تلتزم ng-form بإنشاء أقوى مكون نموذج Vue ديناميكي مفتوح المصدر
NG-FORM-ELEMENTPLUS

يوضح
حاليًا، تم تمكين الإصدار 2.0، والتكوين متوافق بشكل أساسي مع الإصدار 1.x. الاختلافات هي كما يلي:
- في 1.x، يتم تكوين التاريخ من خلال السمات لتحديد ما إذا كان تحديد النطاق ممكنًا أم لا. في الإصدار 2.x، يتم تقسيمه إلى مكونين.
- يستخدم الإصدار 2.x تخطيط الشبكة بشكل عام بشكل افتراضي. بعد استيراد تكوين 1.x، يشغل كل مكون 24 خلية بشكل افتراضي.
مثال على الإنترنت https://jjxliu306.github.io/ng-form-elementplus/dist
عنوان إصدار element-ui https://gitee.com/jjxliu306/ng-form-element
عنوان إصدار iview https://gitee.com/jjxliu306/ng-form-iview
خدمات الواجهة الخلفية
وظيفة التحليل والتحقق من الواجهة الخلفية لـ ngtool https://gitee.com/jjxliu306/ngtool
التوثيق (يتم تحديثه باستمرار)
http://www.ng-form.cn
##نموذج النموذج الأساسي 
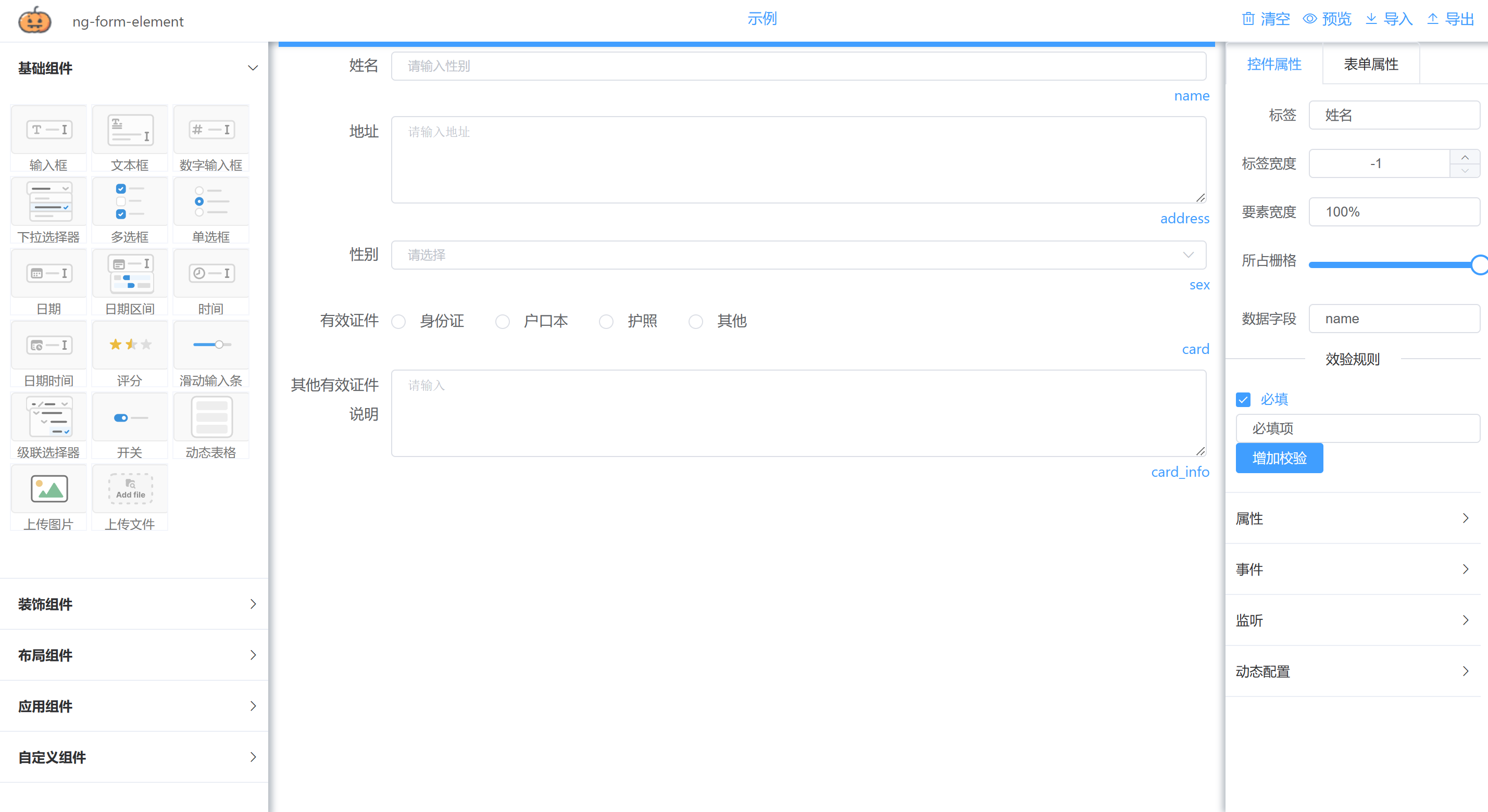
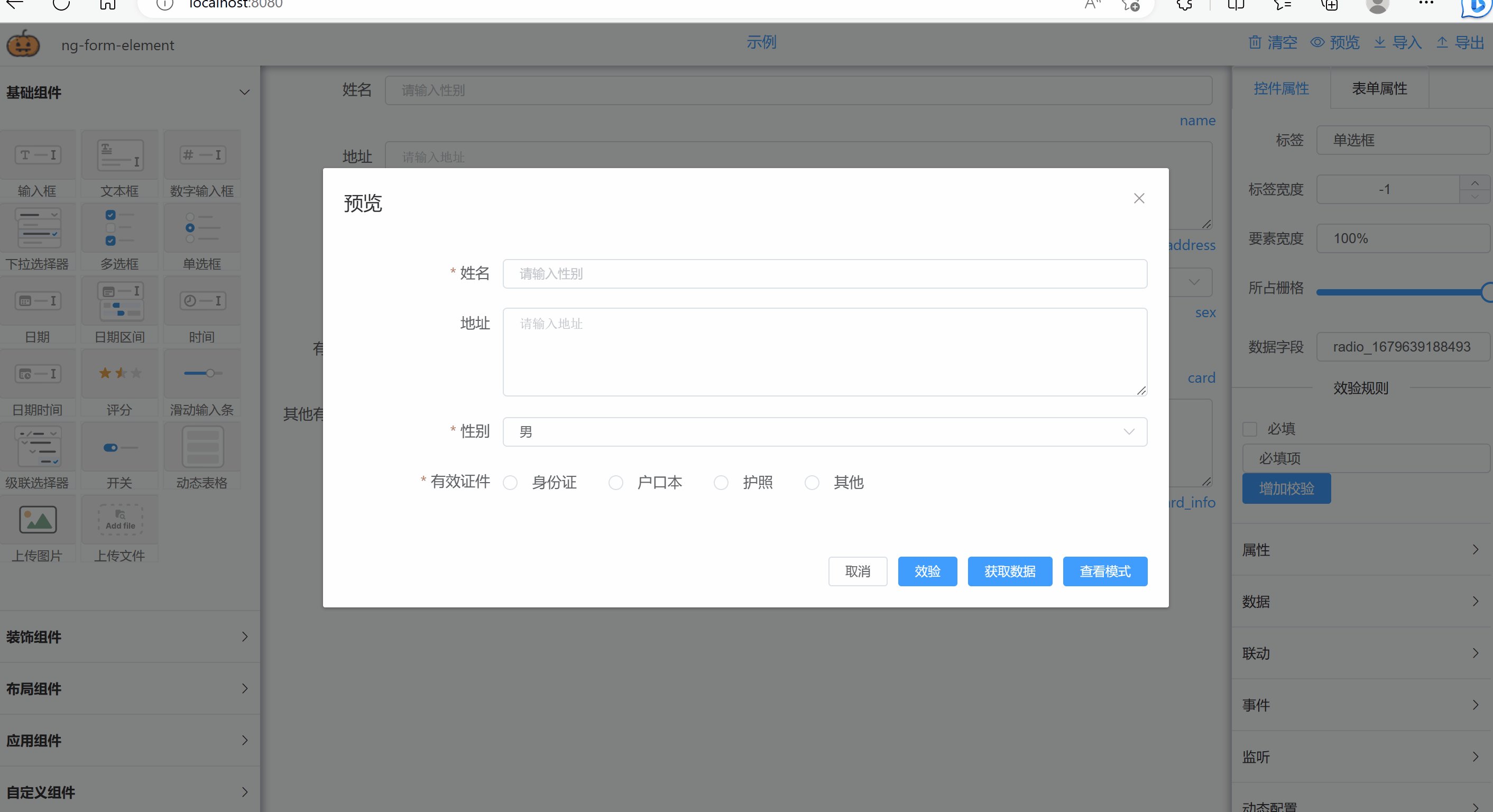
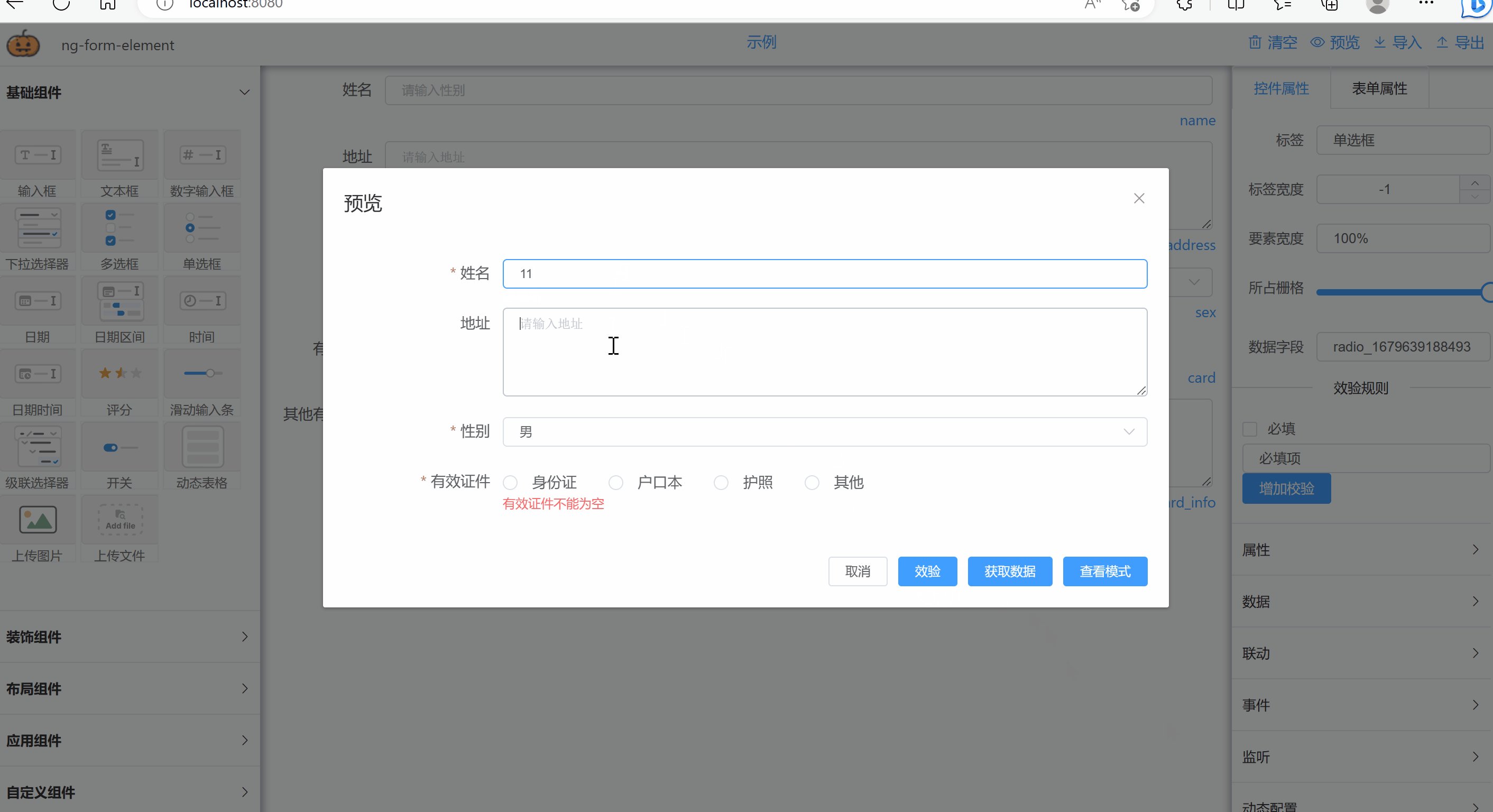
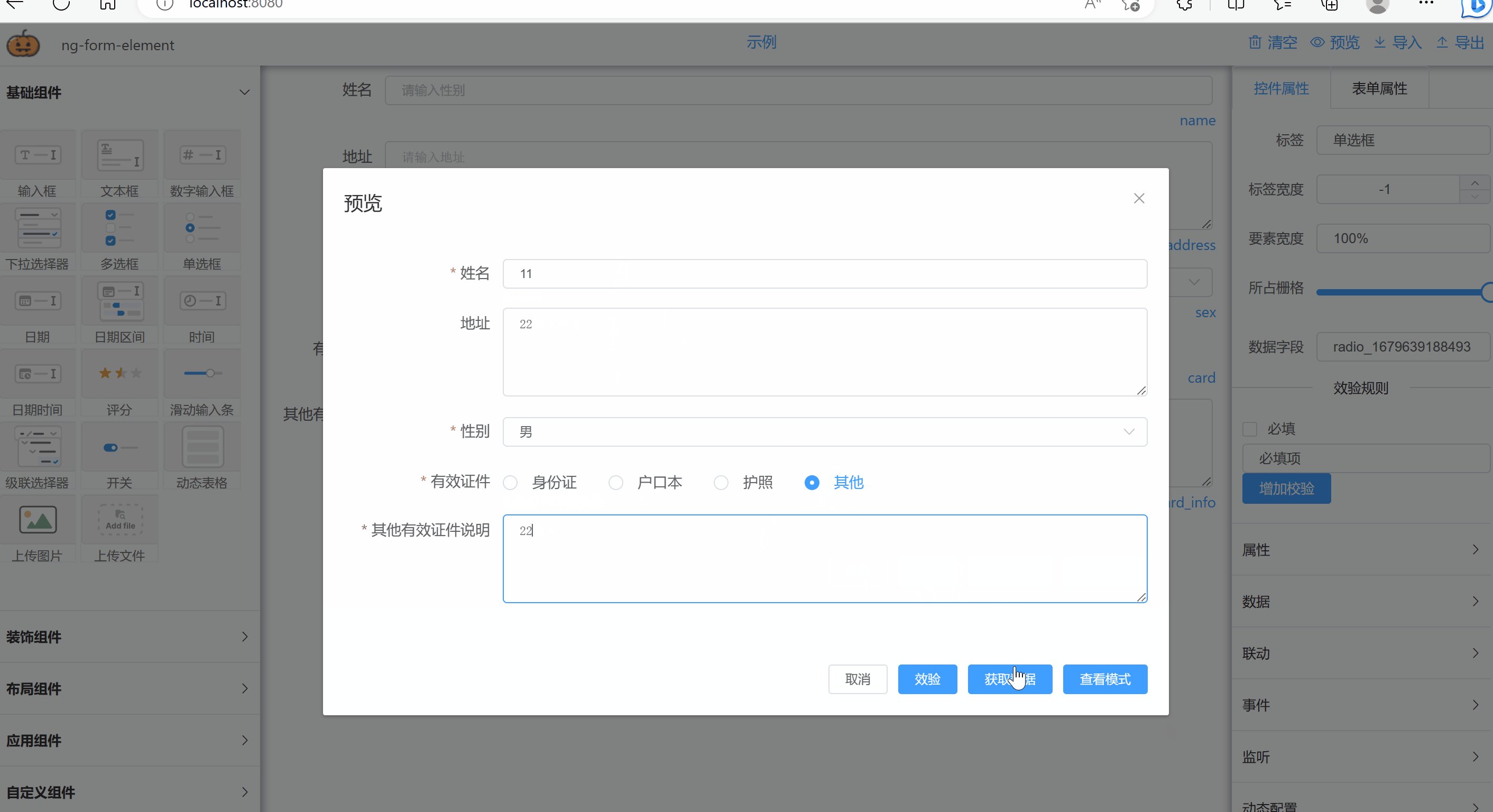
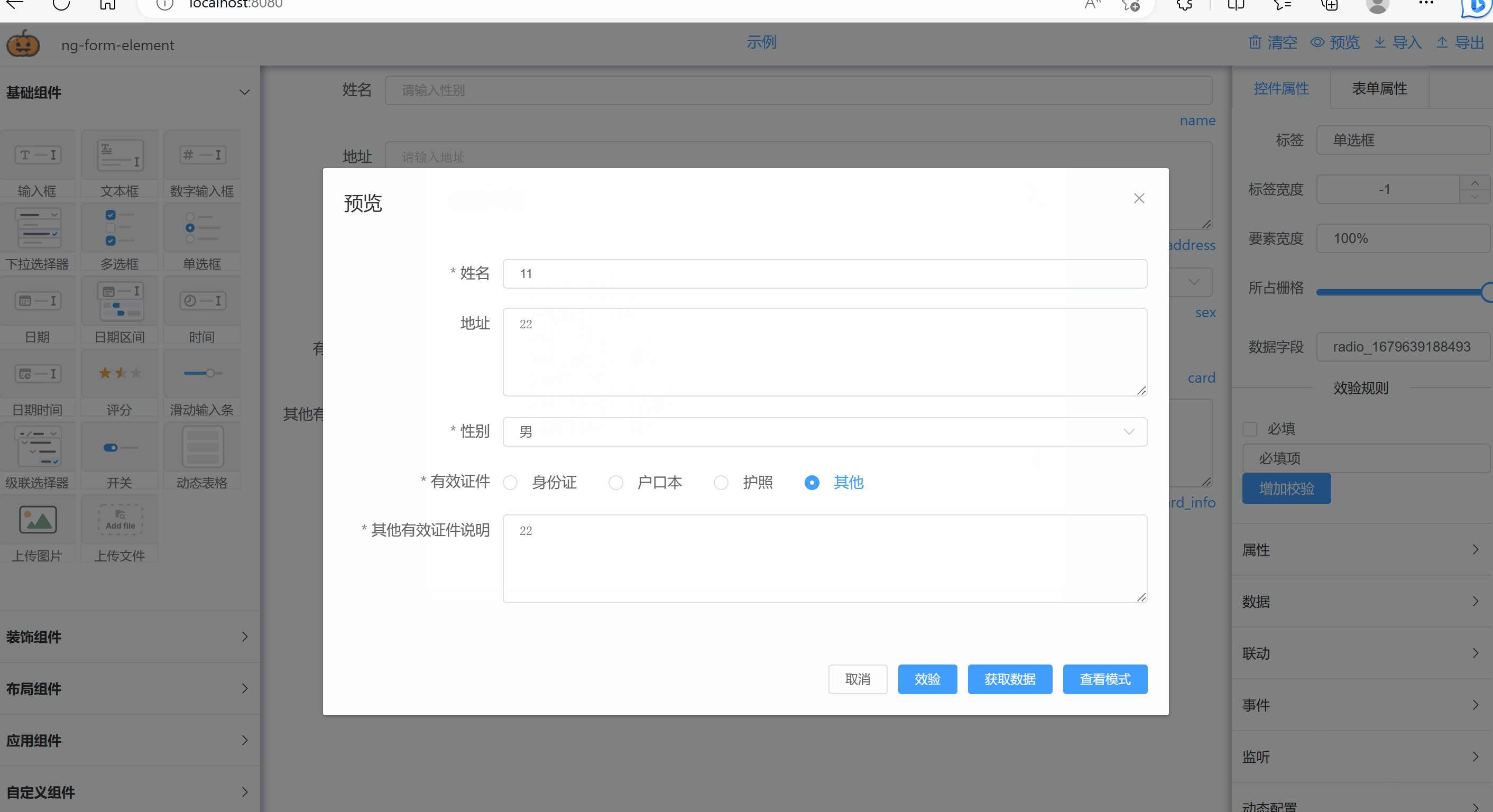
التحقق من صحة النموذج والعرض الديناميكي للمكونات 
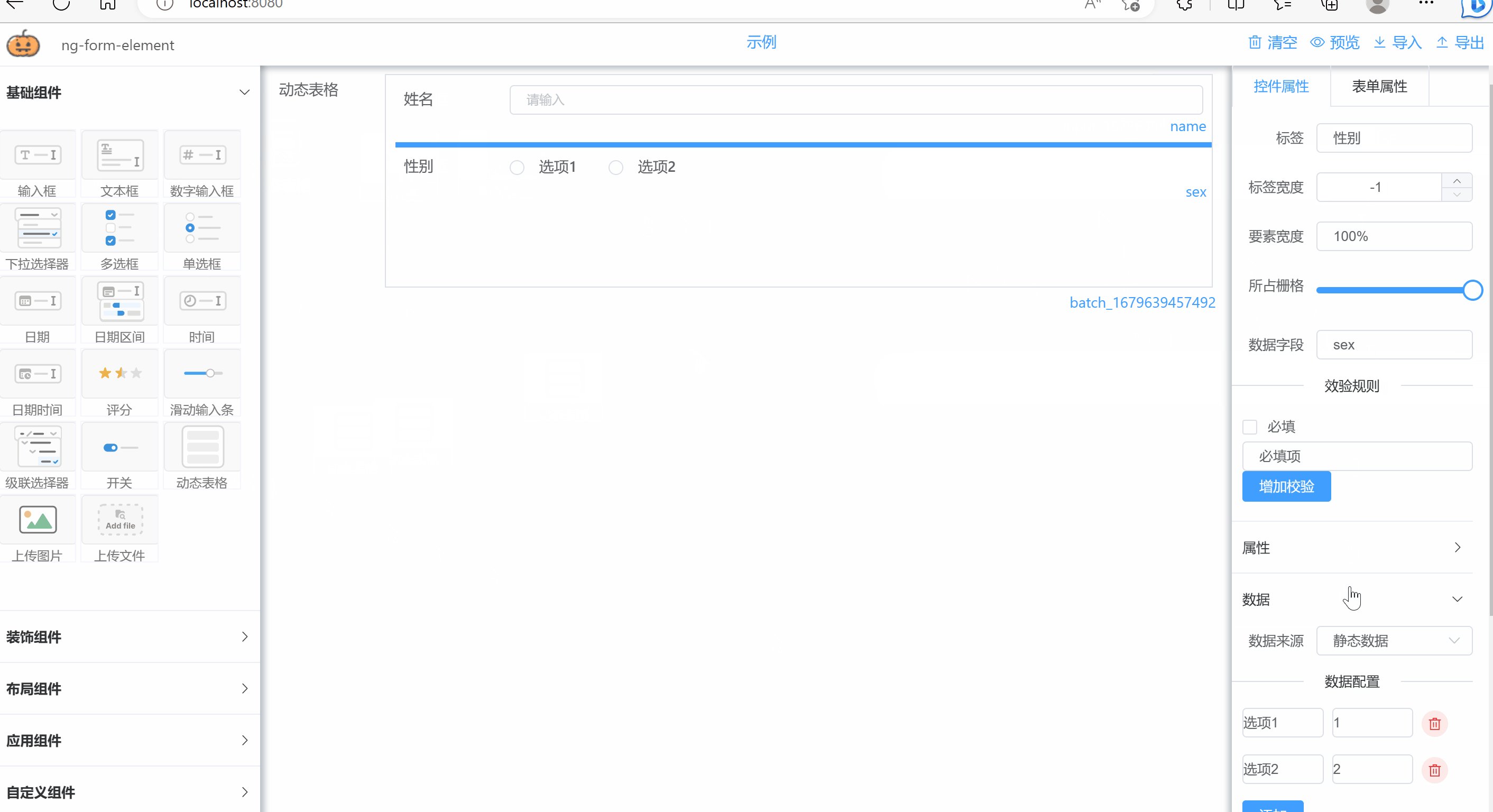
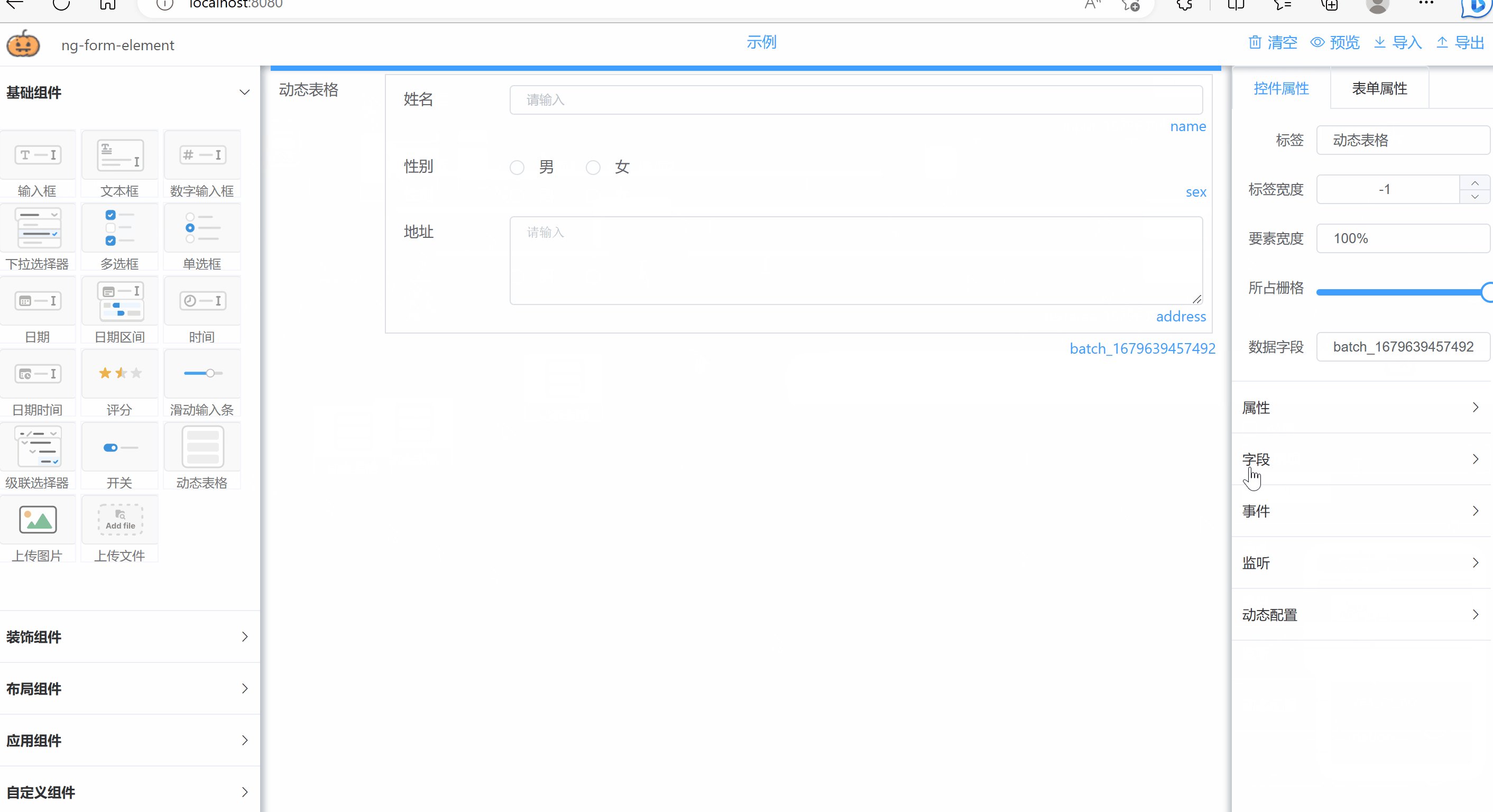
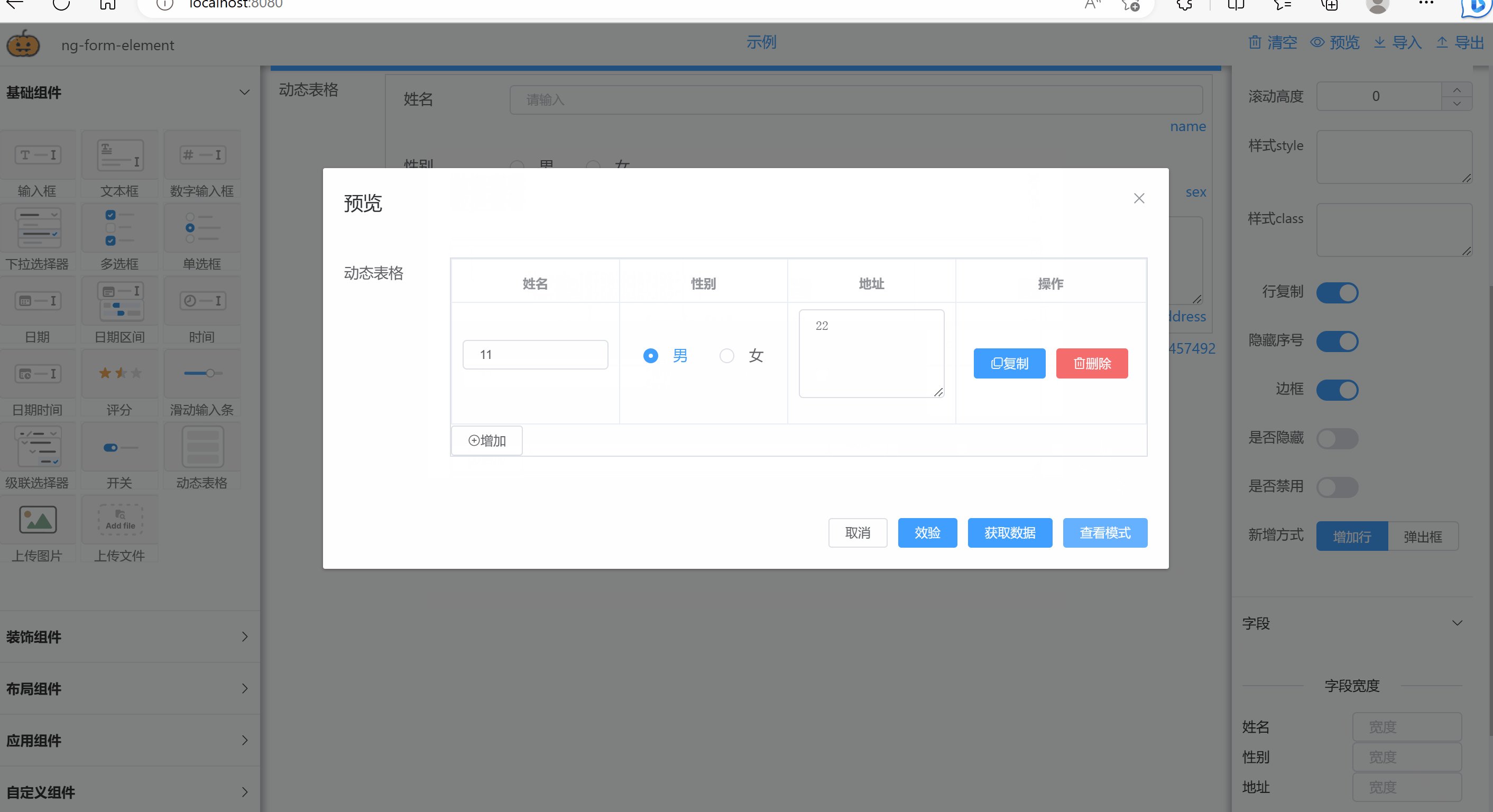
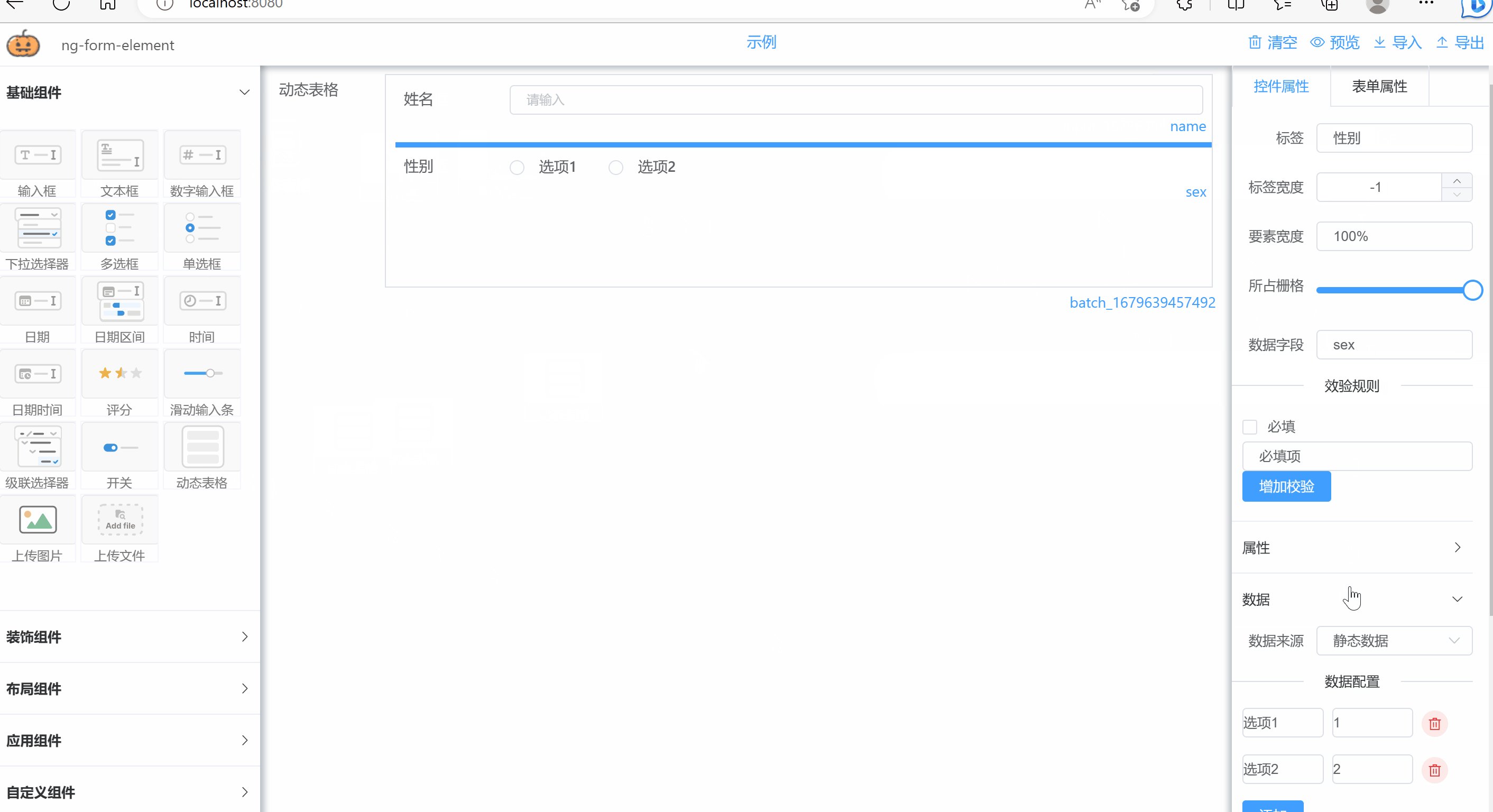
جدول ديناميكي 
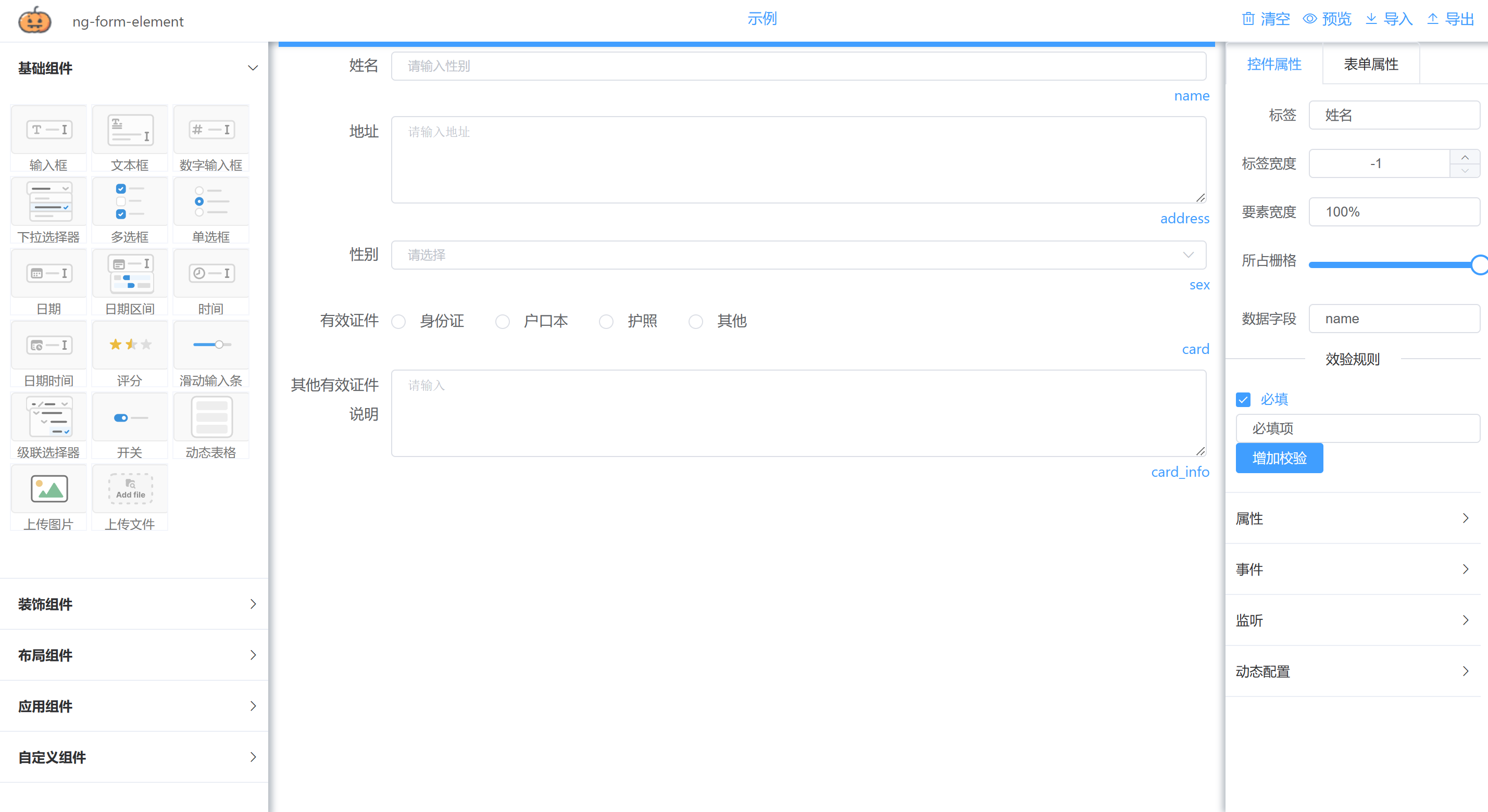
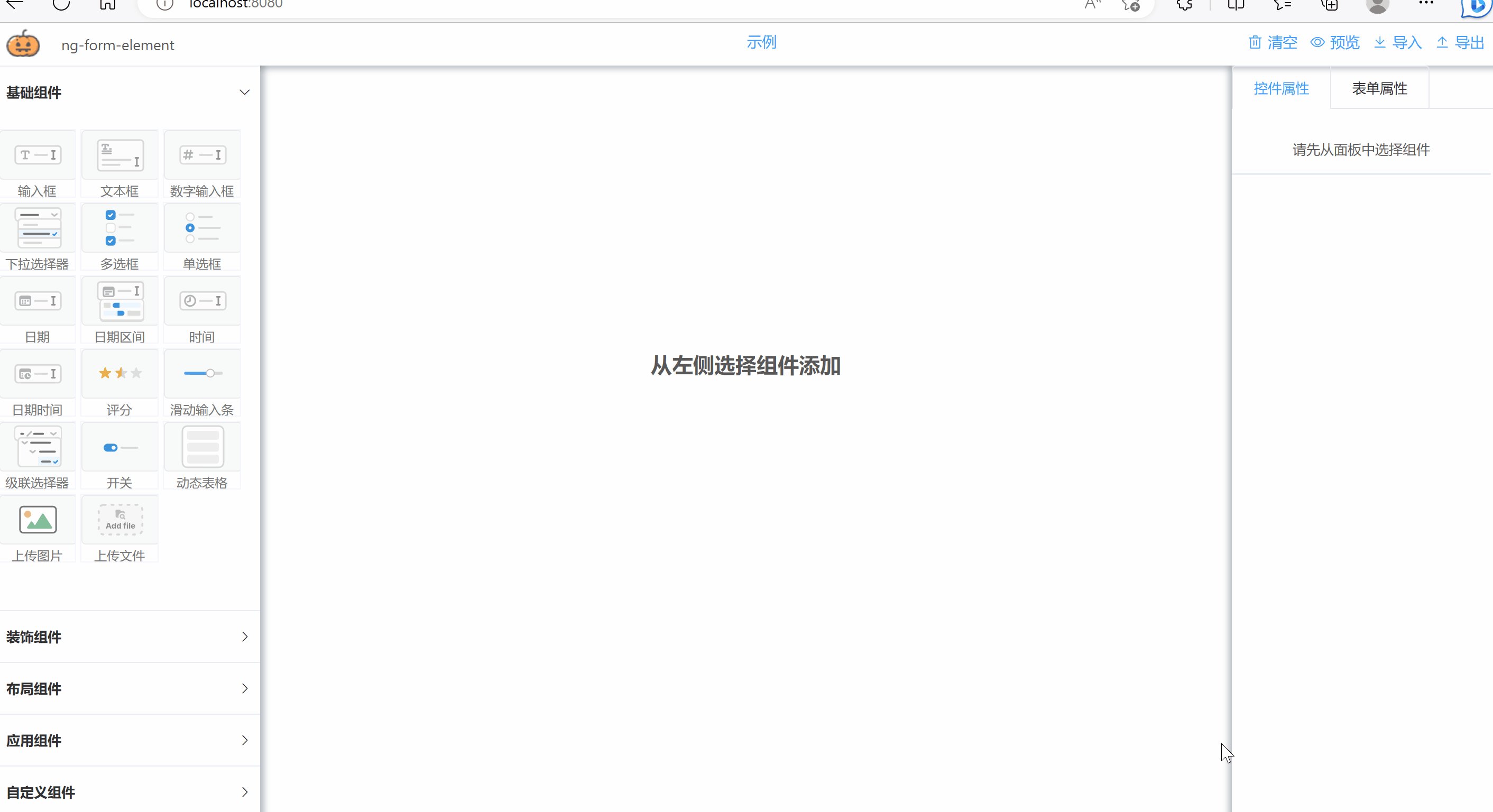
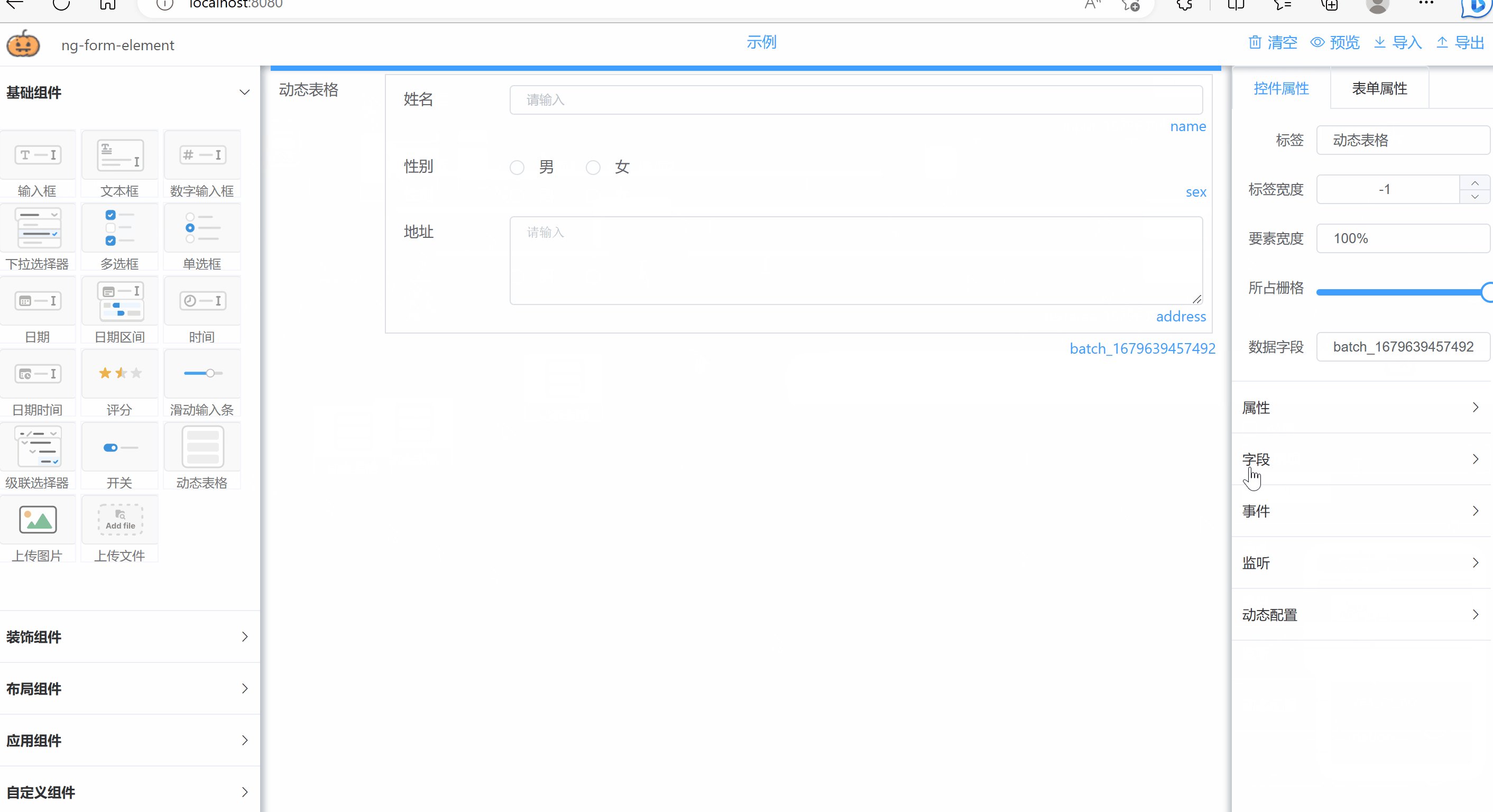
مقدمة
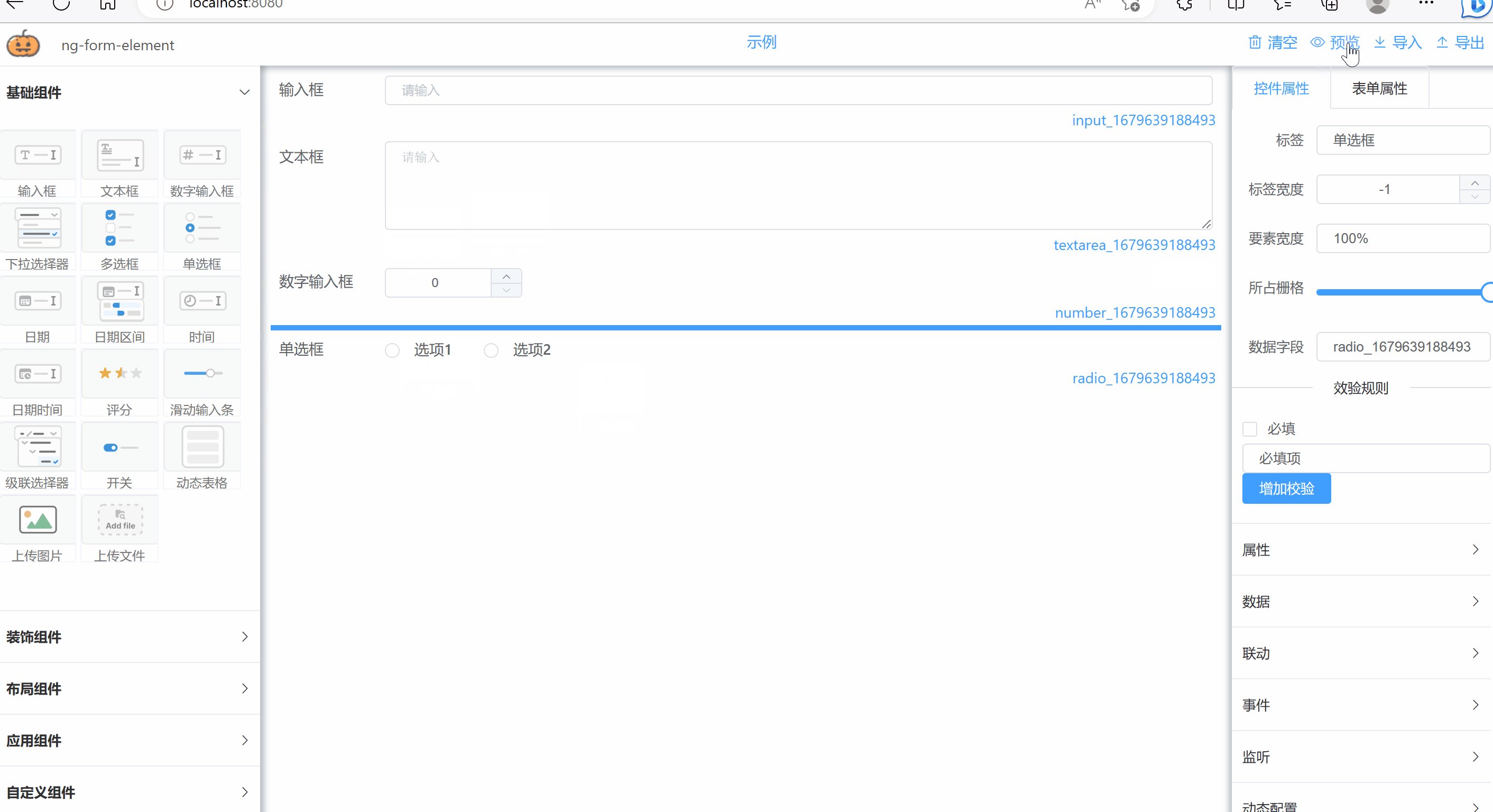
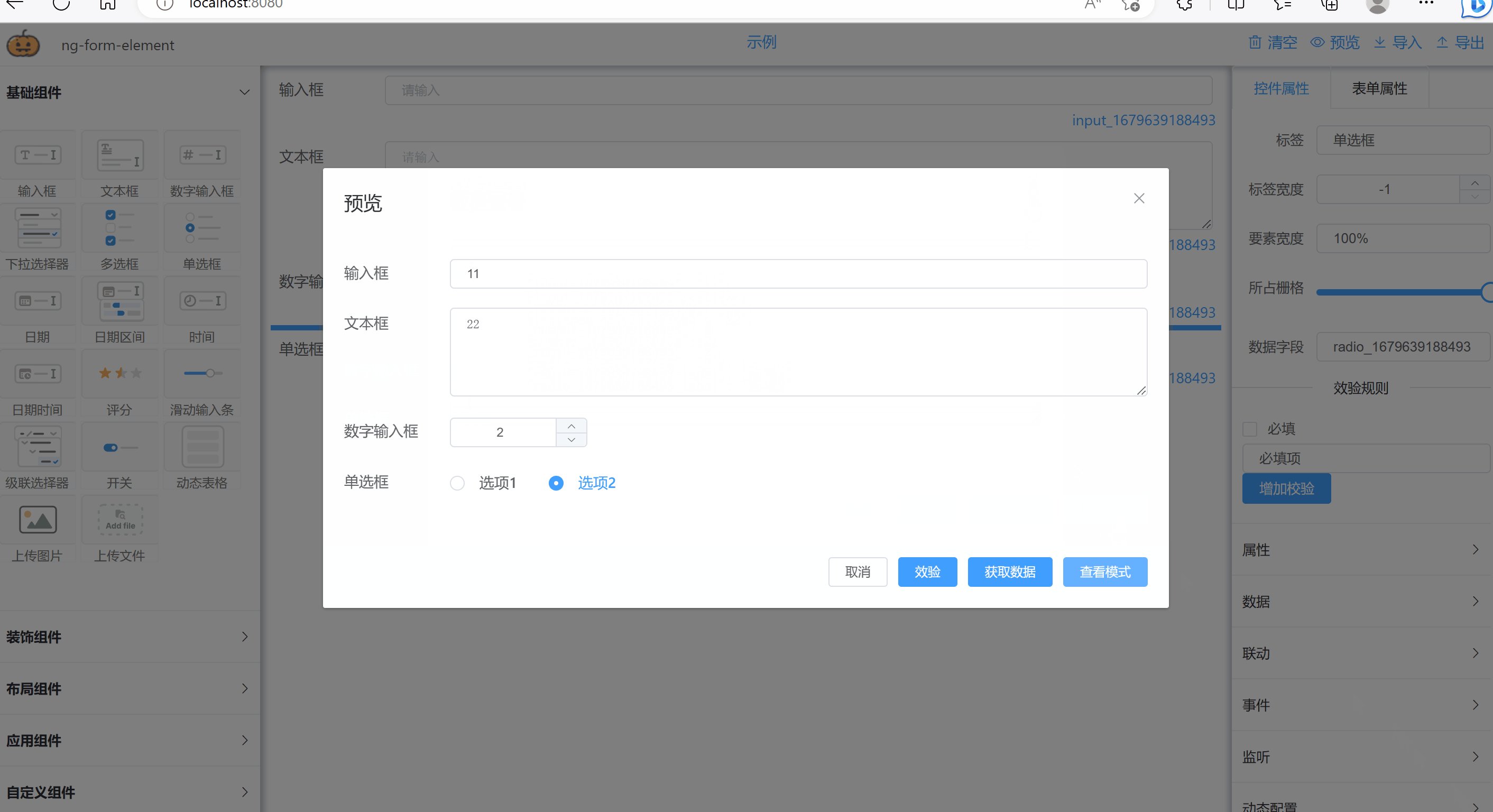
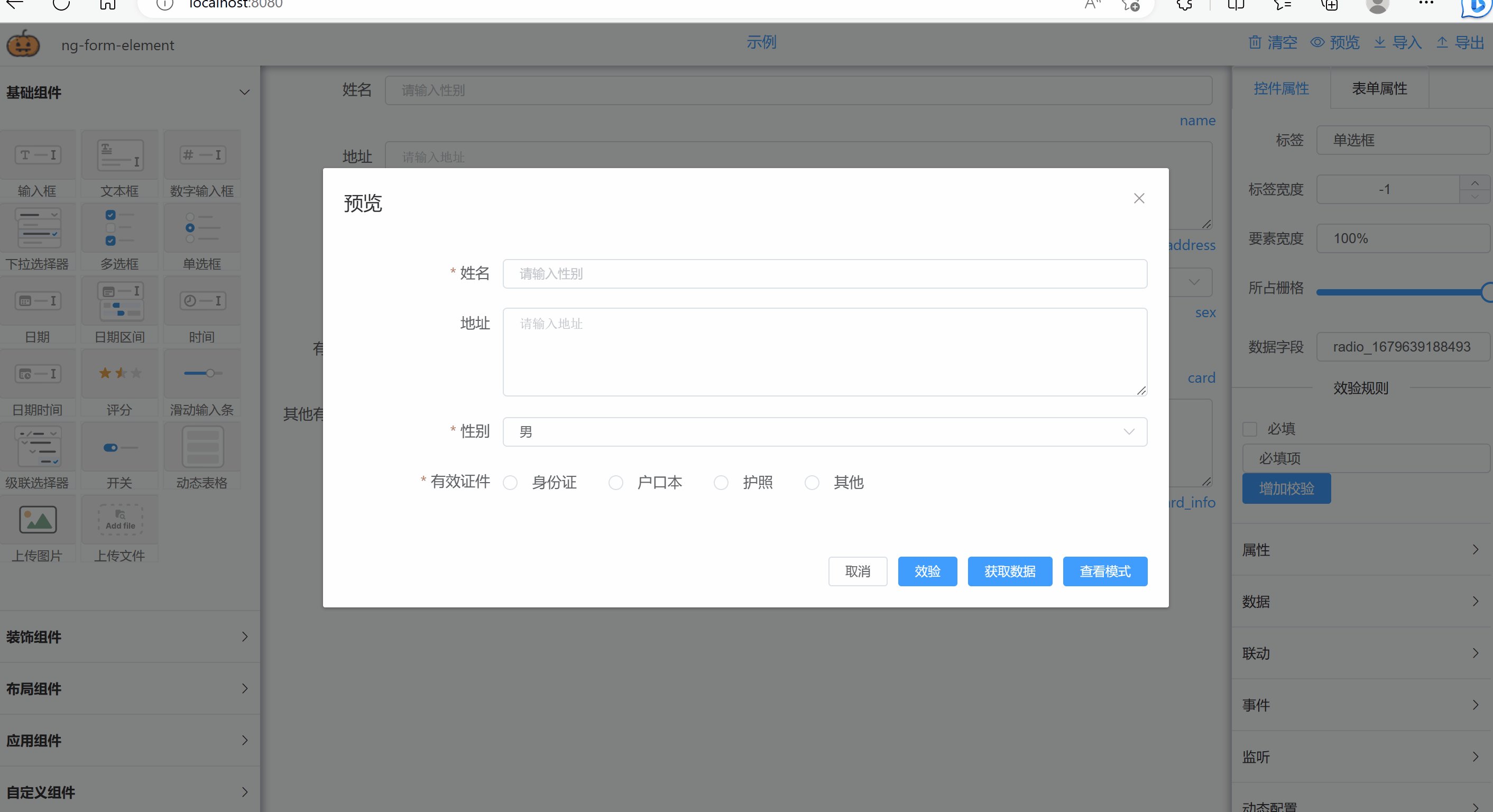
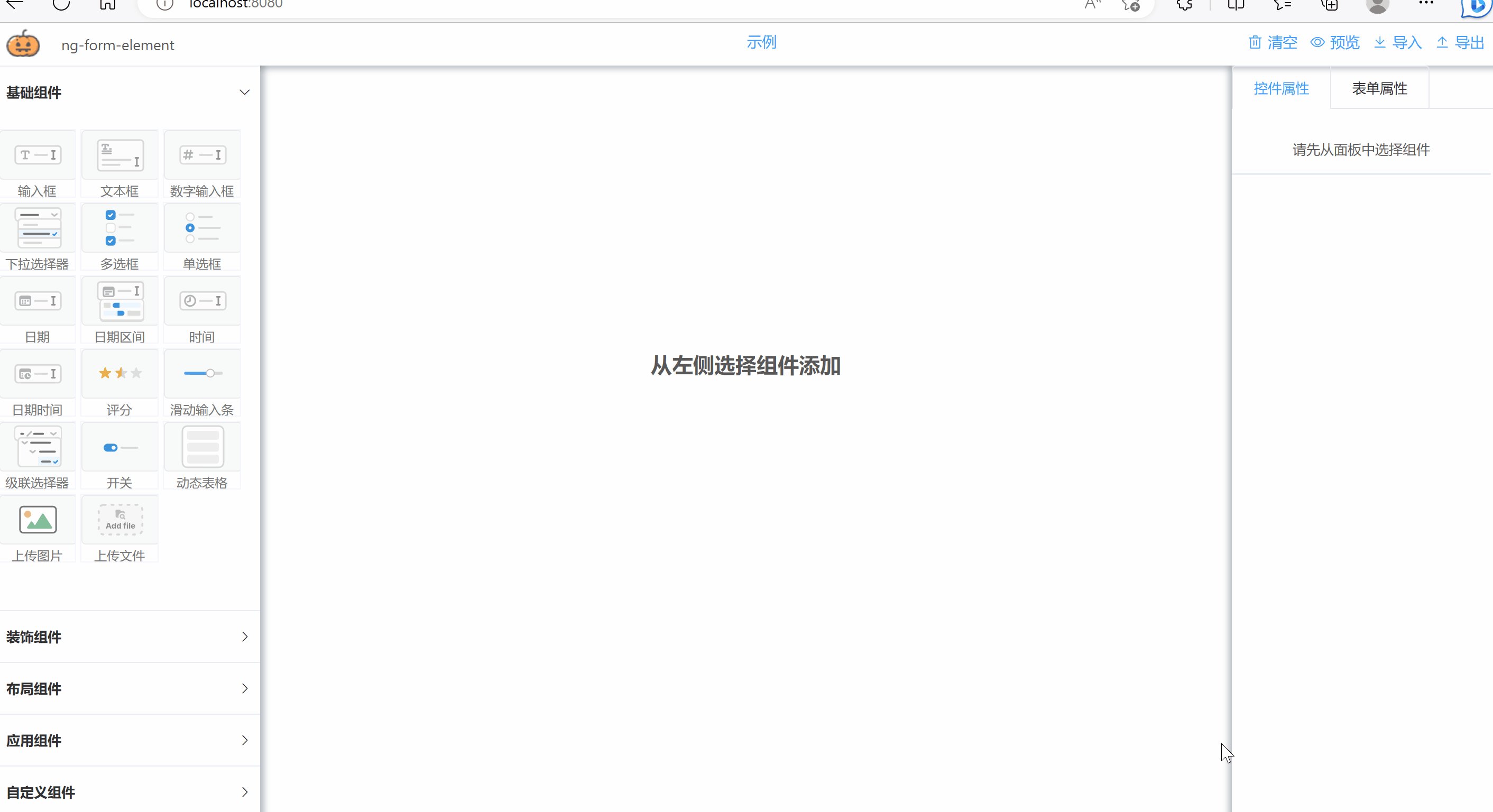
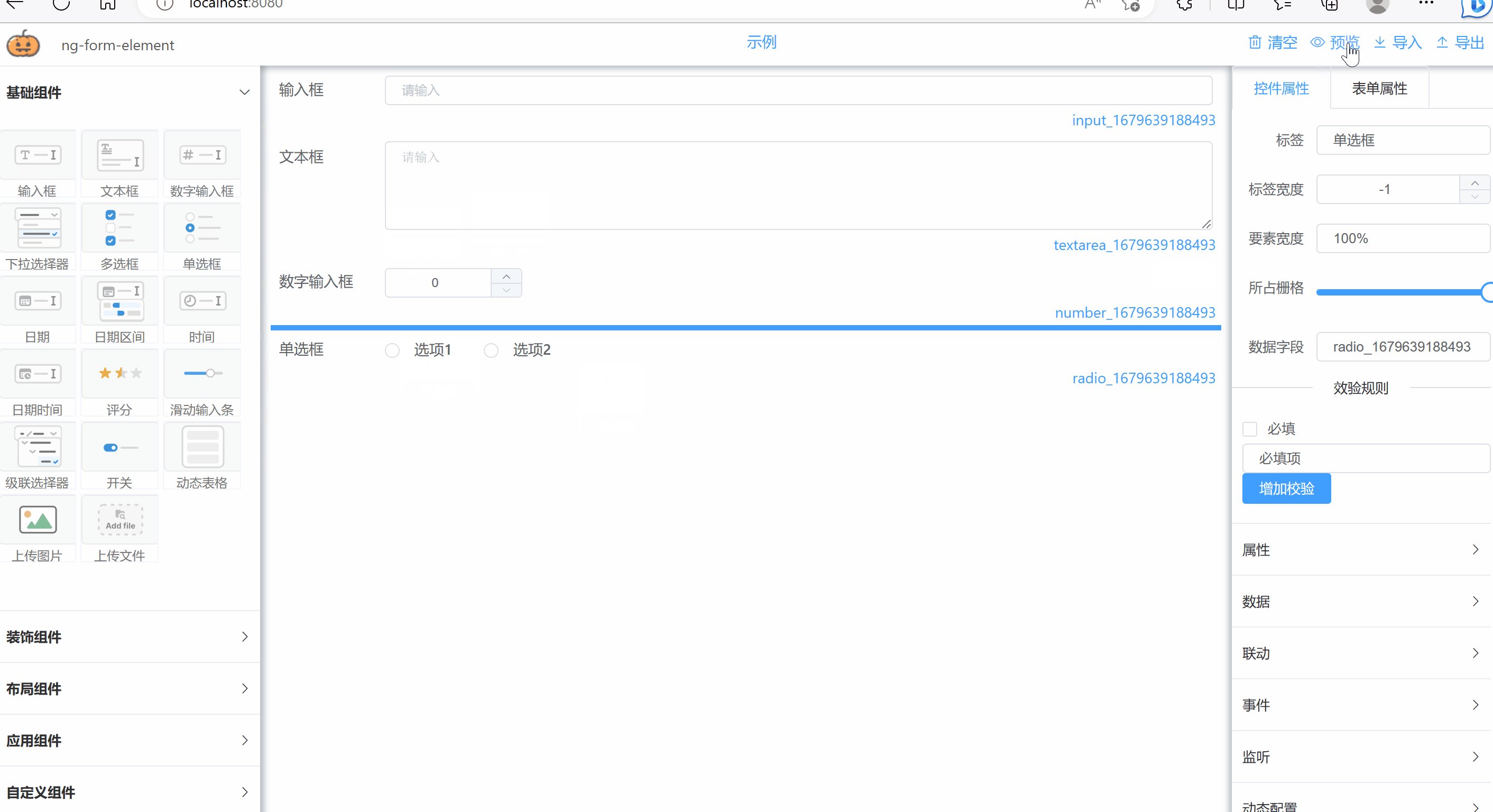
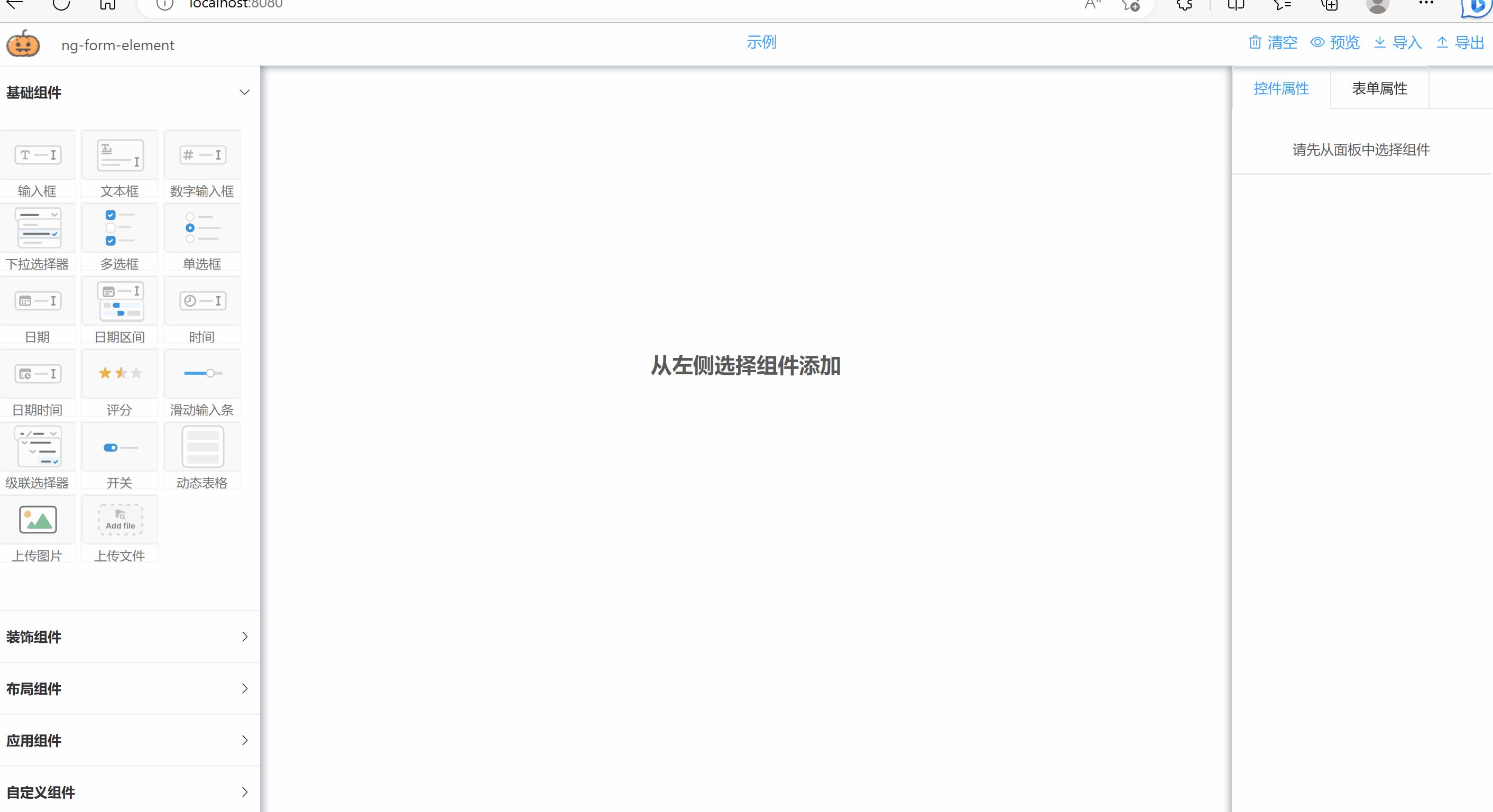
مصمم النماذج على أساس vue و element-plus. قم بإنشاء صفحة نموذج بسرعة عن طريق السحب والإسقاط، ويمكن تصدير النموذج إلى تنسيق json، أو يمكن استعادة النماذج التي رسمها الآخرون من خلال استيراد json.
الاختلافات عن النماذج مفتوحة المصدر الأخرى
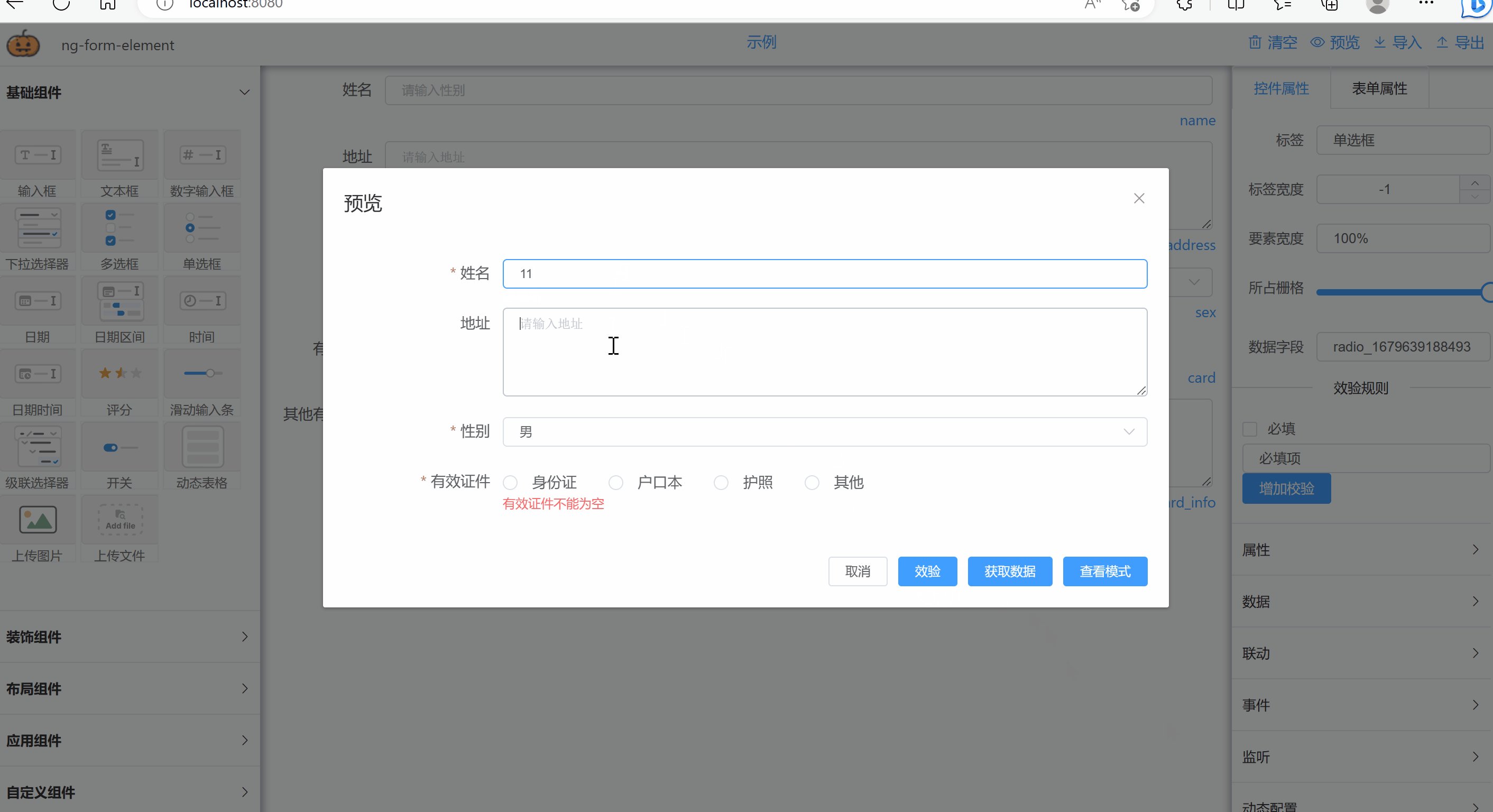
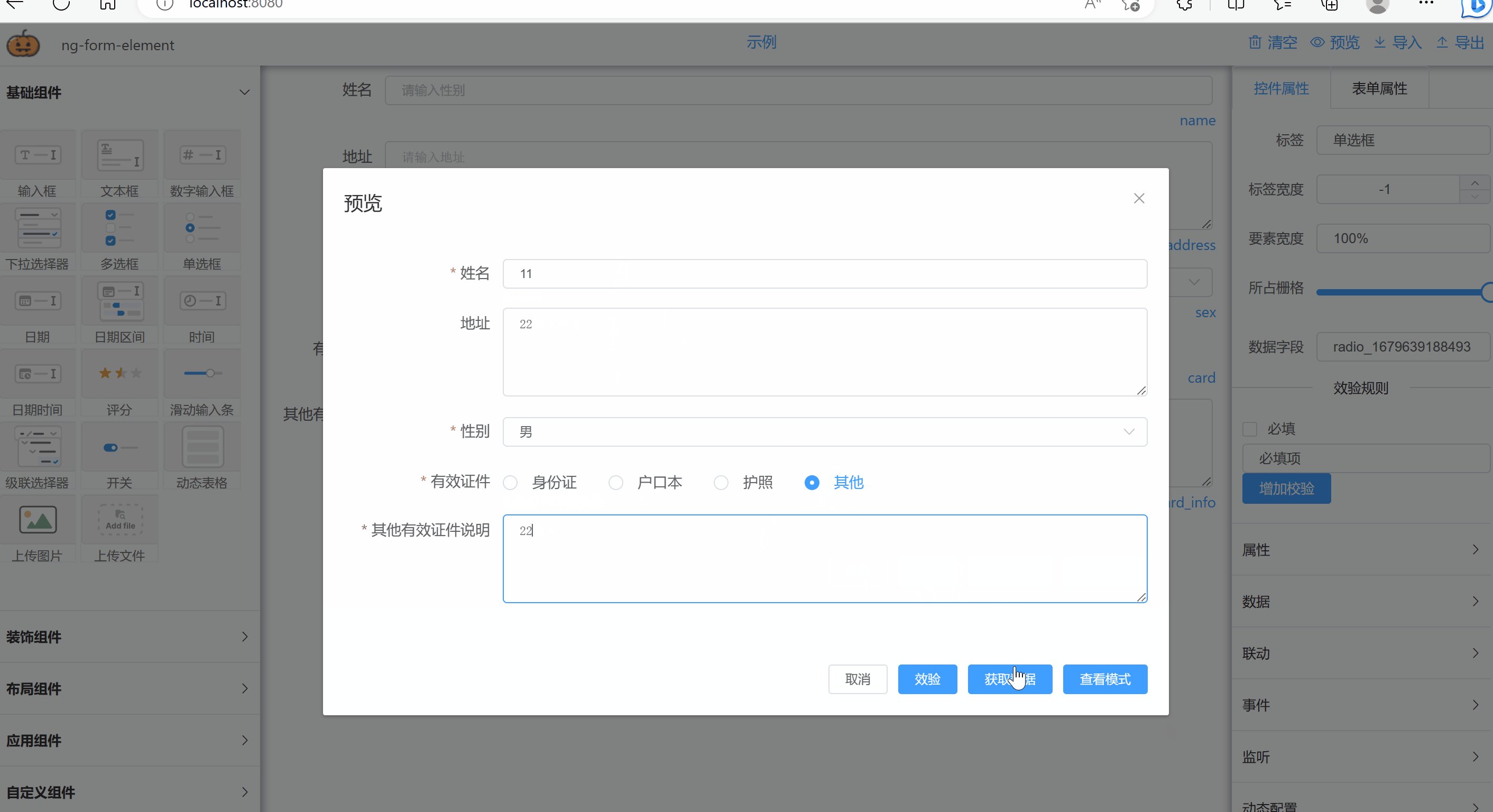
- يمكن إخفاء كل مكون وعرضه ديناميكيًا، ويوفر مجموعة متنوعة من عمليات التحقق من القواعد بالإضافة إلى "المطلوب"، مما يدعم التحقق من التعبير والتحقق المنتظم.
- يمكن تكوين قيم ربط المكونات المخفية بحيث لا يتم إخراجها، مما يقلل من حجم بيانات الإخراج
- يوفر مكالمات تشغيل بعد التحديد لعناصر التحكم الانتقائية (الراديو، التحديد، خانة الاختيار) ويدعم التعبيرات. يدعم وظيفة ربط البيانات لعناصر التحكم الانتقائية، والتي يمكن من خلالها إجراء الربط متعدد المستويات
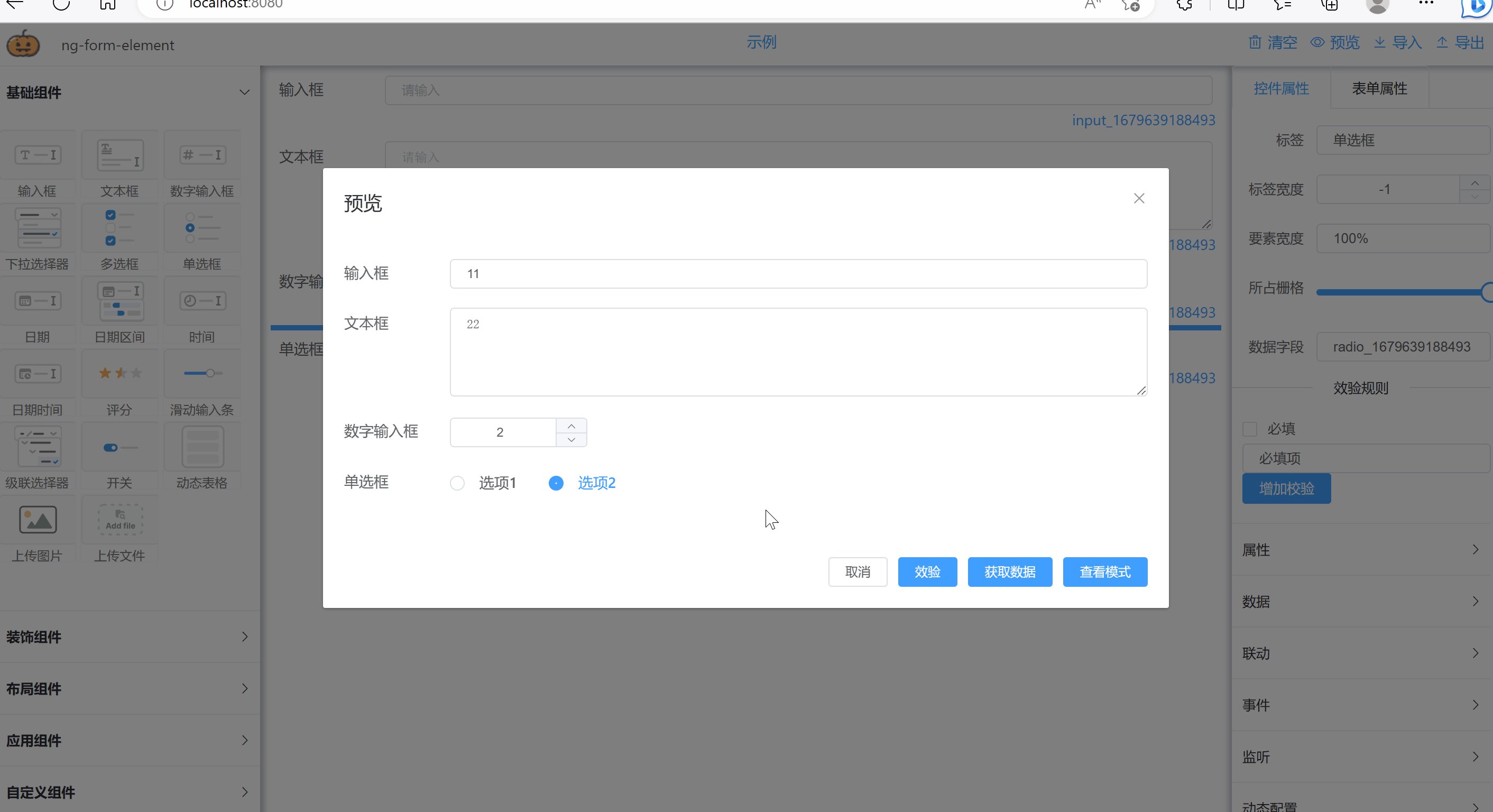
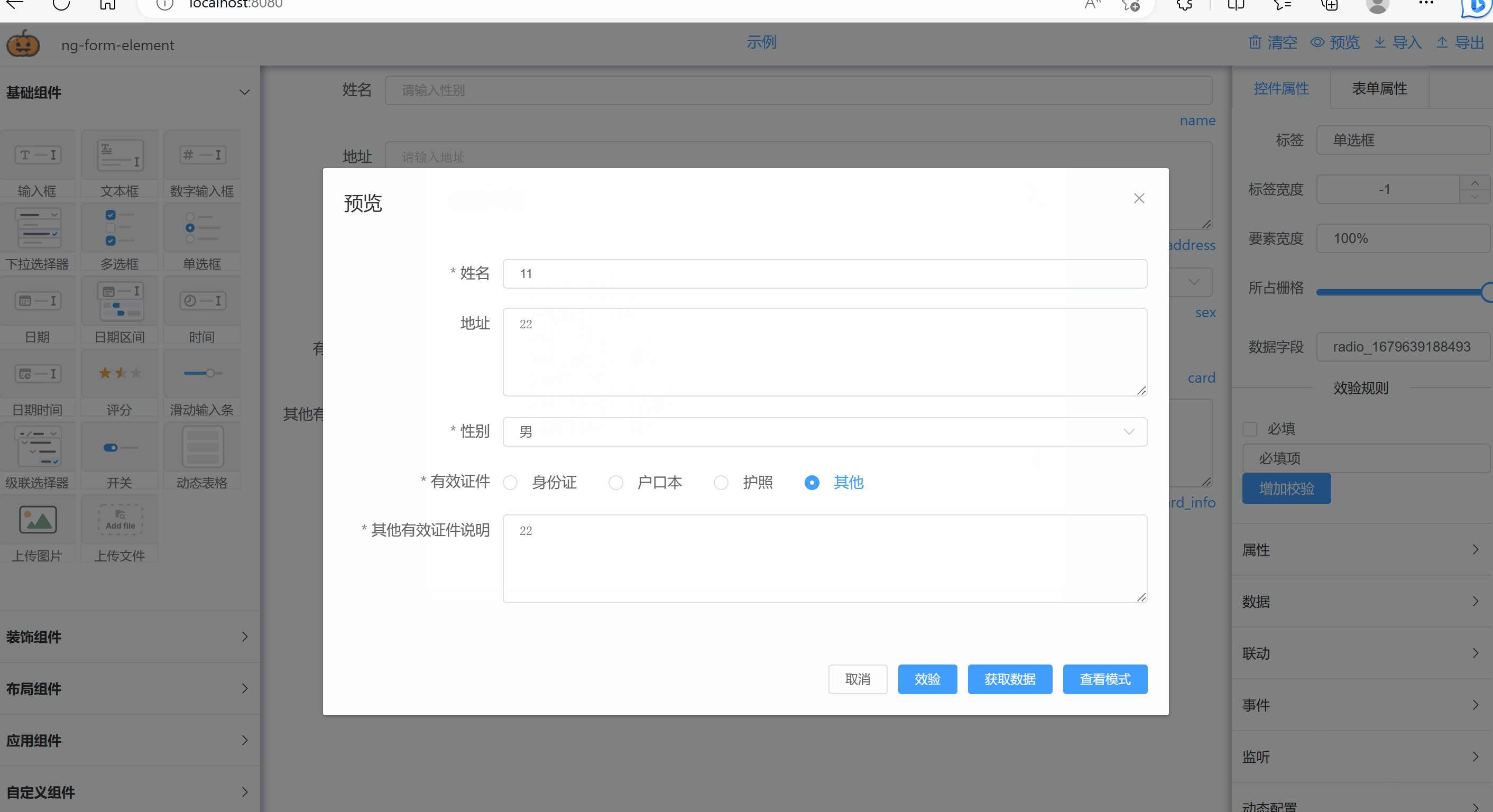
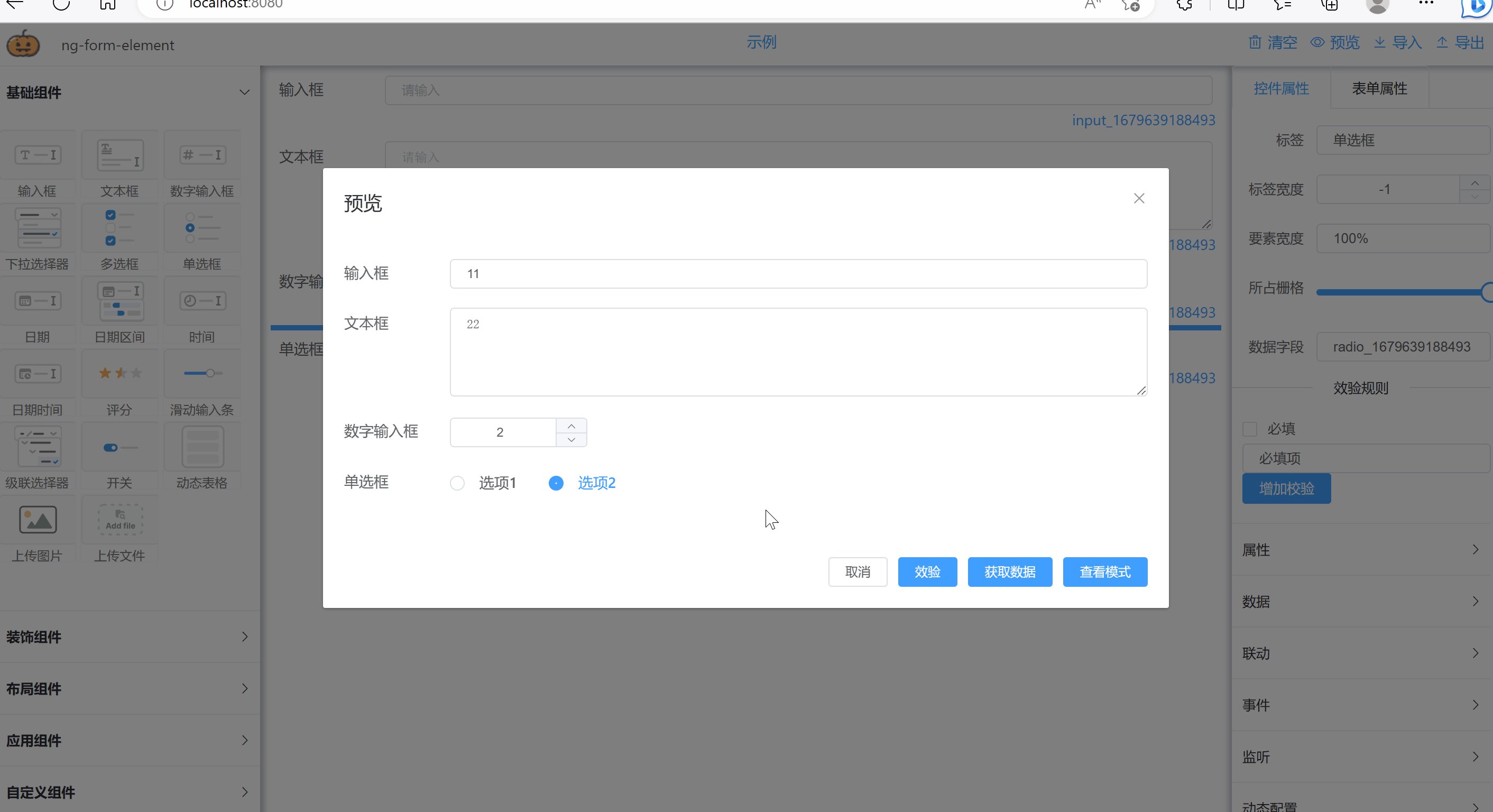
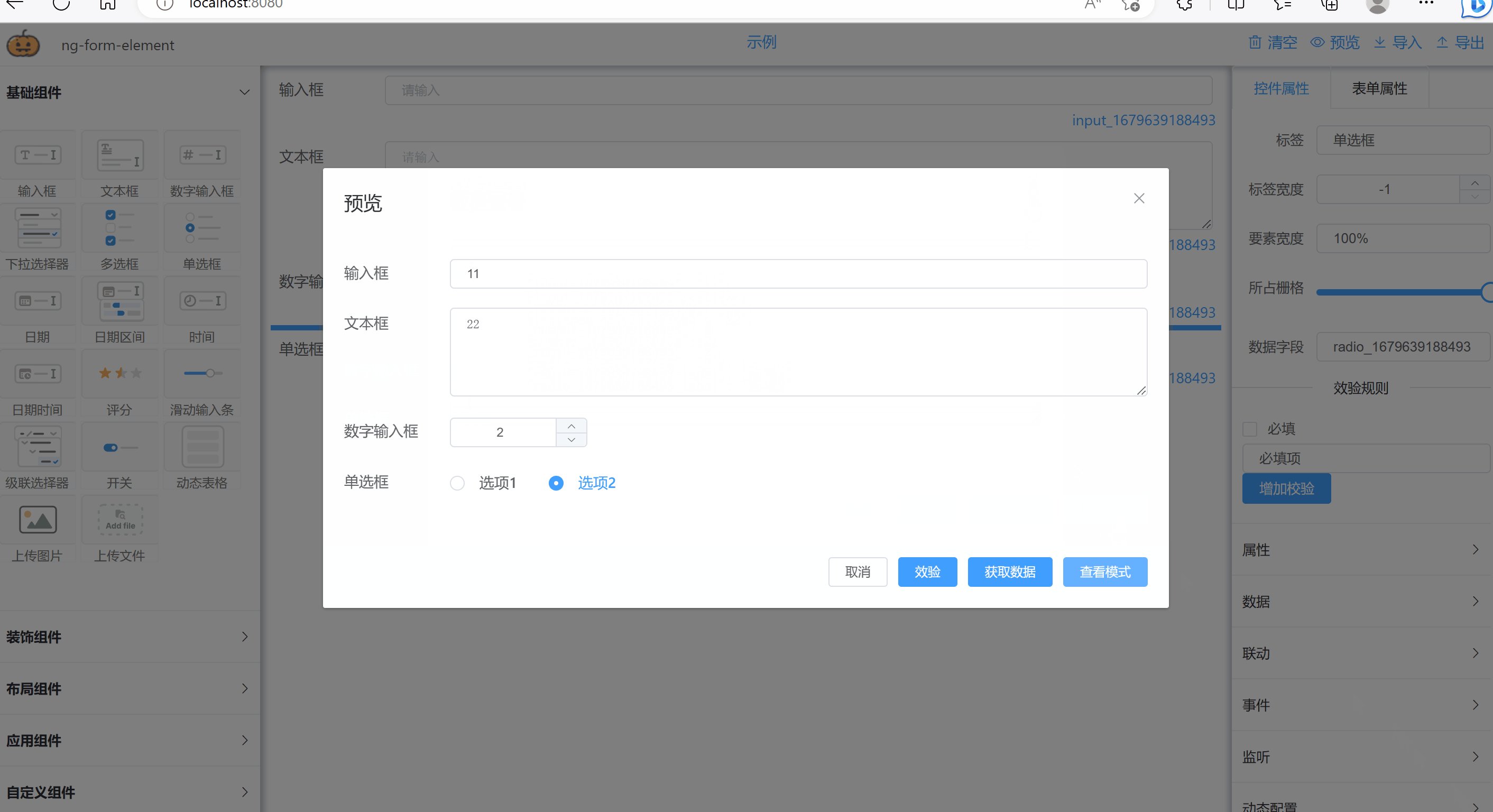
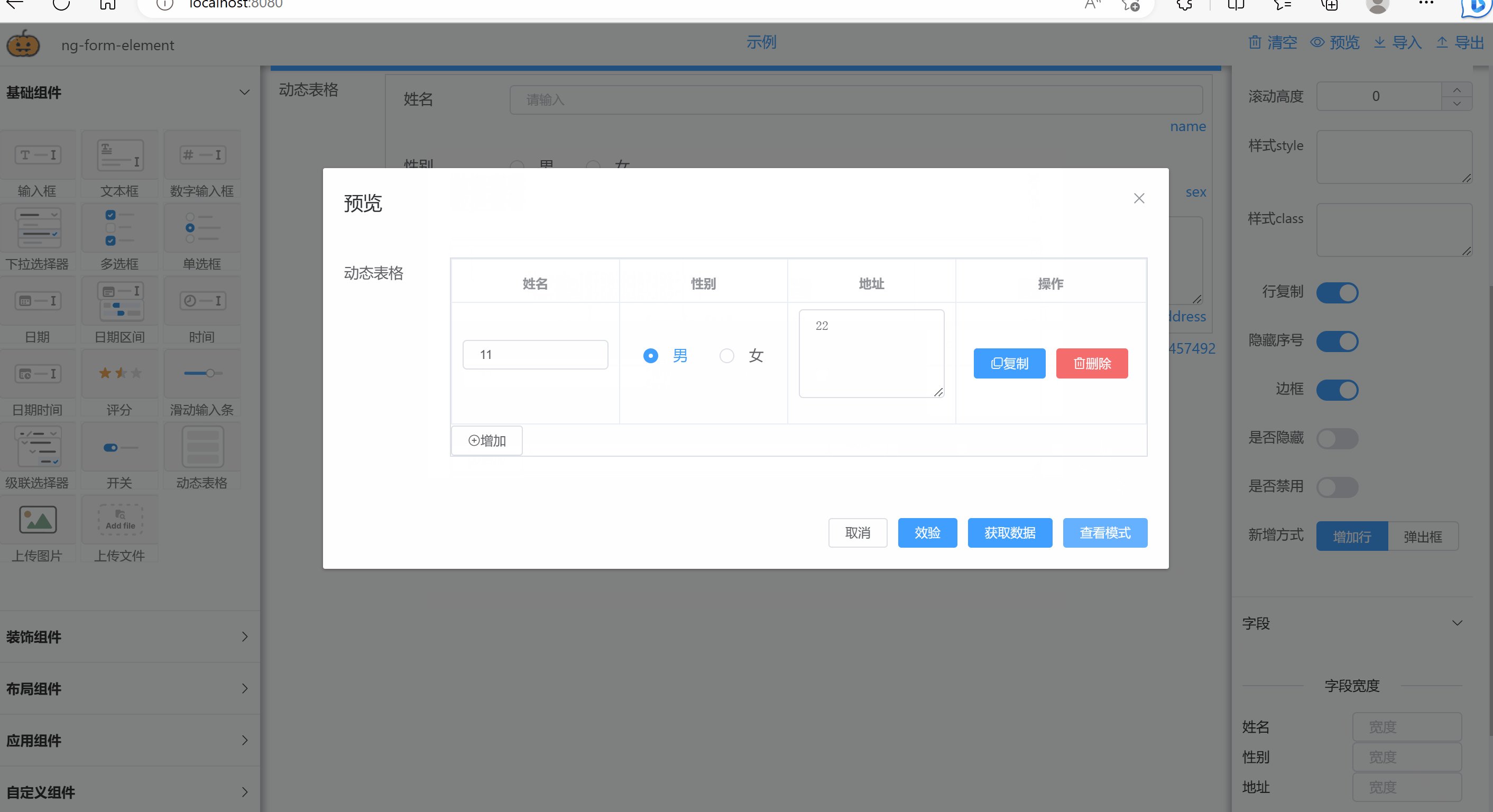
- توفر النماذج الديناميكية مربعات منبثقة منفصلة لملء البيانات وتحريرها
- طرق تخطيط متنوعة، وتوفير الشبكة والجدول وطرق التخطيط الأخرى
- يدعم وضع معاينة النموذج، وكل محتوى النموذج غير مكون، ويتم عرض كل النص
- بعد تحديد عنصر التحكم الانتقائي (الراديو، التحديد، مربع الاختيار)، سيتم تخزين الملصق المقابل بشكل منفصل لسهولة العرض.
عناصر
- مصمم نماذج ng-form-design (تصميم صفحات النماذج بسرعة بناءً على العمليات المرئية وإنشاء json أو صفحات التكوين)
- ng-form-build form builder (إنشاء صفحة نموذج بسرعة استنادًا إلى بيانات التكوين json التي تم الحصول عليها في المصمم، وإضافة سمة للقراءة فقط وعرض نموذج المعاينة)
ثَبَّتَ
npm install --save ng-form-elementplus
يقتبس
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
يسجل
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
مرجع الصفحة
<div id="app">
<ng-form-design />
</div>
التواصل
انقر فوق الرابط للانضمام إلى دردشة مجموعة QQ، حيث يمكنك طرح الأسئلة مباشرة والإبلاغ عن الأخطاء [مجموعة الاتصال: 152592057]