يستخدم مشروع Vue.js elementUI لتقليد مدونتي وقام ببساطة بكتابة بعض صفحات التدريب كمرجع فقط.
vue-cli(vue 2.x + webpack + vue-router) + elementUI + ES6 + mock + axios
لقد اجتازت جميع الرموز المحلية اكتشاف ESlint.
https://hehaibao.github.io/h-blog/dist/index.html
الصفحة الرئيسية (بما في ذلك الصور الوهمية) 
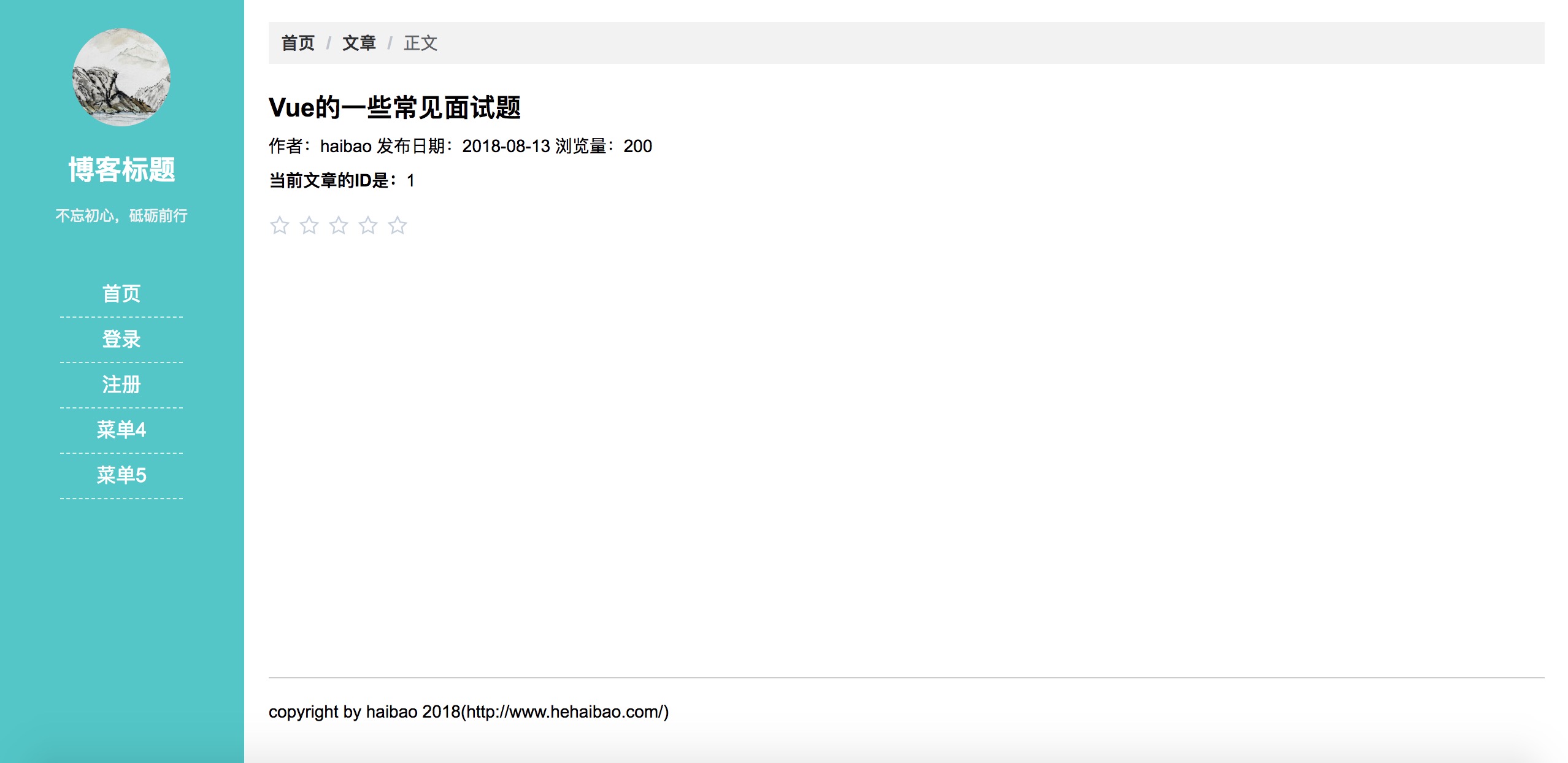
صفحة تفاصيل المقالة 
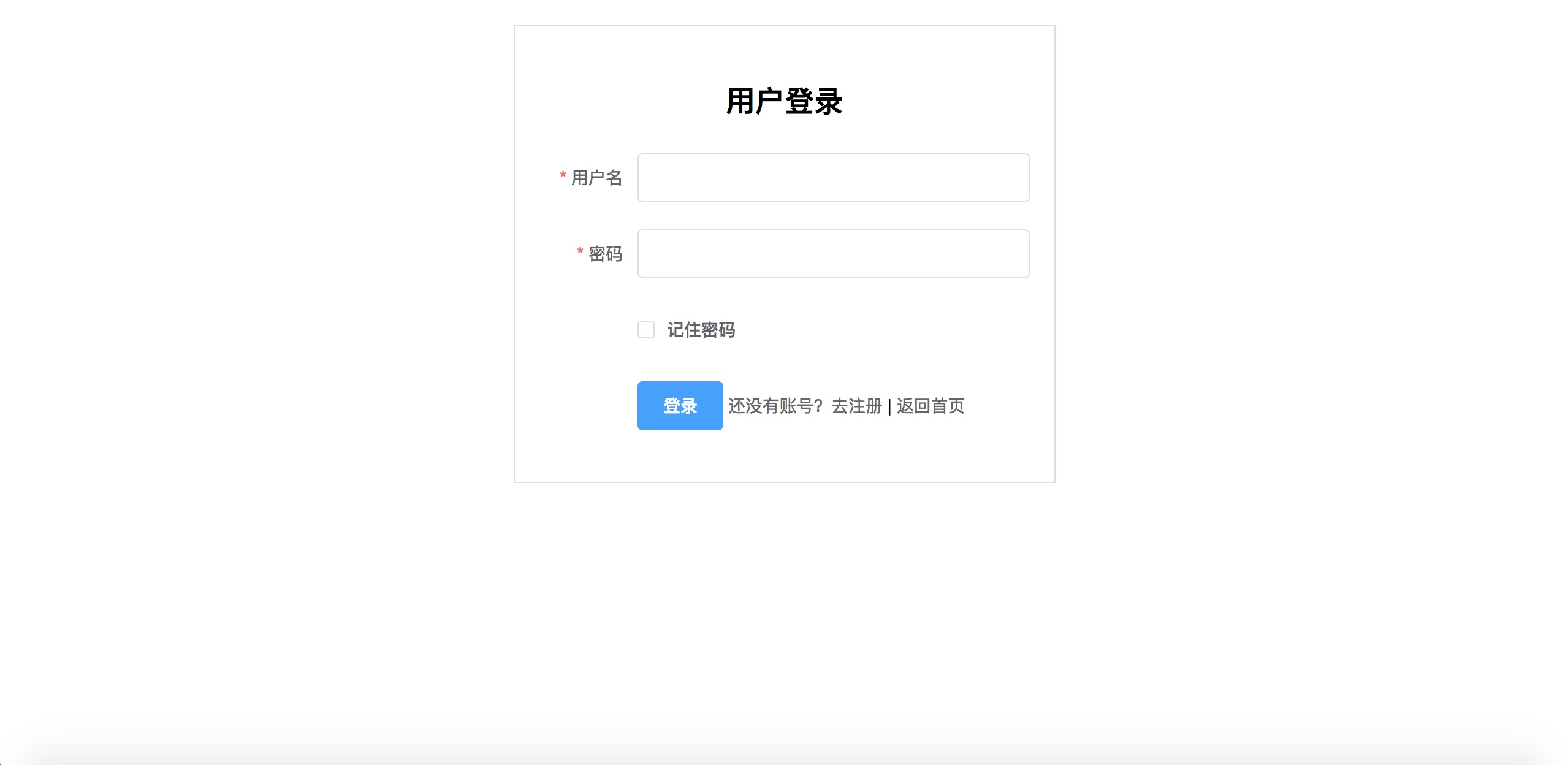
صفحة تسجيل الدخول (بما في ذلك منطق التحقق وتسجيل الدخول) 
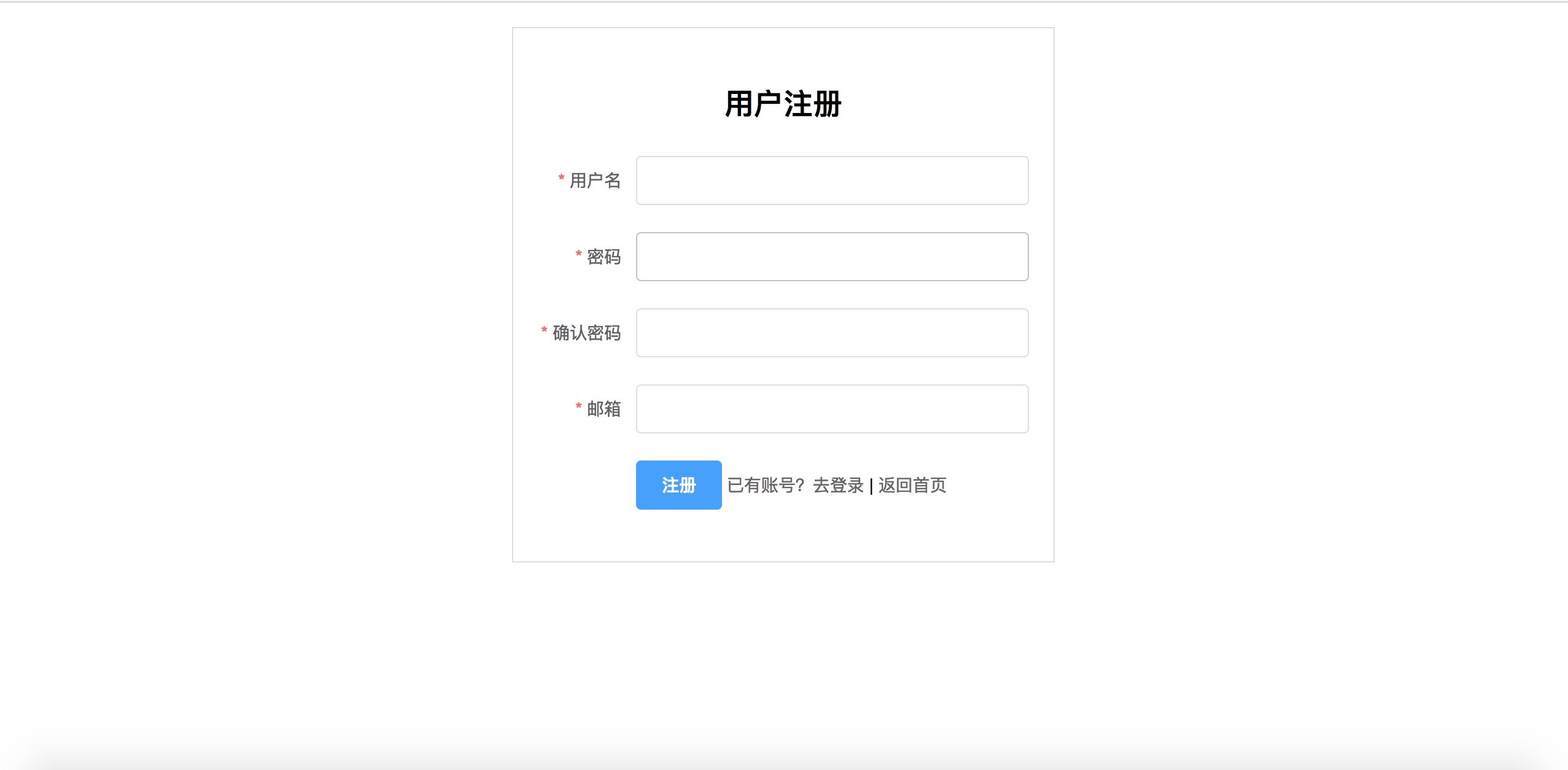
صفحة التسجيل (بما في ذلك التحقق) 
يتضمن ذلك توجيه حراس التنقل، وإعادة استخدام المكونات، وتخزين الجلسة لحالة تسجيل الدخول، والتواصل بين المكونات بين الوالدين والطفل، وبعض استخدامات ElementUI، وما إلى ذلك.
سيتم إضافة المزيد من الوظائف في المستقبل..
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportللحصول على شرح مفصل حول كيفية عمل الأشياء، راجع الدليل والمستندات الخاصة بـ vue-loader.
إذا كان ذلك مفيدًا لك، فيمكنك النقر فوق "نجمة" في الزاوية اليمنى العليا لدعمه. شكرًا لك. ^_^
أو يمكنك "المتابعة"، سأستمر في فتح مشاريع أكثر إثارة للاهتمام
بيئة التطوير macOS 10.12.6 Chrome 68nodejs 6.10.0
إذا كانت لديك أية أسئلة، فيرجى طرحها مباشرة في قسم "القضايا"، أو إذا وجدت مشكلة ولديك حل جيد جدًا، فنحن نرحب بالعلاقات العامة؟
معهد ماساتشوستس للتكنولوجيا