الإنجليزية | الصينية
vue-dynamic-form هو أحد مكونات نموذج Vue3 الديناميكي المعتمد على البيانات.
عرض الوثائق.

# npm
npm i @imengyu/vue-dynamic-form
# or yarn
yarn add @imengyu/vue-dynamic-formيشير التصميم إلى XRender من Alibaba.
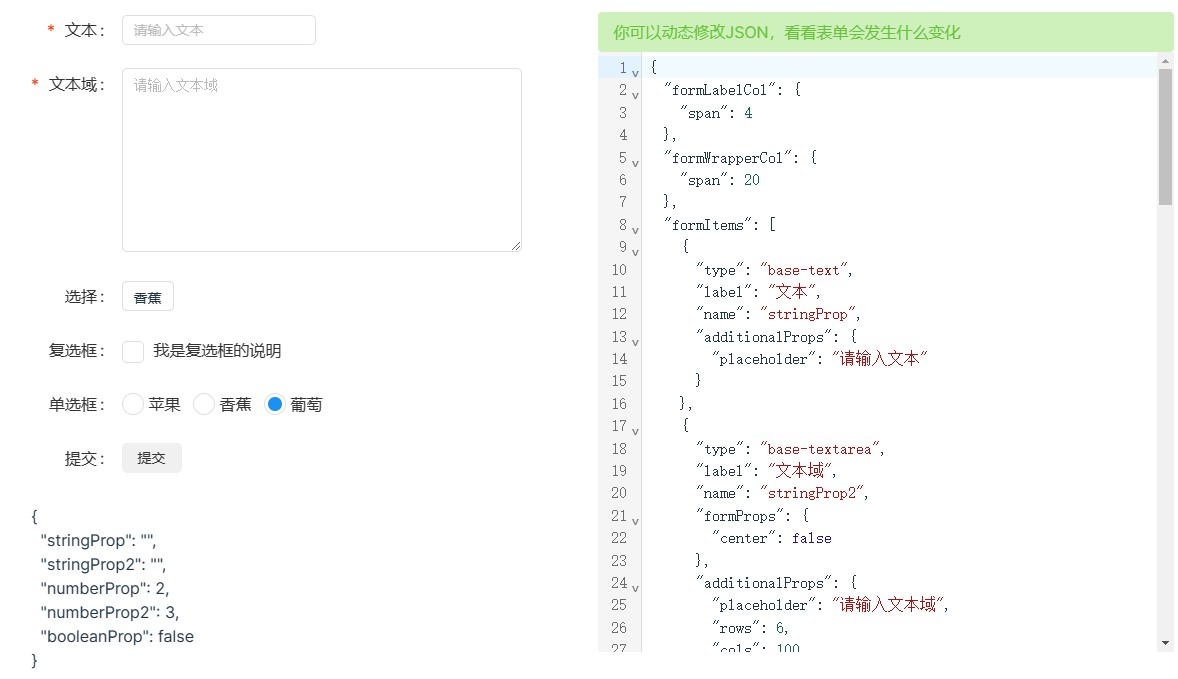
في التطوير الأوسط والخلفي، غالبًا ما نستخدم النماذج لإرسال البيانات، حيث تستهلك بيانات إرسال النماذج معظم وقت التطوير. عندما يكون هناك العديد من النماذج، يكون من الصعب جدًا كتابة مكونات النموذج يدويًا. تمت كتابة vue-dynamic-form لحل هذه المشكلة. يدعمك vue-dynamic-form لاستخدام بيانات JSON لإنشاء النماذج ديناميكيًا، ما عليك سوى تمرير ملف JSON يحتوي على معلومات وصفية مختلفة لتقديم نموذج كامل.
vue-dynamic-form ليس ضروريًا للتطوير، فهو مجرد مكون صغير يساعدك على تسريع عملية التطوير.
تستخدم جميع المشاريع المتوسطة والخلفية التي تستخدمها شركة المؤلف نماذج ديناميكية، مما يوفر 80٪ من وقت تصميم النماذج، وقد تم تحسين كفاءة التطوير بشكل كبير (هل يمكنك استخدام المزيد من الوقت لصيد الأسماك؟). الآن أصبح vue-dynamic-form مفتوح المصدر، على أمل تسهيل تطويرك.
لا يزال هذا المشروع في مرحلة الإصدار المبكر، وقد يكون هناك العديد من المشكلات، إذا واجهت مشكلات، فنحن نرحب بإثارة مشكلة على Github، وسأبذل قصارى جهدي لحلها من أجلك!
ليس من السهل على المؤلف أن يتطور. إذا كان هذا المشروع مفيدًا لك، آمل أن تتمكن من مساعدتي. شكرا لك (●'◡'●)
معهد ماساتشوستس للتكنولوجيا