بعد تشغيل إعداد 2FA لحسابي على Github، فقدت رمز الاسترداد لسبب ما ولم يتمكن الحساب من تسجيل الدخول. في المستقبل، لن يتم تحديث جميع المشاريع ضمن هذا الحساب على Github إذا كنت ترغب في ذلك عرض المشاريع التي يتم تحديثها باستمرار، يرجى الانتقال إلى مخزن التعليمات البرمجية الخاص بي
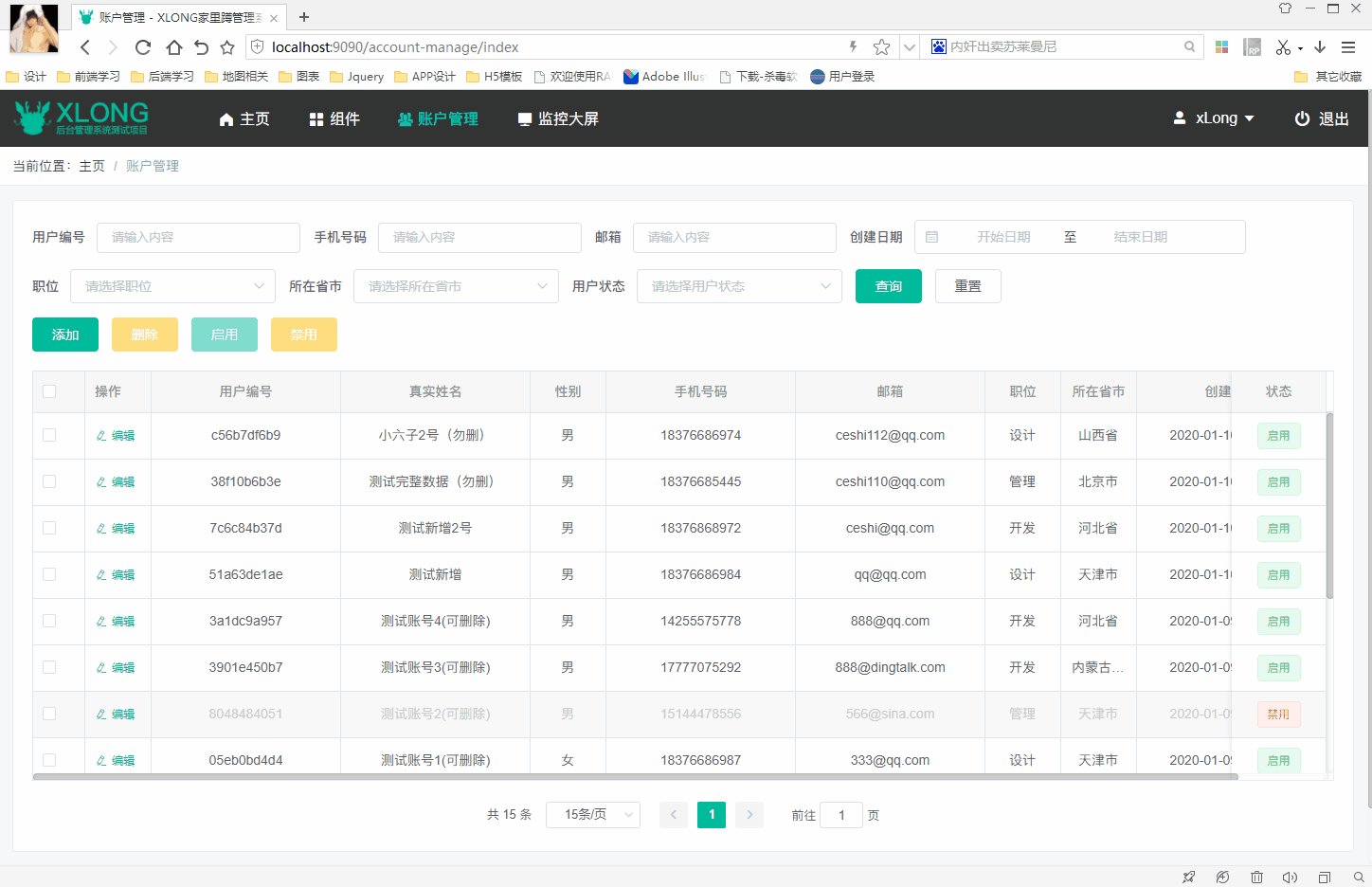
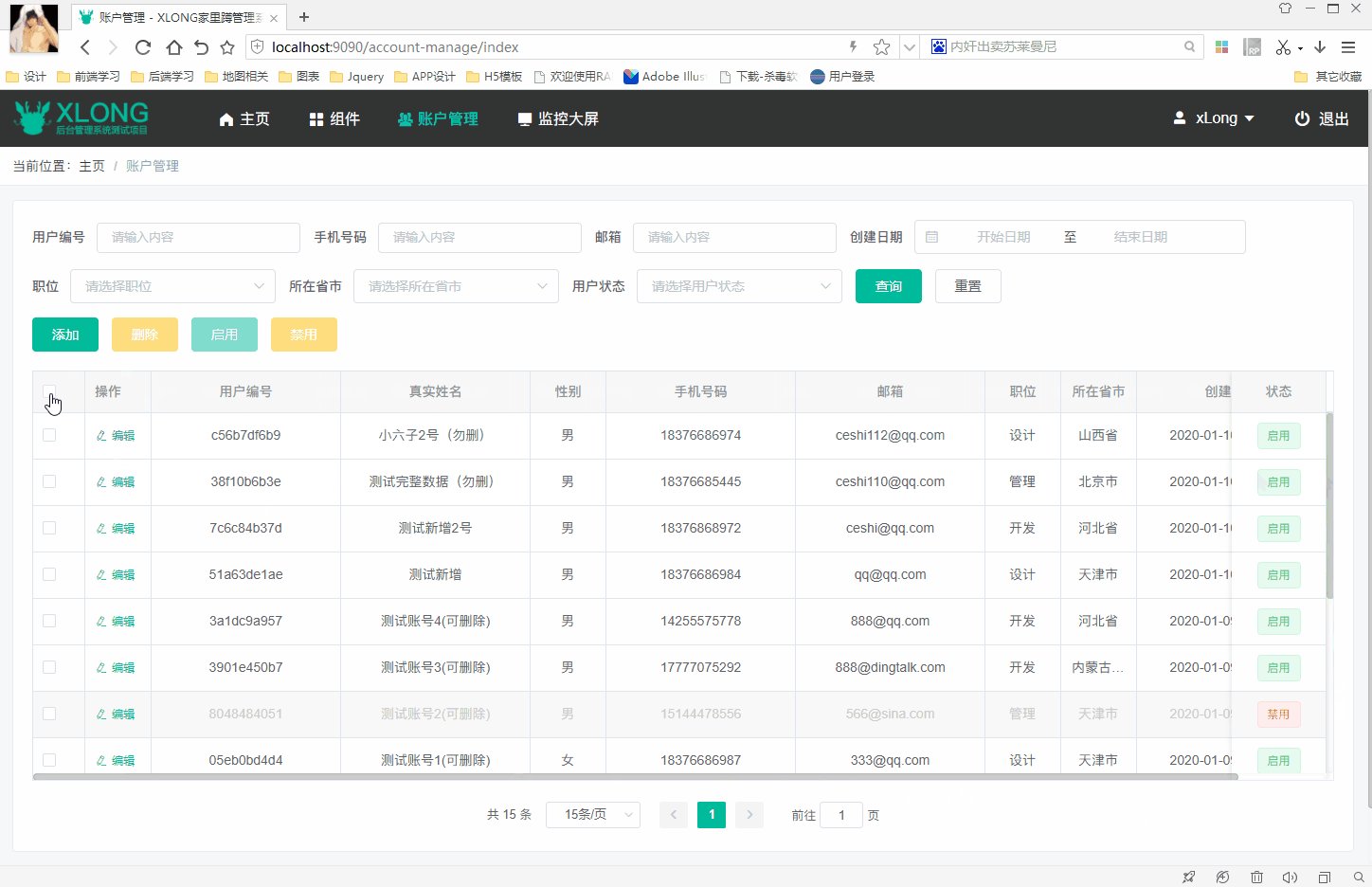
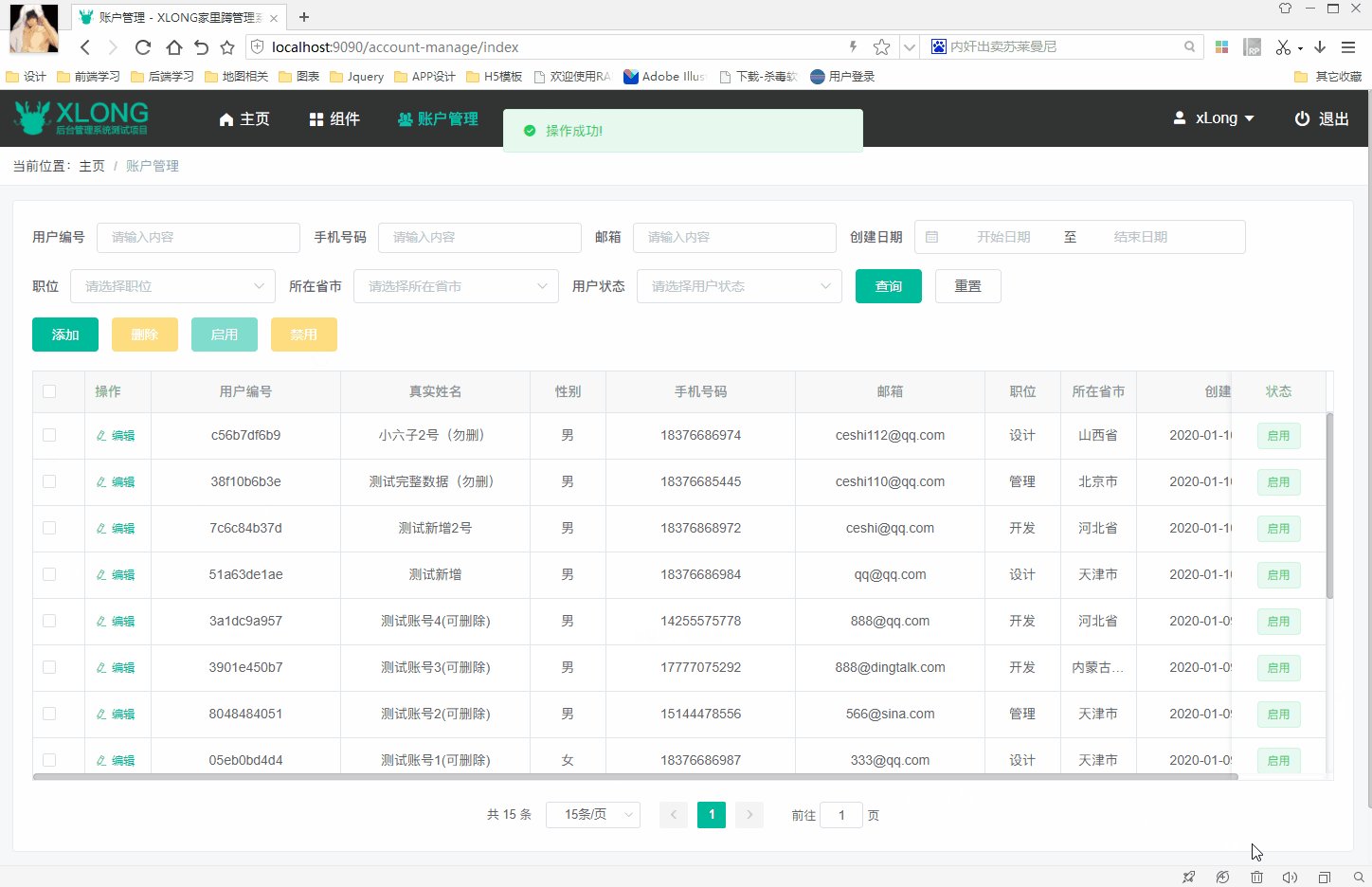
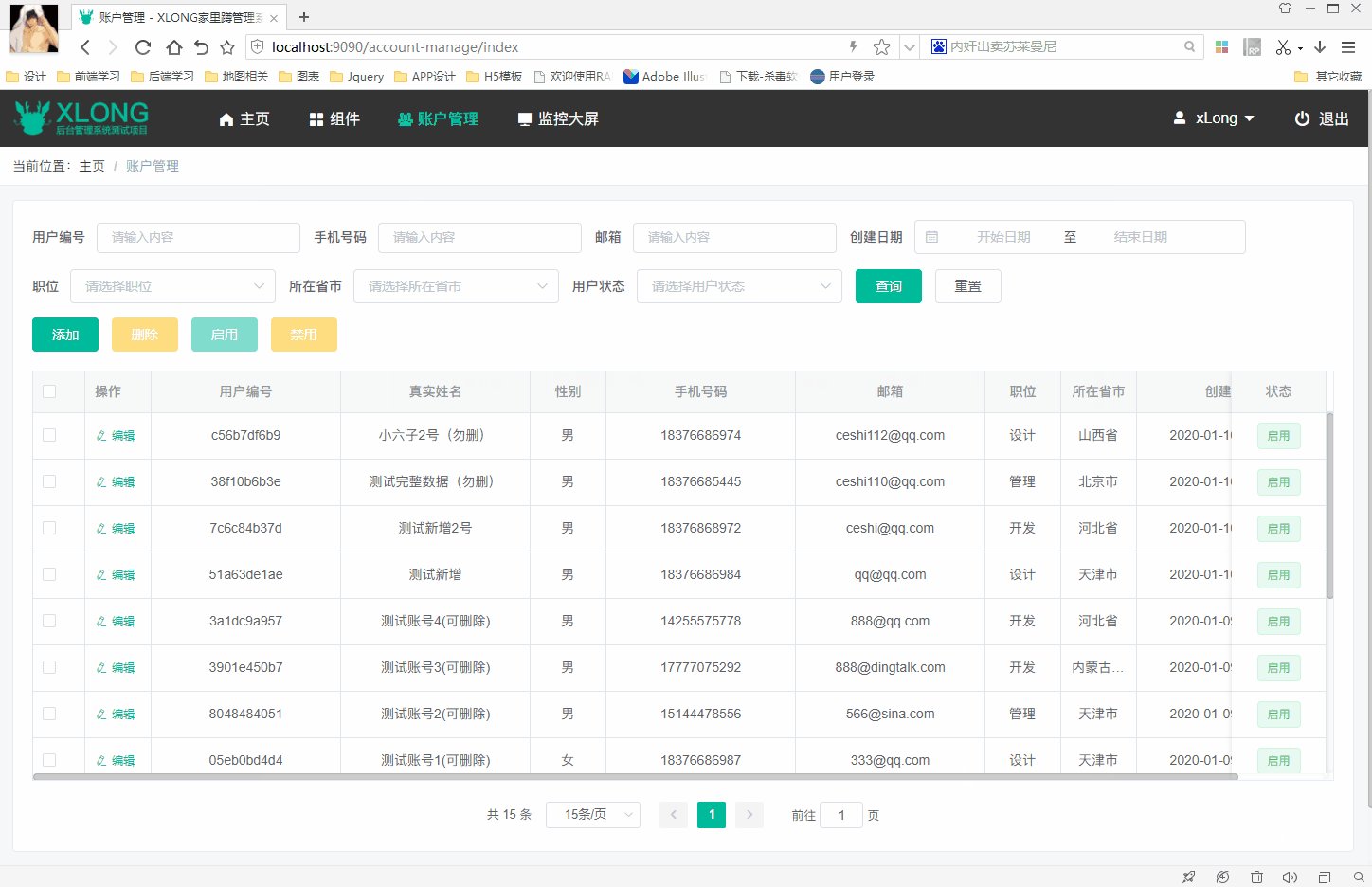
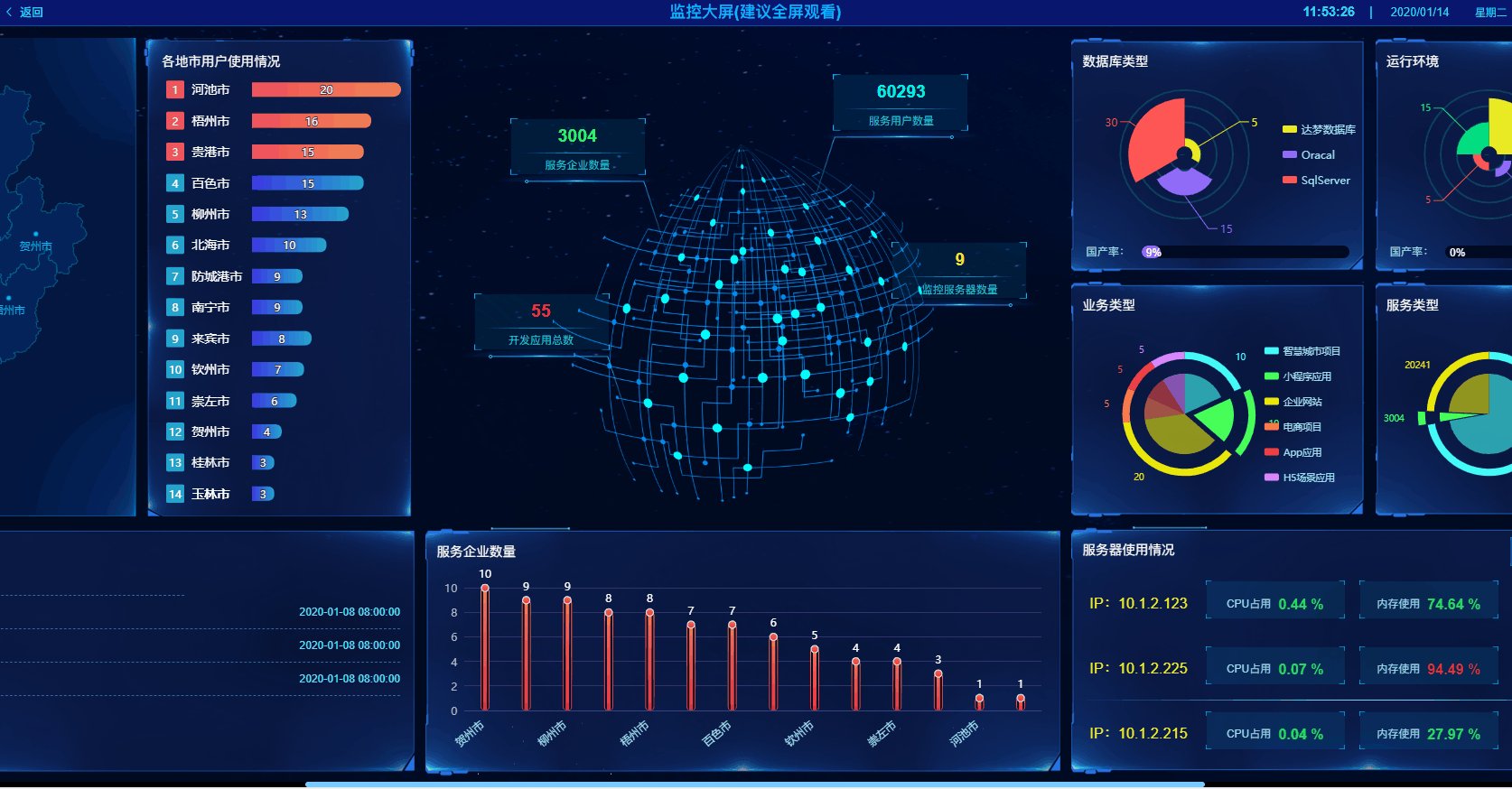
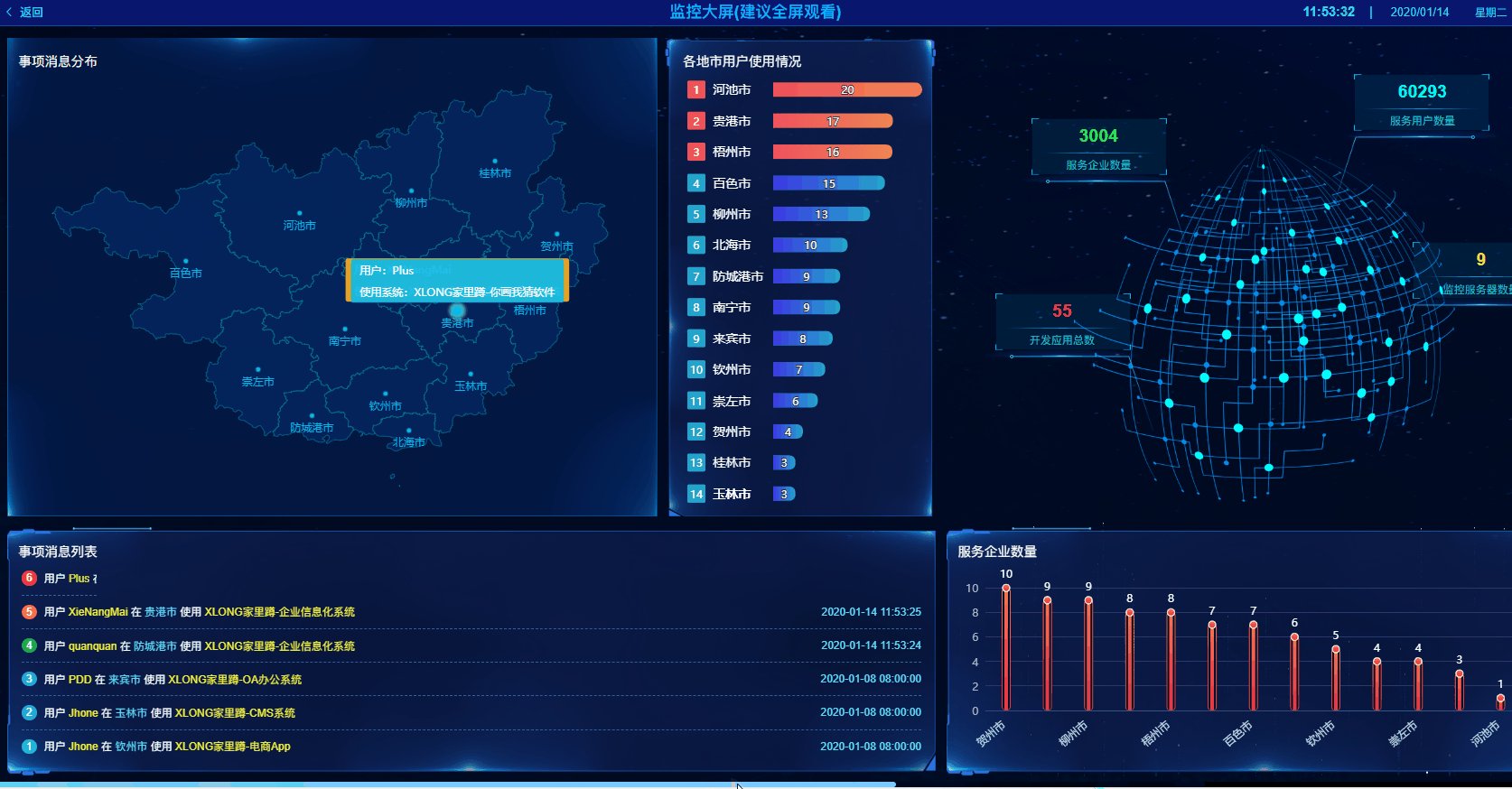
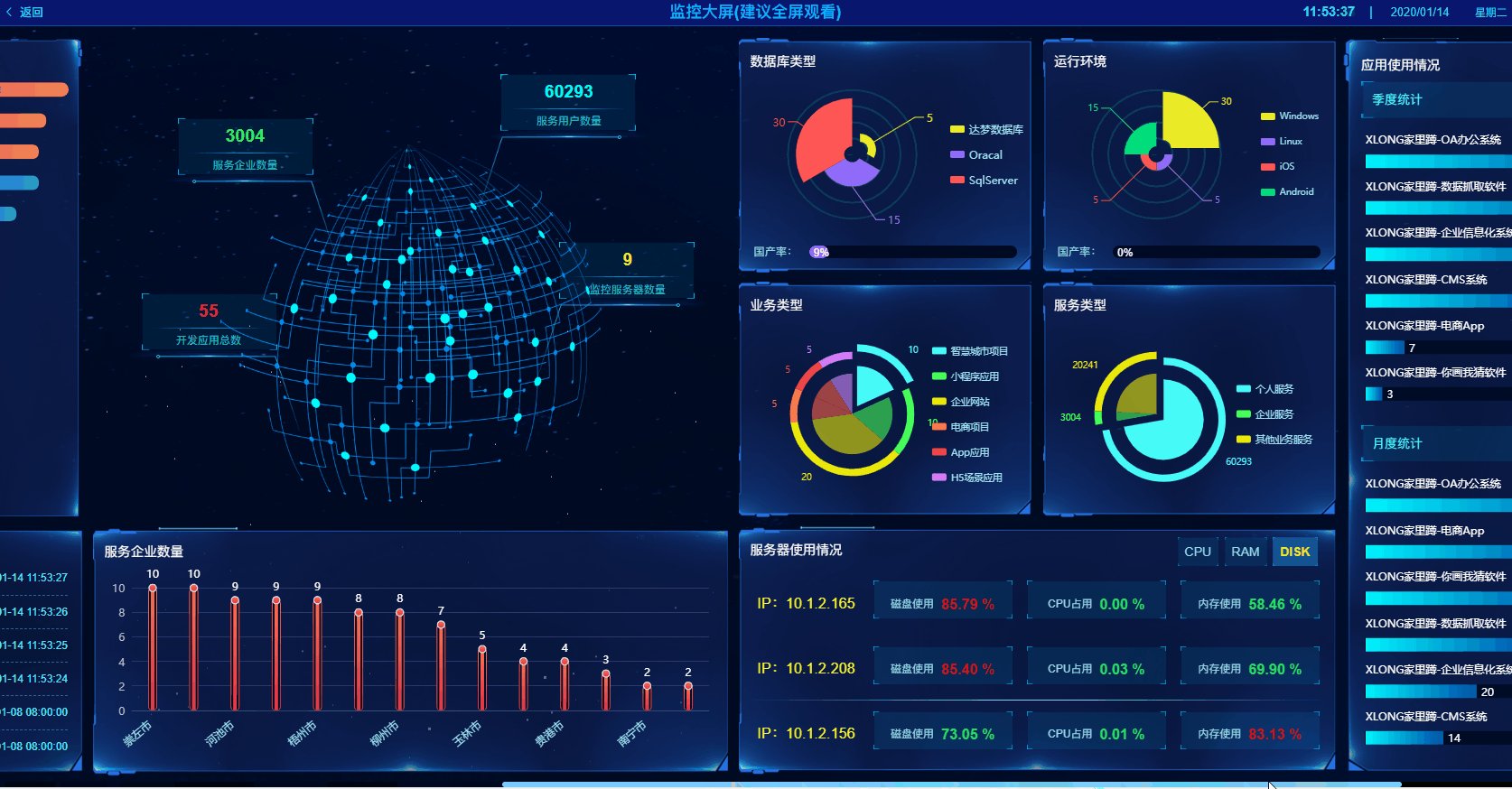
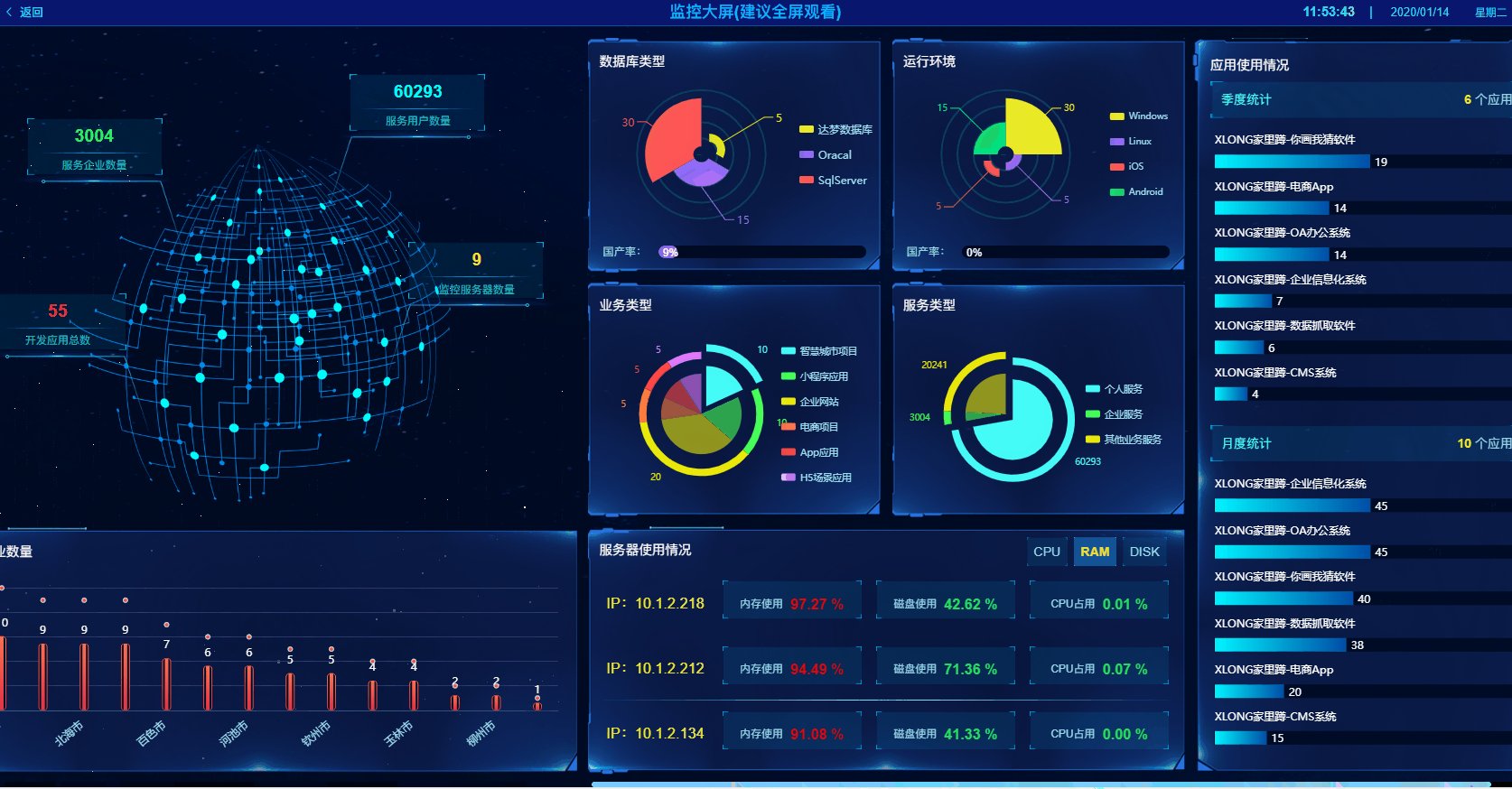
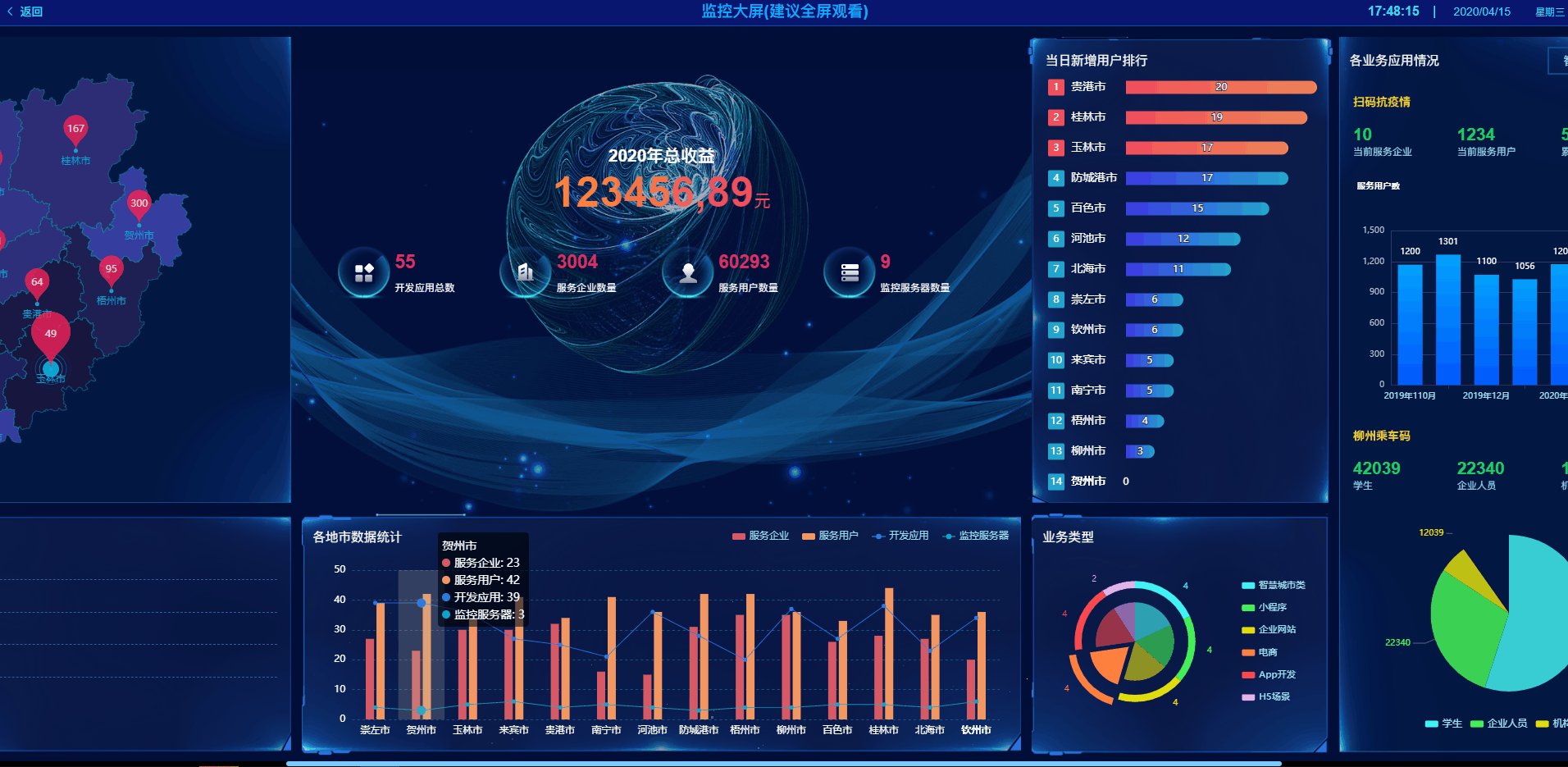
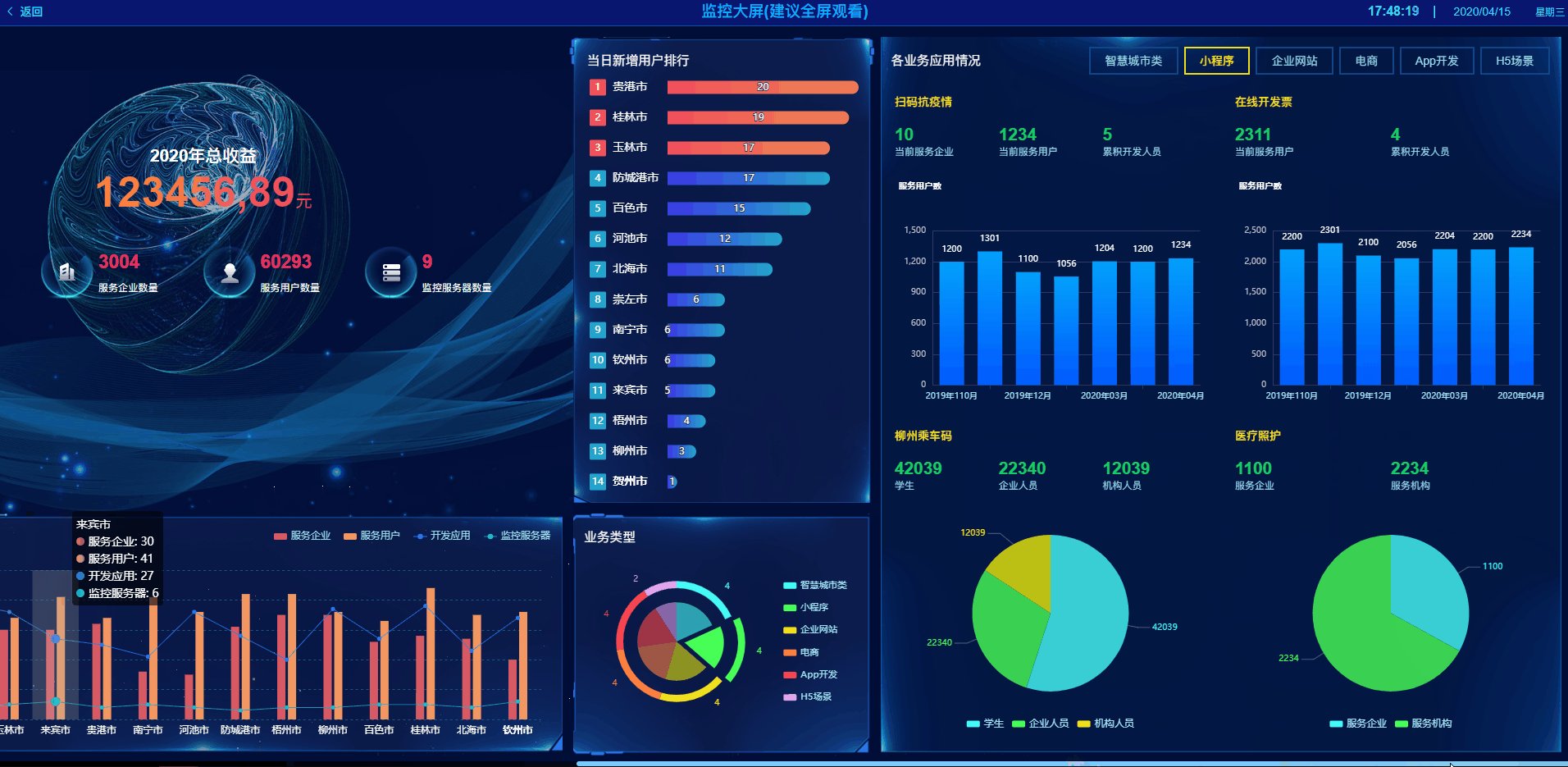
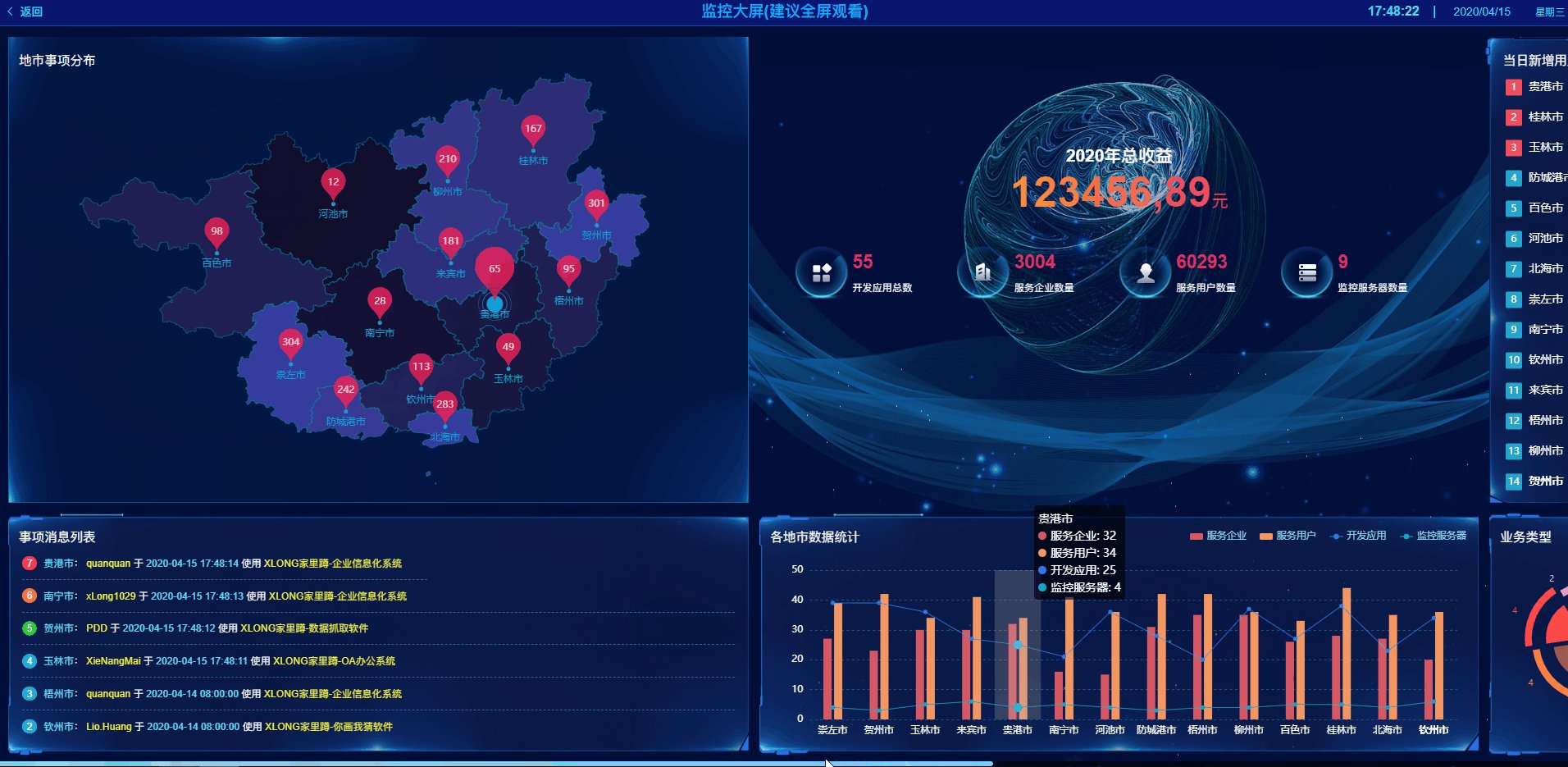
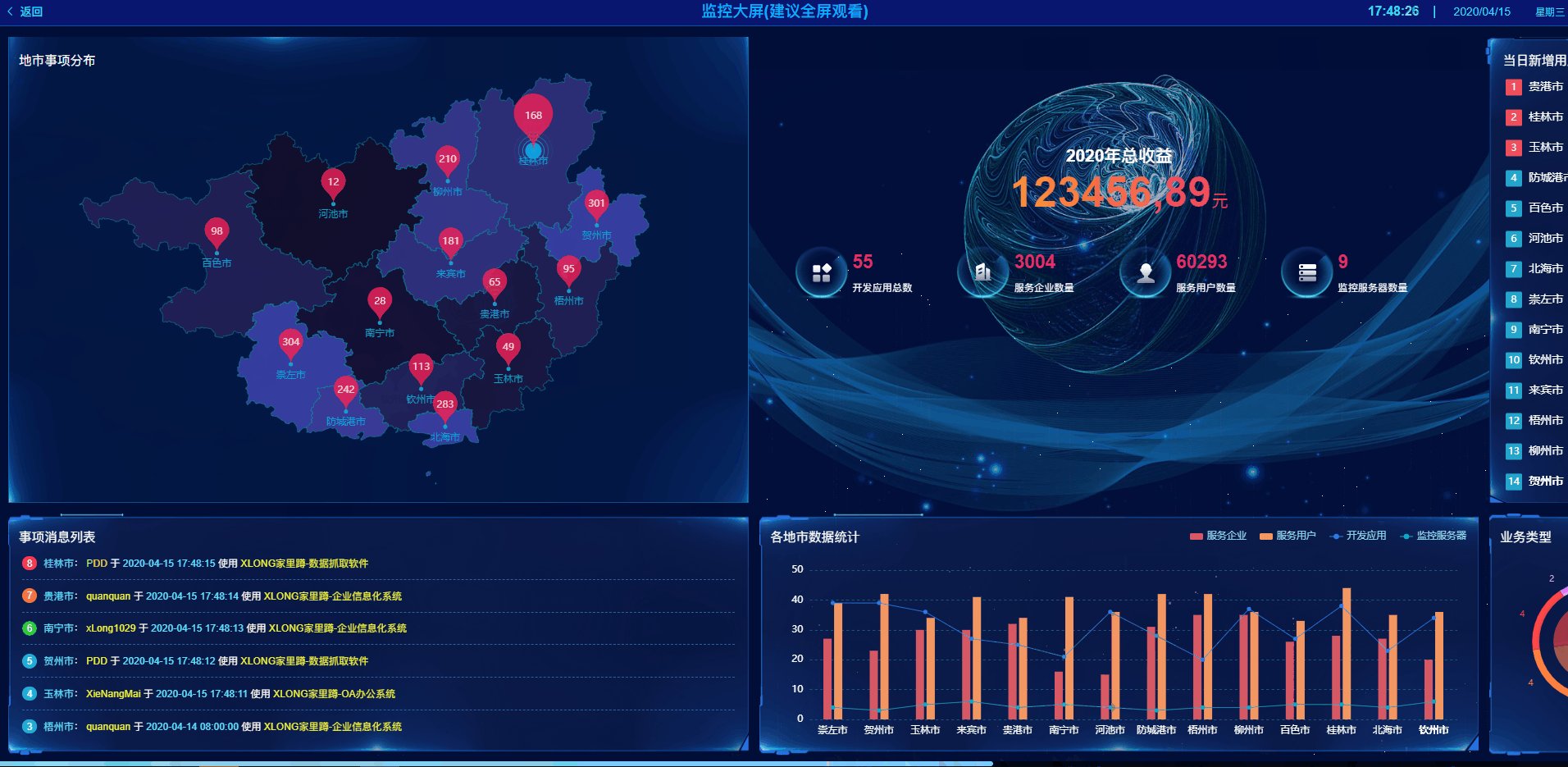
xlong-admin-element عبارة عن مجموعة من أمثلة نظام خلفية إدارة العرض من جانب العميل ذات الصفحة الواحدة والتي تم تطويرها استنادًا إلى Vue + Element + Mock.
نصائح لطيفة:
*هذا المشروع مرجعي للتعلم فقط، يرجى عدم استخدامه لأغراض تجارية.
العنوان التجريبي: https://xlong1029.github.io/xlong-admin-element/#/Login
Vue.js
webpack
عنصر
vue-element-admin
الرسوم البيانية الإلكترونية
وهمية






│ .editorconfig
│ .env.development // 开发环境配置
│ .env.production // 生产环境配置
│ .env.release // release正式库环境配置
│ .env.staging // stage正式库环境配置
│ .eslintignore
│ .eslintrc.js
│ .gitignore
│ .travis.yml
│ babel.config.js // babel配置
│ jest.config.js
│ jsconfig.json
│ package.json
│ postcss.config.js // CSS转换配置
│ vue.config.js // 配置文件
│ README.md
│
├─pubilc
│ favicon.ico // 图标
│ index.html // 首页入口文件
│
├─src
│ │ main.js // 项目入口js
│ │ permission.js // 角色权限配置
│ │ App.vue // 根组件
│ │
│ ├─assets // 资源目录,这里的资源会被wabpack构建
│ ├─api // api接口文件
│ ├─store // 应用级数据(state)
│ ├─styles // 样式
│ │
│ ├─mock // 模拟请求数据
│ │ index.js // mock数据
│ │ mock-handle.js // mock数据处理
│ │ mock-server.js // mock服务
│ │
│ ├─filters // 过滤器
│ │ index.js
│ │
│ ├─config // 项目配置
│ │ index.js
│ │
│ ├─components // 功能组件
│ │ │
│ │ ├─common // 通用组件
│ │ └─statistics-screen // 监控大屏相关组件
│ │
│ ├─layout // 布局
│ │ │
│ │ │
│ │ ├─ default // 基础布局
│ │ │ │ index.vue
│ │ │ │
│ │ │ └─components // 布局组件
│ │ │ │ index.js
│ │ │ │
│ │ │ ├─AppFooter // 底部
│ │ │ ├─AppMain // 主页面
│ │ │ ├─Breadcrumb // 面包屑
│ │ │ └─Navbar // 导航
│ │ │
│ │ └─ fullscreen // 全屏布局
│ │
│ ├─views // 视图
│ │ │
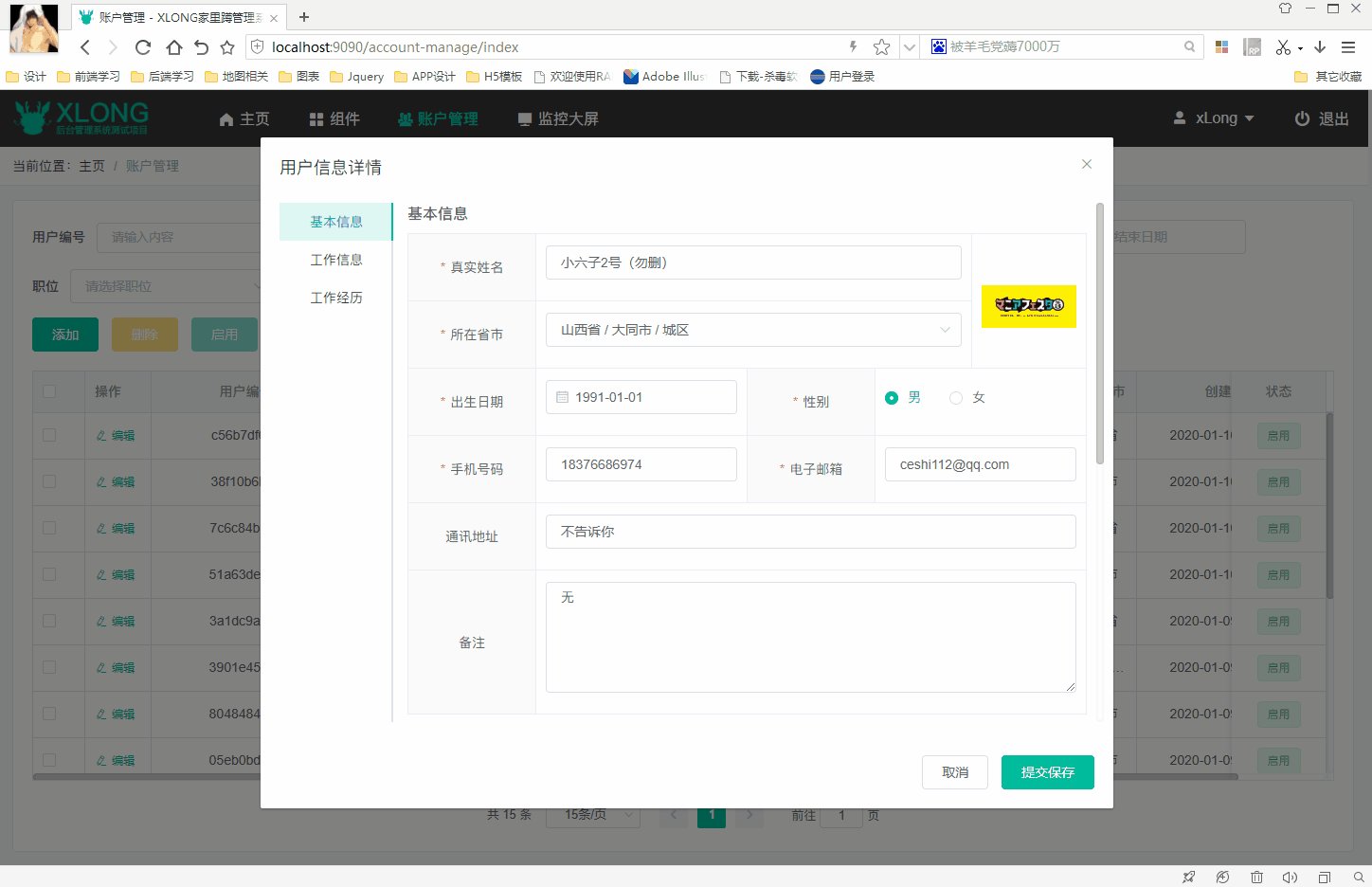
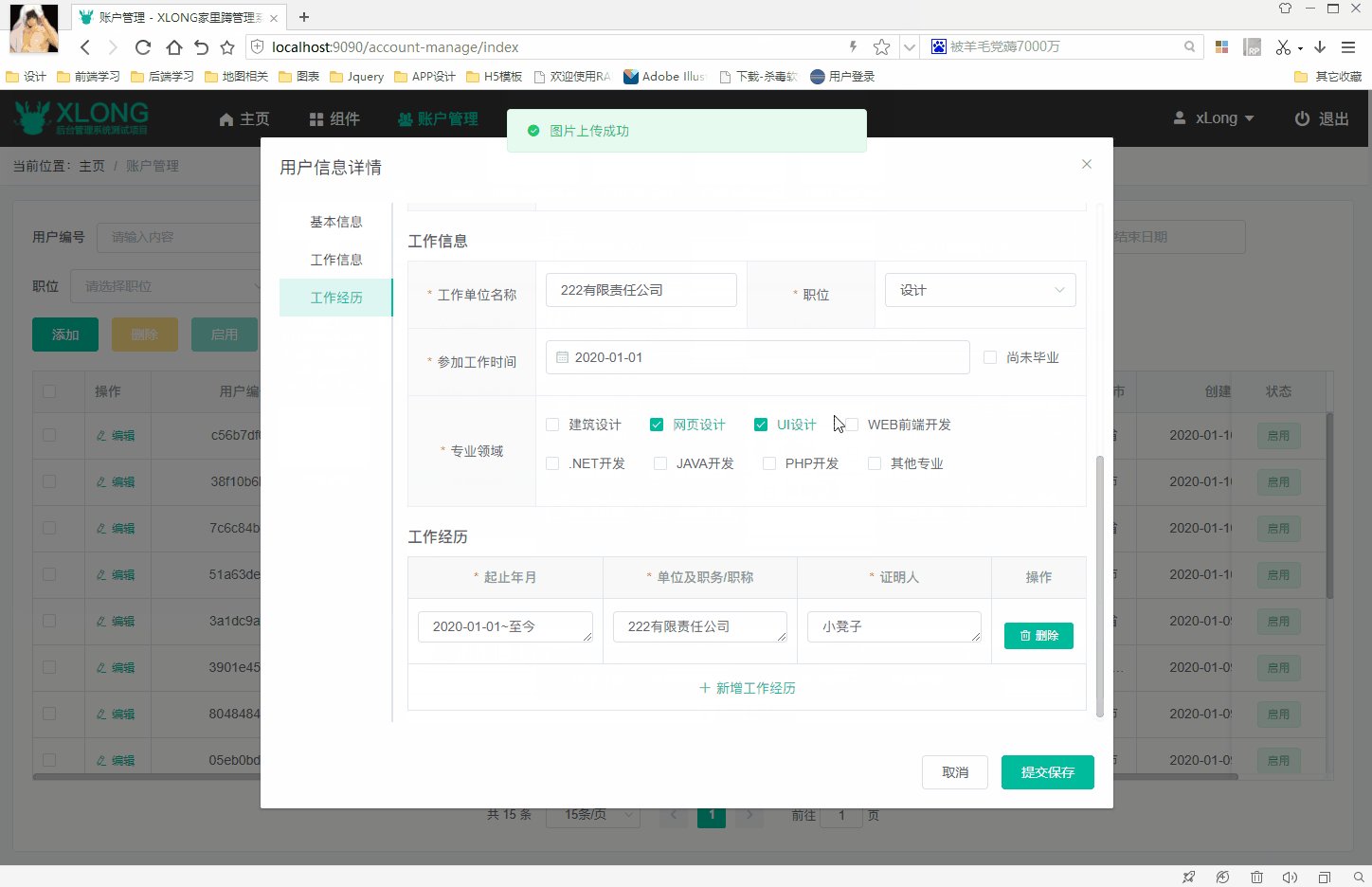
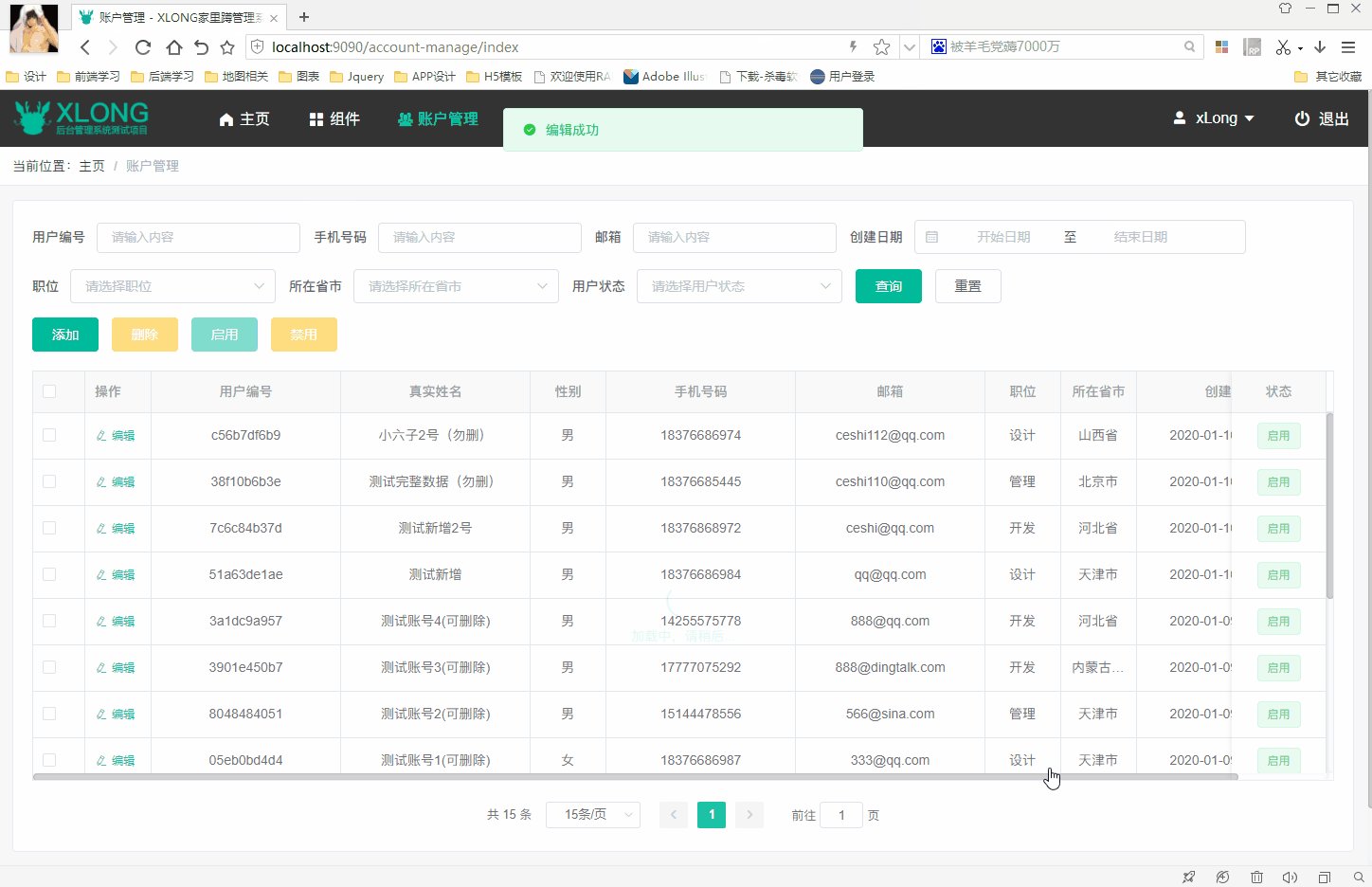
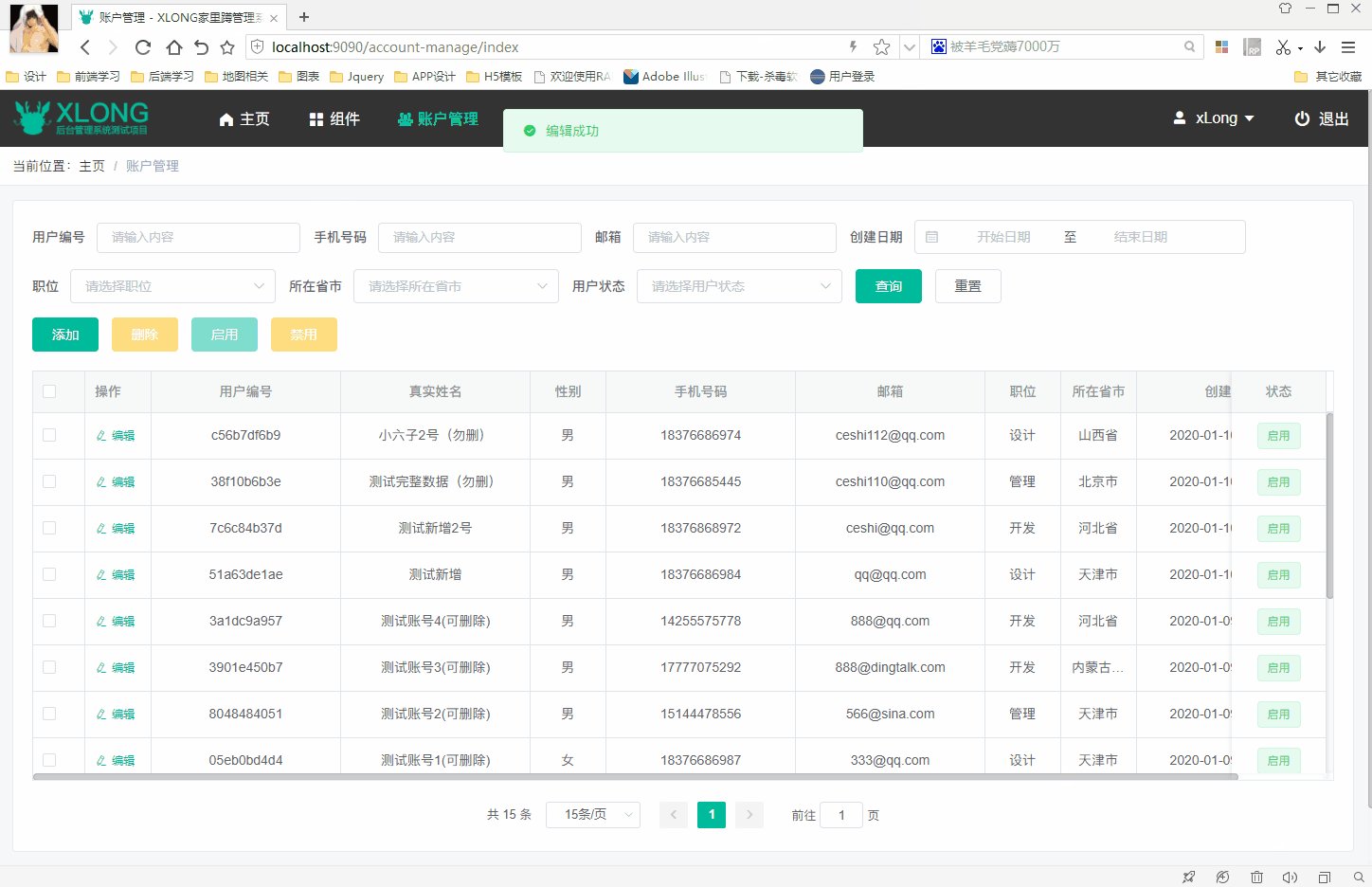
│ │ ├─account-manage // 账户管理
│ │ ├─change-password // 修改密码
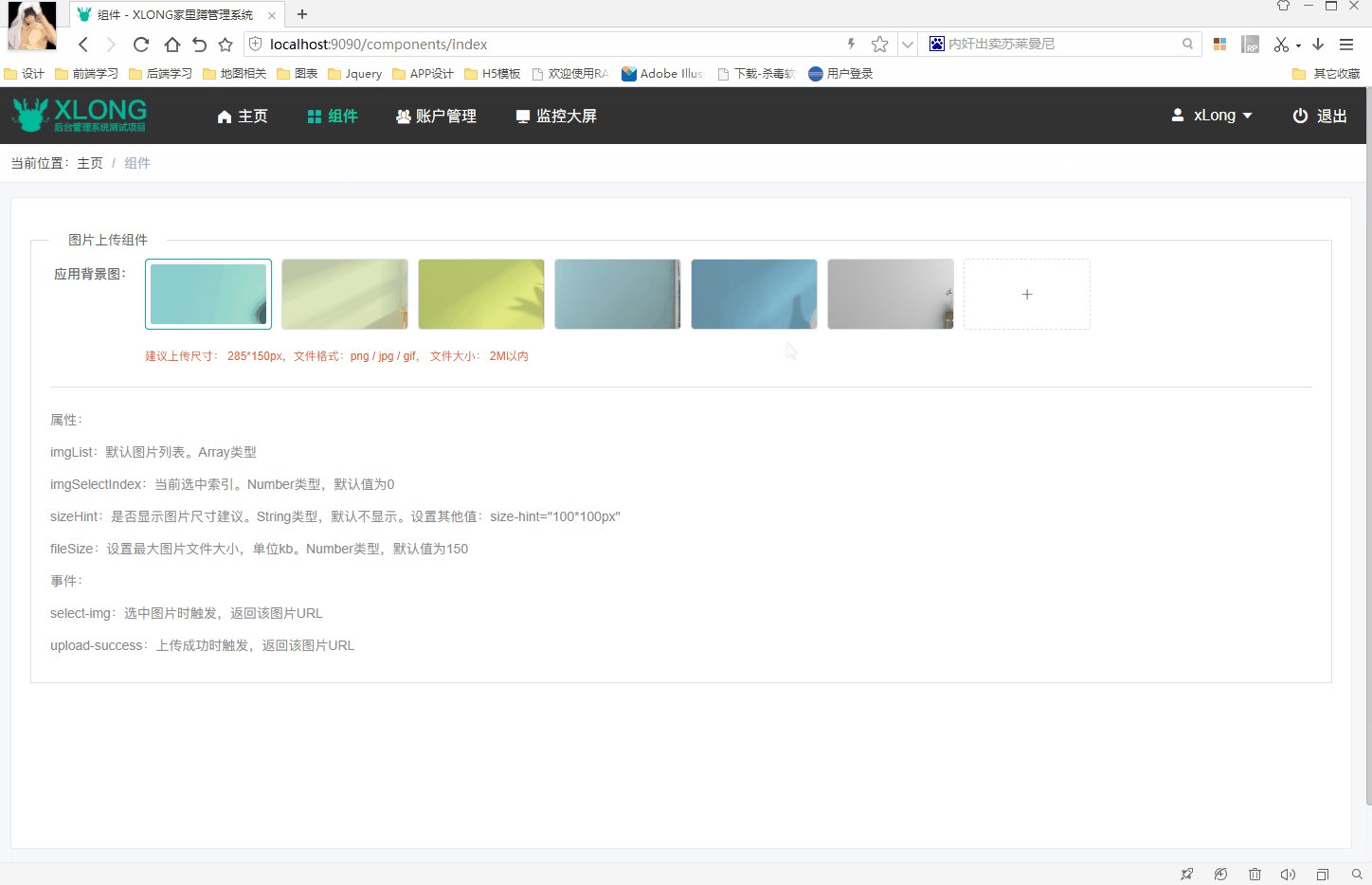
│ │ ├─components // 组件展示相关
│ │ ├─error-page // 错误页面
│ │ ├─home // 主页
│ │ ├─login // 登录
│ │ ├─redirect // 重定向
│ │ └─statistics-screen // 监控大屏
│ │
│ ├─mixins // 混合模块
│ │ │ date-range-picker.js // 日期范围选择配置
│ │ │ response.js // 响应式配置
│ │ │ page.js // 页码配置
│ │ │ table.js // 表格相关操作
│ │ │ upload.js // 上传图片
│ │ │
│ │ └─chart
│ │
│ ├─utils // 通用工具函数
│ │ index.js
│ │ auth.js // 读写token
│ │ get-page-title.js // 页面标题
│ │ request.js // 请求配置
│ │ scroll-to.js // 页面滚动
│ │ validate.js // 验证
│ │
│ └─router // 路由配置
│ │ index.js
│ │
│ └─modules // 分模块的动态路由
│
├─static // 静态资源
│
└─tests // 单元测试文件
تثبيت npm
npm rundev
حدد أمر التعبئة وفقًا لاحتياجاتك (يُرجى تغيير publicPath في vue.config.js إلى مشروعك):
بناء تشغيل npm:prod
بناء تشغيل npm: الإصدار
بناء تشغيل npm: التدريج
ق: 381612175 هاتف: 18376686974
جيثب: https://github.com/xLong1029/
صفحة Zokuol الرئيسية: http://xlong.zcool.com.cn/
واجهة المستخدم الصينية: http://i.ui.cn/ucenter/358591.html