الوثائق الصينية الأسبوعية
وصف المشروع
خدمات WeeklyPlus Vue Comeination Community Services تقديم Edition Edition WeeklyPlus
مقدمة
- لماذا تصنع هذا النظام الأسبوعي؟
- يمكن استخدامها كطهر المعرفة
- يمكنك أن تكون على دراية بأحدث المعرفة التي تكون في المقدمة ولا تقتصر على الواجهة الأمامية
- يمكنك الانتشار إلى المزيد من الطلاب الذين يحتاجون إلى هذه المعرفة
- هناك بالفعل العديد من الأنظمة الأسبوعية في الدائرة.
- نحن نضمن وجود مجلة أسبوعية لها موقف (لا تطلب الكثير ، فقط طلب التحسين)
- كل مقالة نضمنها ذات معنى
- نحن مفتوح المصدر ، نرحب بكل زميل في الفصل لإضافة الطوب
كومة التكنولوجيا
- Nuxt -Vue Server Rendering Framework
- يمكن استخدام أداة سطر الأوامر الرسمية التي توفرها Vue -Cli -Vue.js لإنشاء تطبيق كبير واحد سريعًا
- mongodb -database
- koa -public api واجهة
- العنصر -ui -basic component Library
- Axios -HTTP طلب
- تطبيق ويب أقل -تطبيق شبكة نمط ديناميكي
وظيفة
- قائمة النظام الأسبوعية
- التحكم الأسبوعي وراء الطاقة في الكواليس
- وظيفة تسجيل الدخول إلى الخلفية الأسبوعية
- تصنيف الخلفية الأسبوعية ، الحذف ، الحذف ، والتحقق من الوظائف
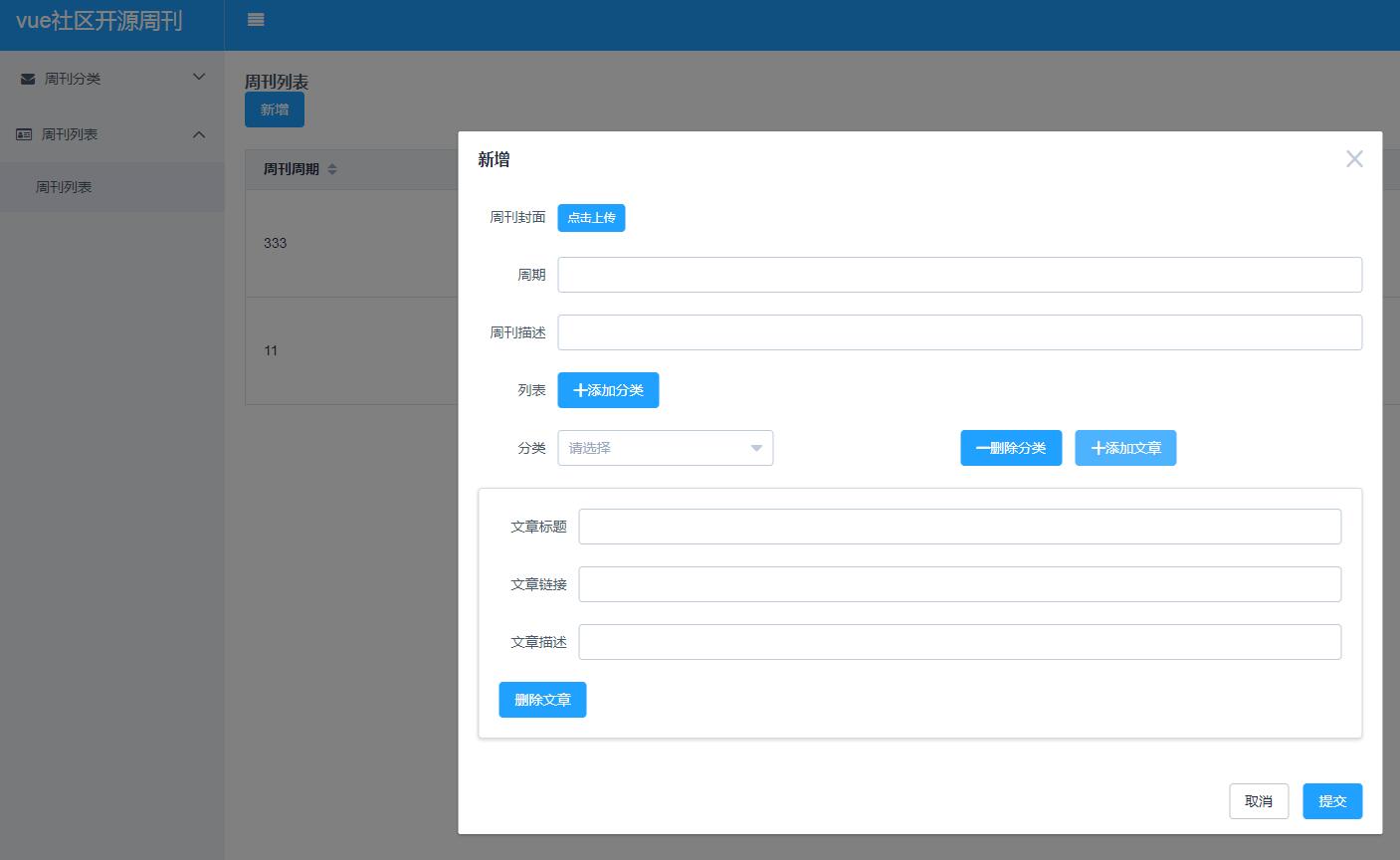
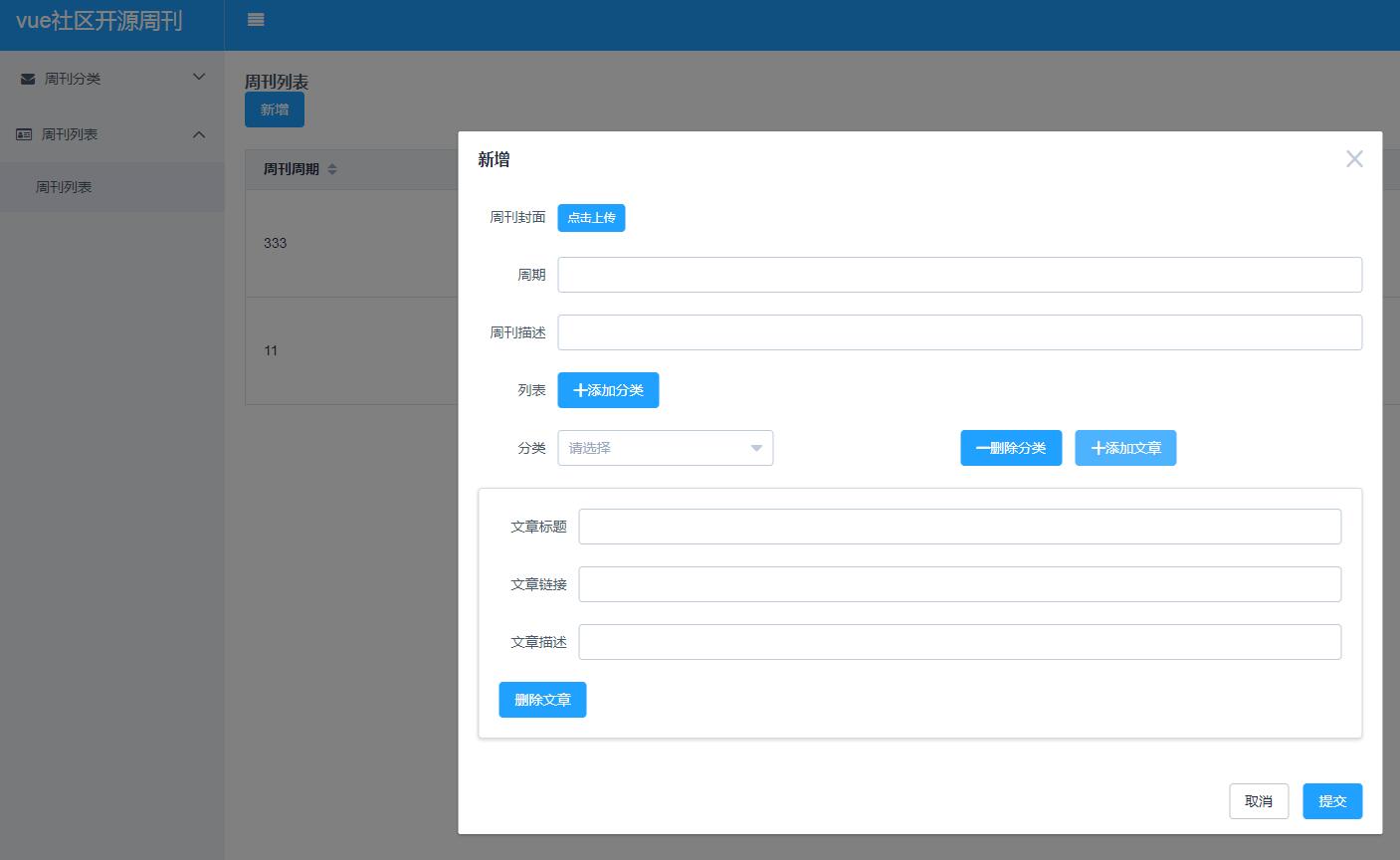
- تمت إضافة محتوى الخلفية الأسبوعية والحذف والتعديل والتحقق من وظيفة
التنمية والنشر
# 1. 切换到server文件夹,依次执行以下命令
$ npm install
$ npm run start
# 2. 切换到admin文件夹,依次执行以下命令
$ npm install
$ npm run start
# 3. 切回到项目根目录,
$ npm install
$ npm run dev
يلاحظ
- قاعدة بيانات ميناء الخدمة MONGDB هي 10086
- منفذ الخدمة في مجلد الخادم هو 1111
- منفذ الخدمة الذي يبدأ مجلد المسؤول هو 2222 ، العنوان الافتراضي لمدخل الخلفية http: // localhost: 2222/#/admin
- رقم منفذ الخدمة الافتراضي في مكتب الاستقبال هو 3333 ، العنوان الافتراضي لمدخل مكتب الاستقبال http: // localhost: 3333/
في النهاية
- مرحبا بكم في الإصدار والعلاقات العامة
- مرحبًا بك للانضمام إلى مجموعة QQ الفعلية الفعلية: 541024234
بعض لقطات شاشة الوظائف