enhanced el tree
1.0.0
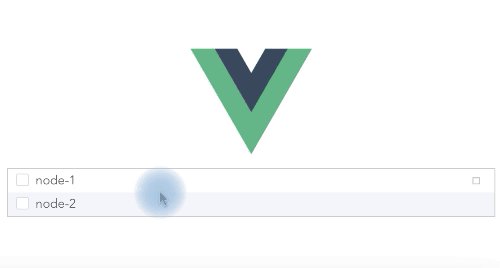
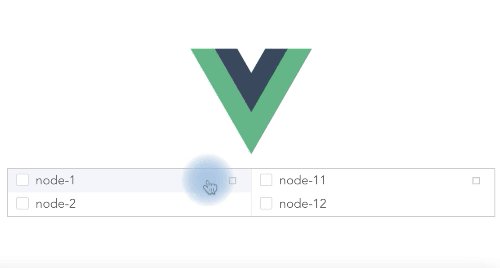
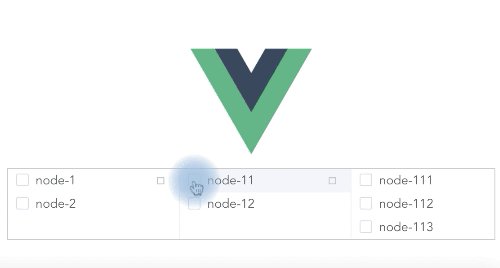
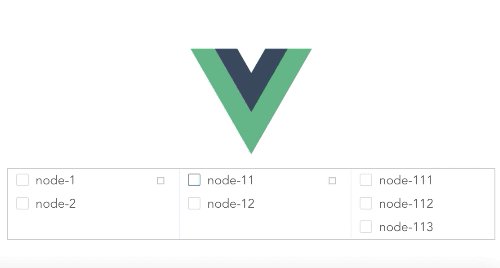
استنادًا إلى مكون شجرة element-ui، أضف بعض الوظائف المفيدة والوضع horizontal-mode
أو يمكن القول أن هذا مكون متعدد التتالي. جربه تجريبيًا 
تقييد : عند استخدام horizontal mode ، لن يتم تفعيل بعض خصائص الشجرة الأصلية، على سبيل المثال: المسافة البادئة ، والأكورديون وما إلى ذلك.
| يصف | وصف | يكتب | القيم المقبولة | تقصير |
|---|---|---|---|---|
| أفقي | ما إذا كان سيتم تنشيط الوضع الأفقي | منطقية | - | خطأ شنيع |
| فئة غلاف عقدة الشجرة | أضف هذه الفئة إلى غلاف الكتلة الأفقي عند تنشيط الوضع الأفقي | خيط | - | - |
| مفتوح عند التحقق | انقر فوق خانة الاختيار لتتصرف مثل عقدة شجرة النقر | منطقية | - | خطأ شنيع |
| اسم | وصف | حدود |
|---|---|---|
| getAllCheckedKeys | مثل getCheckedKeys ولكنه يتضمن عقدًا غير محددة | |
| getAllCheckedNodes | مثل getCheckedNodes ولكنه يتضمن عقدًا غير محددة | |
| setCheckedNodesPrecisely | يُستخدم عادةً مع getAllCheckedNodes لاستعادة الحالة الأصلية للشجرة | يتم الحصول على مجموعة من العقد من getAllCheckedKeys |
| setCheckedKeysPrecisely | يُستخدم عادةً مع getAllCheckedKeys لاستعادة الحالة الأصلية للشجرة | يتم الحصول على مجموعة من المفاتيح من getAllCheckedKeys |
| getCheckedKeysWithoutChild | احصل على العقدة المحددة باستثناء جميع العقد الفرعية المحددة، انظر إلى المثال أدناه | |
| getCheckedNodesWithoutChild | كما سبق |
مثال getCheckedKeysWithoutChild :
/**
*
* @example
* level1 - intermediate
* level1.1 - checked
* level1.1.1 - checked
* level1.1.2 - checked
* level1.2 - checked
* level1.3 - intermediate
* level1.3.1 - checked
* level1.3.2 - not checked
* level1.4 - not checked
* level2 - checked
*
* getCheckedKeysWithoutChild() will return [level2, level1.1, level1.2, level1.3.1]
*/ $ npm install @xlaoyu/enhanced-el-tree -D < template >
< enhanced-el-tree horizontal > </ enhanced-el-tree >
</ template >
< script >
import EnhancedElTree from '@xlaoyu/enhanced-el-tree' ;
// component constructor
{
name : 'FooComponent' ,
components : {
EnhancedElTree
}
}
</ script > فيو@2.5.13
العنصر@2.2.1
معهد ماساتشوستس للتكنولوجيا @ xlaoyu