بداية سريعة
وصف هيكل الملف
وصف الوظيفة
عرض التأثير
وصف الواجهة
(مرفق 1) سجل عملية الترميز
(مرفق 2) عنوان التعلم بالفيديو
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
npm run client-install
npm run devعنوان الخادم: http://localhost:5000، عنوان العميل: http://localhost:8080
افتح cmd أو powershell في الدليل الجذر وقم بتشغيل الأمر tree /f للإنشاء
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
الملف الرئيسي
server.js
نموذجين
models/Profile.js
models/User.js
تكوين التوجيه
routers/api/profiles.js
routers/api/users.js
التحقق الثابت والرمزي
config/key
config/passport
التكوين الافتراضي vue
client/vue.config.js
ملف الإدخال
client/public/index.html
مكون الجذر
client/src/App.vue
تكوين التوجيه
client/src/router.js
مرجع المكتبة
client/src/main.js
التحميل، اعتراض الطلب، اعتراض الاستجابة
client/src/http.js
تخزين vex
client/src/store.js
مجلد ثابت
client/src/assets
مجلد الصفحة
client/src/views
مجلد المكون
client/src/components
اختبار ليس له هوية، كل شيء هو المسؤول
 |  |
|---|---|
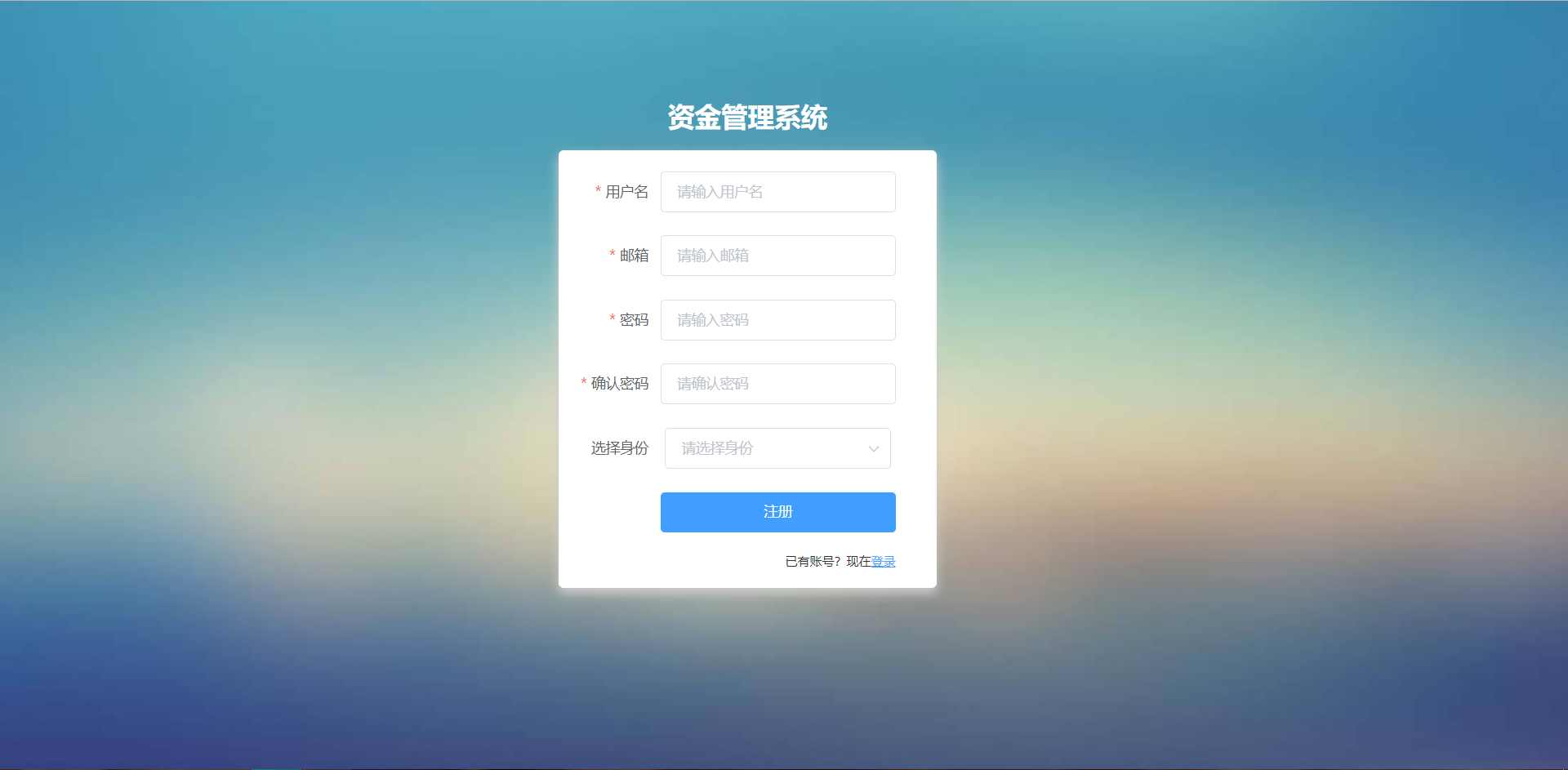
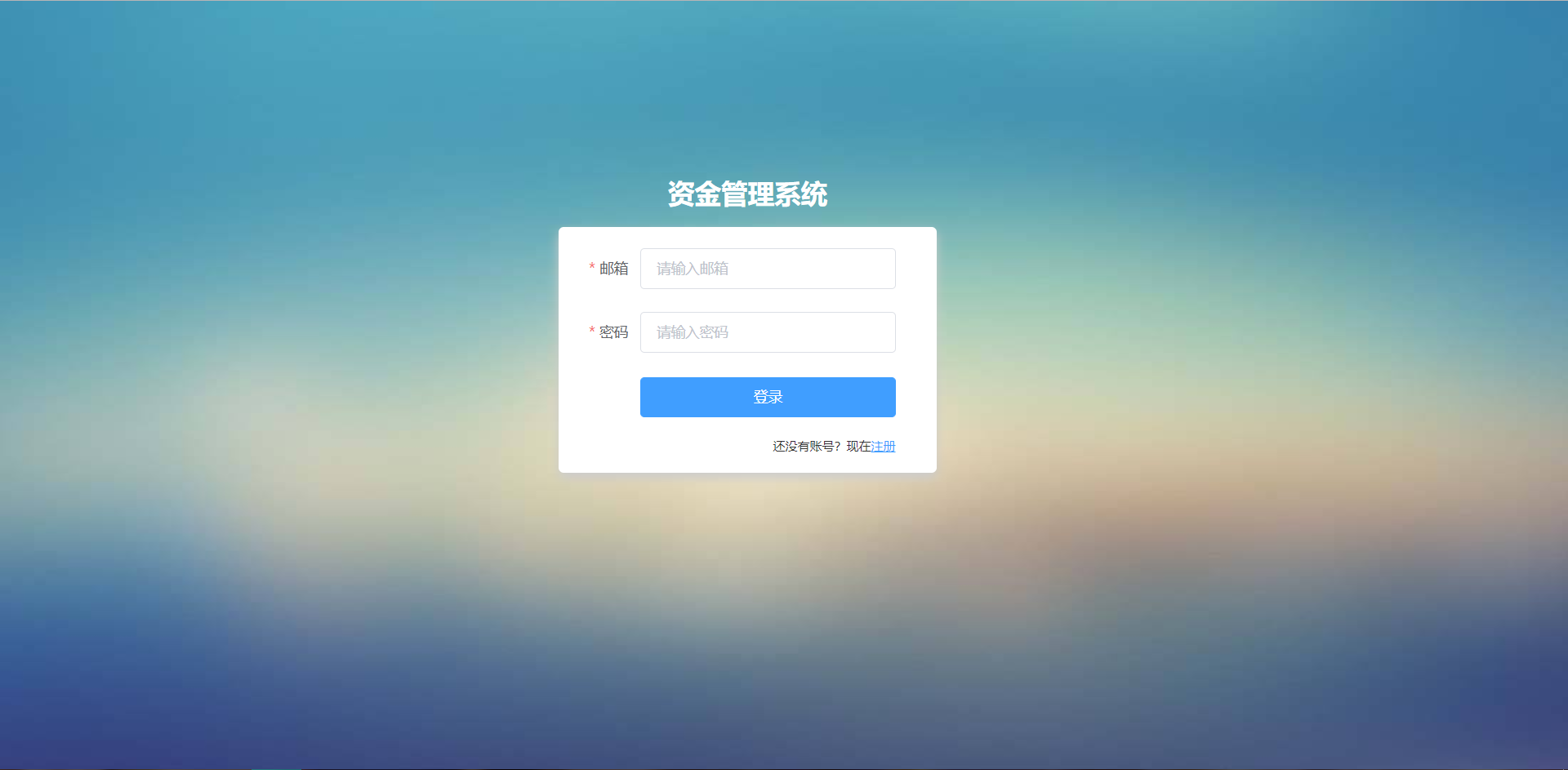
| صفحة التسجيل | صفحة تسجيل الدخول |
 |  |
|---|---|
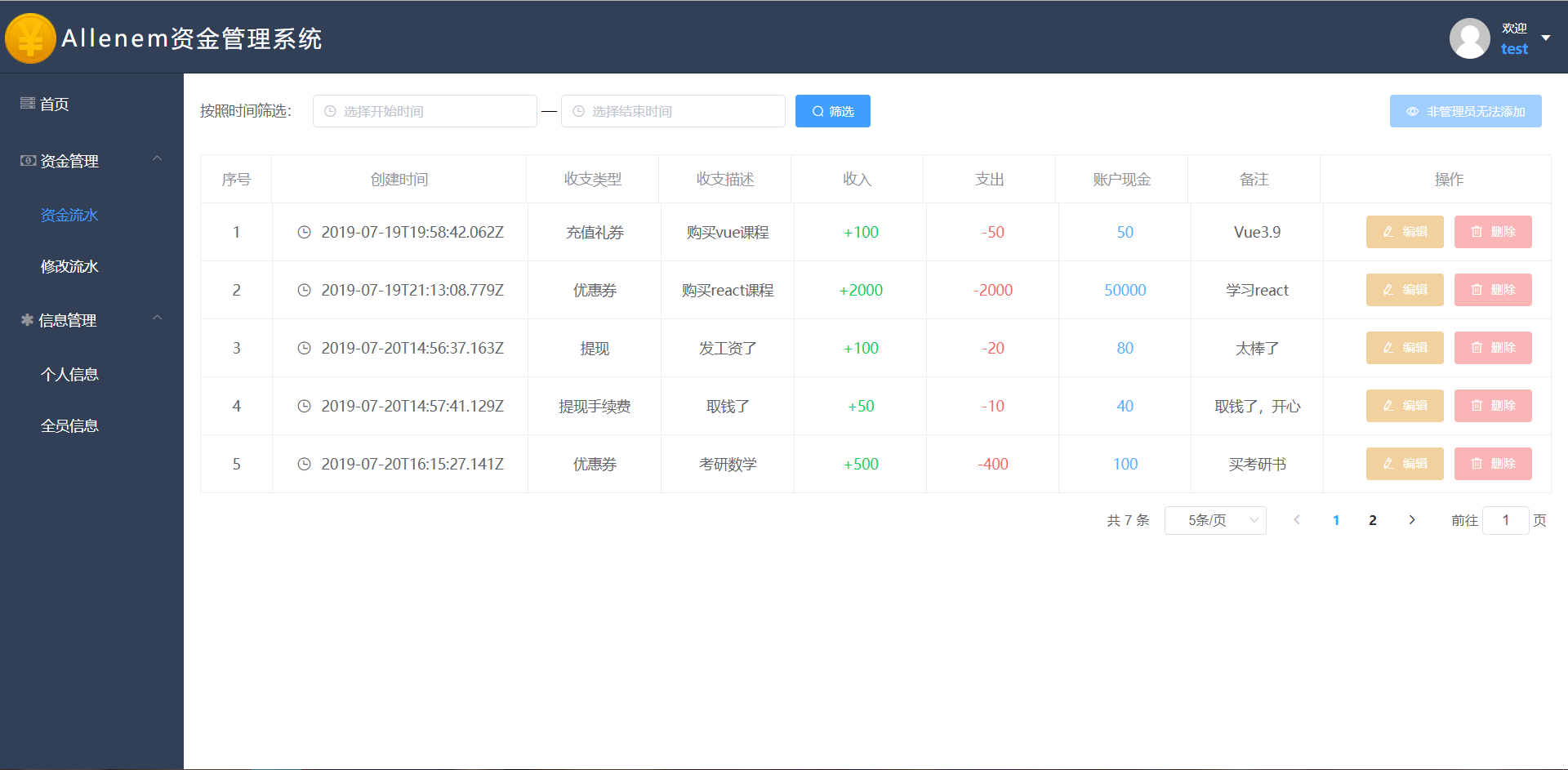
| الصفحة الرئيسية | صفحة تدفق الأموال لغير المسؤول |
 |  |
|---|---|
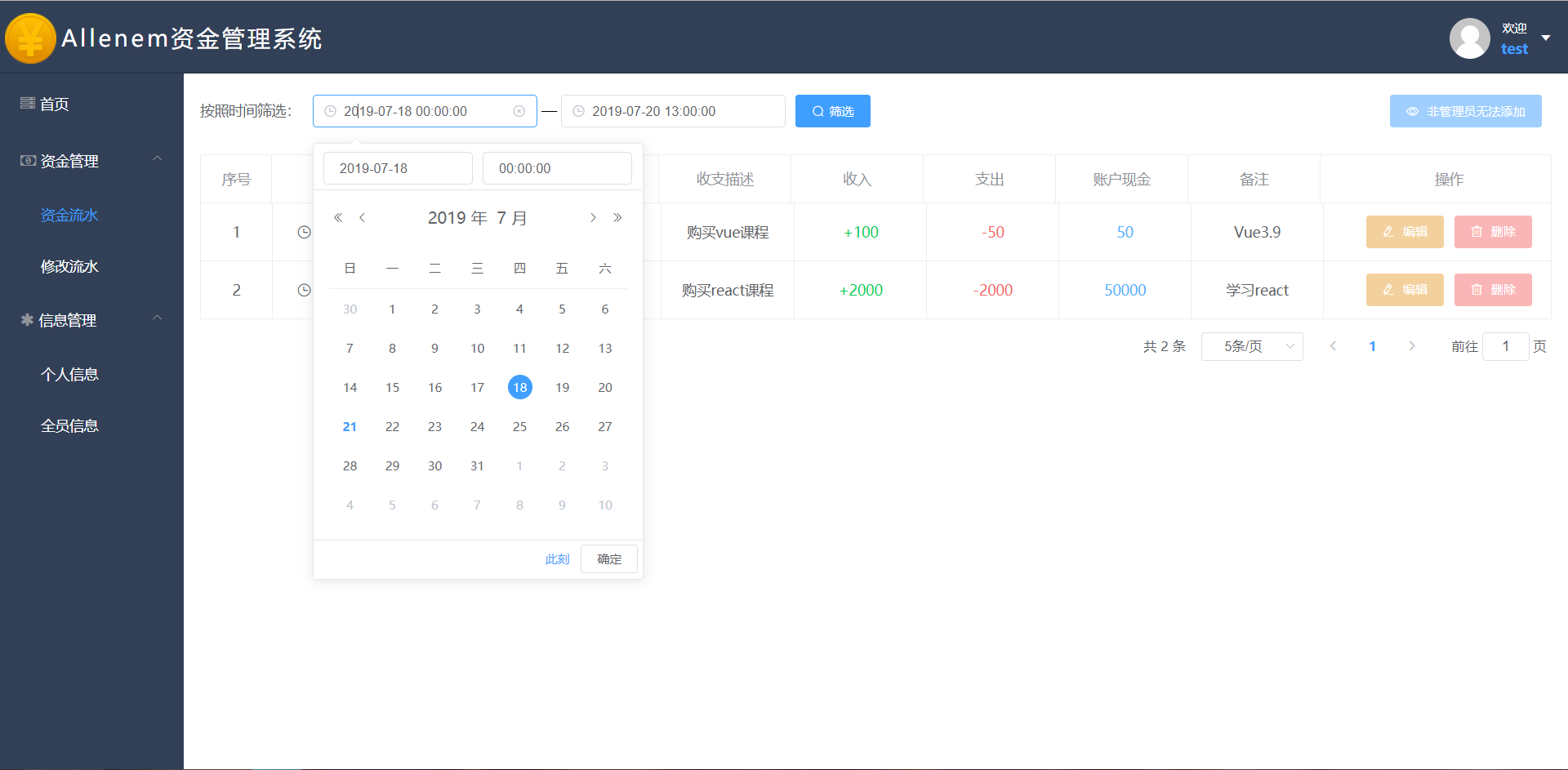
| تصفية صفحة تدفق أموال غير المسؤول | سجلات التعديل لغير المسؤول |
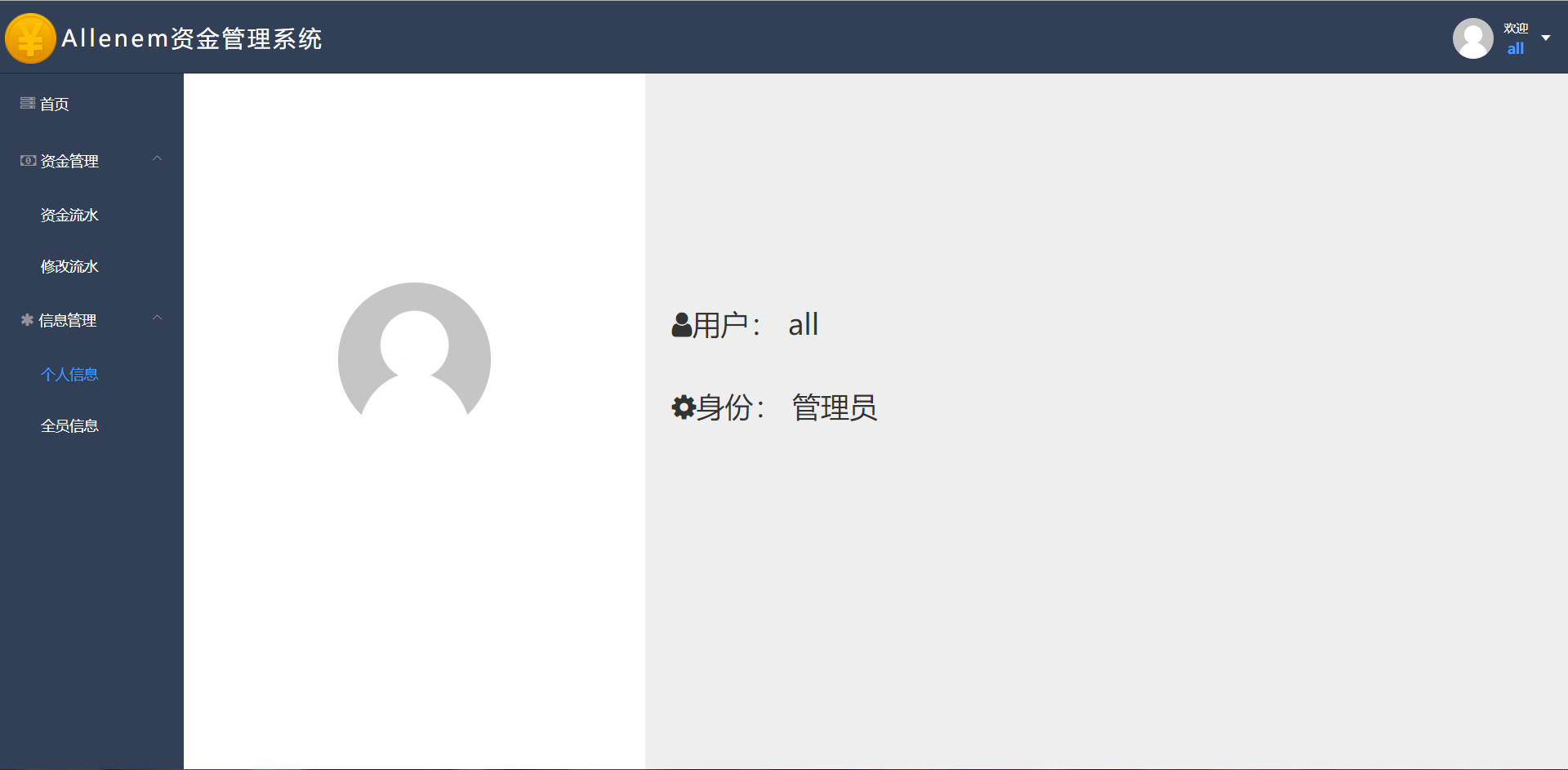
 |  |
|---|---|
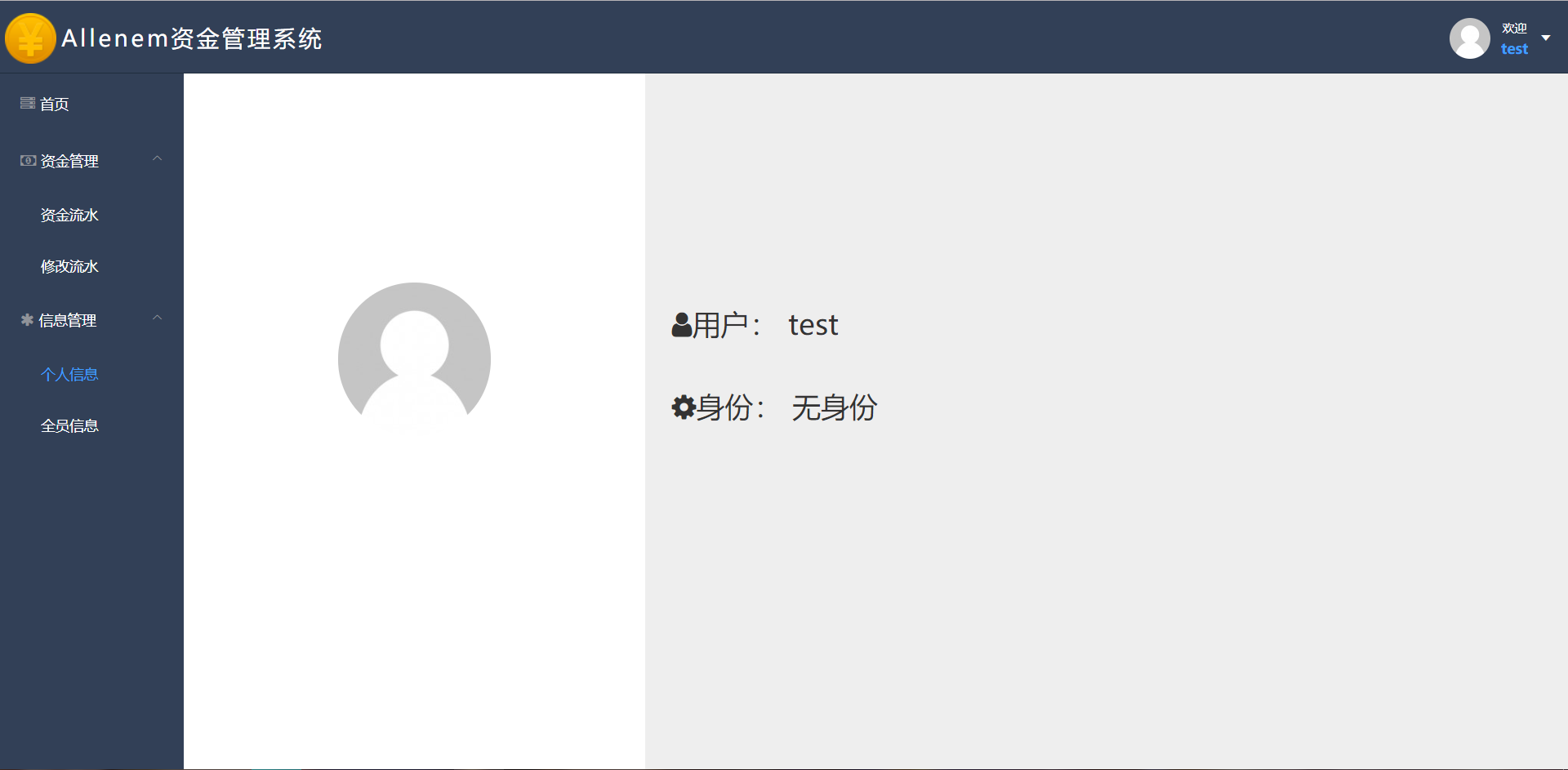
| صفحة الملف الشخصي لغير المسؤول | صفحة معلومات لجميع غير الإداريين |
 |  |
|---|---|
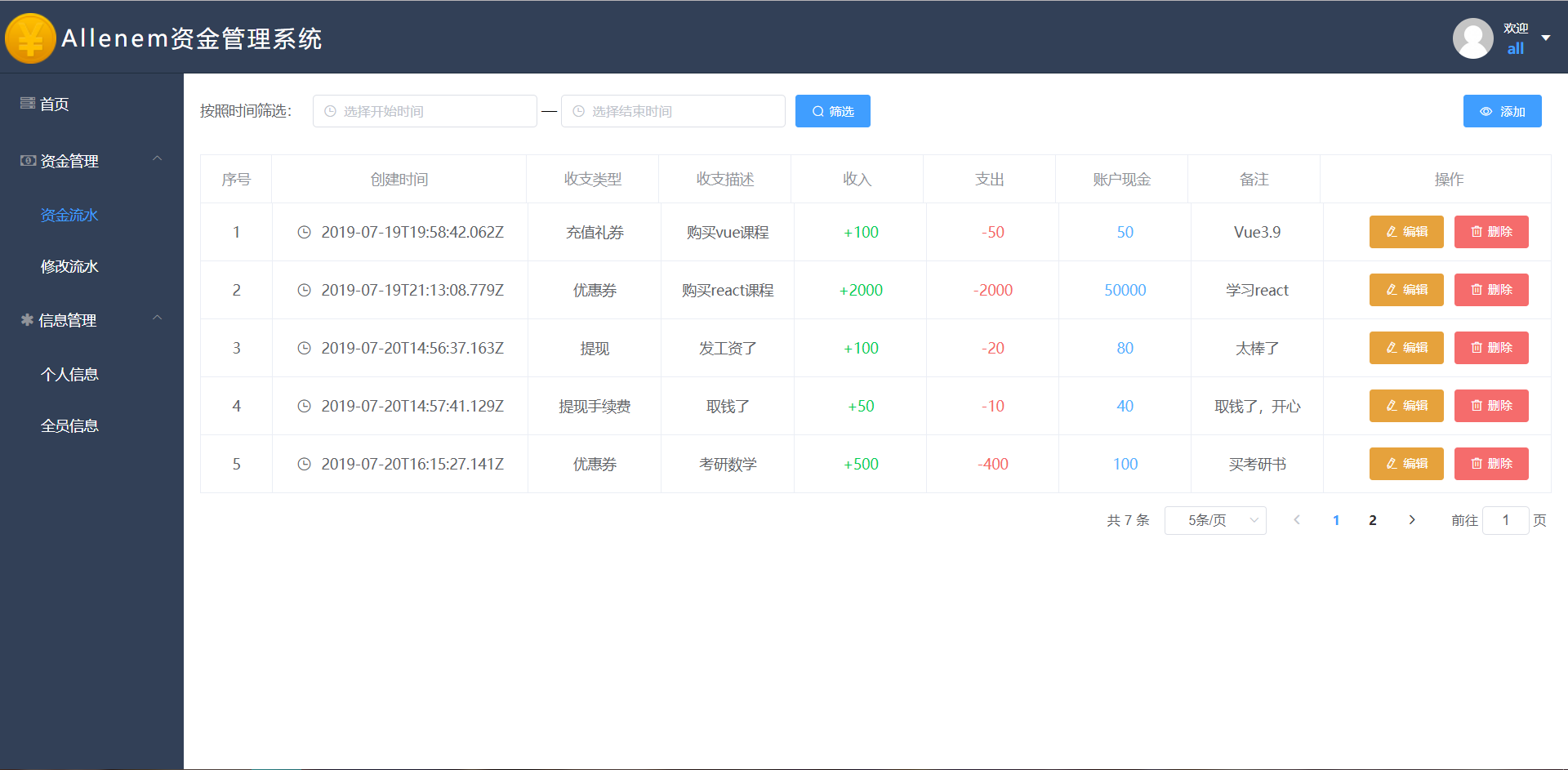
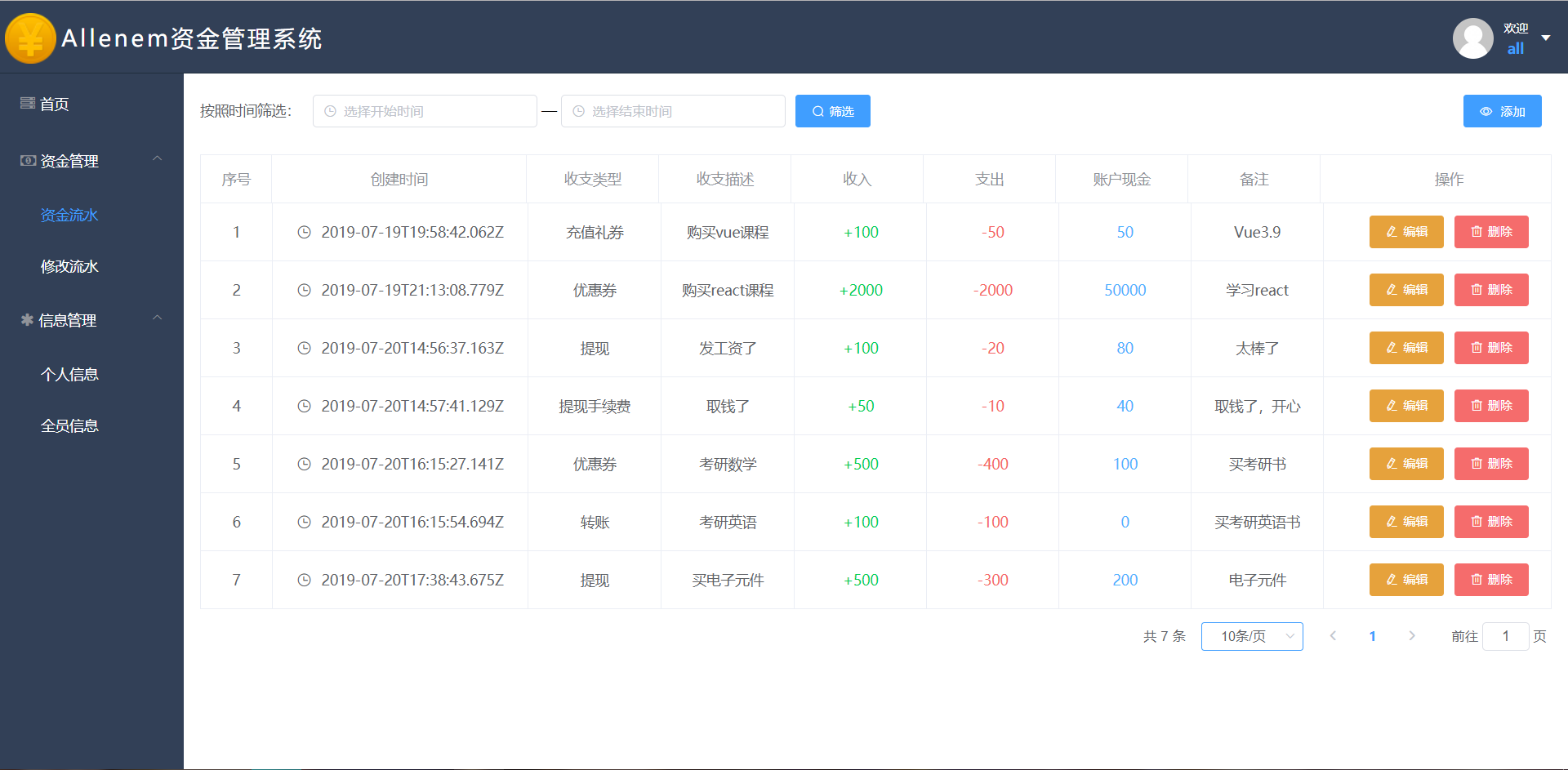
| صفحة تدفق أموال المسؤول 5 عناصر/صفحة | صفحة تدفق أموال المسؤول10عناصر/صفحة |
 |  |
|---|---|
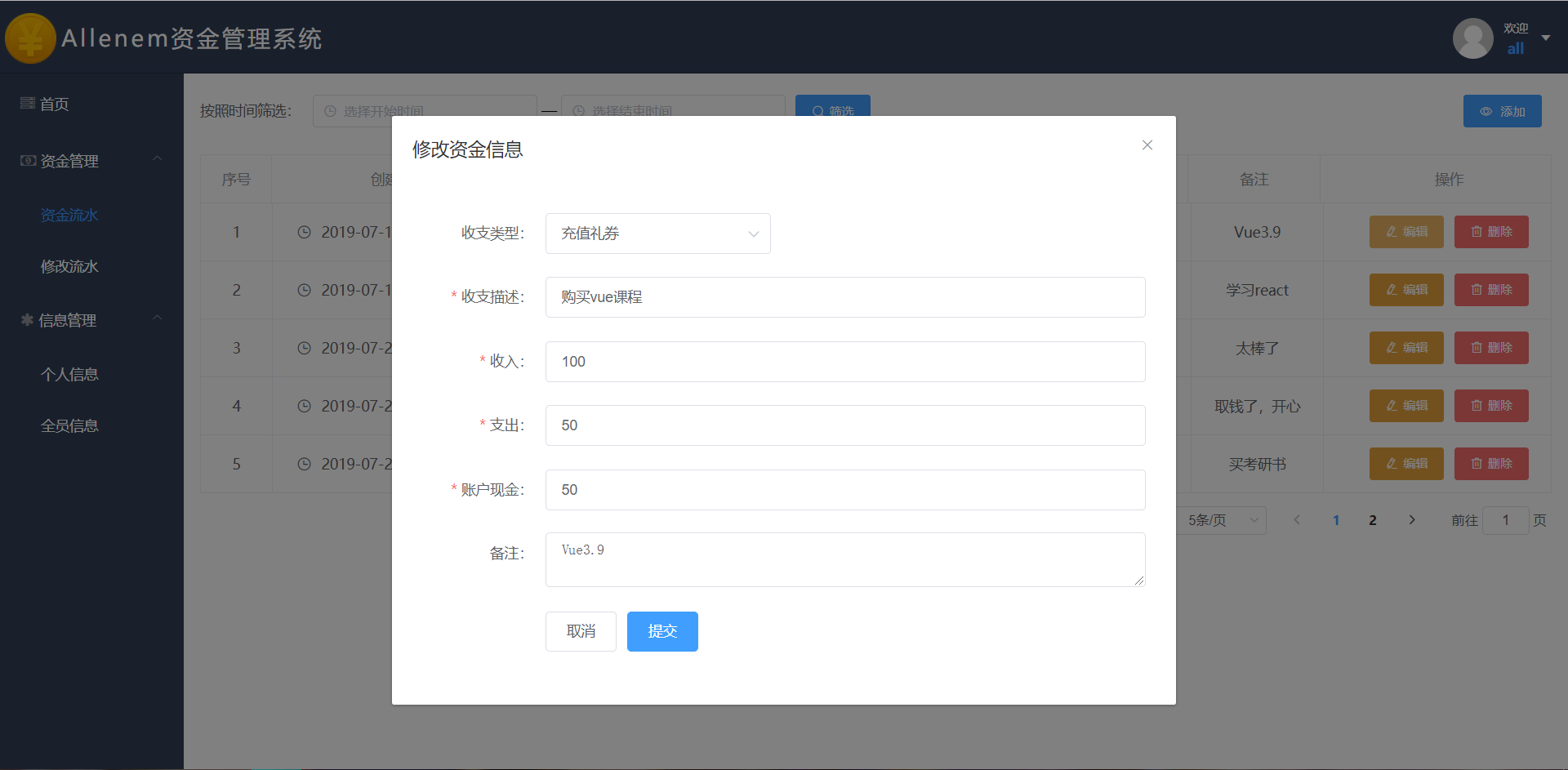
| تحرير صفحة تدفق أموال المسؤول | صفحة الملف الشخصي للمسؤول |
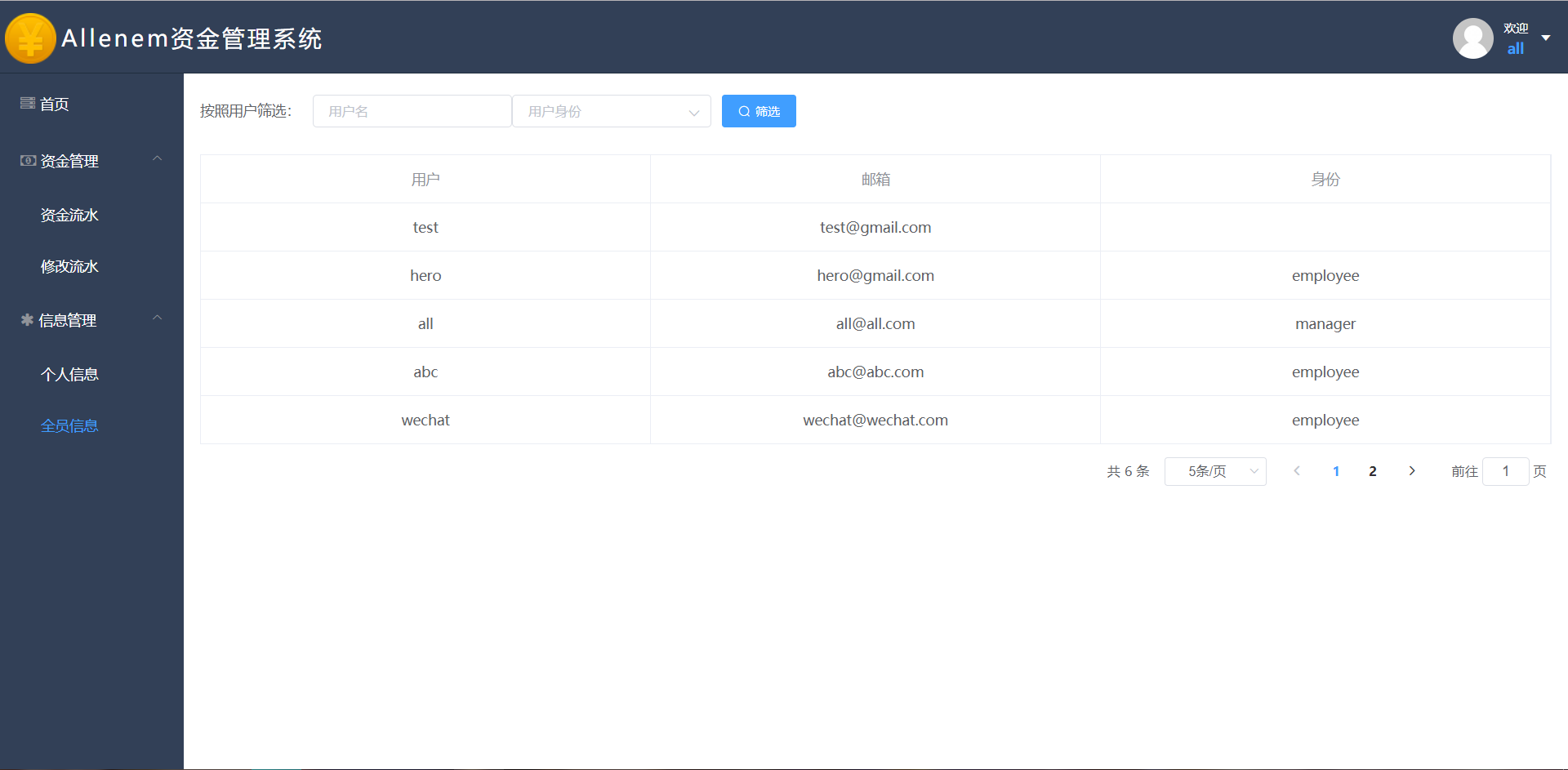
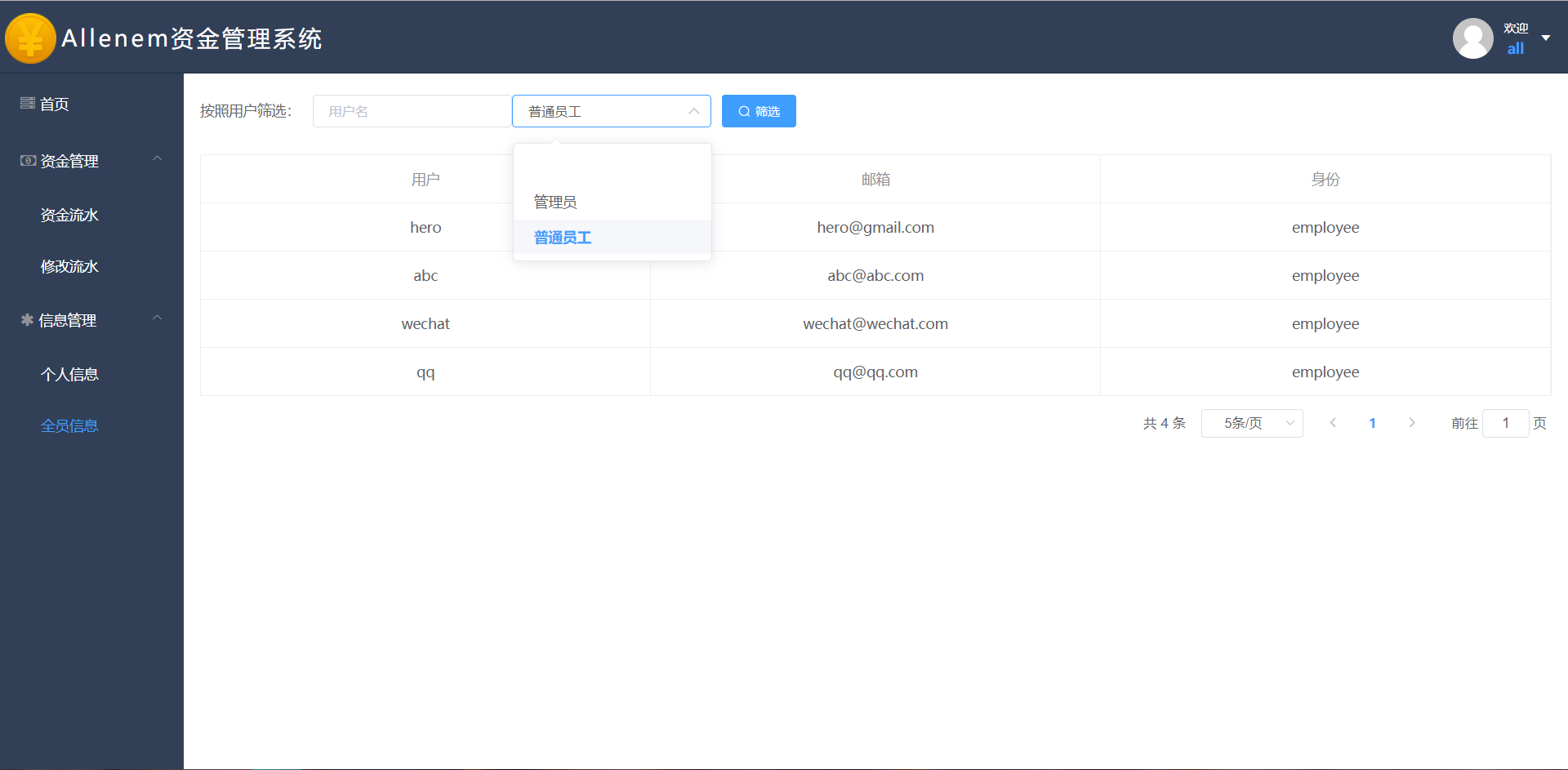
 |  |
|---|---|
| صفحة معلومات المسؤول | تصفية المعلومات لجميع المسؤولين |
接口地址:http://localhost:5000/api/users/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " users test api works "
}接口地址:http://localhost:5000/api/users/register
请求方式:post
请求示例:Examples
接口参数:
1 .请求参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"password" : " 123456 " ,
"identity" : " manager "
}
2 .返回参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " xxx " ,
"password" : " 123456 " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/login
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"email" : " [email protected] " ,
"password" : " 123456 " ,
}
2 .返回参数说明:
{
"success" : true ,
"token" : " 'Bearer' + token "
}接口地址:http://localhost:5000/api/users/current
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"id" : " qwertyuiopasdfghjklcvbnm " ,
"name" : " test " ,
"email" : " [email protected] " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"user" :
[
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S " ,
"date" : " 2019-07-19T18:34:35.489Z " ,
"__v" : 0
},
{
"_id" : " 5d32b28ae6b23dcb8dd4f727 " ,
"name" : " abc " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi " ,
"identity" : " employee " ,
"date" : " 2019-07-20T06:19:54.158Z " ,
"__v" : 0
}
]
}接口地址:http://localhost:5000/api/profiles/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " profiles test api works "
}接口地址:http://localhost:5000/api/profiles/add
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"profile" :
[
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
},
{
"type" : "礼券" ,
"describe" : "充值" ,
"income" : " 50 " ,
"expend" : " 20 " ,
"cash" : " 30 " ,
"remark" : "好开心"
}
]
}接口地址:http://localhost:5000/api/profiles/id
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/edit/id
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/delete/id
请求方式:delete
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
//已删除的信息 npm install nodemon -g قم بتثبيتNodemon عالميًا لتجنب بدء تشغيل الخادم بشكل متكرر
npm i mongoose تثبيت mangooose
الموقع الرسمي لـ MongoDB Atlas تسجيل مجاني للتقدم بطلب للحصول على قاعدة بيانات MongoDB Atlas السحابية
يقوم Postman بتنزيل وتثبيت البرنامج لاختبار الواجهة
npm i body-parser بتثبيت محلل الجسم لإرسال طلب النشر
npm i bcrypt
الصورة الرمزية npm i gravatar ، يمكنك التسجيل وتحميل الصورة الرمزية على https://en.gravatar.com/
يمكن فهم تسجيل دخول npm i jsonwebtoken الرمز المميز على أنه رمز مميز أو مفتاح.
npm install passport-jwt passport
npm install -g @vue/cli-service-global بتثبيت أحدث إصدار من vue-cli
قم بتشغيل npm i concurrently في دليل الملفات الإجمالي لتسلسل الواجهة الأمامية والخلفية، وليست هناك حاجة لبدء الخدمة خطوة بخطوة، ويكون التكوين كما يلي:
قم بتكوين "scripts" client/package.json
"scripts" : {
"serve" : " vue-cli-service serve " ,
"build" : " vue-cli-service build " ,
"start" : " npm run serve "
}, قم بتكوين "scripts" للملف الإجمالي package.json
"scripts" : {
"client-install" : " npm install --prefix client " ,
"client" : " npm start --prefix client " ,
"start" : " node server.js " ,
"server" : " nodemon server.js " ,
"dev" : " concurrently " npm run server " " npm run client " "
}, قم بتشغيل npm run dev في دليل الملفات الإجمالي لتمكين خدمات الواجهة الأمامية والخلفية في نفس الوقت.
npm i jwt-decode -S لوحدة الرمز المميز للتحليل
npm i axios -S أداة الطلب axios
npm i element-ui -S تثبيت مكون element-ui
استخدمه
إلخ.
تقديم مكتبة font-awesome
< link href =" //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css " rel =" stylesheet " >
<!-- 示例 -->
< i class =" fa fa-margin fa-server fa-2x " > </ i > قاعة تينسنت: https://ke.qq.com/course/391846
نيتياس كلاسروم: https://study.163.com/course/introduction/1209227821.htm
عنوان المحطة B (يبدو أن العنوان الأخير فقط هو الصالح: See_no_evil:):
https://www.bilibili.com/video/av59056478
https://www.bilibili.com/video/av55896464
https://www.bilibili.com/video/av53141006
https://www.bilibili.com/video/av54125678
https://www.bilibili.com/video/av44940777