بصفتي أداة قطع الصور، هذا هو أول مشروع كامل لي:smile: لقد شاهدت بعض مقاطع الفيديو المتعلقة بالعقدة من قبل وخططت في الأصل لاستخدام العقدة الأصلية للواجهة الخلفية، ثم غيرت رأيي وقررت استخدام إطار العمل مباشرة وبالمناسبة، تمكنت من تعلم إطار عمل آخر، لذلك تعلمت وبعت koa2. العنصر، السبب وراء رغبتي في كتابة مثل هذا المشروع هو أنني لم أكتب مطلقًا مشروع vue كاملًا من البداية إلى النهاية، فكل التعليمات البرمجية التي تم الاستيلاء عليها من قبل أسلافي يمكن أن تؤدي كتابة هذا المشروع إلى دمج التكنولوجيا التي تعلمتها من قبل. عنوان المعاينة عبر الإنترنت: https://qietuzai.club/vue
الواجهة الأمامية: vue2، vuex، vue-router، axios، webpack، ES6، stylus، element-ui
الواجهة الخلفية: العقدة، koa2، الخلية
يحتوي المشروع على مكونات متعددة تم تطويرها ذاتيًا والتي يمكن تطبيقها مباشرة في العمل الفعلي.
├── build
├── config
├── node_modules
├── src ---核心代码目录
| ├── assets
| | ├── images ---静态资源存放目录
| ├── common ---字体图标存放目录
| ├── components ---组件存放目录
| ├── pages ---页面存放目录(可复用的则封装为组件,不可以的写为页面)
| ├── router ---路由
| ├── store ---vuex相关的文件
| ├── tools
| | ├── index.js ---封装了一些常用的函数
| ├── App.vue
| ├── main.js
├── .eslintrc ---自定义eslint配置文件
├── package.json
...... ---其他一些vue脚手架生成的文件就不表述了
├── api ---接口目录
| ├── spider ---爬虫相关的接口(开发中...)
| ├── upload ---上传文件相关的接口
| ├── user ---用户相关的接口
├── common
| ├── tool.js ---封装了一些常用的函数
| ├── mysql.js ---连接数据库的js(文件你们是看不到的,因为里面有线上数据库的账户密码,不过我给你们留了一个连接数据库示例哦,看在我这么贴心的份上还不快点个star:))
| ├── mysqlDemo.js ---这就是连接数据库示例了(clone下来后,记得把文件名改为mysql.js哦), 2019年4月19日 16:16:59这个文件已经删除
├── upload ---文件上传的路径
├── app.js ---入口文件
├── test.sql ---数据库表的设计结构(里面数据全被截断了)
├── package.json
git clone https://github.com/xypecho/vue-full-stack-project.git
أولاً، قم بتنفيذ أمر mysql في cmd وألقِ نظرة.
إذا ظهر الإخراج أعلاه، فتخطي هذه الخطوة وانتقل مباشرة إلى 3.2.2 . إذا ظهر محتوى آخر، فهذا يعني أن الكمبيوتر الذي تستخدمه ليس مثبتًا عليه mysql، ويجب عليك تثبيت mysql أولاً.
أولاً، انتقل إلى Google أو Baidu لتنزيل mysql 5.7 . ومن الأفضل تنزيل الإصدار 5.7، لأن الإصدار الأخير الذي قمت بتنزيله من قبل لم يتمكن من الاتصال... بعد التثبيت الناجح، انتقل إلى cmd لتنفيذ mysql ، وسيكون هناك لا يوجد مخرجات غير متوقعة إنه بالتأكيد 
وذلك لأنه لم يتم تكوين متغيرات البيئة وتم إضافة مسار bin ضمن MySQL Server 5.7 إلى متغيرات النظام . ثم انتقل إلى cmd لتنفيذ mysql . إذا تم إخراج المعلومات الموضحة في لقطة الشاشة في الإصدار 3.2، فهذا يعني أن التثبيت ناجح.
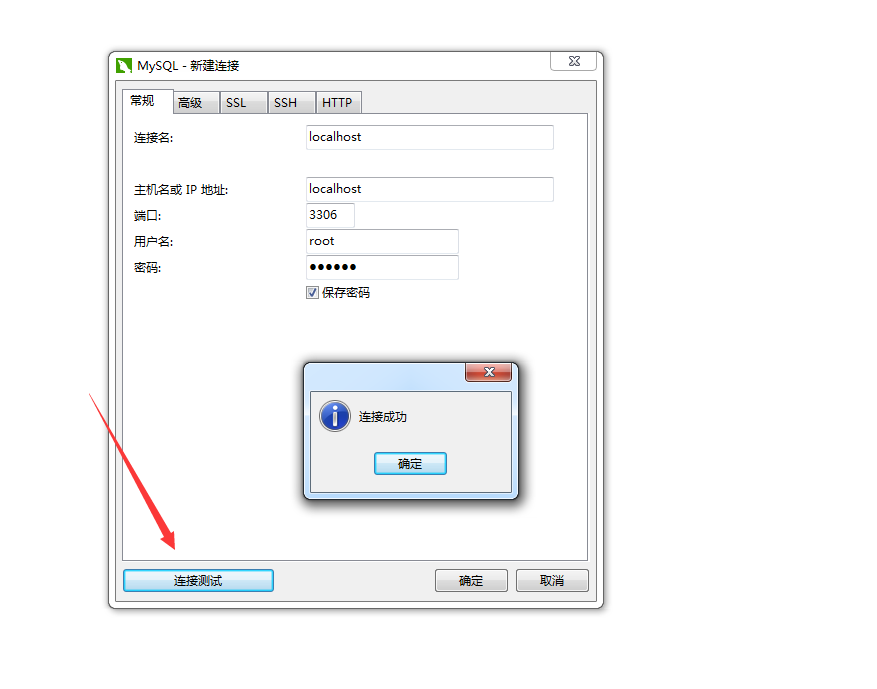
انتقل إلى Google أو Baidu لتنزيل Navicat ، ثم انقر فوق للاتصال بقاعدة البيانات وأدخل المحتوى الموجود في الصورة (إذا كانت كلمة مرور mysql هي 123456)
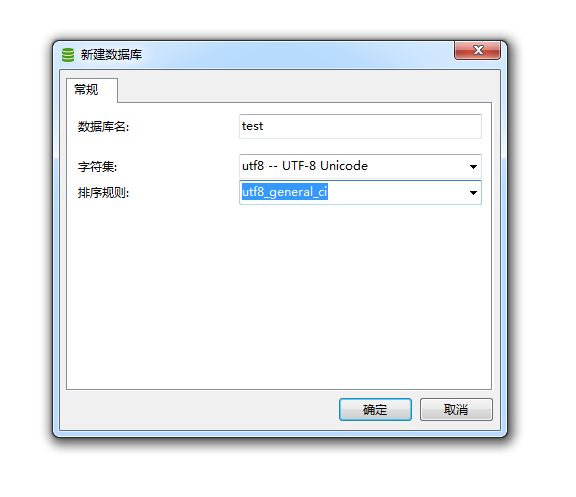
بعد نجاح الاتصال، انقر بزر الماوس الأيمن新建数据库واملأ المعلومات كما هو موضح أدناه. 
انقر بزر الماوس الأيمن على قاعدة بيانات test التي تم إنشاؤها حديثًا وحدد运行SQL文件، وحدد test.sql ضمن vue-full-stack-projectbackend ، واكتمل اتصال قاعدة البيانات.
cd vue-full-stack-project
cd fontend
npm install // 首先安装前端的依赖包
npm run dev // 运行前端项目
cd ../ //回到根目录即vue-full-stack-project
cd backend
npm install // 安装后端的依赖包
export NODE_ENV=development; // 这个命令是为了区分不同的环境来读取不同的配置
node app.js // 运行后端项目
ما ورد أعلاه هو عملية النشر السريع بأكملها. هذا المشروع مناسب للقادمين الجدد إلى Node & Vue. إذا كان هذا المشروع مفيدًا لك، فيرجى النقر فوق النجمة: blush: