تطوير التطبيقات عبر الأنظمة الأساسية باستخدام .NET MAUI Blazor وVue.js
استخدم Vue.Cli لإنشاء مشروع Vue مستقل. استخدم تقنية بناء Node.js وWebpack في مشروع Vue لنشر Vue إلى الملفات الثابتة. قم بإنشاء مشروع .NET MAUI Blazor واستخدم دليل dist الخاص بالمشروع لنسخه إلى دليل wwwroot لمشروع .NET MAUI Blazor. استخدم مكونات Blazor في مشروع .NET MAUI Blazor للإشارة إلى ملف Index.html الخاص بمشروع Vue.js لتحقيق تطوير مختلط لـ .NET MAUI Blazor وVue.js.
مشاركة المدونة: https://blog.csdn.net/jevonsflash/article/details/121833749
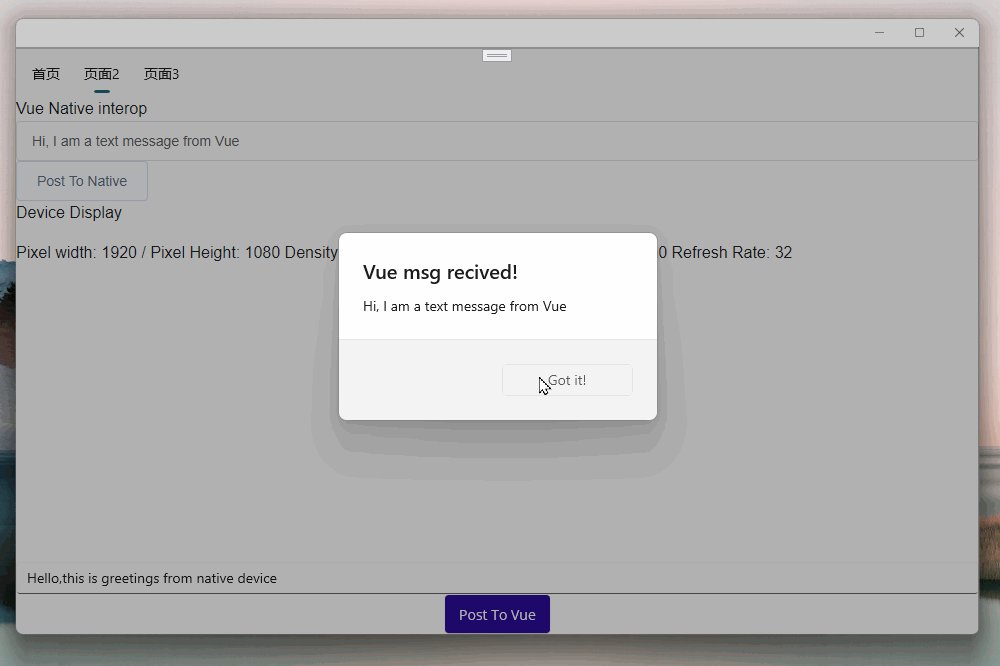
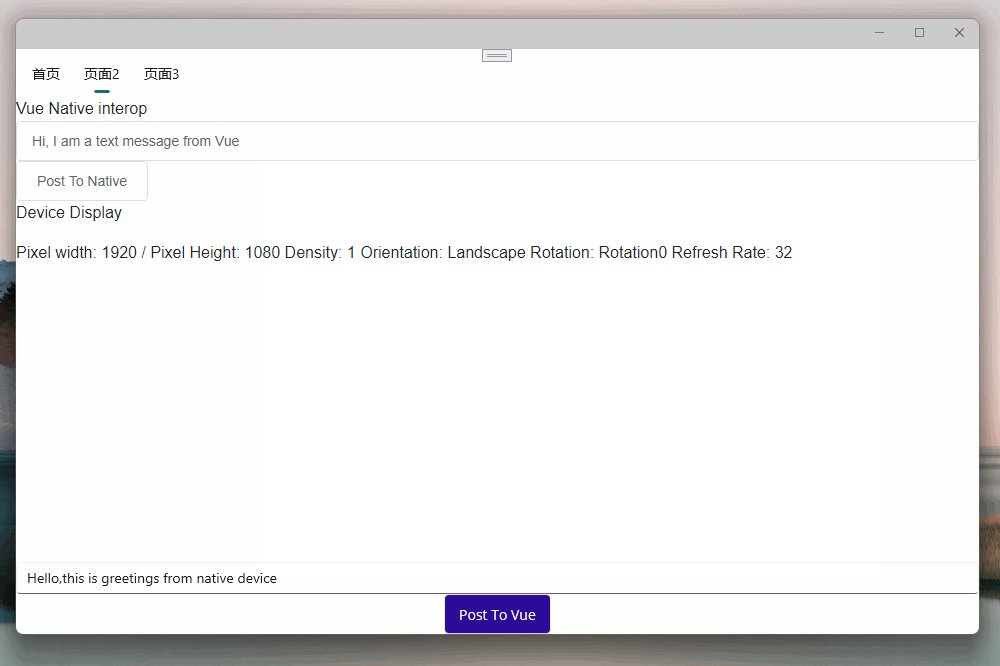
قم بالتكامل مع مشروع تطبيق Blazor MAUI، واستخدم Vue كجزء من MAUI، واستخدم vue مباشرة في مشروع MAUI. لا تستخدم Vue Router، وVuex، وVue CLI، ومكونات الملف الفردي، واستخدم فقط بناء جملة قالب Vue، ومعالجة الأحداث، والخصائص/المستمعين المحسوبة والميزات الأساسية الأخرى
مشاركة المدونة: https://blog.csdn.net/jevonsflash/article/details/133910124