3. تثبيت WebPack-HTML-Plugin
4 تثبيت Vue
5 قم بتثبيت تحديث الساخن حزمة الويب الساخنة
6 تثبيت بابل
7 قم بتثبيت Vue-Loader لمعالجة ملفات Vue
8 استخدم الطريق Vue-Router2
9.1vuex التطبيق الأساسي
9.2 تقسيم
10 مكون وبين المكونات
11. استخدم NodeJS+KOA2 لتوفير واجهات الخلفية
12. اضبط KOA للسماح بالوصول إلى المقاطع الأمامية
13 استخدم Axios للوصول إلى واجهة الخلفية
git clone https://github.com/liubin915249126/vue2-study.git
cd vue2-study
安装cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
npm install //安装依赖包
npm start //启动项目
CD 'to/your/path' npm init
مقسمة إلى التثبيت العالمي وتثبيت المشروع
npm install webpack -g
npm install webpack --save-dev
const path = require('path');
module.exports = {
entry: './Script/main.js', //项目入口文件
output:{ //输出编译后文件地址及文件名
path: path.resolve(__dirname, 'dist'),
filename: 'js/bundle.js'
}
};
يمكنك رؤية الملف المترجم بعد تنفيذ أمر webpack في سطر الأوامر
NPM تثبيت html-webpack-plugin-save-dev
const HtmlWebpackPlugin = require('html-webpack-plugin');
...
plugins:[
...
new HtmlWebpackPlugin({
title:'react 学习',
inject:'body',
filename:'index.html',
template:path.resolve(__dirname, "index.html")
}),
...
]
بعد تنفيذ أمر WebPack مرة أخرى ، يمكنك أن ترى أن ملف index.html.
npm install vue -save
تعديل main.js:
import Vue from 'vue';
var MainCtrl = new Vue({
el:'#main',
data:{
message:'Hello world'
}
})
تعديل index.html:
<div id="main">
<h3>{{message}}</h3>
</div>
قم بتنفيذ عبوة WebPack وتشغيل index.html (الملفات المعبأة) للإبلاغ عن خطأ.
...
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
يمكنك رؤية التأثير بعد الجري مرة أخرى 
npm install webpack-dev-server -g
npm install webpack-dev-server --save-dev
npm install vue-hot-reload-api --save-dev
تكوين webpack.config.js
...
devServer: {
historyApiFallback: true,
},
...
تكوين الأمر في package.json
"start":"webpack-dev-server --hot --inline --progress --open"
قم بتنفيذ متصفح بدء NPM لفتح الصفحة تلقائيًا.
قبل استخدام ملف .vue
npm install babel-core babel-loader babel-plugin-transform-runtime --save-dev
npm install babel-preset-stage-0 babel-runtime babel-preset-es2015 --save-dev
دليل جذر المشروع
{
"presets": ["es2015", "stage-0"],
"plugins": ["transform-runtime"]
}
تثبيت معالجة المحمل .CSS ، ملف .vue
npm install css-loader style-loader vue-loader vue-html-loader --save-dev
تكوين webpack.config.js
...
module:{
loaders: [
{test: /.js$/,loader: 'babel-loader',exclude: /node_modules/},
{test: /.vue$/,loader: 'vue-loader'}]
},
//vue: {loaders: {js: 'babel'}}
...
خطأ بعد التكوين: لا يمكن العثور على الوحدة النمطية "Vue-Template-Compiler" تثبيت Vue-Template-Compiler
cnpm install vue-template-compiler --save-dev
تعديل index.html:
<body>
<div id="main">
<app></app>
</div>
</body>
جديد SRC/index.vue:
<template>
<div class="message">{{ msg }}</div>
</template>
<script>
export default {
data () {
return {
msg: 'Hello from vue-loader!'
}
}
}
</script>
<style>
.message {
color: blue;
}
</style>
تعديل main.js
...
import App from './src/index.vue';
new Vue({
el: '#main',
components: { App }
})
بعد الادخار ، ابدأ تشغيل NPM في رؤية التأثير 
تعديل الكود وشاهد التأثير المعدل.
أول تثبيت Vue-Router:
npm install vue-router --save
تعديل main.js:
1. تقديم التطبيق ، حول مكونين لتقديم مكونات جهاز التوجيه لتقديم فئات الفرعية الطفل
import App from './src/index.vue';
import About from './src/about.vue';
import Child from './src/children.vue'
import VueRouter from 'vue-router';
Vue.use(VueRouter)
2. تحديد التوجيه: يتم تخزين التوجيه المدمج عند الأطفال: [] ، المجلس الفرعي في المكون الأصل
<router-view></router-view>
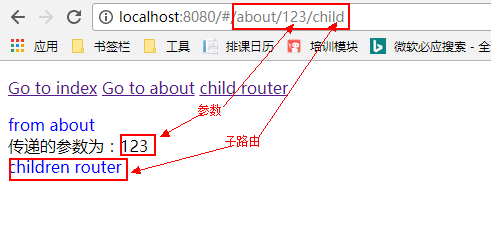
عرض ، توجيه من خلال "/: id" يحدد المعلمات من خلال الرابط "/حوالي/123" معلمات تمرير في المكون للحصول على معلمة جواز السفر من خلال {{$ route.params.id}}
const routes = [
{ path: '/index', component: App },
{ path: '/about/:id', component: About ,children:[
{ path: 'child', component: child}
]}
]
routes const router = new VueRouter({
routes // (缩写)相当于 routes: routes
})
const app = new Vue({
router
}).$mount('#main')
5. تعديل ملف index.html
<div id="main">
<p>
<router-link to="/index">index</router-link>
<router-link to="/about/123">about</router-link>
<router-link to="/about/123/child">child router</router-link>
</p>
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
6. قم بتعديل المكون الأصل حول.
</template>
<div>
<div class="message">{{ msg }}</div>
<div>
<span>传递的参数为:{{ $route.params.id }}</span>
<router-view></router-view>
</div>
</div>
</template>
routes: [
...
{ path: '/a', redirect: '/index' }
]
عند الزيارة/أ ، المكون المقابل لقيمة القفز/الفهرس
عند كتابة تطبيق صفحة واحدة مع Vue.js ، ستكون حزمة JavaScript المعبأة كبيرة جدًا ، مما يؤثر على تحميل الصفحة. قم بتغيير الكتابة إلى:
//定义路由
const routes = [
{ path: '/index', component: resolve => require(['./src/index.vue'], resolve) },
{
path: '/about/:id', component: resolve => require(['./src/about.vue'], resolve) ,
children:[
{ path: 'child', component: resolve => require(['./src/children.vue'], resolve)}
]},
{ path: '/a', redirect: '/index' }
]
// 字符串
router.push('home')
// 对象
router.push({ path: 'home' })
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: 'register', query: { plan: 'private' }})
المراجع: Vue-Router Effect Figure: 
تثبيت Vuex
npm install vuex --save
ملف store.js الجديد:
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
// 存储状态值
state: {
count:1
},
// 状态值的改变方法,操作状态值
// 提交mutations是更改Vuex状态的唯一方法
mutations: {
increment(state){
state.count++;
},
decrement(state){
state.count--;
}
},
// 在store中定义getters(可以认为是store的计算属性)。Getters接收state作为其第一个函数
getters: {
},
actions: {
}
})
// 要改变状态值只能通过提交mutations来完成
export default store;
حقن المتجر في main.js ؛
...
//引入store
import store from './store.js'
...
const app = new Vue({
router,
store
}).$mount('#main')
قم بإنشاء ملف count.vue جديد ، وقم بإنشاء طريق جديد للإشارة إلى مكون الاستخدام مع الإشارة إلى Vue-Router. ملف count.vue:
<template>
<div>
<div>{{$store.state.count}}</div>
<div>
<span @click="increment">increment</span>
<span @click="decrement">decrement</span>
</div>
</div>
</template>
<style>
</style>
<script>
export default {
data(){
return {};
},
methods:{
increment(){
this.$store.commit('increment')
},
decrement(){
this.$store.commit('decrement')
}
}
}
</script>
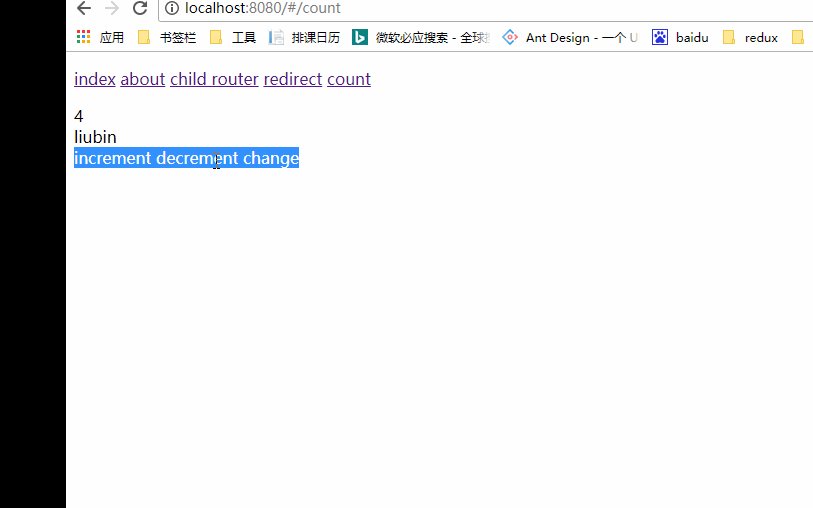
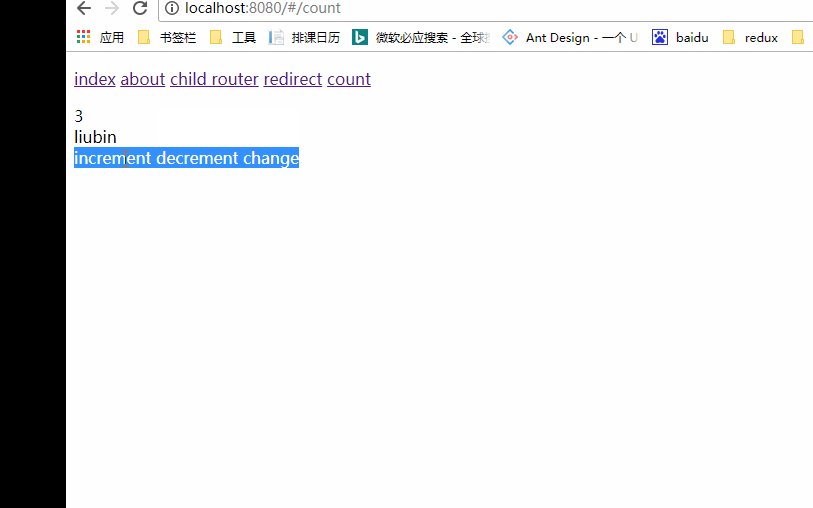
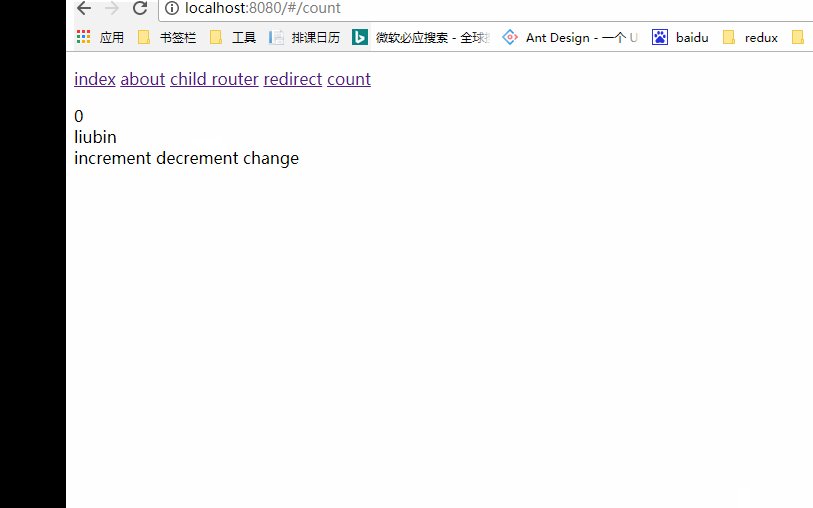
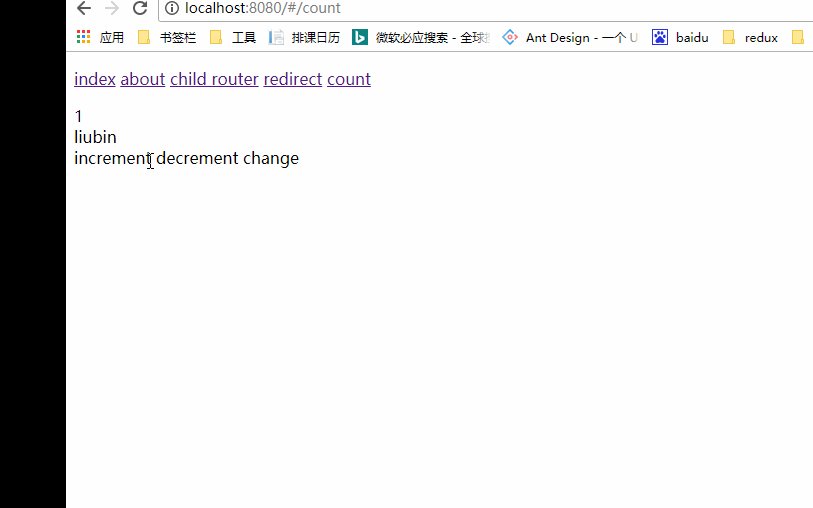
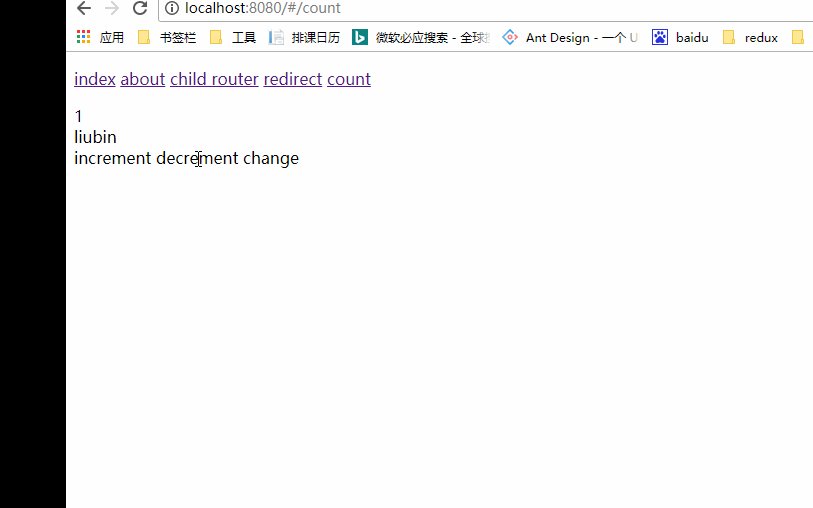
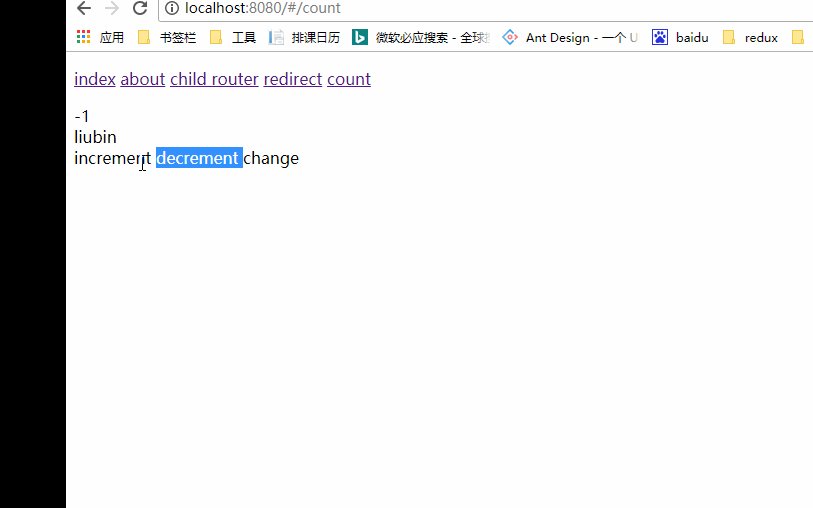
خريطة التأثير: 
نظرًا لاستخدام شجرة حالة واحدة ، سيتم تركيز جميع الحالة التي يتم تطبيقها على كائن كبير نسبيًا. عندما يصبح التطبيق معقدًا للغاية ، قد يصبح كائن المتجر منتفخًا تمامًا. لحل المشكلات المذكورة أعلاه ، يتيح لنا Vuex تقسيم المتجر إلى وحدات. كل وحدة لها حالتها الخاصة ، طفرة ، عمل ، getter
New Modulea.js ، moduleb.js
وتعديل store.js:
...
import moduleA from './moduleA';
import moduleB from './moduleB';
...
Vue.use(Vuex)
//创建Store实例
const store = new Vuex.Store({
modules:{
moduleA, moduleB //es6的写法,合并模块
}
})
...
في المكون ، تحتاج إلى استخدامه لزيارة الدولة.
$store.state.moduleA.count
$store.state.moduleB.Name
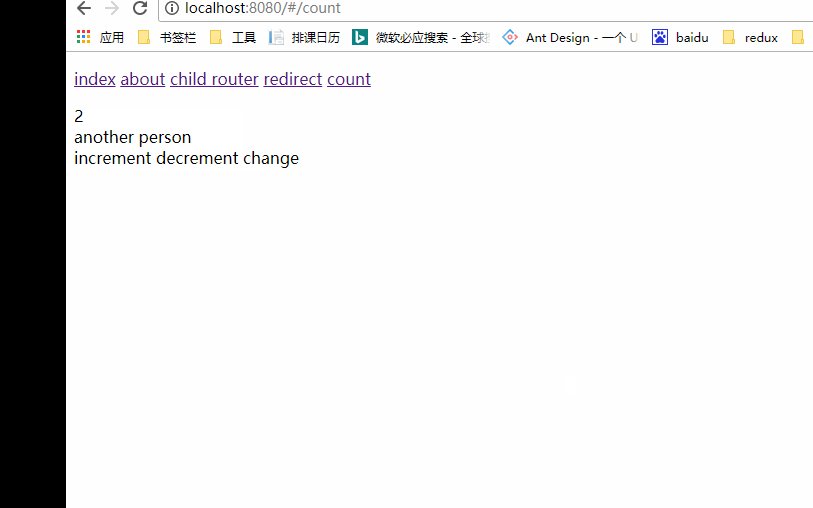
خريطة التأثير:  الطفرات لا تزال دون تغيير لتعديل الحالة
الطفرات لا تزال دون تغيير لتعديل الحالة
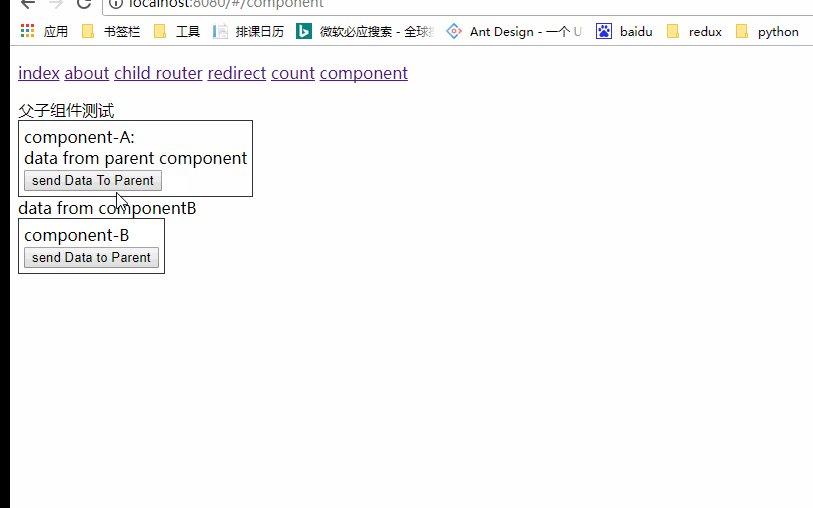
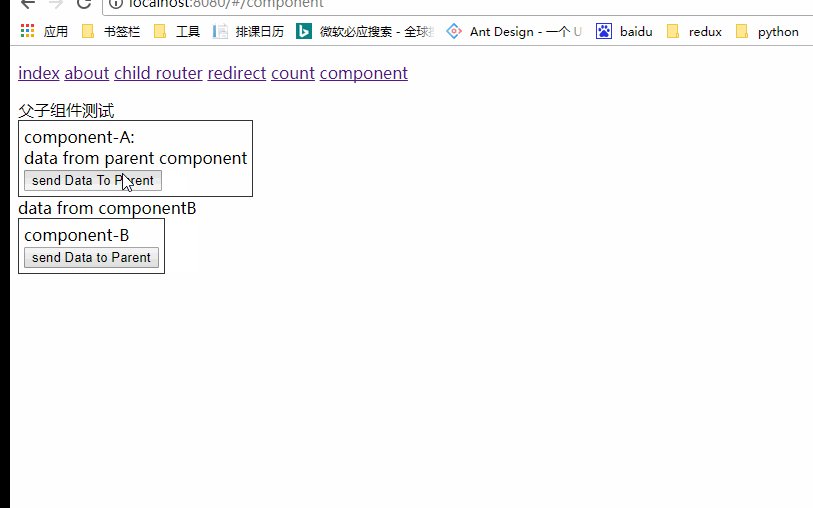
المكون هو واحد من أقوى ميزات Vue.js. يمكن للمكون تمديد عنصر HTML وتغليف الكود القابل لإعادة الاستخدام. على مستوى عالٍ ، تعد المكونات عناصر مخصصة ، وتضيف مجمعات Vue.js ميزات خاصة إليها. في بعض الحالات ، يمكن أيضًا إظهار المكونات مع توسيع عناصر HTML الأصلية مع الخصائص.
المكون الكتابة:
<template>
<div class="componentA">
...
</div>
</template>
<script>
export default {
data () {
return {
msg: 'component-A',
}
}
}
</script>
<style>
</style>
المكون B كتابة:
<template>
<div class="message" id="componentB">
...
</div>
</template>
<script>
import Vue from 'vue'
export default Vue.component('my-component', {
template: '#componentB ',
data(){
return {
msg: 'component-B',
}
}
})
</script>
<style>
</style>
اقتبس من مكون المكون الأصل ليتم تعليقه في
<template>
<div>
<component-A ></component-A>
<component-B></component-B>
</div>
</template>
<script>
import componentA from './component-a.vue';
import componentB from './component-b.vue'
export default {
data () {
return {
}
},
components:{
"component-A":componentA,
"component-B":componentB
}
}
</script>
<style>
</style>
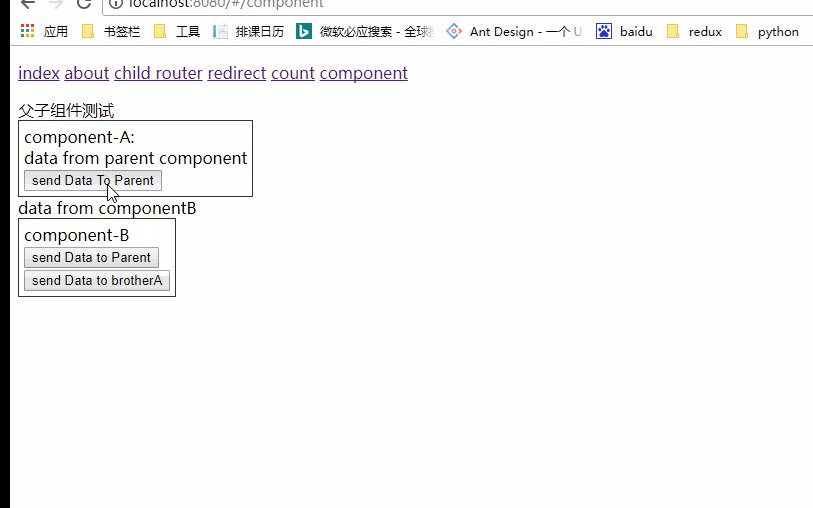
للاتصال بين مكون الوالد والابن البسيط أو مكون الإخوة في نفس المكون الأصل ، يوفر VUE طريقة ، ليست هناك حاجة لاستخدام Vuex
مكون الأب:
<component-A :logo="logoMsg"></component-A> //logoMsg是父组件data里的值
المكون الفرعي:
<template>
<div class="componentA">
<div>{{logo}}</div>
</div>
</template>
...
data(){
}
props:["logo"],
...
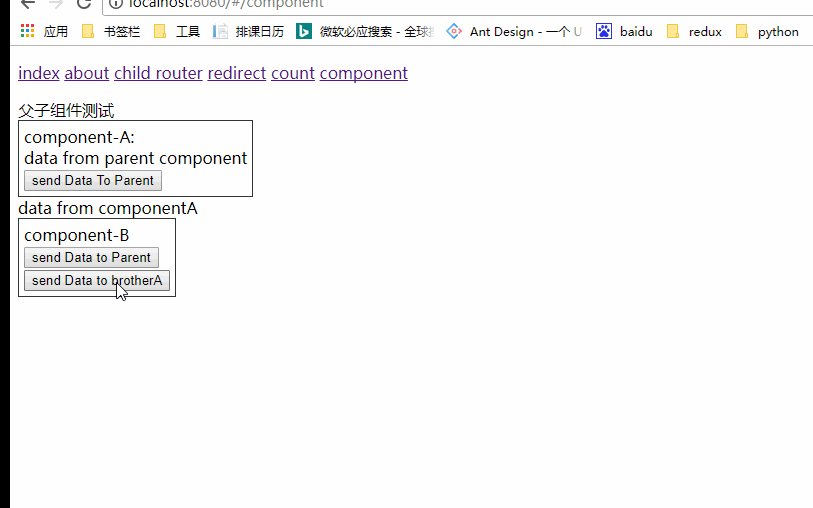
مكون الأب:
<component-A :logo="logoMsg" @toParent="componenta"></component-A>
...
methods:{
componenta:function(data){ //data就是子组件传递过来的值
this.data1 = data
}
}
المكون الفرعي:
methods:{
toParent:function(){
this.$emit('toParent',this.data1) //调用父组件toParent方法,并传递参数
}
}
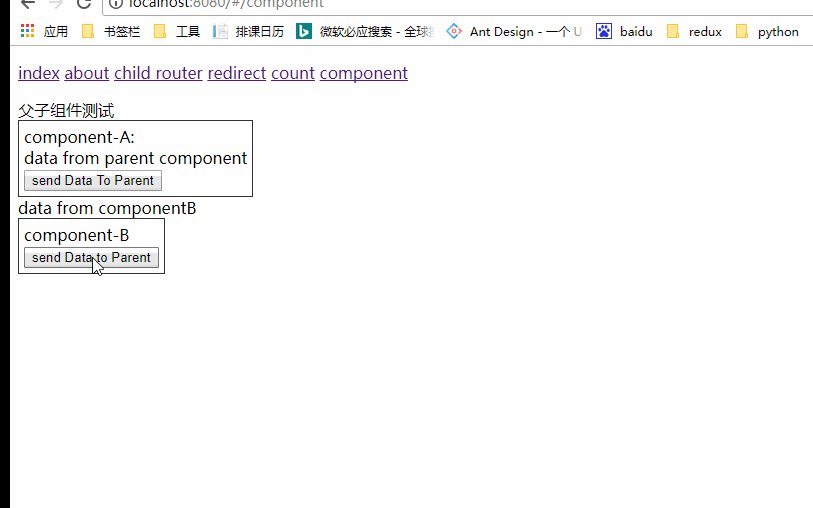
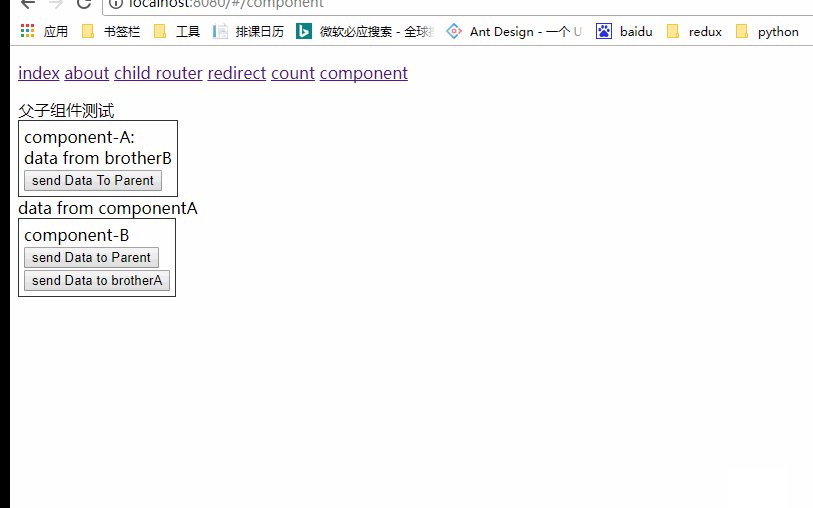
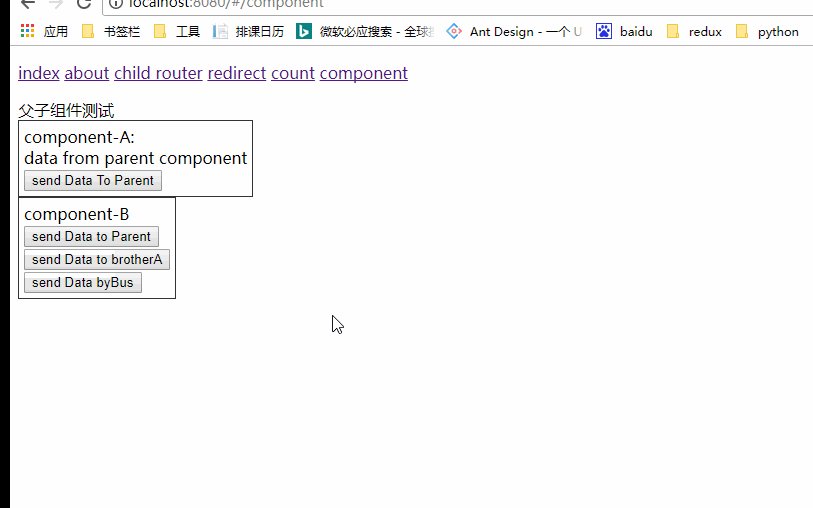
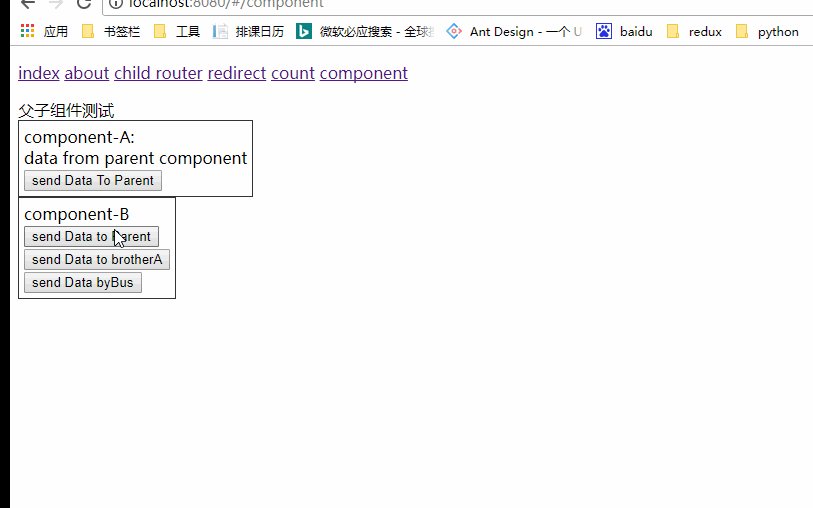
خريطة التأثير: 
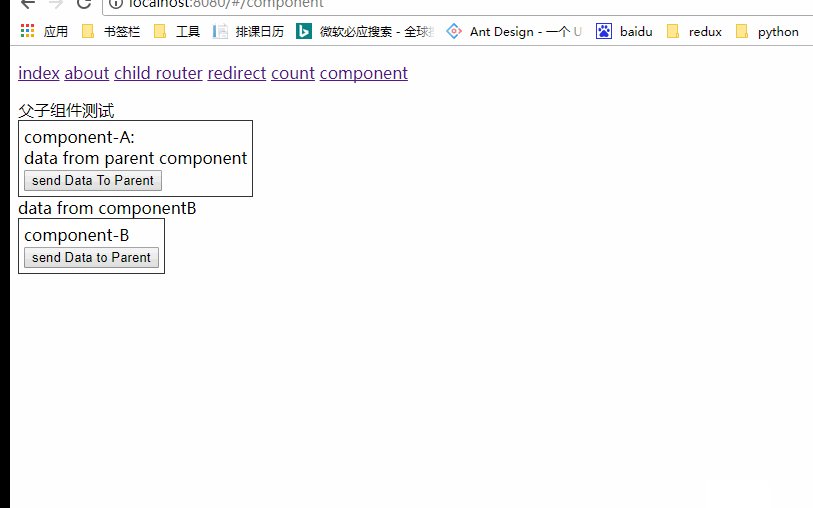
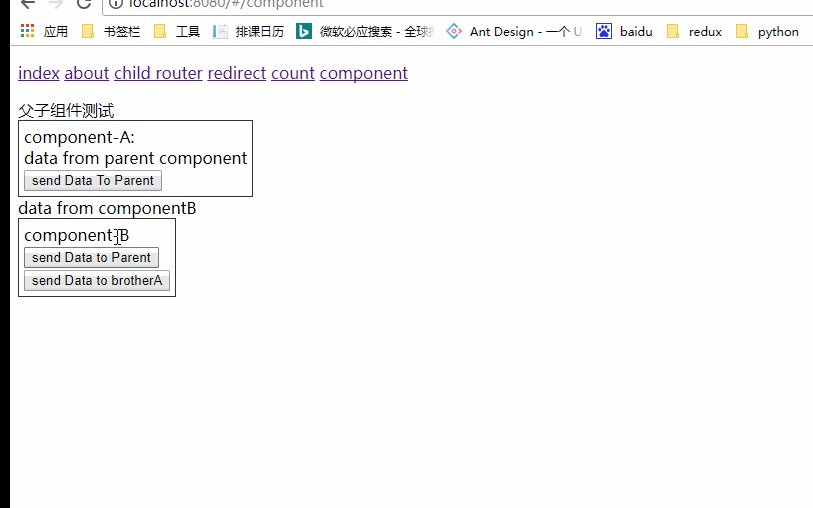
خريطة التأثير: 
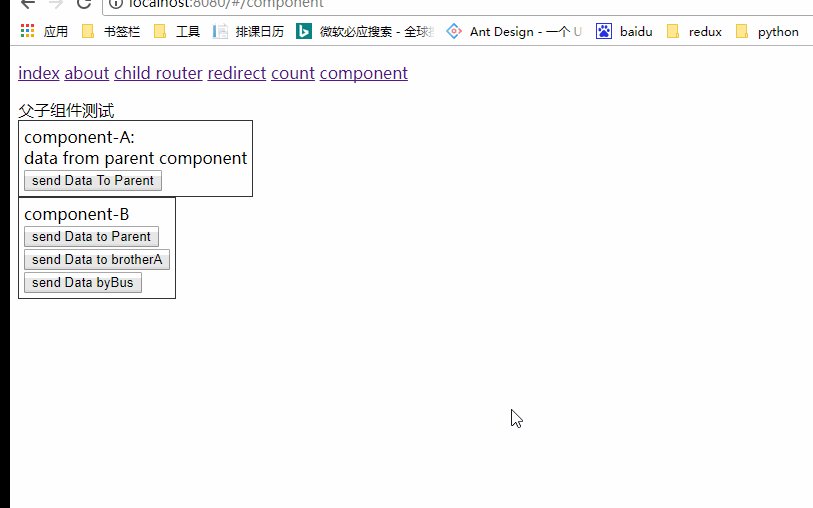
ملف bus.js:
import Vue from 'vue'
export default new Vue()
الحدث المشغل بمكون B $:
import Bus from './bus.js'
...
byBus:function(){
Bus.$emit('byBus',this.byBusData)
}
مكون A $ على قبول بيانات نقل الحدث
...
data(){
},
created(){
Bus.$on('byBus',(data)=>{
this.busData = data
})
},
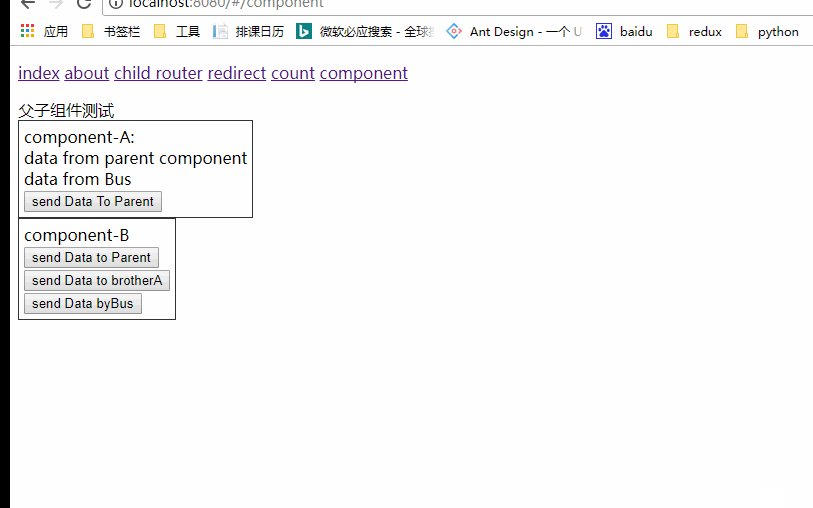
خريطة التأثير: 
NPM تثبيت KOA KOA-ROUTER-SAVE-DEV
قم بإنشاء خادم/index.js جديد خادم/index.js ضمن دليل الجذر:
const Koa = require('koa');
const router = require('koa-router')();
const app = new Koa();
router.get('/', (ctx, next)=> {
ctx.response.body = '111'
});
app
.use(router.routes())
.use(router.allowedMethods());
app.listen(3000,()=>{
console.log('server is start at port 3000')
});
تعيين الأوامر في package.json: "Server": "Node Server Index.js" Service Service: NPM Run Server تفضل بزيارة LocalHost/3000
استخدم KOA2-CORS لتعيين التثبيت عبر المجال NPM تثبيت KOA2-CORS-SAVE-DEV
...
app.use(cors({
origin: function (ctx) {
if (ctx.url === '/test') {
return false;
}
return '*';
},
exposeHeaders: ['WWW-Authenticate', 'Server-Authorization'],
maxAge: 5,
credentials: true,
allowMethods: ['GET', 'POST', 'DELETE'],
allowHeaders: ['Content-Type', 'Authorization', 'Accept'],
}));
...
تثبيت axios:
npm install axios --save
قم بإنشاء خادم/request.js جديد في دليل الجذر وتغليف وظيفة الطلب.
import axios from 'axios'
let BASE_URL = 'http1://localhost:3000'
export default function request(data){
let options = {...data}
options.url = `${BASE_URL}${data.url}`
return axios(options)
.then(checkStatus)
.then(parseJSON)
.catch()
}
(PIT) AXIOS.Defaults.withcredentials = "تضمين" //
التثبيت: NPM I Element -UI -S Introduction:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(ElementUI)
استخدام: تكوين CSS قبل استخدام ، محمل الملف تثبيت style-moader ، css-loader
npm install css-loader style-loader file-loader --save-dev
{
test: /.css$/,
loader: 'style-loader!css-loader'
},
{
test: /.(eot|svg|ttf|woff|woff2)(?S*)?$/,
loader: 'file-loader'
},
{
test: /.(png|jpe?g|gif|svg)(?S*)?$/,
loader: 'file-loader',
query: {
name: '[name].[ext]?[hash]'
}
}
ثَبَّتَ:
cnpm install less less-loader --save-dev
يستخدم:
<style lang='less'>
.articleWrap{
.articleTop{
color:red;
}
}
</style>
1. قفزة التوجيه لتمرير المعلمات:
<router-link :to="{ name:'articleinfo',params:{id:index}}"></router-link>
2. استخدم محرر النص الغني: تثبيت Vue2-Editor: CNPM Install Vue2-Editor-Save Use: Import {Vueeditor} من "Vue2-Editor"
استخدم Cross-ENV: تعيين تثبيت بيئة التطوير: CNPM تثبيت Cross-EENV-Save-Dev الأمر:
"start": "cross-env NODE_ENV=development webpack-dev-server --hot --inline --progress --open",
"build":"cross-env NODE_ENV=production webpack"
تعديل تكوين WebPack:
if (process.env.NODE_ENV === 'production') {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production'),
},
IS_PRODUCTION: true
}),
/*new webpack.optimize.UglifyJsPlugin({
compress: {warnings: false},
sourceMap: false
}),*/
]);
}
else {
config.plugins = (config.plugins || []).concat([
new webpack.DefinePlugin({
'process.env':
{
'NODE_ENV': JSON.stringify('development'),
},
IS_PRODUCTION: false
}),
]);
}
تمرير في البرنامج: process.env.node_env للحصول على متغير البيئة الحالي