معروف سابقًا من قبل Vuetify Admin Dashboard
2.0 موقع تجريبي
- زر الخروج في قائمة المستخدم في شريط التطبيق

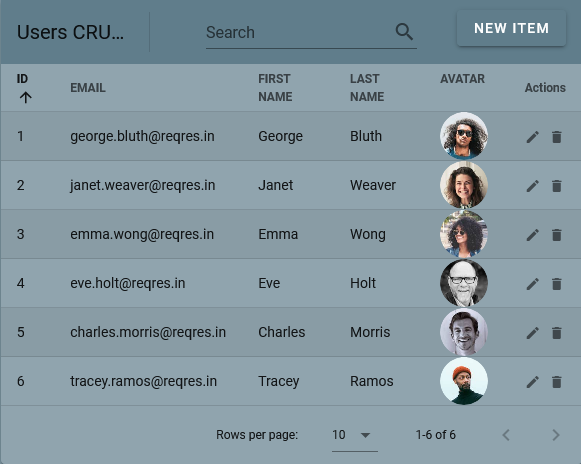
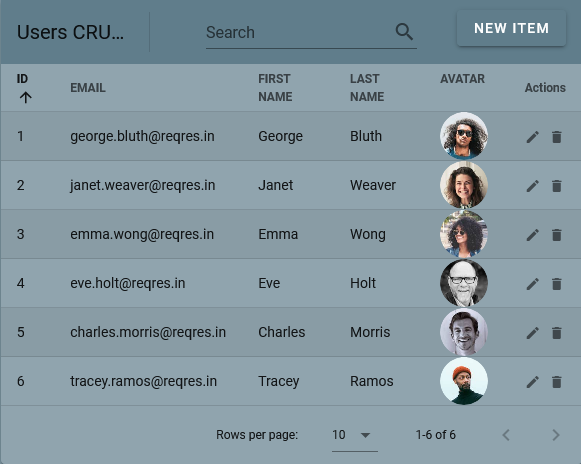
M-Dashboard هي لوحة معلومات الإنتاجية بسيطة (نأمل أن لا تكون قبيحة) لمراقبة المهام/العمل ، ويمكن أيضًا استخدامها كوحة مسؤول CRUD. يعد استخدام لوحة القيادة أمرًا بسيطًا جدًا ولكنه يتطلب معرفة أساسية من JavaScript ، والمعرفة الأساسية للمكتبات المدرجة في المستندات
جدول المحتويات
- ما الجديد في 2.0
- بداية سريعة
- الوثائق
- الإبلاغ عن القضايا
ميزات لوحة القيادة
رابط للميزات

القليل من الأشياء على خريطة الطريق
- أدوار المستخدم
- صفحة المستخدم API
- مكونات أكثر معبأة مسبقا
- إصدار محترف (إذا وصلت إليه)
- سيكون هذا دائمًا مجانيًا
- المزيد من الميزات والدعم
- تحرير ديناميكي مضمّن
- شاشة تسجيل دخول جديدة رائعة
الإصدار القديم 1.0 العرض التوضيحي
ابدء
- تثبيت NodeJS من صفحة NodeJS الرسمية
- تثبيت @Vue/CLI 4 على مستوى العالم
- استنساخ repo
- وانتقل إلى المجلد الذي استنسخت ريبو
- افتح المحطة الخاصة بك (CMD/Power Shell وما إلى ذلك) لمشروع جذر (أو استخدم SHIFT + انقر بزر الماوس الأيمن في المجلد على Windows)
- في Project Root (/m-dashboard) قم بتشغيل أحد الأوامر التالية في المحطة التي تستخدمها:
-
npm install ، أو yarn install إذا كنت تستخدم الغزل
- قم بتشغيل
npm run dev --open أو yarn serve --open لبدء خادم تطوير محلي أو استخدام Vue UI - سيتم فتح علامة تبويب جديدة في متصفحك أو انقر فوق عنوان URL في المحطة
- يمكنك استخدام REQRES لاختبار تسجيل الدخول/خارج ، أو لجداول البيانات واجهة برمجة تطبيقات (إنه مدمن مخدرات بالفعل)
- وإلا استخدم الواجهة الخلفية الخاصة بك أو حزمة مثل JSON Server أو Jsonplach
بعد تثبيت التبعيات ، يمكنك أيضًا تشغيل مهام إضافية مثل هذه المرح:
-
npm/yarn run build لإنشاء تطبيقك للإنتاج -
npm/yarn run lint لتشغيل linting.
الحشرات الحالية
الخروج من علامة التبويب المشكلات لمعرفة ما إذا كان قد تم الإبلاغ أو إغلاق أي منها.
الإبلاغ عن القضايا
- تأكد من أنك تستخدم أحدث إصدار من Mashboard وتثبيت إصدارات Corerct من التبعية مع NPM/YARN.
- توفير خطوات قابلة للتكرار حول كيفية إعادة إنشاء المشكلة ، يمكن أن يسرع الأمور وسوف يساعد كثيرًا.
- قد تكون بعض المشكلات محددة للمتصفح ، لذا فإن تحديد المستعرض الذي واجهته في المشكلة قد تساعد.
- توفير لقطات شاشة إذا كنت تحاول الإشارة إلى خطأ بصري
يمكنك إرسال تغريدة لنا إذا كنت بحاجة إلى مساعدة طفيفة أسرع ، وإلا قم بإنشاء مشكلة هنا.