
هذا مثال لتطبيق Solid باستخدام Vue.js.
أوصي باتباع البرنامج التعليمي للمطور عند النظر في هذا المشروع.
لا تتردد في الاتصال بي لمزيد من المعلومات.
ستحتاج إلى تثبيت الإصدار 6.0 من Node.js أو إصدار أحدث على نظامك.
ستحتاج أيضًا إلى Pod وwebId للعمل مع هذا المثال، قم بالتسجيل هنا باستخدام inrupt.
احصل على الكود إما عن طريق استنساخ هذا المستودع باستخدام git
> git clone https://github.com/amoossssss/solid_example_vue
... أو تنزيل كود المصدر كأرشيف مضغوط.
بمجرد التنزيل، افتح الوحدة الطرفية في دليل المشروع، وتابع:
npm install
npm run serve
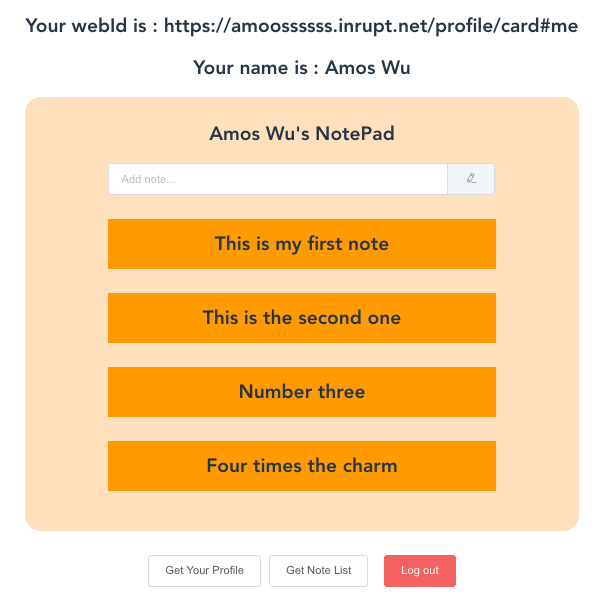
الآن سيتم تشغيل الموقع على المنفذ 8080:
http://localhost:8080
npm run build
npm run lint
هذه هي المرة الأولى التي أتعلم فيها وأكتب تطبيقًا قويًا.
أشعر بالإحباط عند اتباع البرنامج التعليمي المقدم من Solid
إنه مفصل ويصل إلى صلب الموضوع، ولكن معظم أمثلة CodeSandBox لا يمكن تشغيلها على جهازي.
كما يتطلب أيضًا معرفة خلفية عن React وRedux لفهم الكود الذي قدمه فريقهم.
هذا المثال مكتوب بلغة Vue.js، وقد أبقيته بسيطًا قدر الإمكان.
لا يوجد Vuex ومكون واحد فقط.
ويقال أن كل شيء في نفس الصفحة.
آمل أن يتيح هذا للمطورين من جميع المستويات فهم البرنامج التعليمي بسهولة أكبر.
معظم الوظائف في هذا المشروع مأخوذة من البرنامج التعليمي "كتابة تطبيق متين".
يرجى إعطاء نجمة إذا وجدت هذا المشروع مفيدًا.
هي موضع تقدير كبير أي اقتراحات وتحسينات!