
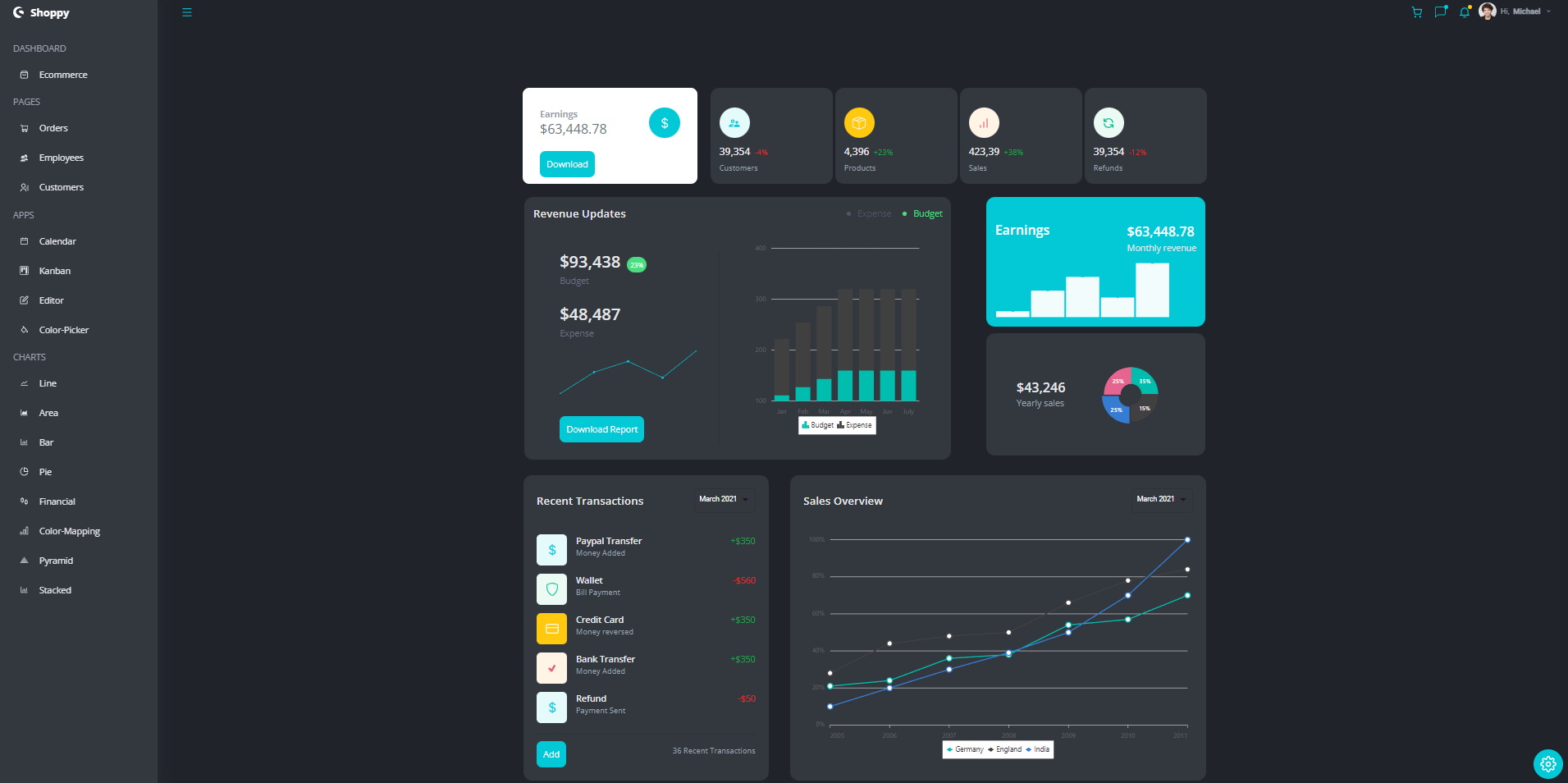
React Admin Dashboard هي تطبيق ويب مذهل يحتوي على واجهة مستخدم جميلة وتم تصميمه باستخدام CSS المتقدمة JavaScript و React و Tailwind CSS. توفر لوحة القيادة هذه تجربة مستخدم شاملة وبديهية ، مما يتيح للمستخدمين إدارة بياناتهم وتتبعها بسهولة. React هي مكتبة JavaScript قوية تمكن المطورين من إنشاء واجهات مستخدم فعالة وديناميكية ، في حين توفر CSS Tailwind مجموعة من الفئات المحددة مسبقًا والتي تجعل من السهل تصميم وتخصيص عناصر واجهة المستخدم. مزيج من هاتين التقنيتين ، جنبا إلى جنب مع مفاهيم JavaScript المتقدمة ، يجعل لتجربة المستخدم استجابة للغاية وجذابة. مع لوحة معلومات React Admin ، يمكن للمستخدمين البقاء على رأس بياناتهم بسهولة والاستمتاع بواجهة ممتعة بصريًا.
تم استضافة هذا المشروع في NetLify: React-Admin-Dashboard بواسطة OM
ستجلب لك هذه التعليمات نسخة من المشروع وتشغيلها على جهازك المحلي لأغراض التطوير والاختبار.
المتطلبات الأساسية قبل البدء ، تأكد من تثبيت البرنامج التالي على جهاز الكمبيوتر الخاص بك:
Node.js NPM (مدير حزمة العقدة)
JavaScript ، HTML ، CSS ، React.js ، و tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startيجب أن يكون الموقع الآن جاهزًا على http: // localhost: 3000.
العميل: React ، Tailwindcss ، syncfusion
الخادم: NetLify
Front - End Web Development Privailiziost:
؟ ♀ أنا أتطلع إلى التعاون في مشاريع Dev في الواجهة الأمامية على React.js
إذا كان لديك أي ملاحظات ، فيرجى التواصل معي على [email protected]
تم صنع هذا المشروع باستخدام برنامج تعليمي لـ JavaScript Mastery
@OM Patel
API السريع
مستندات رد فعل
