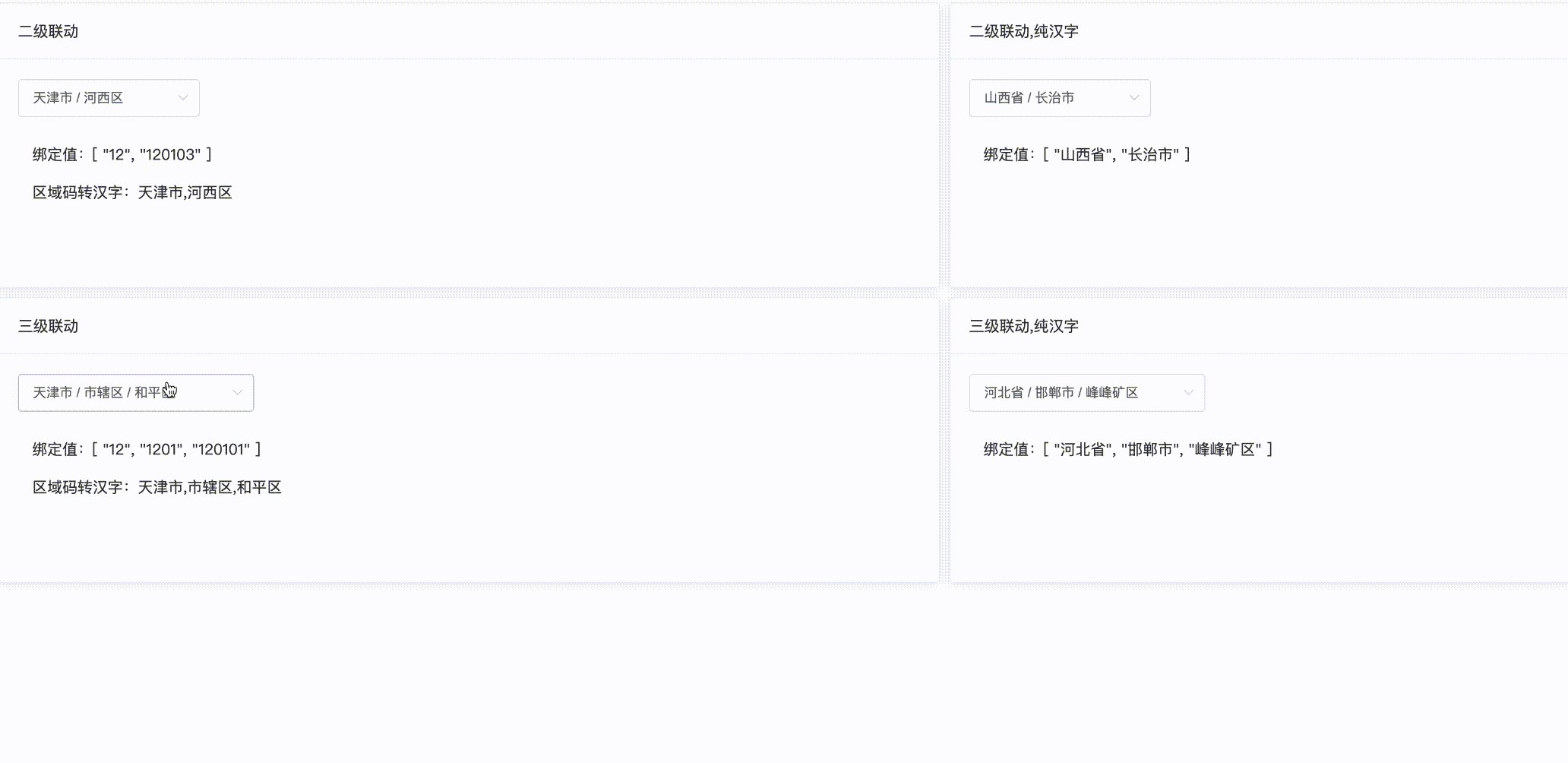
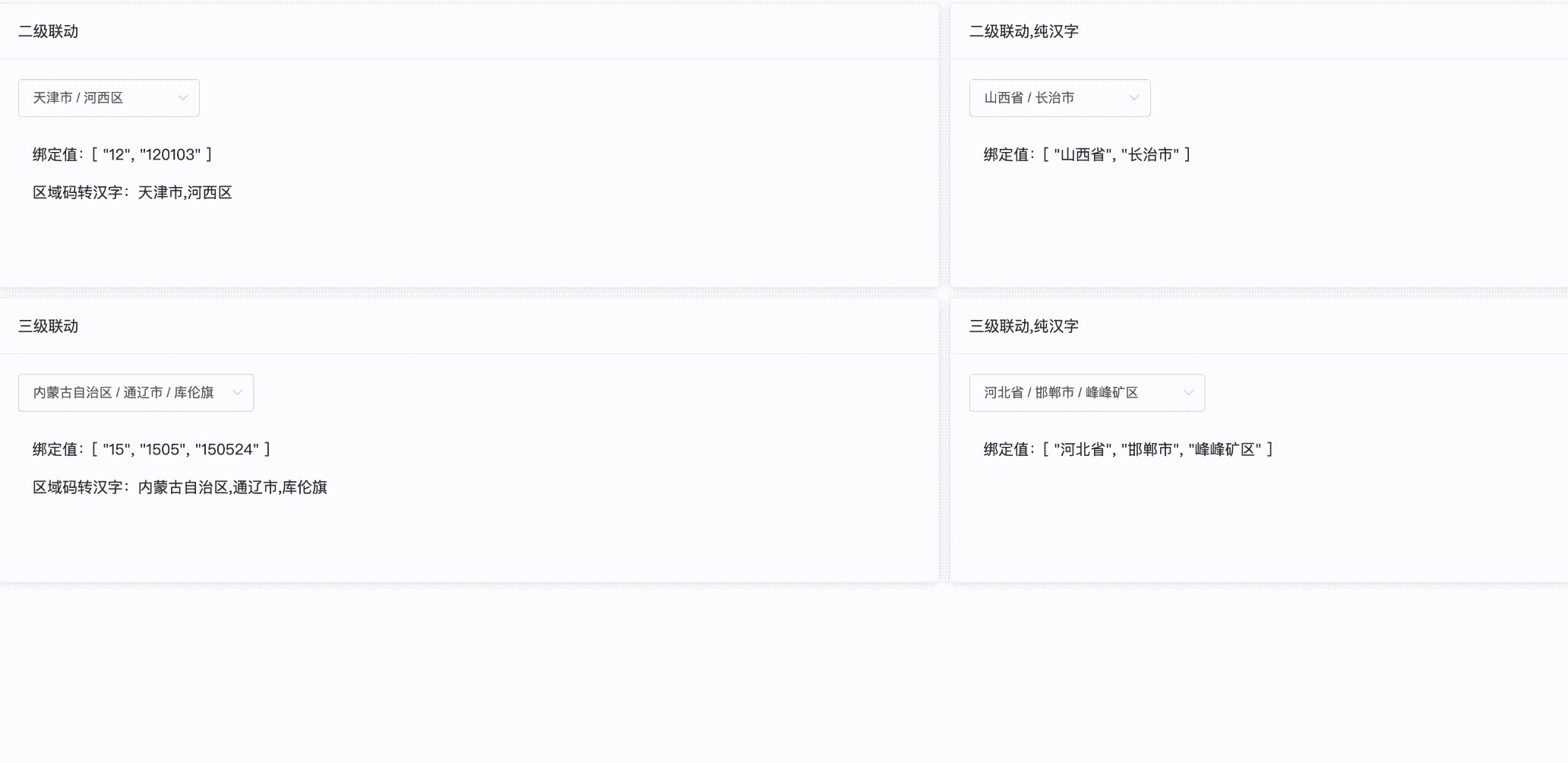
} from "element-china-area-data" ;provinceAndCityData بيانات الارتباط الثانوية للمقاطعة والمدينة، الأحرف الصينية + الرمزregionData بيانات الربط على ثلاثة مستويات للمقاطعات والبلدياتpcTextArr ، الأحرف الصينية النقيةpcaTextArr ، الأحرف الصينية النقيةcodeToText كائنًا كبيرًا، والسمة هي رمز المنطقة، وقيمة السمة هي الأحرف الصينية. على سبيل المثال: يُخرج codeToText['110000']北京市الربط على المستوى الثاني بين المقاطعات والبلديات:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "provinceAndCityData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { provinceAndCityData } from 'element-china-area-data'
export default {
data ( ) {
return {
provinceAndCityData ,
selectedOptions : [ ]
}
} ,
}
< / script>المقاطعة والمدينة من المستوى الثاني، الحروف الصينية النقية:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script>الربط على ثلاثة مستويات بين المحافظات والبلديات
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "regionData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { regionData } from 'element-china-area-data'
export default {
data ( ) {
return {
regionData ,
selectedOptions : [ ]
}
} ,
}
< / script>ربط ثلاثي المستويات بين المقاطعات والبلديات، الحروف الصينية النقية
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcaTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcaTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcaTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script> < script src =" https://unpkg.com/[email protected]/dist/element-china-area-data.iife.js " > </ script >
< script >
new Vue ( {
el : "#app" ,
data : function ( ) {
return {
codeToText : elementChinaAreaData . codeToText ,
provinceAndCityData : elementChinaAreaData . provinceAndCityData ,
pcTextArr : elementChinaAreaData . pcTextArr ,
regionData : elementChinaAreaData . regionData ,
pcaTextArr : elementChinaAreaData . pcaTextArr ,
selectedOptions1 : [ "11" , "110101" ] ,
selectedOptions2 : [ "12" , "1201" , "120101" ] ,
selectedOptions3 : [ "北京市" , "朝阳区" ] ,
selectedOptions4 : [ "北京市" , "市辖区" , "朝阳区" ] ,
} ;
} ,
} ) ;
</ script > عنوان الوثيقة
التقسيمات الإدارية للصين