NG-FORM-ELEMENT

يوضح بدءًا من الإصدار 2.1.0، فهو يدعم التدويل ويحتوي على لغتين مدمجتين: الصينية المبسطة والإنجليزية.
مثال على الانترنت
https://jjxliu306.github.io/ng-form-element/dist/index.html
عنوان إصدار iview https://gitee.com/jjxliu306/ng-form-iview
عنوان إصدار element-plus (إصدار VUE3) https://gitee.com/jjxliu306/ng-form-elementplus
وظيفة التحليل والتحقق من الواجهة الخلفية لـ ngtool https://gitee.com/jjxliu306/ngtool
http://www.ng-form.cn
## مثال على محطة الهاتف المحمول مكون uniapp ng-form https://ext.dcloud.net.cn/plugin?id=20207
حالة تكامل فصل الواجهة الأمامية والخلفية بناءً على Springboot + vue
الخلفية الربيعية: https://gitee.com/jjxliu306/ng-server
عرض الواجهة الأمامية: https://gitee.com/jjxliu306/ng-ui
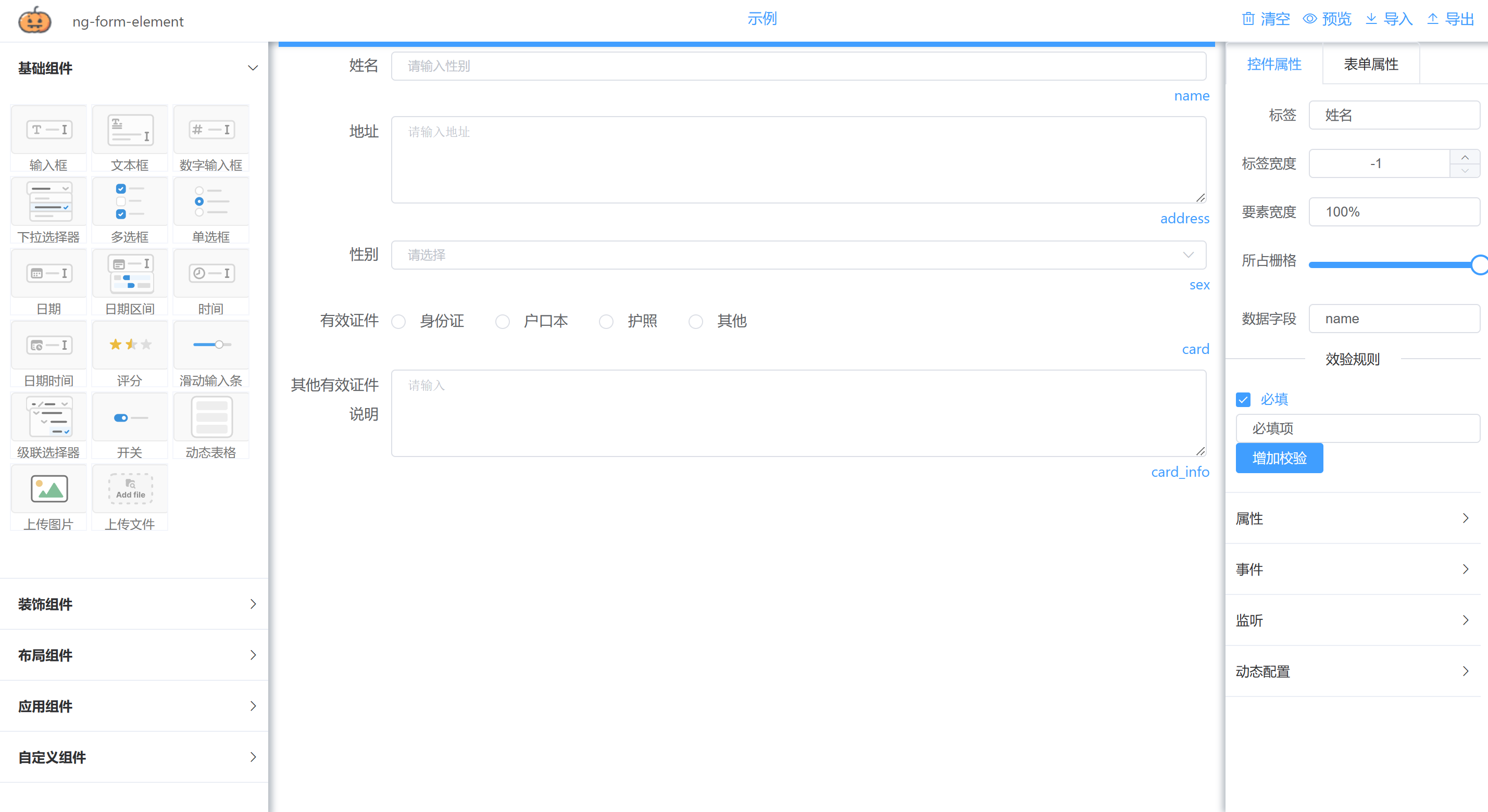
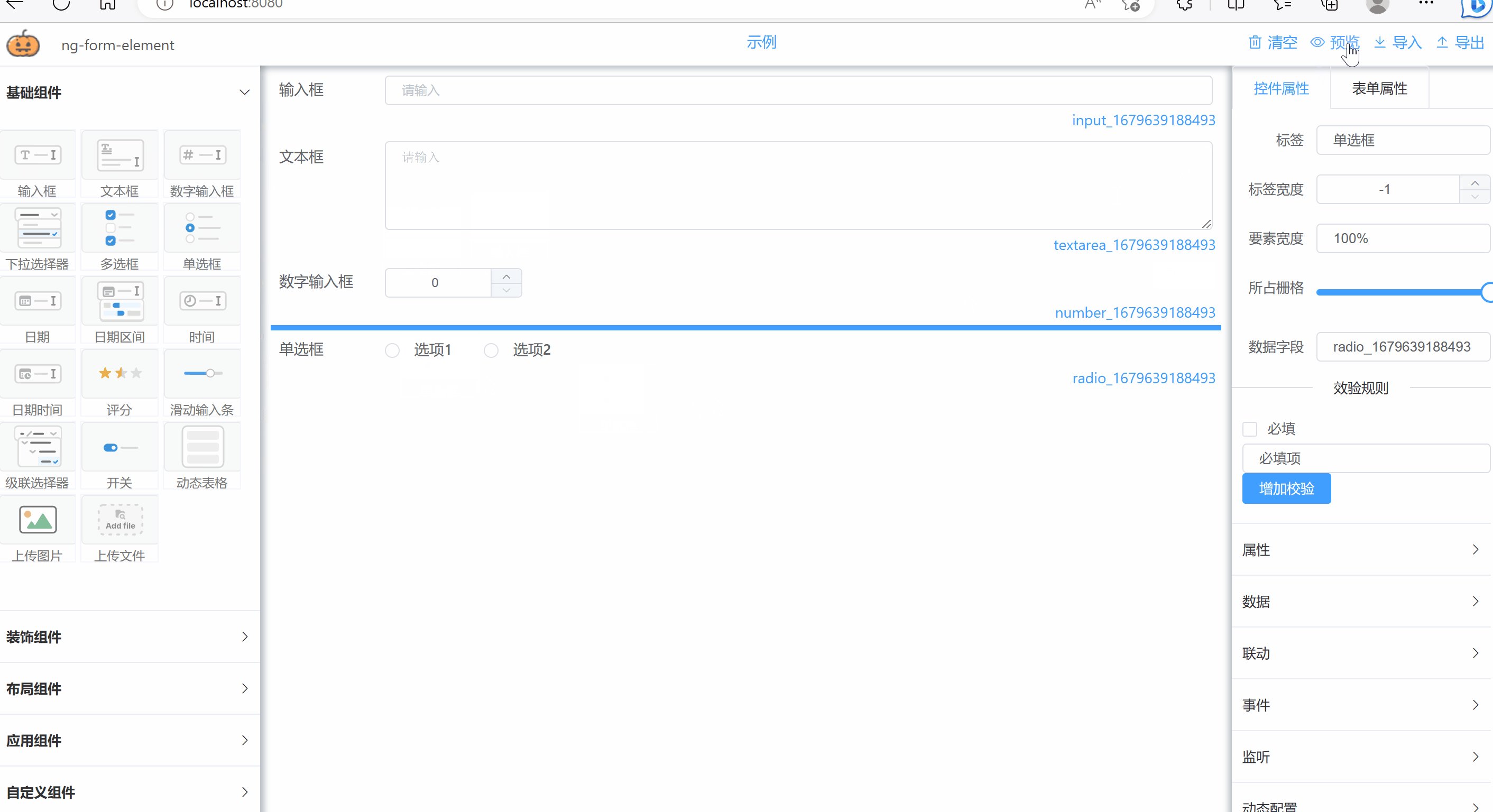
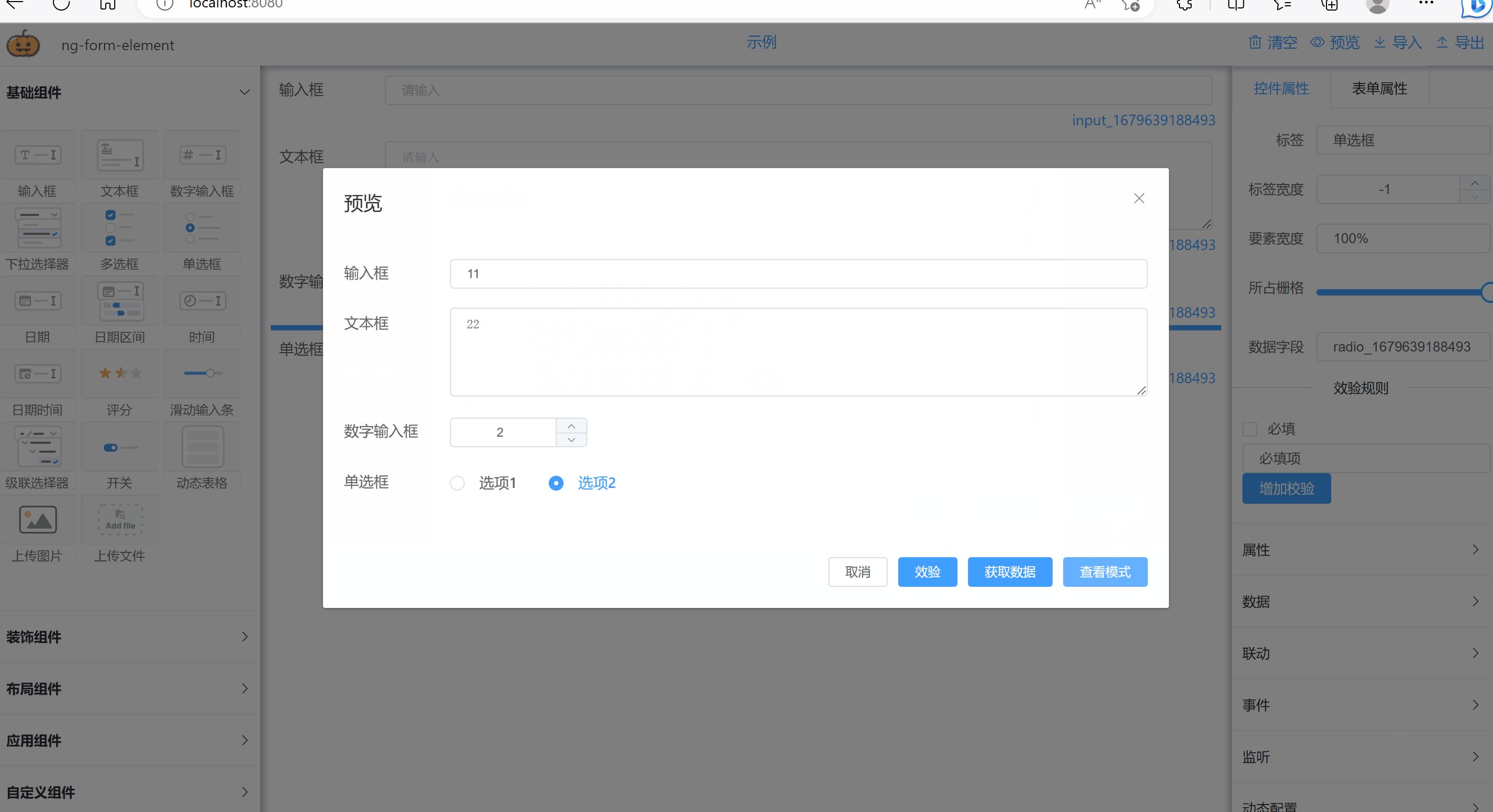
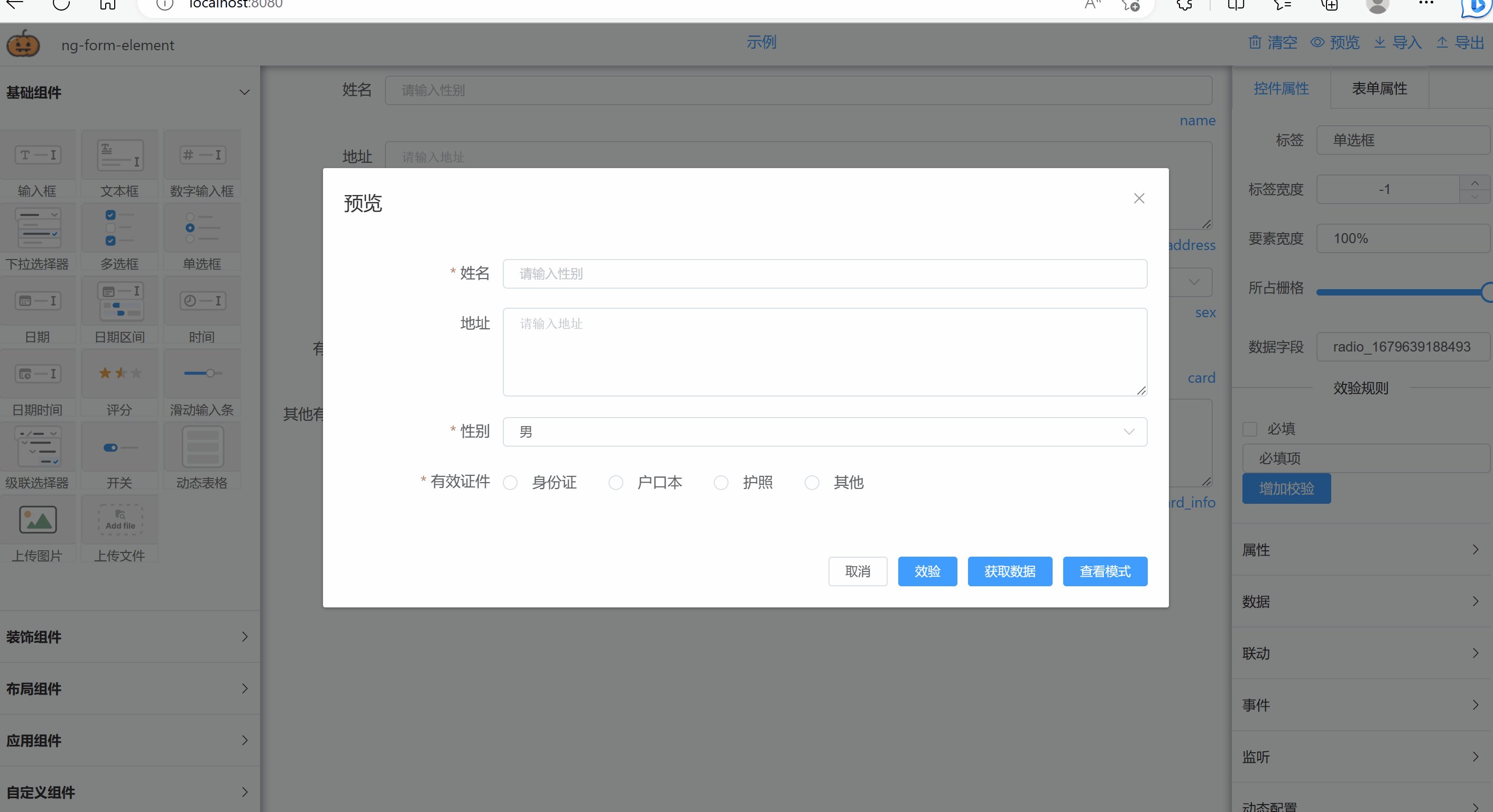
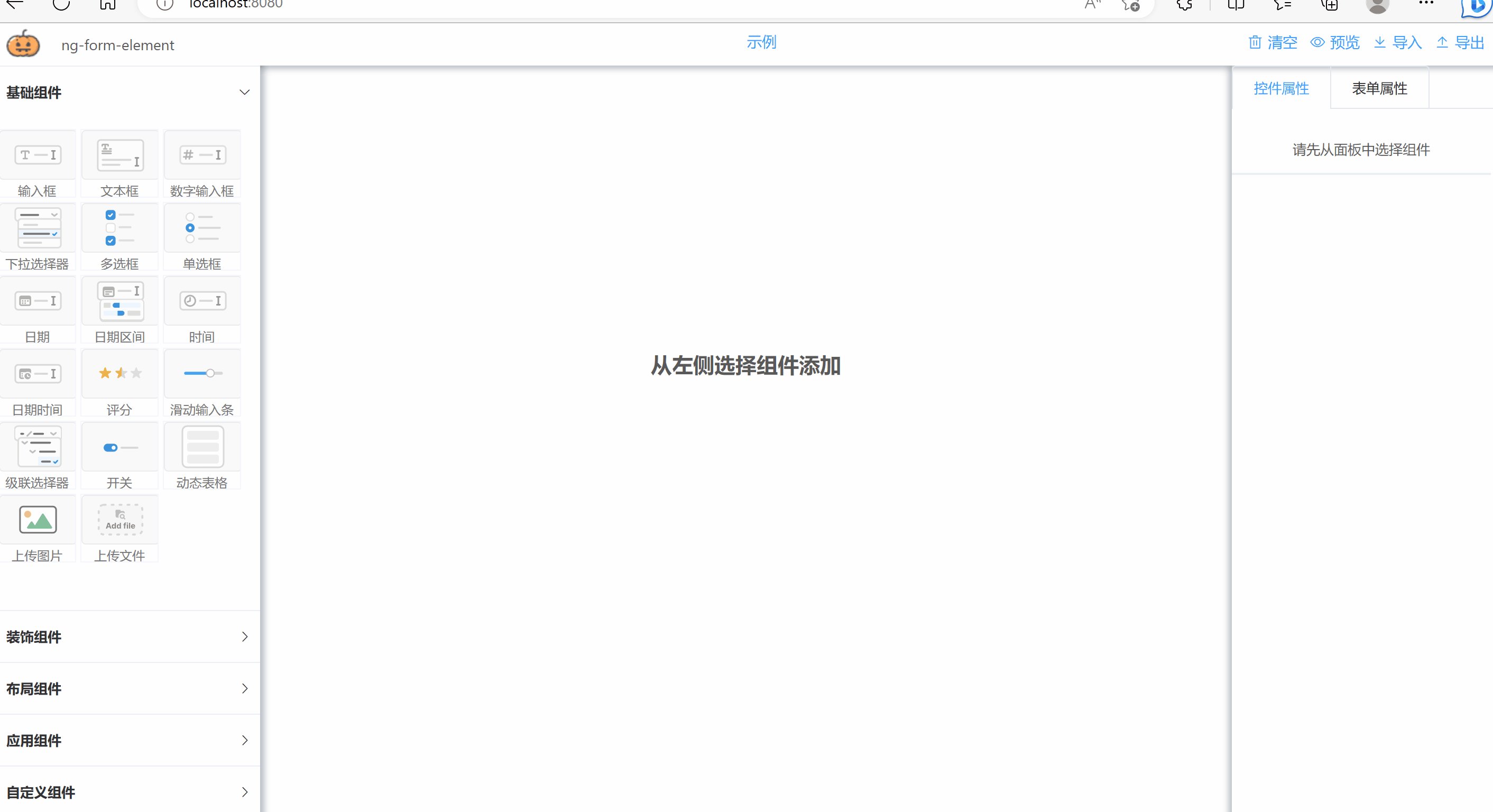
الشكل الأساسي 
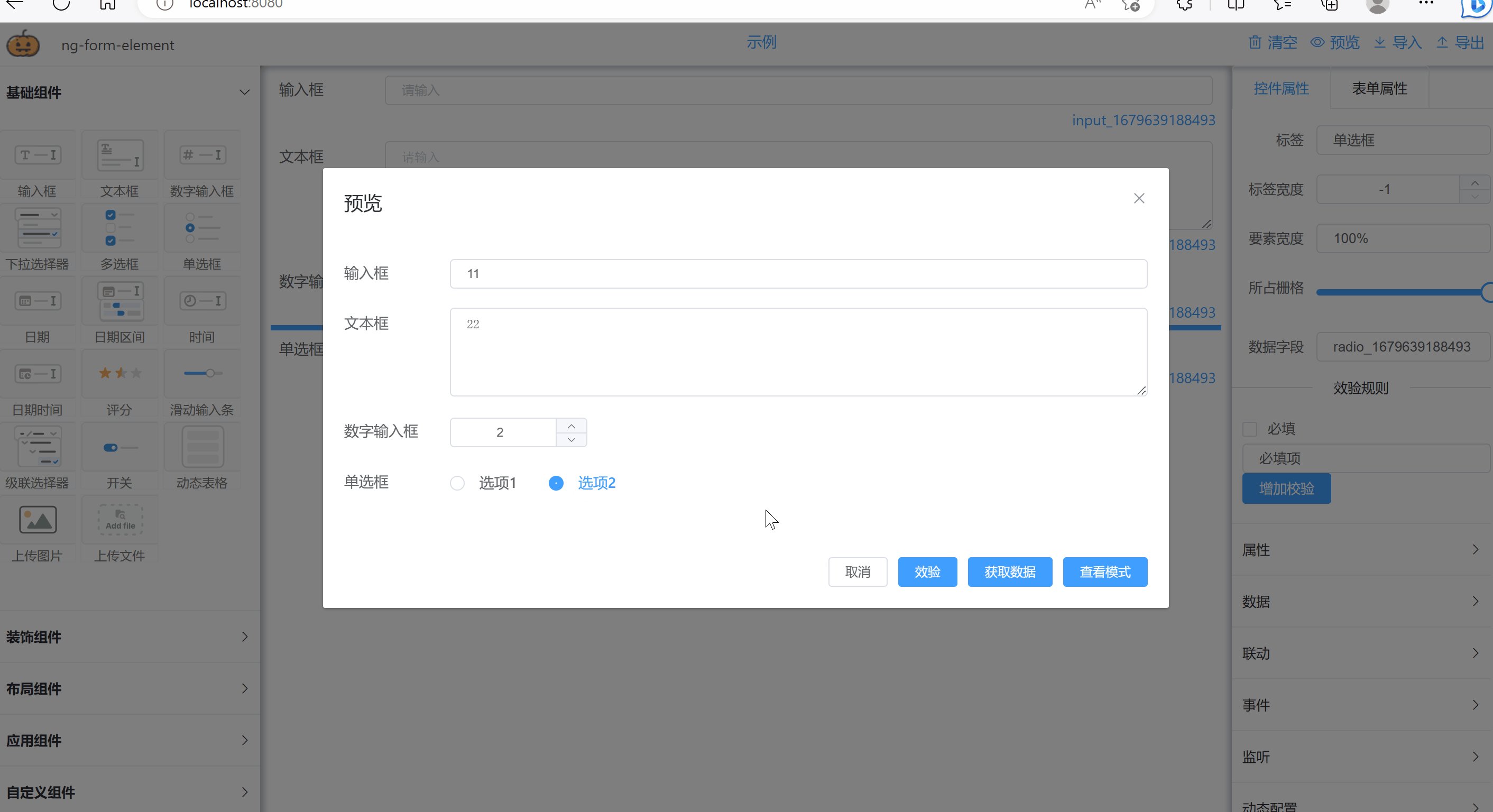
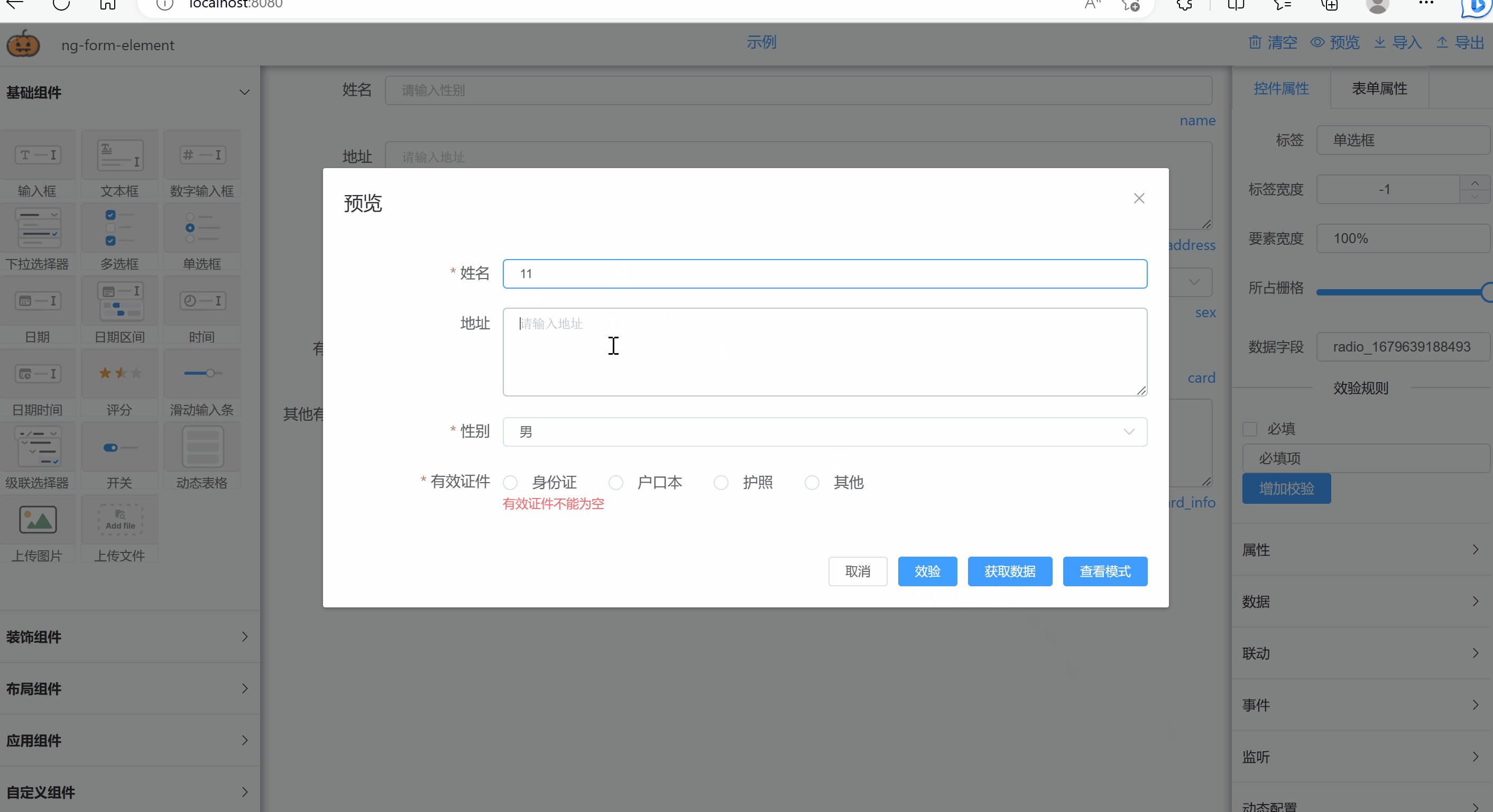
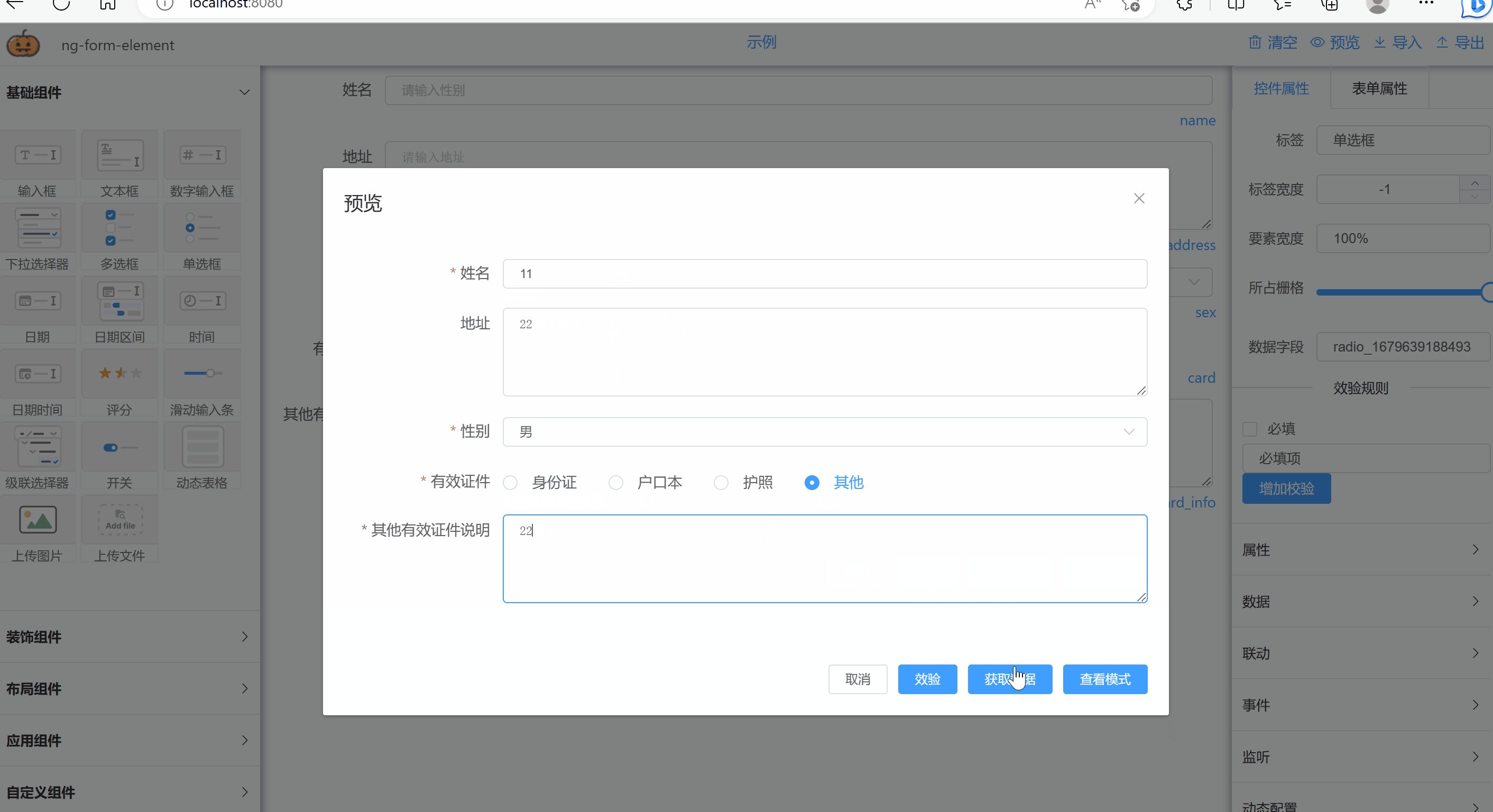
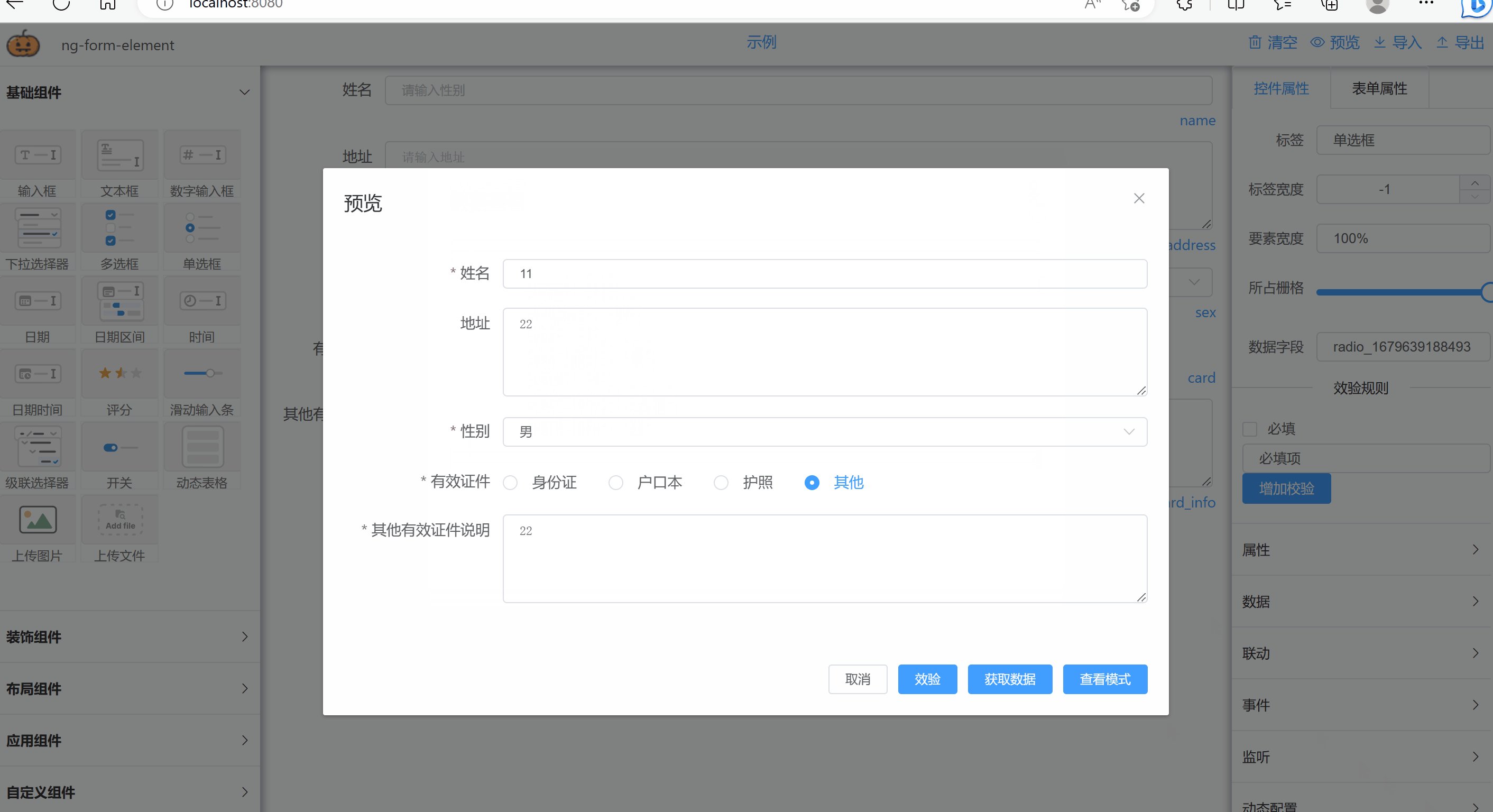
التحقق من صحة النموذج والعرض الديناميكي للمكونات 
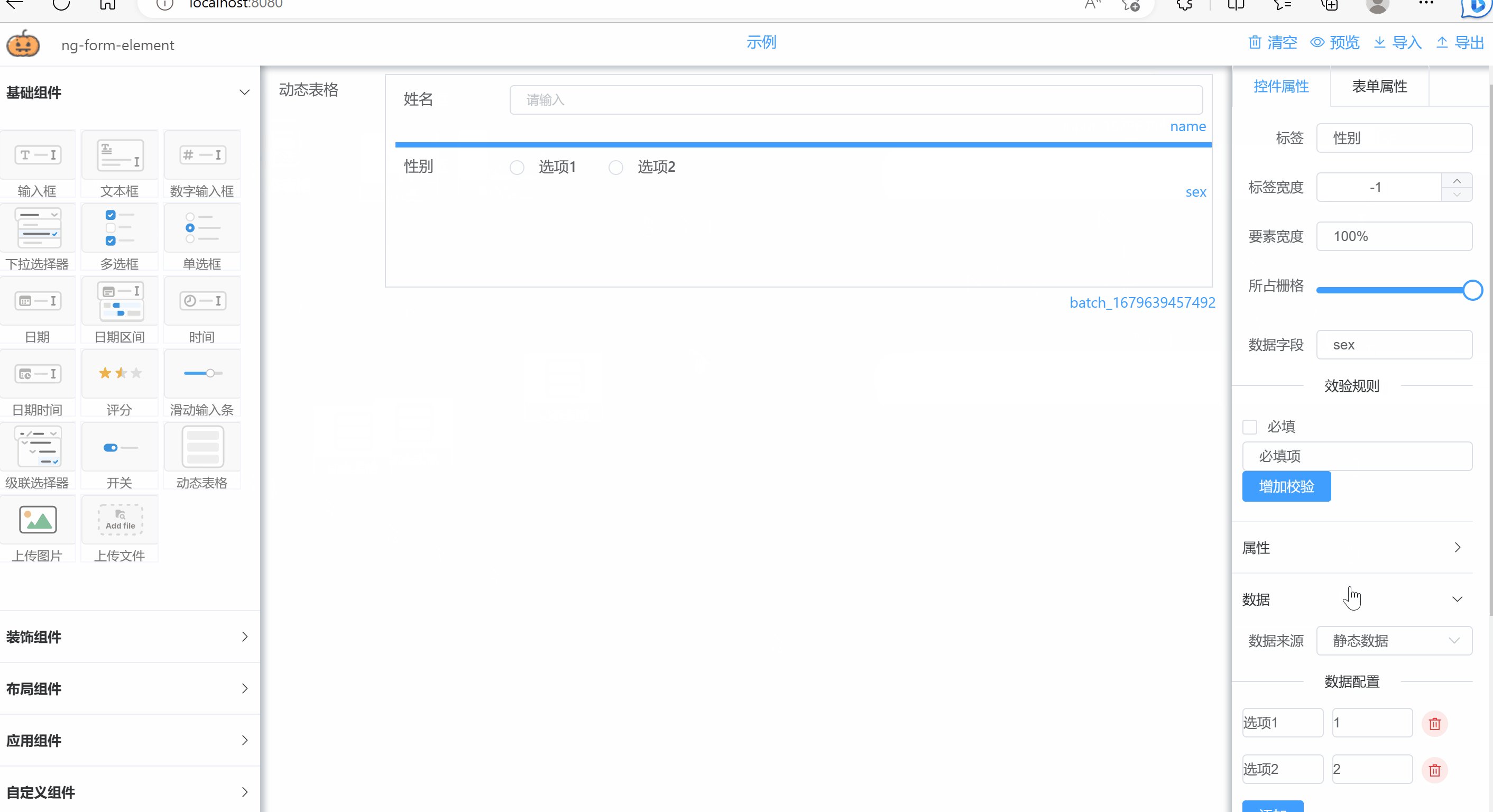
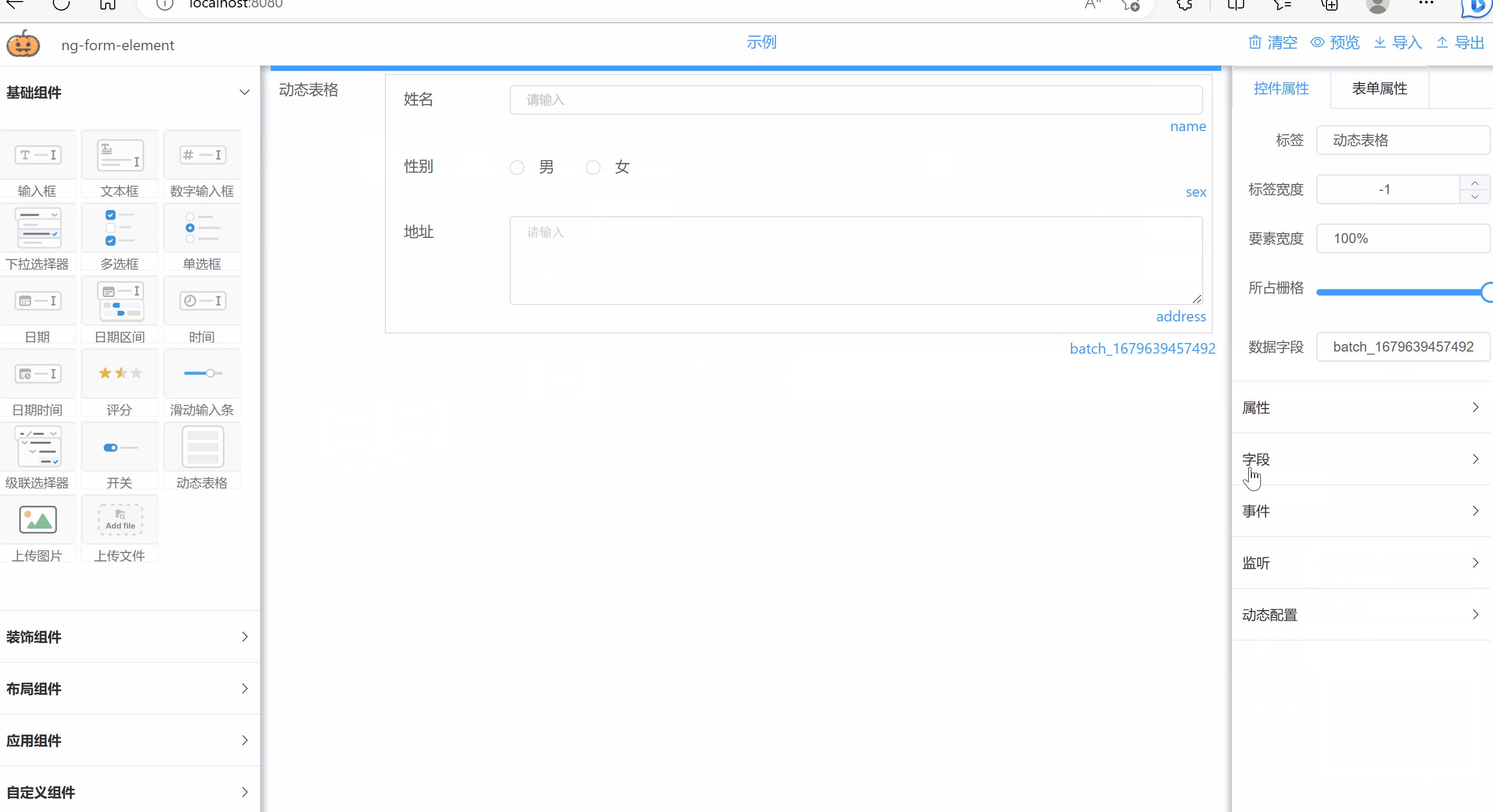
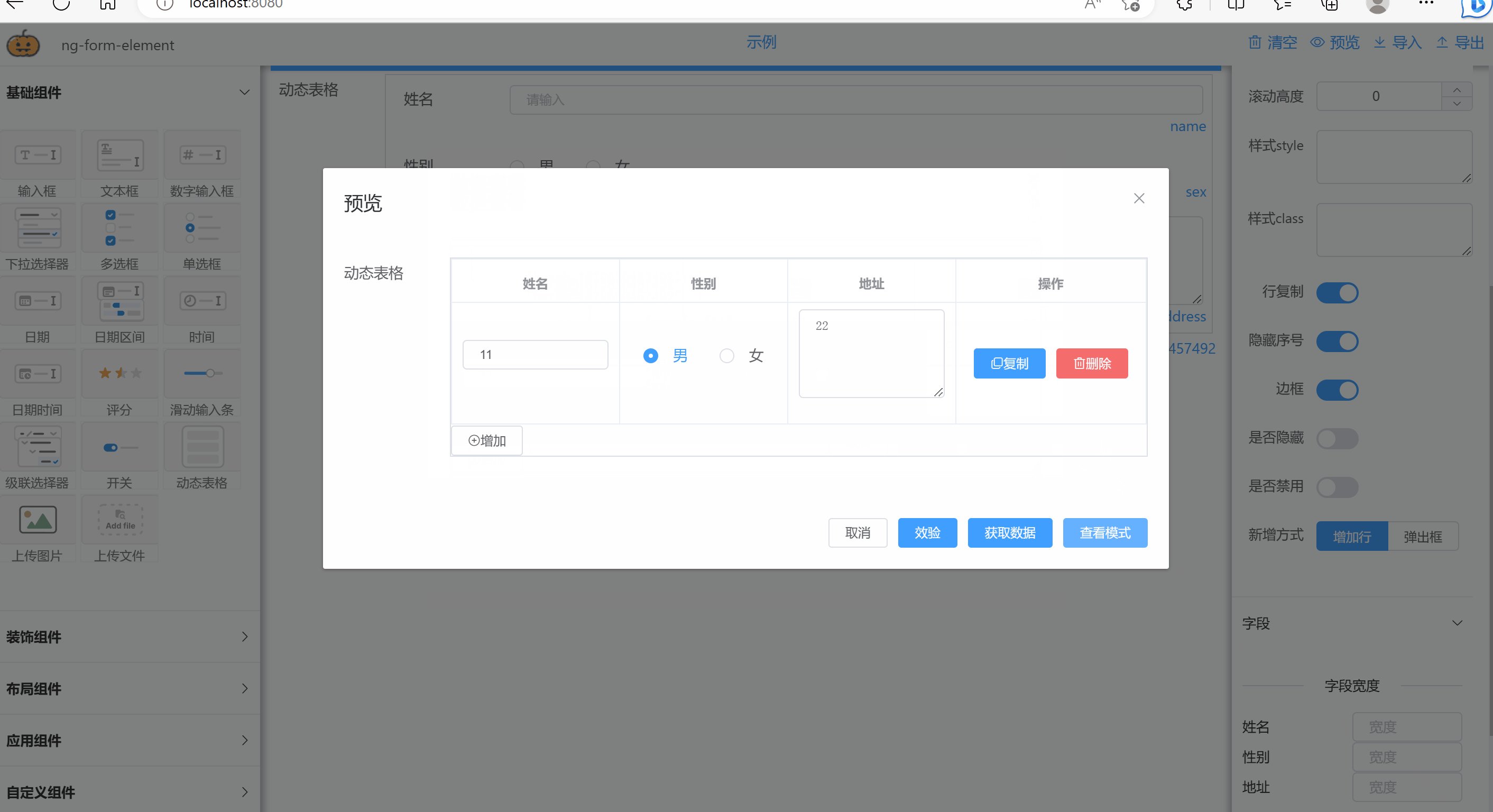
جدول ديناميكي 
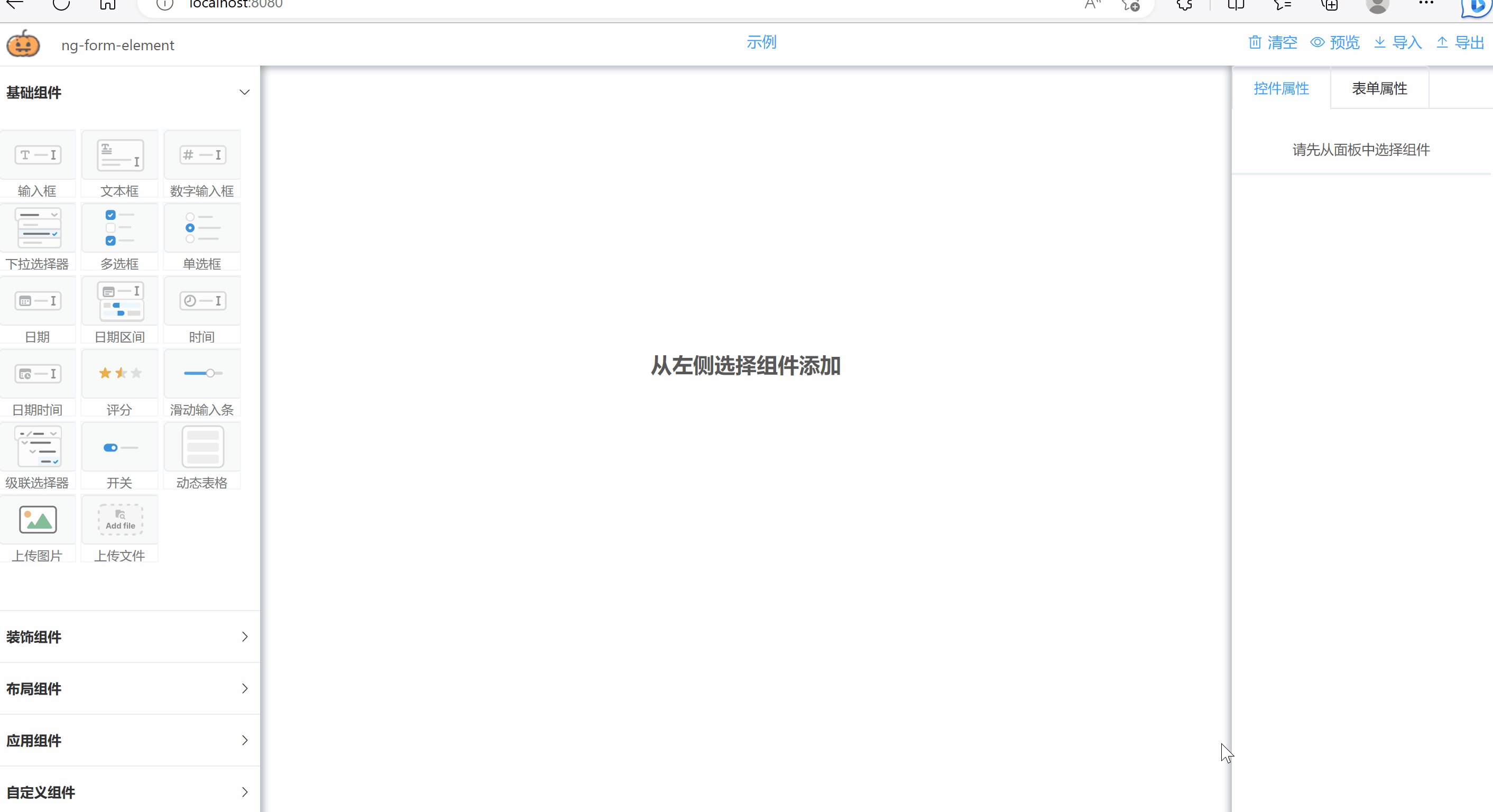
مصمم النماذج على أساس vue و element-ui. قم بإنشاء صفحة نموذج بسرعة عن طريق السحب والإسقاط، ويمكن تصدير النموذج إلى تنسيق json، أو يمكن استعادة النماذج التي رسمها الآخرون من خلال استيراد json.
بالنسبة للإصدارات 2.2.0+ والإصدارات الأحدث، يرجى استخدام vue-cli3 أو السقالات الأعلى.
npm install --save ng-form-element
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
// 注册组件库
Vue.use(NgFormElement)
<div id="app">
<ng-form-design />
</div>
انقر فوق الرابط للانضمام إلى دردشة مجموعة QQ، حيث يمكنك طرح الأسئلة مباشرة والإبلاغ عن الأخطاء [مجموعة الاتصال: 152592057]