استنادًا إلى Egg + TypeScript + Element + Webpack3، يقدم العميل متعدد الصفحات والصفحة الواحدة من جانب الخادم مشروعًا هندسيًا كاملاً متماثلًا.


دعم الكود الجانبي لعقدة البيض وكتابة وبناء كود TypeScript لرمز الواجهة الأمامية
دعم البناء الآلي لعامل الخدمة
يدعم ميزات المزامنة والانتظار، ويتم كتابة وحدة التحكم في وضع الفصل
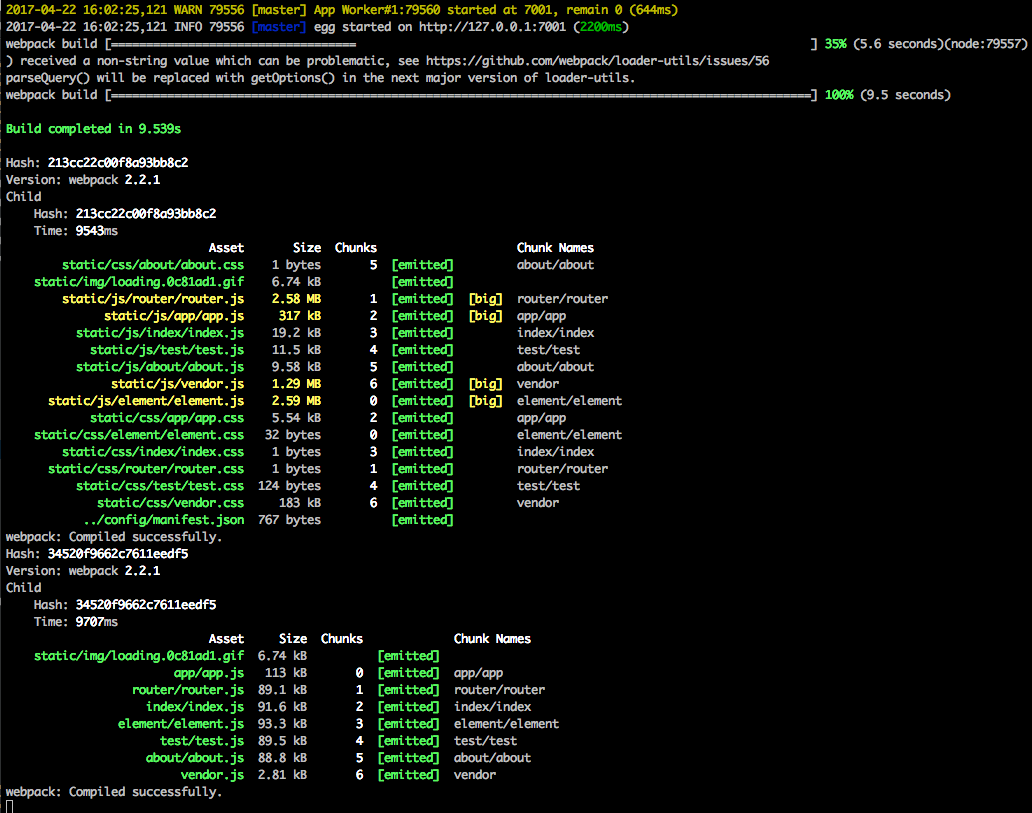
يدعم تعديل رمز الخادم والعميل، وتجميع Webpack في الوقت الحقيقي والتحديث السريع، npm run dev بنقرة واحدة
استنادًا إلى التنفيذ المتماثل لعميل خادم الصفحة الواحدة vue + vuex + vue-router + axios
يدعم بيئة التطوير وبيئة الاختبار وتجميع Webpack للبيئة الرسمية
دعم تبعية موارد js/css/image، ودعم مدمج لميزات CDN
دعم البناء الآلي Webpack DLL
دعم العرض من جانب الخادم لمكون Vue والتحميل غير المتزامن
استخدام العرض من جانب الخادم Egg + Vue
استخدام Egg + Vue + Vue-Router + عرض متماثل من جانب الخادم لصفحة واحدة
npm install
npm startnpm run devالوصول للتطبيق: http://127.0.0.1:7001

npm run tscnpm run tscnpm run build لإنشاء كود TypeScript Egg وكود TypeScript الأماميnpm start معهد ماساتشوستس للتكنولوجيا