نظام استبيان بسيط يمكن أن يساعدك في حل احتياجاتك المتعلقة بالاستبيان من خلال بعض التكوينات البسيطة فقط.
الأطر والمكتبات الأمامية الرئيسية: Vue، Element، Vuex، Vue-Router
الأطر والمكتبات الخلفية الرئيسية: Express، mongodb، mongoose
تسجيل دخول المسؤول (ملاحظة: التحكم في تشغيل وإيقاف الرسوم المتحركة للخلفية ذات المضلع المنخفض. يعد تشغيل الرسوم المتحركة للخلفية في الإصدار الحالي اختبارًا رائعًا لأداء الكمبيوتر، لذا يوصى بإيقاف تشغيله) 
إعداد قالب الاستبيان. 
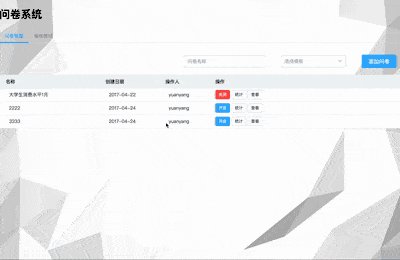
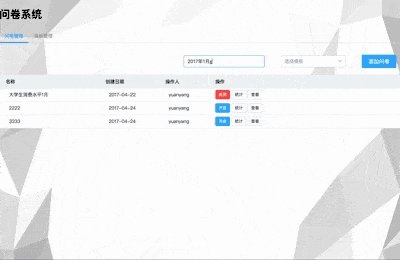
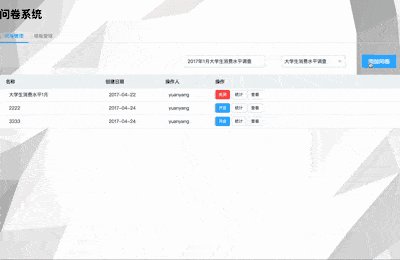
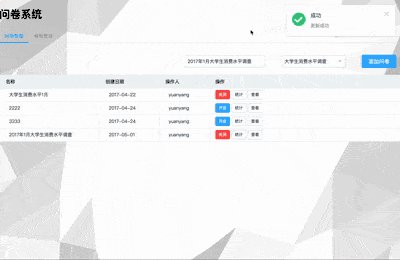
حدد قالبًا لإنشاء استبيان. 
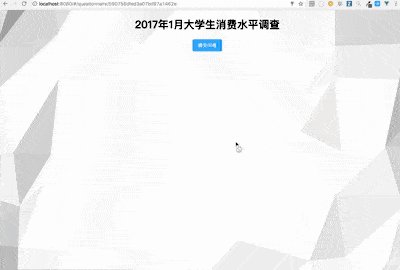
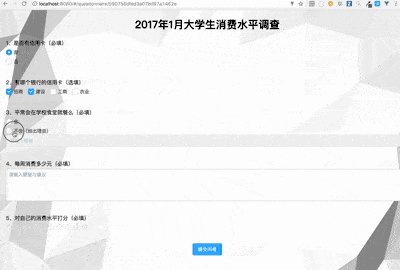
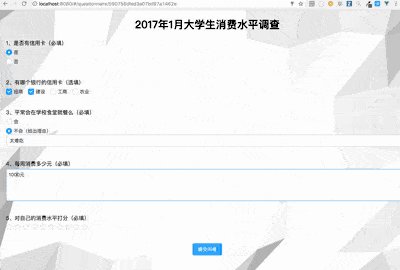
يقوم المستخدمون بملء الاستبيان. 
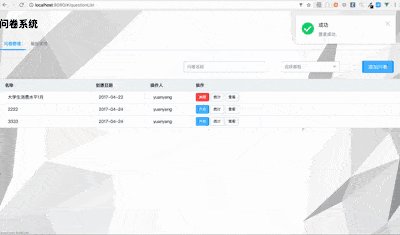
استبيان الإحصاءات. 
قم بتنزيل الكود git clone https://github.com/no5no6/questionnaire.git .
لتثبيت تبعيات الواجهة الخلفية، قم بتنفيذ npm install في الدليل الجذر للمشروع.
لتثبيت تبعيات الواجهة الأمامية، قم بتنفيذ npm install في دليل استبيان_web الخاص بالمشروع.
لتكوين قاعدة البيانات، تأكد أولاً من تثبيت mongodb بشكل صحيح على هذا الجهاز وتشغيله بشكل طبيعي على هذا الجهاز. أنشئ قاعدة بيانات questionnaire محليًا، واضبط اسم مستخدم حساب تسجيل الدخول على ky1 وكلمة المرور على 123 (ملاحظة: إذا كنت بحاجة إلى تغيير اسم قاعدة البيانات واسم المستخدم وكلمة المرور، فيرجى فتح ملف الاستبيان/النماذج/index.js والعثور على الملف يمكن تعديل الموقع المقابل 'mongodb://ky1:123@localhost:27017/questionnaire' .
(1) افتح النافذة الطرفية (المحطة الطرفية).
(2) استخدم سطر الأوامر لإدخال mongodb، وإدخال وتنفيذ mongo .
(3). إنشاء قاعدة بيانات الاستبيان وإدخال وتنفيذ use questionnaire .
(4). إنشاء مستخدم، أدخل وتنفيذ
db.createUser({
user:'ky1',
pwd:'123',
roles:[{
"role" : "readWrite",
"db": "questionnaire"
}]
})
ابدأ الخدمة الخلفية وقم بتنفيذ node questionnaire في الدليل الجذر للمشروع.
إنشاء مسؤول
(1) افتح النافذة الطرفية (المحطة الطرفية).
(2) استخدم سطر الأوامر لإدخال mongodb، وإدخال وتنفيذ mongo .
(3). إنشاء قاعدة بيانات الاستبيان وإدخال وتنفيذ use questionnaire .
(4). إنشاء مستخدم، أدخل وتنفيذ
db.users.insert({
name: "admin",
password: "123",
organization: 'test'
})
ابدأ تشغيل خدمة الواجهة الأمامية وقم بتنفيذ npm run dev في دليل استبيان_web الخاص بالمشروع.
افتح المتصفح وقم بزيارة localhost:8080/#/questionList. (ملاحظة: عند ملء الاستبيان، ما عليك سوى إرسال عنوان المشاهدة إلى جميع المستخدمين الذين يحتاجون إلى ملء الاستبيان)
├── db // 备份数据库脚本
├── models // 数据库模型目录
├── public
│ └── web // 前端打包后运行文件目录
│
├── questionnaire_web // 前端目录
│ ├── src
│ │ ├── components // 组件目录
│ │ ├──router // 路由目录(vue-router)
│ │ ├── store // 模型目录(vuex)
│ │ ├── views // 视图目录
│ │ └── main.js // 前端入口文件
│ ├── index.html // 首页
│ └── package.json // 前端包管理文件
│
├── router // 接口目录
├── package.json // 后端包管理文件
└── questionnaire.js // 项目主进程