
منتج مجاني - مشروع Django Dashboard Starter - الميزات:
للمصادقة استخدام بيانات الاعتماد الافتراضية / APS12_ZZS8 أو إنشاء مستخدم جديد على صفحة التسجيل.
قم بإلغاء ضغط المصادر أو استنساخ المستودع الخاص. بعد الحصول على الرمز ، افتح محطة وانتقل إلى دليل العمل ، باستخدام رمز مصدر المنتج.
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-django
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/ملاحظة: لاستخدام التطبيق ، يرجى الوصول إلى صفحة التسجيل وإنشاء مستخدم جديد. بعد المصادقة ، سيقوم التطبيق بإلغاء قفل الصفحات الخاصة.
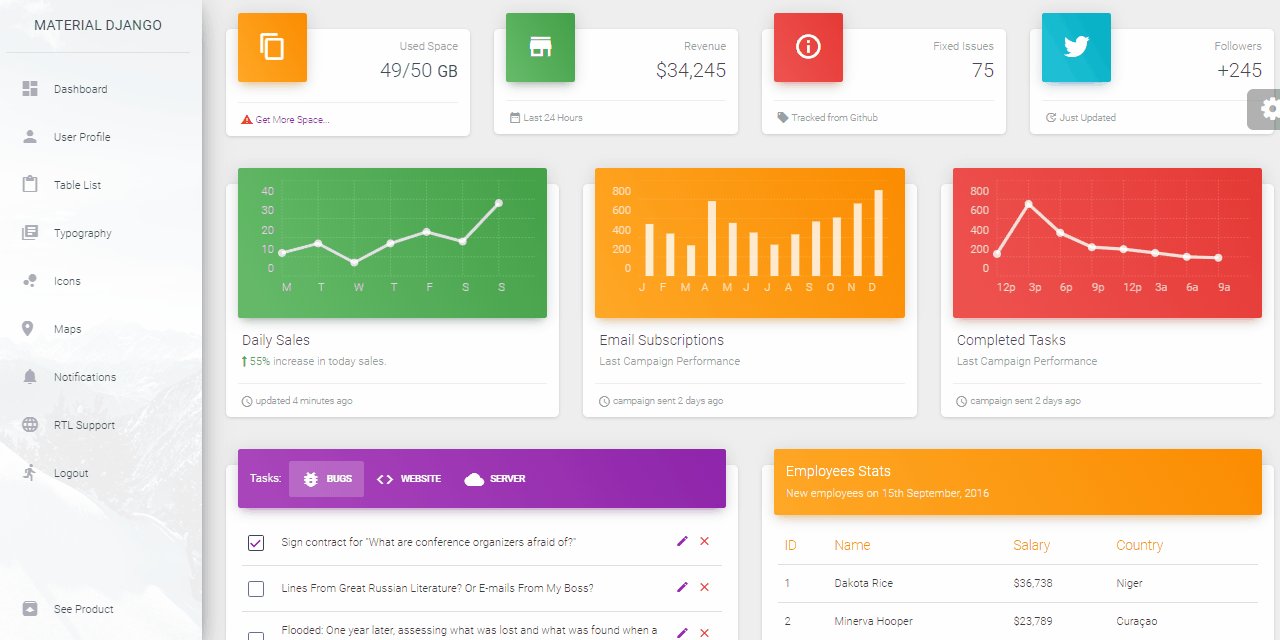
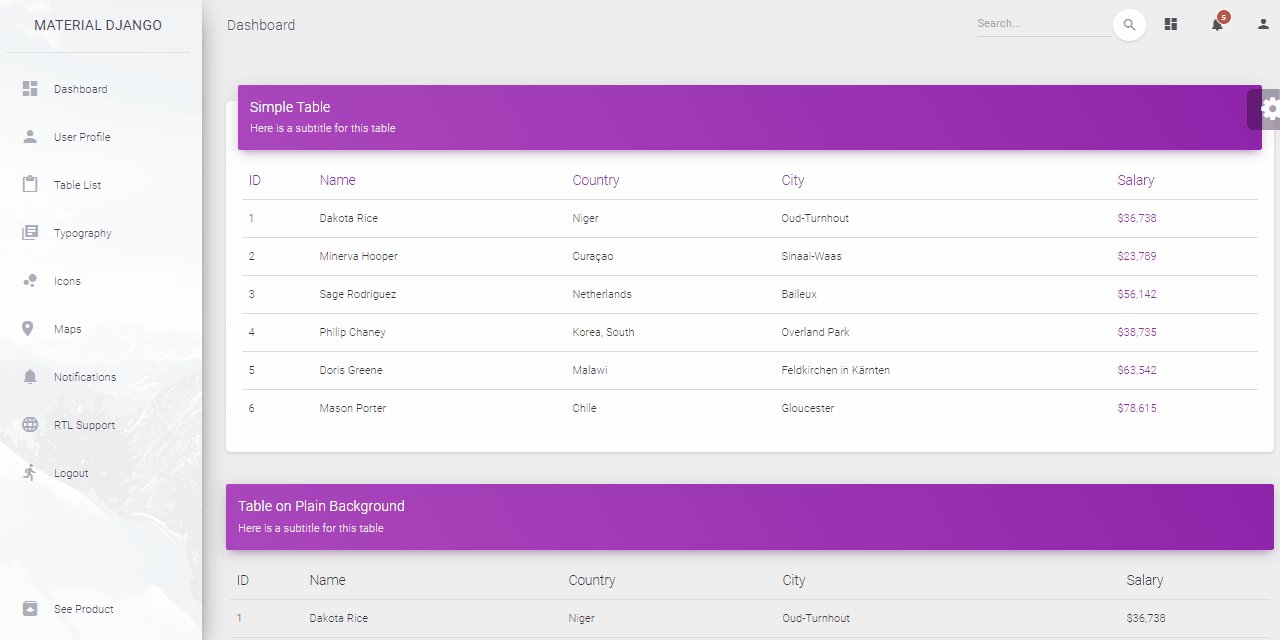
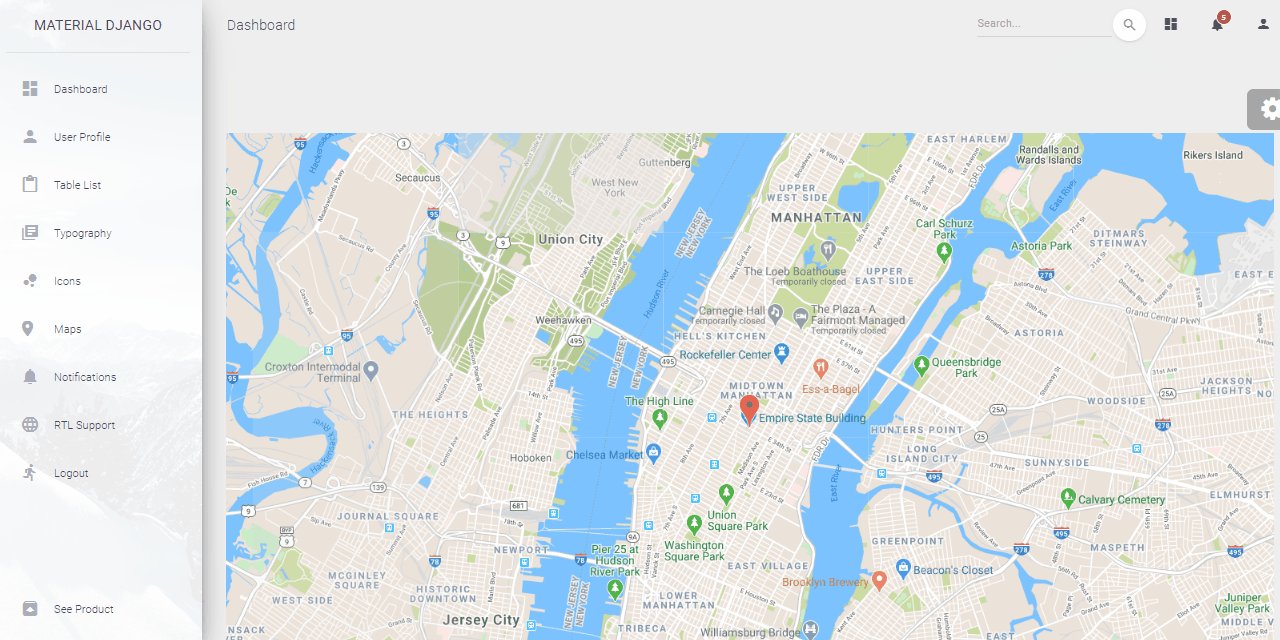
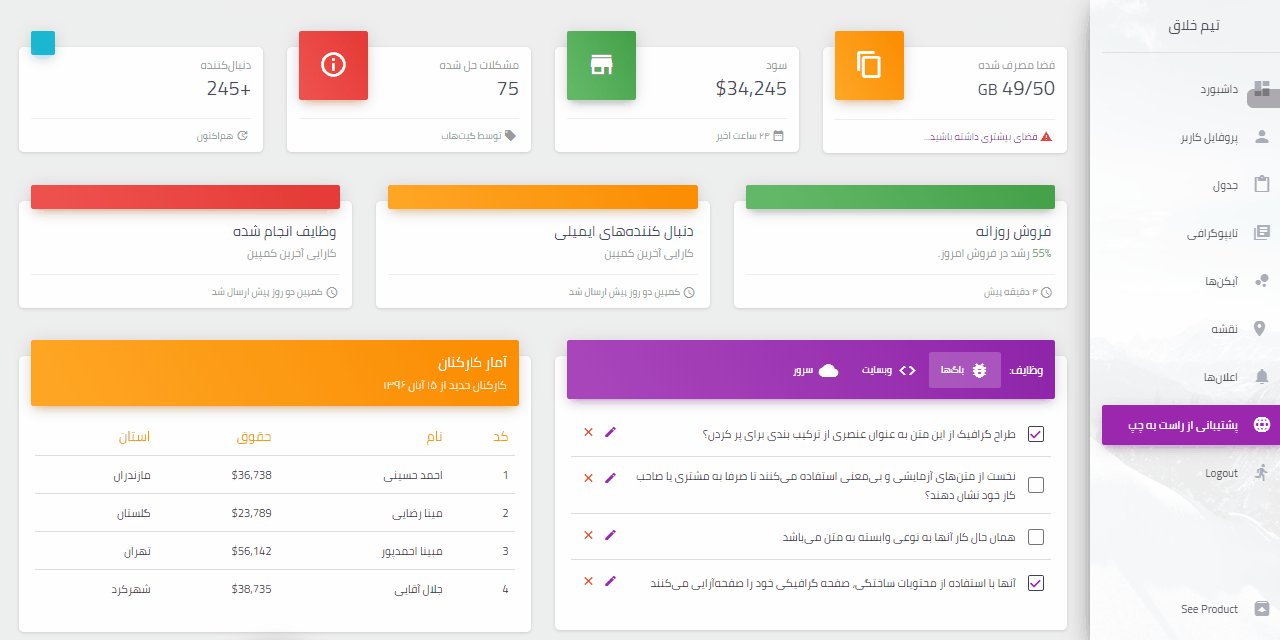
يتم استضافة وثائق لوحة معلومات المواد Django على موقعنا.
ضمن التنزيل ستجد الدلائل والملفات التالية:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************تدفق bootstrap
manage.py core/settings.py كملف التكوين الرئيسيcore/settings.py يقوم بتحميل التطبيق السحري من ملف .envلإعادة ترجمة ملفات SCSS ، اتبع هذا الإعداد:
الخطوة رقم 1 - تثبيت أدوات
npm install -g gulp-cli الخطوة رقم 2 - تغيير دليل العمل إلى مجلد assets
$ cd apps/static/assets الخطوة رقم 3 - تثبيت الوحدات النمطية (سيؤدي ذلك إلى إنشاء دليل node_modules كلاسيكي)
$ npm install
// OR
$ yarnالخطوة رقم 4 - تحرير وإعادة ترجمة ملفات SCSS
$ gulp scss يتم حفظ الملف الذي تم إنشاؤه في دليل static/assets/css .
يتم تزويد التطبيق بتكوين أساسي ليتم تنفيذه في Docker و Gunicorn ودولة.
يمكن تنفيذ التطبيق بسهولة في حاوية Docker. الخطوات:
احصل على الرمز
$ git clone https://github.com/creativetimofficial/material-dashboard-django.git
$ cd material-dashboard-djangoابدأ التطبيق في Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d تفضل بزيارة http://localhost:85 في متصفحك. يجب أن يكون التطبيق قيد التشغيل.
في الوقت الحاضر ، نهدف رسميًا إلى دعم الإصدارين الأخيرين من المتصفحات التالية:
نحن نستخدم مشكلات GitHub كتعقب أخطاء رسمي للوحة معلومات المواد Django . فيما يلي بعض النصائح لمستخدمينا الذين يرغبون في الإبلاغ عن مشكلة:
إذا كانت لديك أسئلة أو تحتاج إلى مساعدة في دمج المنتج ، فيرجى الاتصال بنا بدلاً من فتح مشكلة.
لوحة معلومات المواد Django - المقدمة من Creative Tim و Apsseed