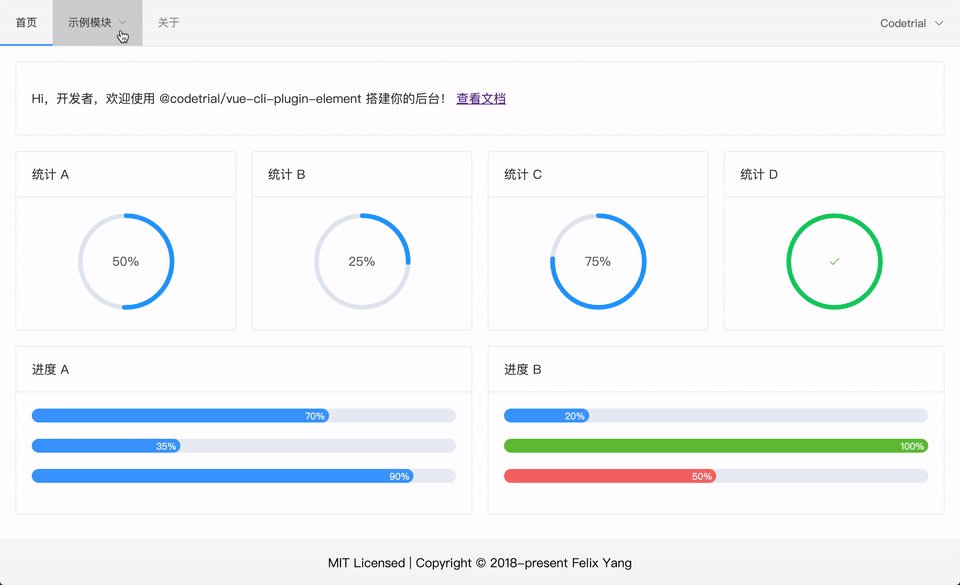
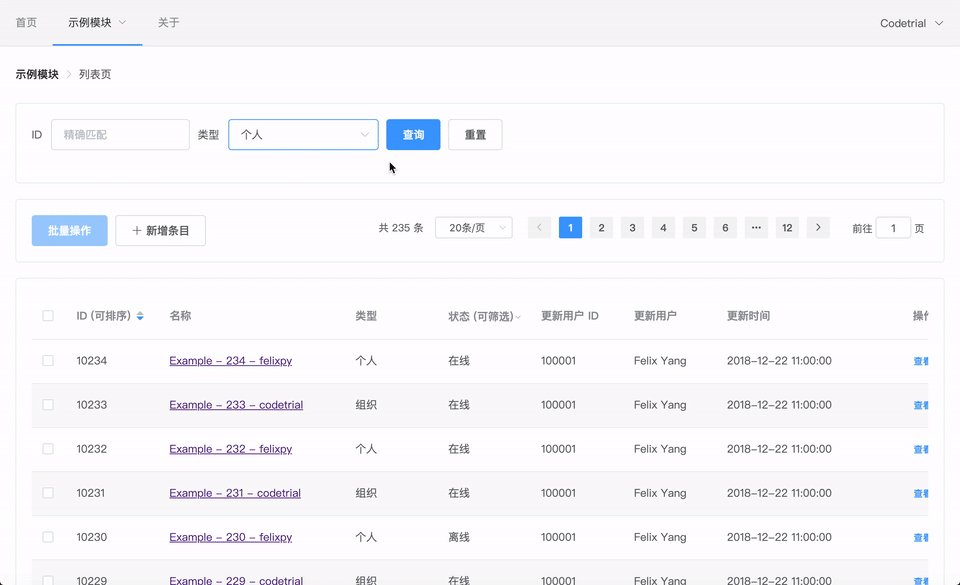
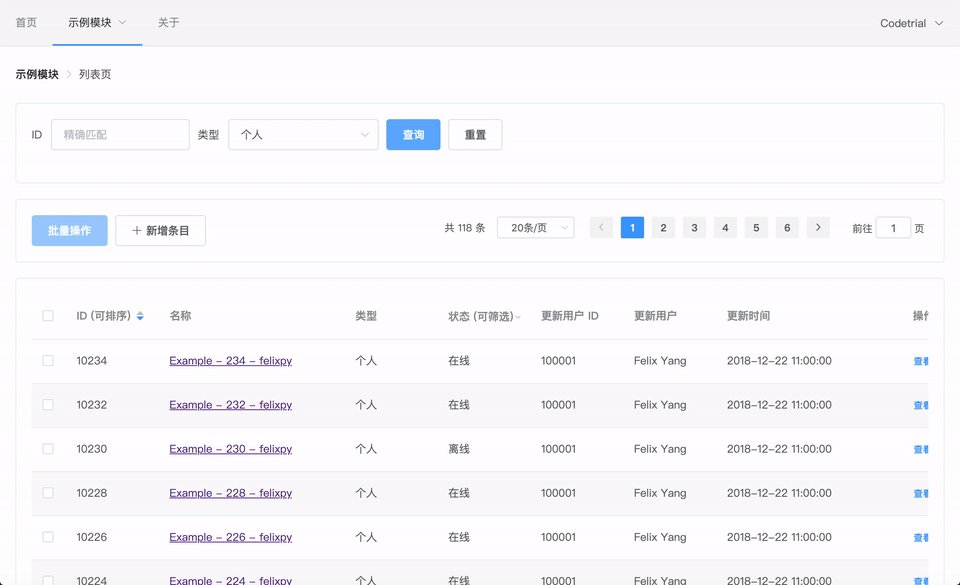
vue cli plugin element
v1.1.0
يمكنك إنشاء تطبيق مؤسسي بسرعة باستخدام vue-cli وelement-ui في ثوانٍ.
هذا المشروع ليس مجرد مكون إضافي لـ vue-cli ولكنه أيضًا إعداد مسبق لـ vue-cli. استمتع!
؟؟ الإنجليزية | ؟؟ 简体中文
مشروع مثال كامل: ⚡ @codetrial/element-admin
المعاينة المباشرة : ? element-admin.now.sh

يجب عليك تثبيت Vue CLI 3 قبل البدء:
npm install -g @vue/cli
# OR
yarn global add @vue/cliيمكنك إنشاء مشروعك مباشرة عبر الإعداد المسبق، والذي يتضمن بالفعل تكوينات مثل ESLint والمكونات الإضافية الأخرى.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectإذا كنت لا تريد استخدام الإعداد المسبق، فيمكنك إنشاء مشروع فارغ يدويًا عبر vue-cli.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectثم أضف البرنامج المساعد إلى مشروعك عبر vue.
vue add @codetrial/elementالوثائق الكاملة: codetrial.github.io/element-admin
نتطلع إلى طلبات السحب الخاصة بك.
معهد ماساتشوستس للتكنولوجيا
حقوق الطبع والنشر (ج) 2018 - حتى الآن، فيليكس يانغ