el table horizontal scroll
v1.3.1
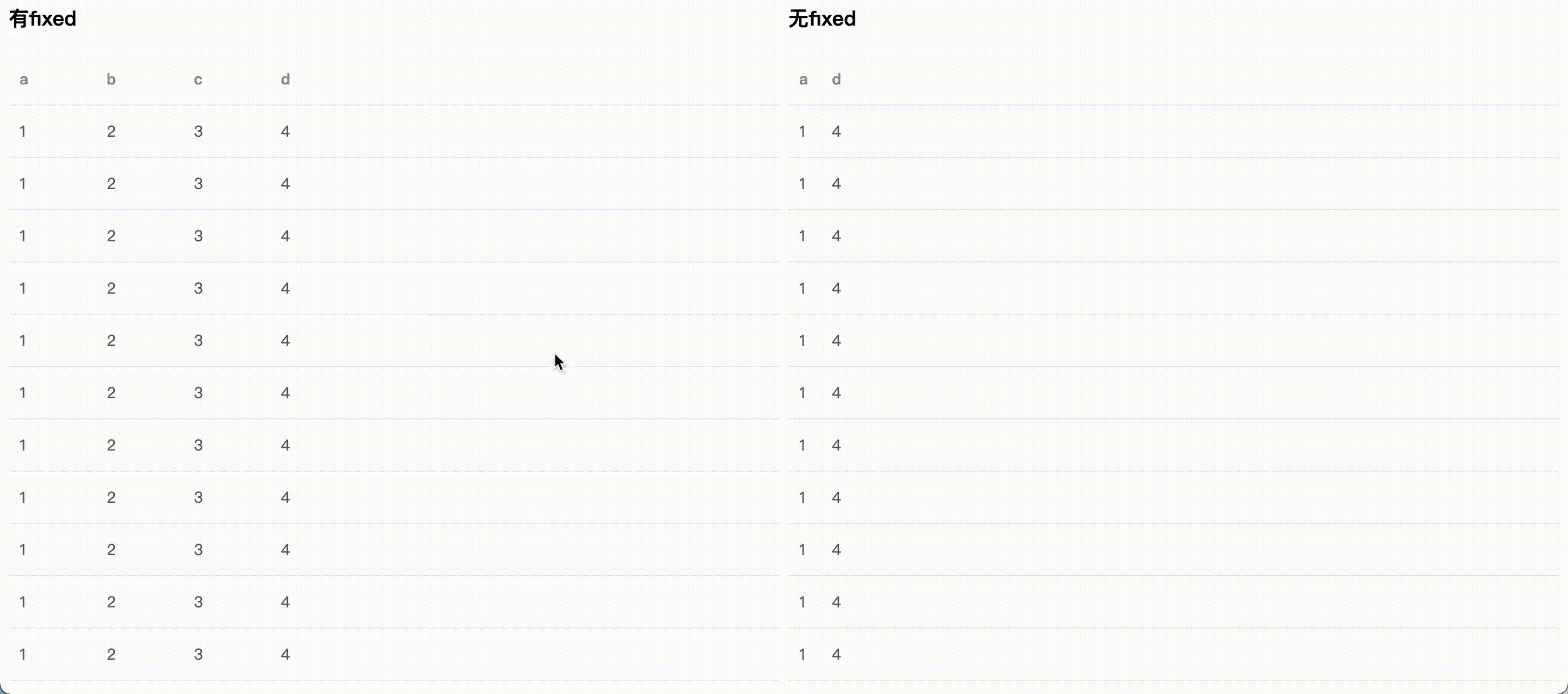
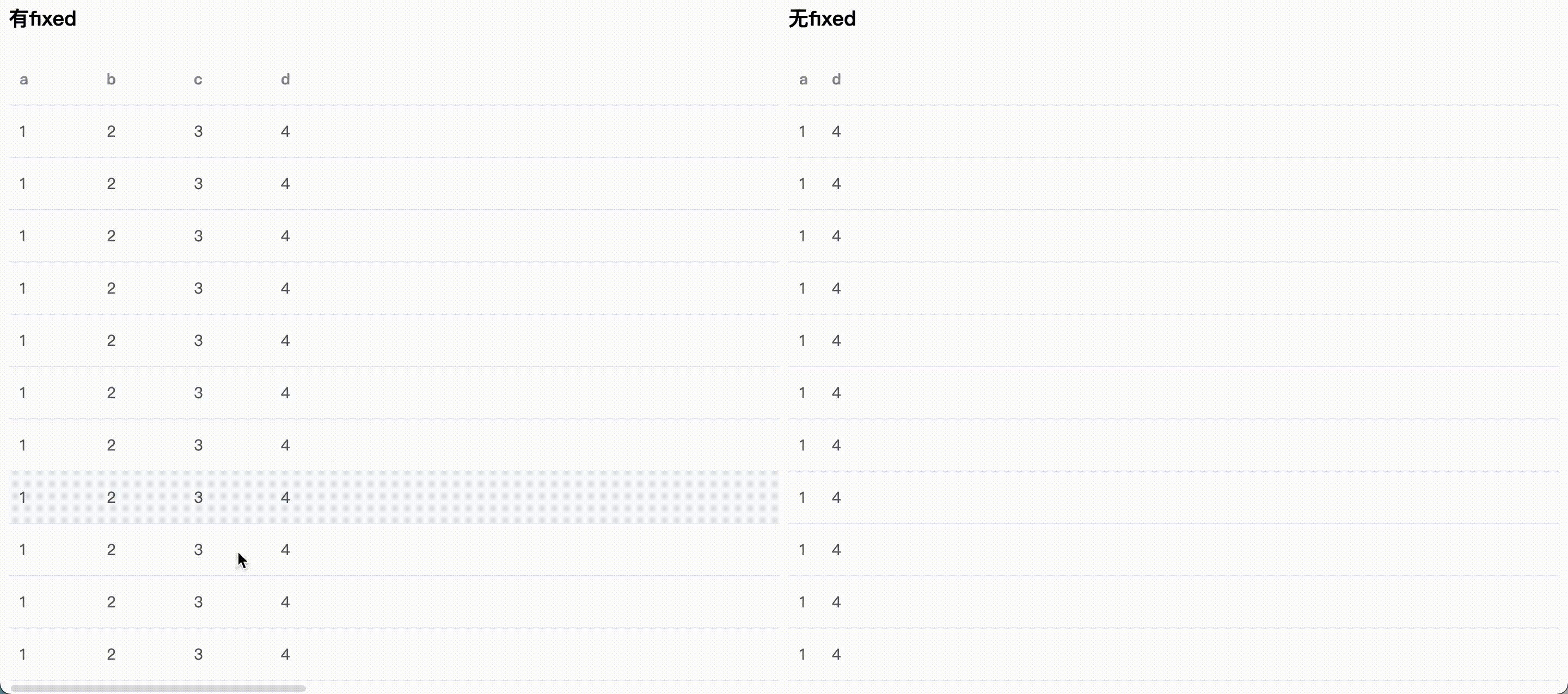
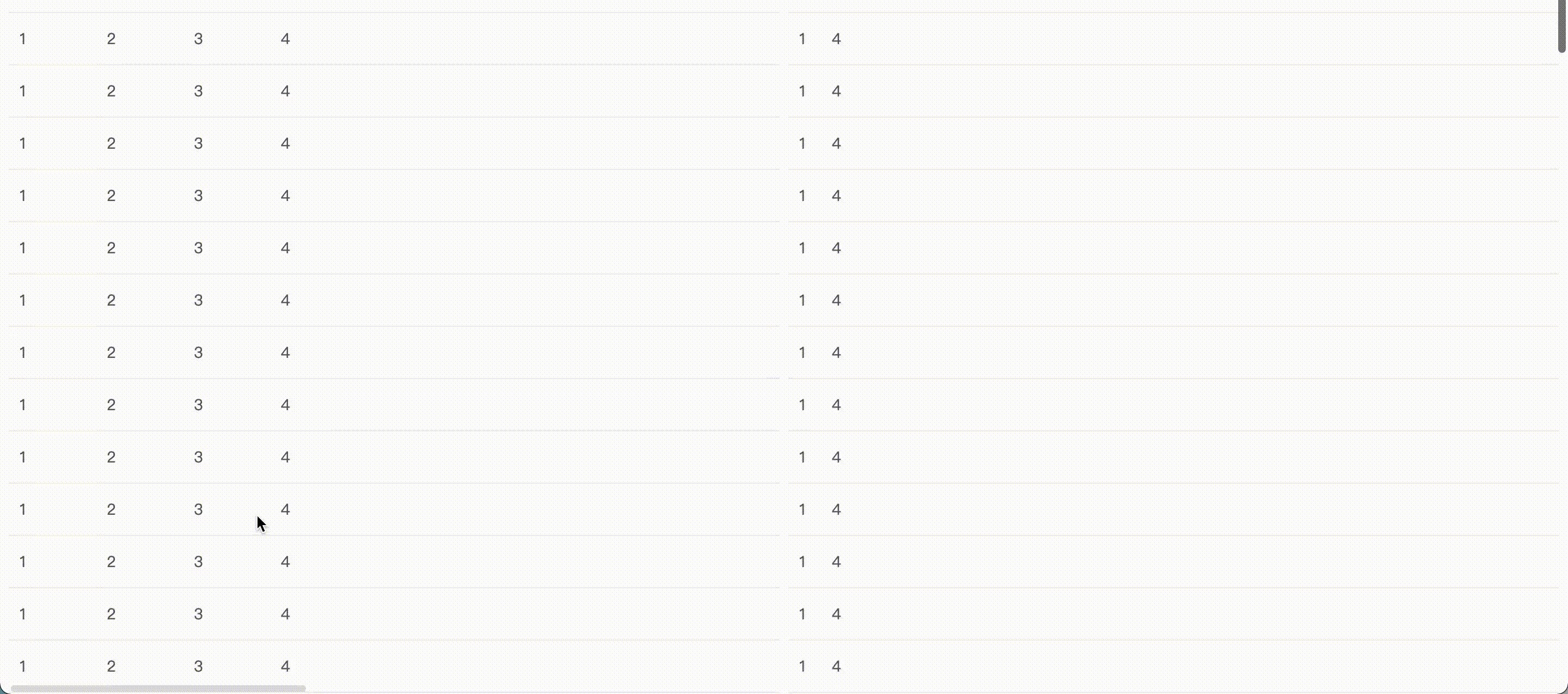
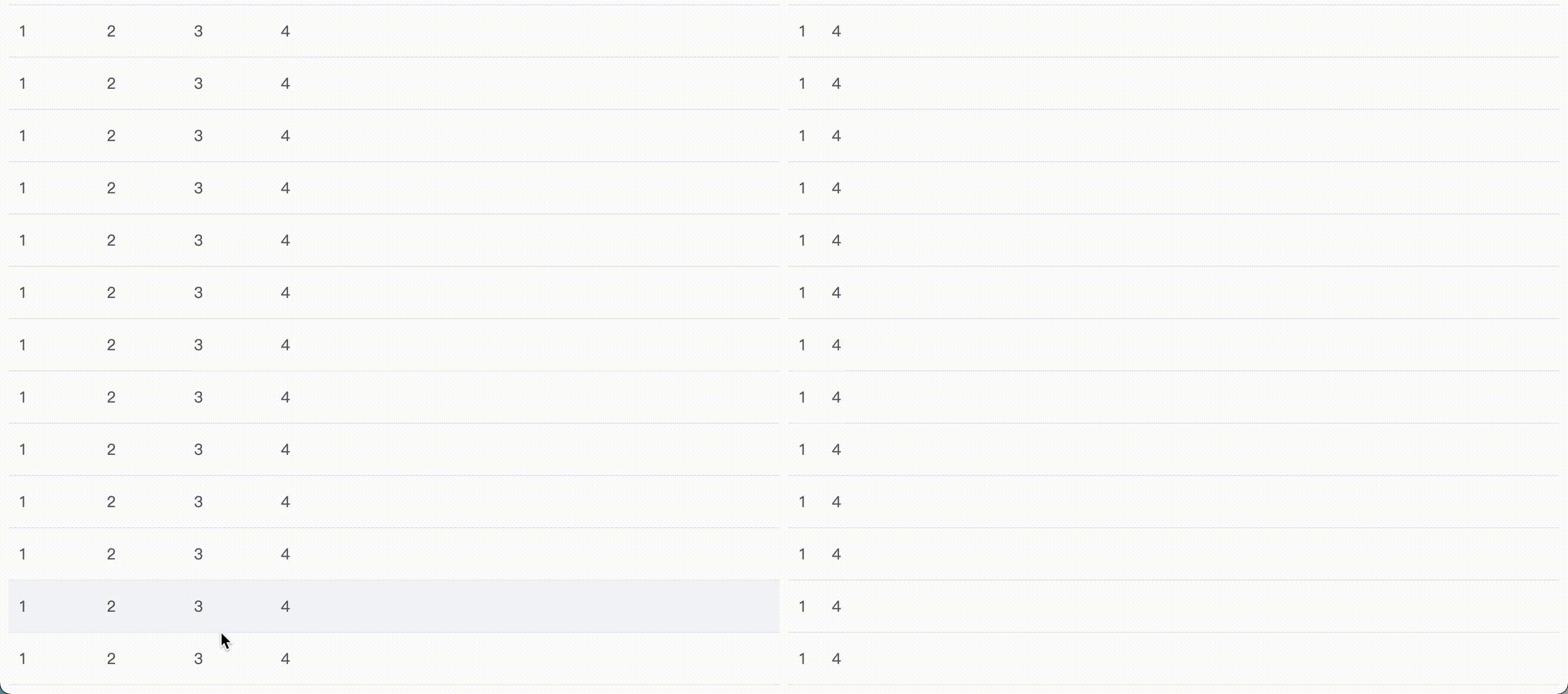
دع الجدول يعرض شريط التمرير الأفقي في الأسفل
دعم vue2 وvue3
中文文档

npm install el-table-horizontal-scroll
import horizontalScroll from 'el-table-horizontal-scroll'
# vue2
Vue.use(horizontalScroll)
# vue3
app.use(horizontalScroll)
أو
import horizontalScroll from 'el-table-horizontal-scroll'
export default {
directives: {
horizontalScroll
}
}
<el-table
:data="data"
v-horizontal-scroll
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
يمكنك استخدام always أو hover أو hidden
الافتراضي هو hover ، وسيظهر الشريط عندما تضع الماوس فوق الجدول
أو يمكنك تغييره إلى دائمًا، وإظهار الشريط دائمًا
مثال
<el-table
:data="data"
v-horizontal-scroll="'always'"
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
.el-table-horizontal-scrollbarl
دليل إضافة نمط إلى هذه الفئة
إذا كنت تعتقد أن شريط التمرير صغير جدًا عند التمرير، فيمكنك إضافة هذا إلى النمط
. el-table-horizontal-scrollbar : hover {
transform : scaleY ( 1.5 );
filter : brightness ( 0.1 );
transform : scaleY ( 1.75 ) translateY ( -10 % );
}