cmdb vue
1.0.0
1. قم بتنزيل حزمة تثبيت Nodejs واتبع المطالبات لتثبيت https://nodejs.org/dist/v10.14.1/node-v10.14.1-x64.msi
2. قم بتثبيت بيئة vue وتثبيت أداة vue scaffolding npm install --global vue-cli
3. تعديل ملف التكوين
dev: {
// api访问地址
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://172.28.20.62:8000', # 修改为python后端监听地址
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
// 监听地址与端口配置
host: '172.28.20.62', # 访问入口ip
port: 80, # 访问入口端口
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false,
useEslint: false,
showEslintErrorsInOverlay: false,
devtool: 'cheap-module-eval-source-map',
cacheBusting: true,
cssSourceMap: true
},
4. أدخل مسار المشروع وقم بتشغيل الأمر
npm install
npm run dev
5. عرض عروض المشروع
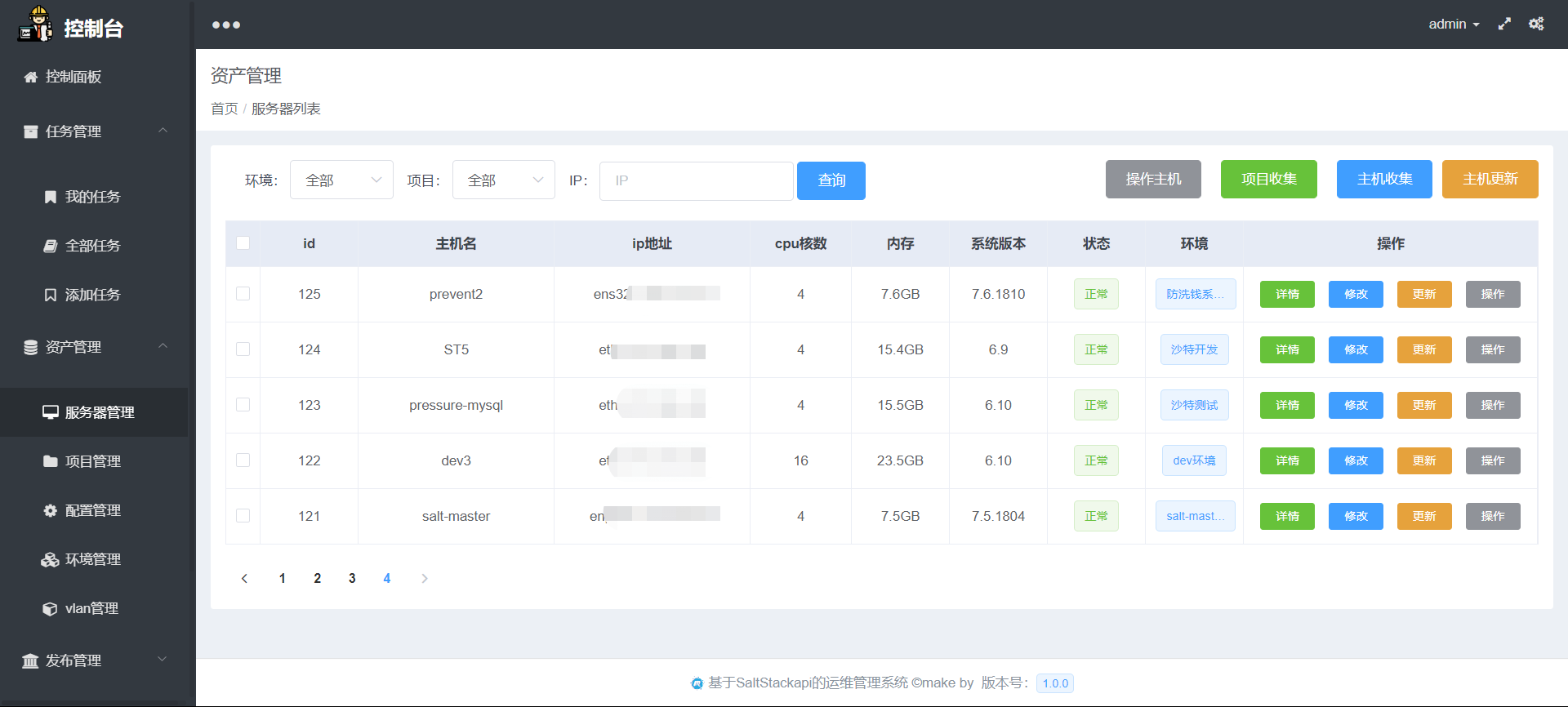
#####واجهة تسجيل الدخول  #####إدارة الخادم
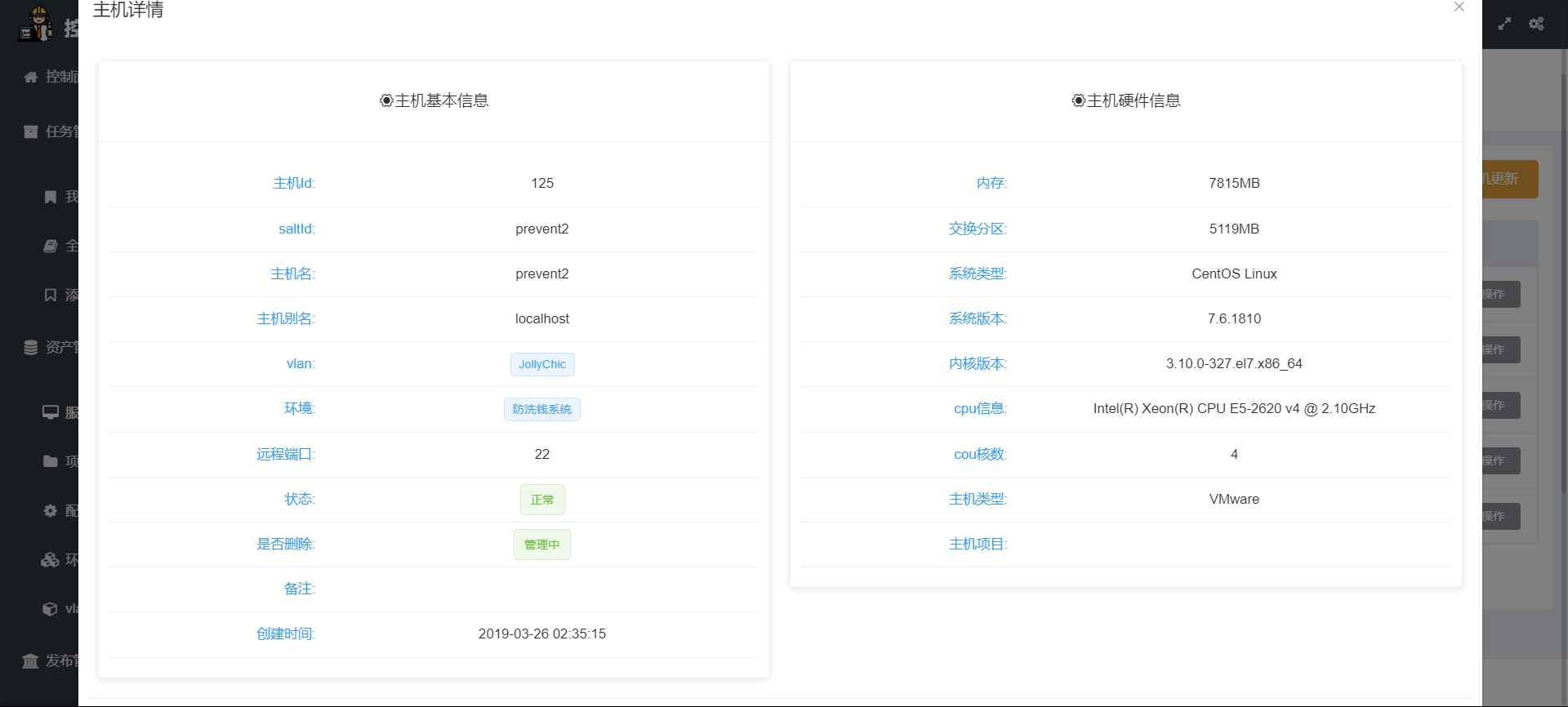
#####إدارة الخادم  #####تفاصيل المضيف واحد
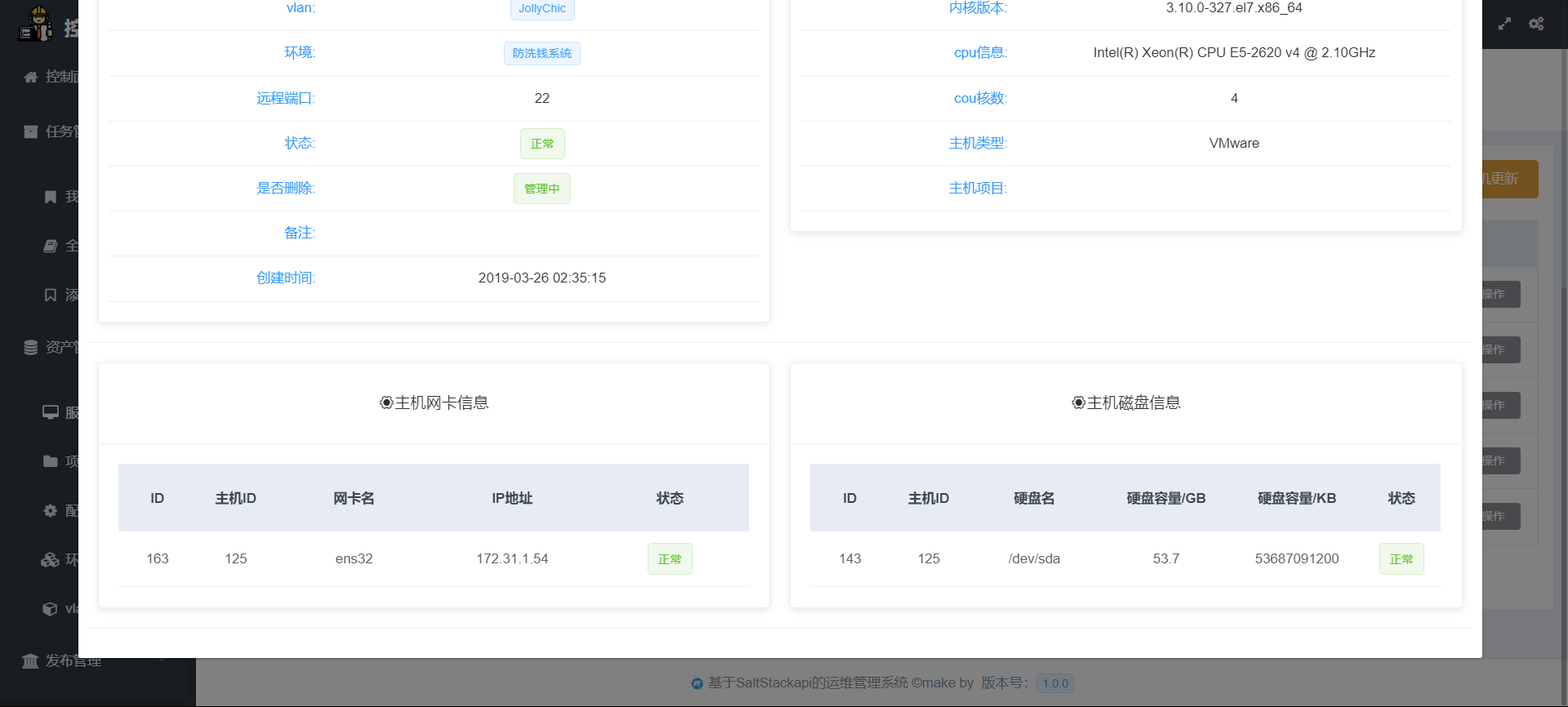
#####تفاصيل المضيف واحد  #####تفاصيل المضيف اثنان
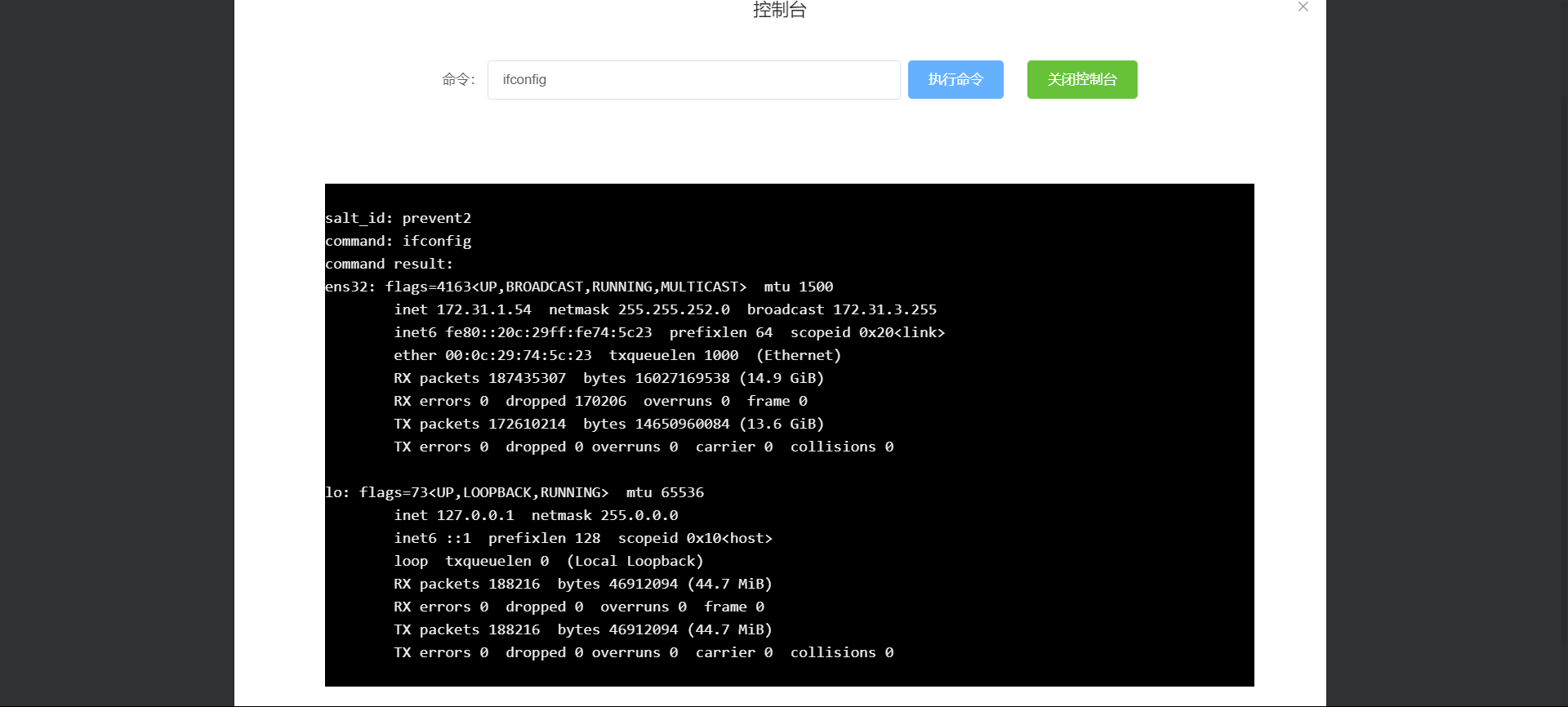
#####تفاصيل المضيف اثنان  #####تنفيذ وحدة التحكم بالأوامر
#####تنفيذ وحدة التحكم بالأوامر  #####مراقبة السوق
#####مراقبة السوق  ####--هناك العديد من الوظائف، إذا أعجبتك، عليك أن تعمل بجد لبنائها بنفسك لتتمكن من رؤيتها.
####--هناك العديد من الوظائف، إذا أعجبتك، عليك أن تعمل بجد لبنائها بنفسك لتتمكن من رؤيتها.