[قالب تطبيق T3]: مكدس T3 مع تخطيط مسؤول Shadcn-Ui
ملخص
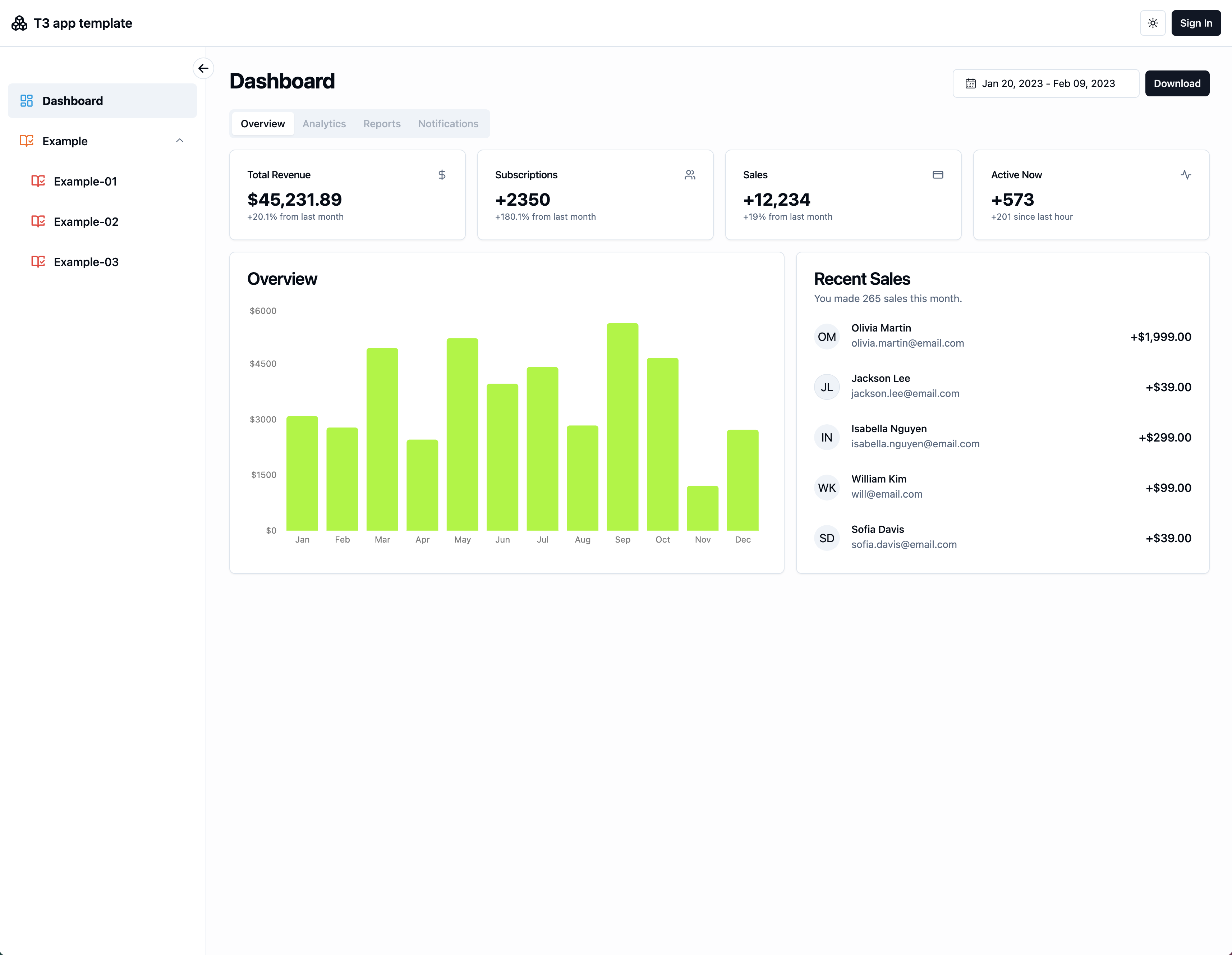
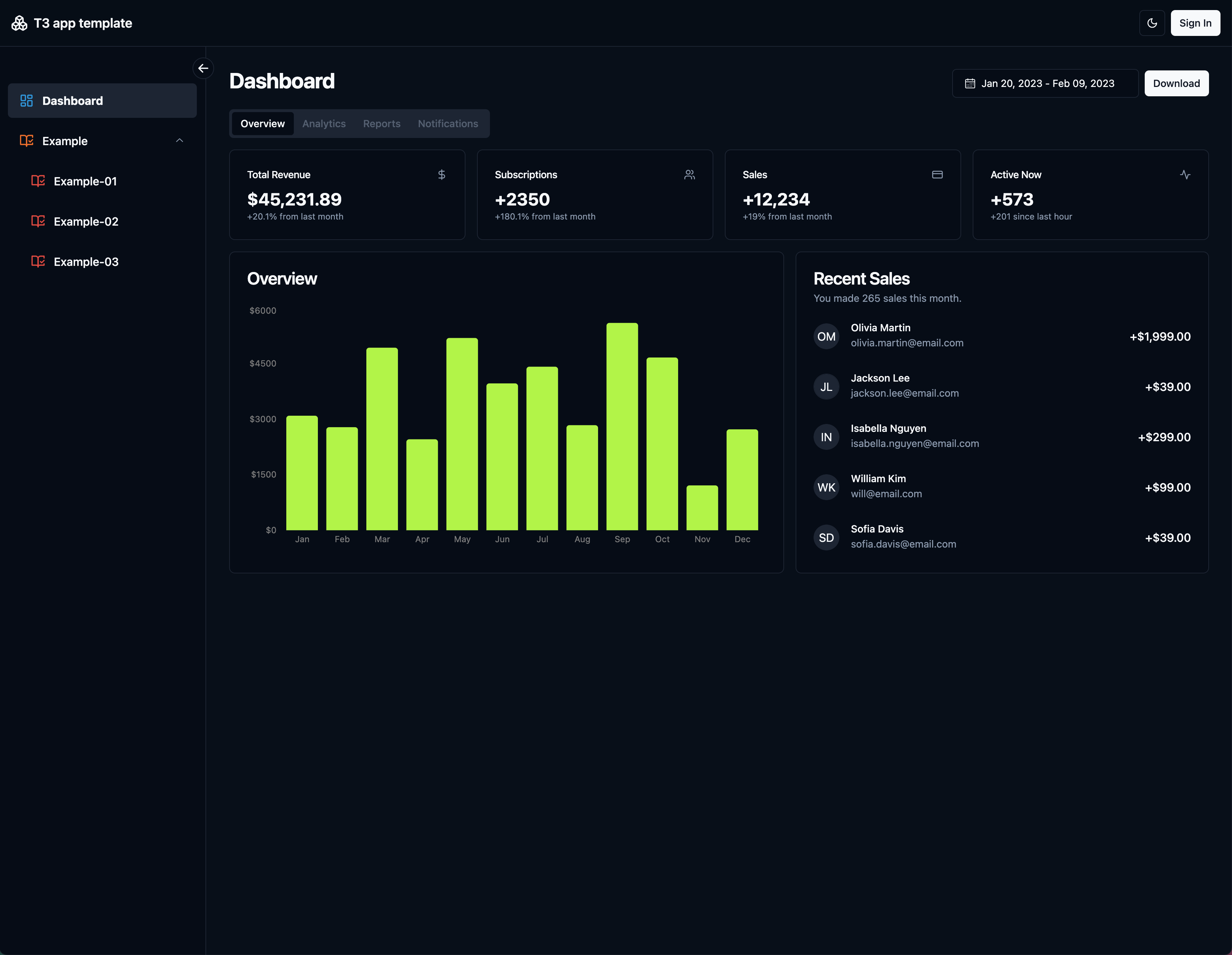
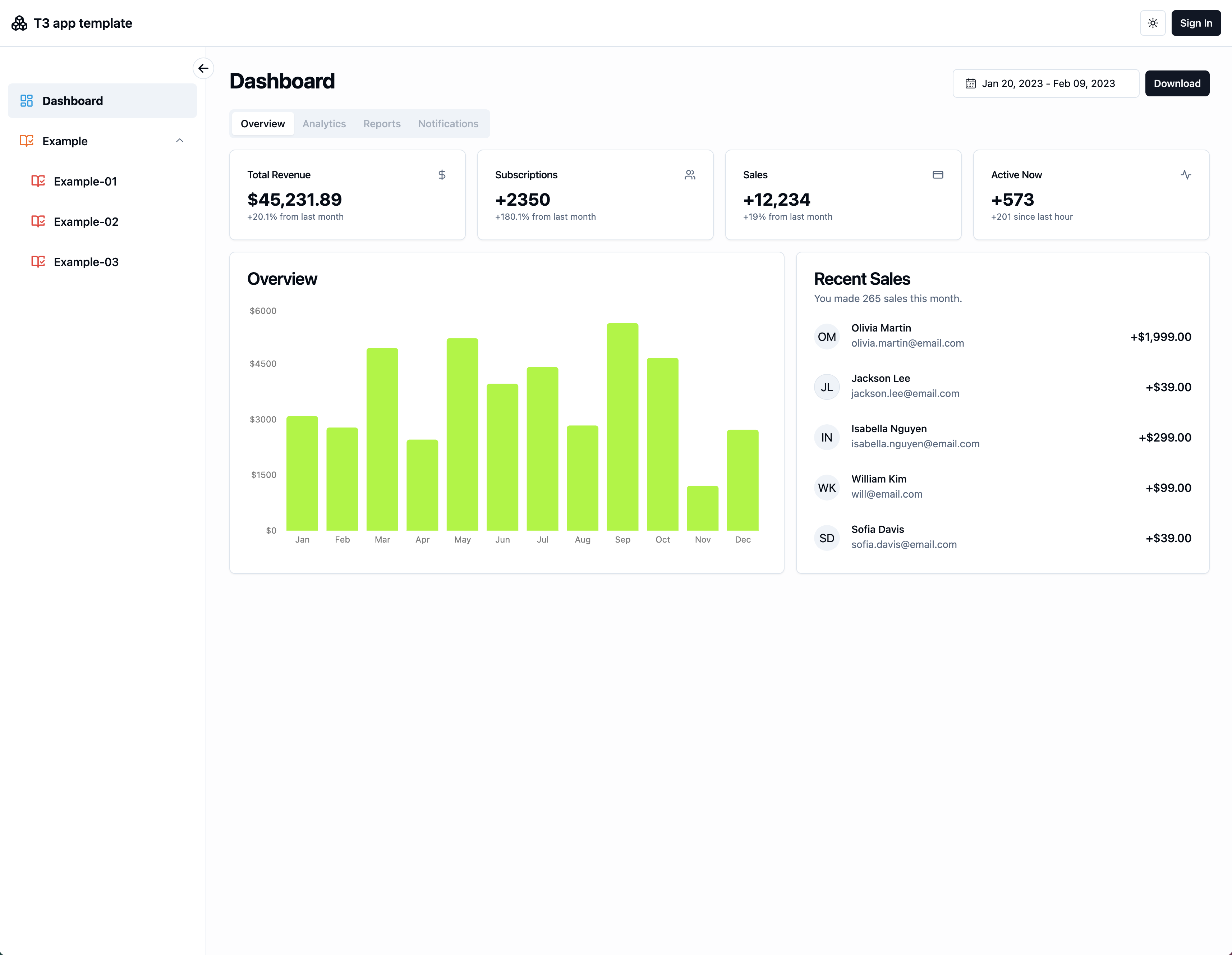
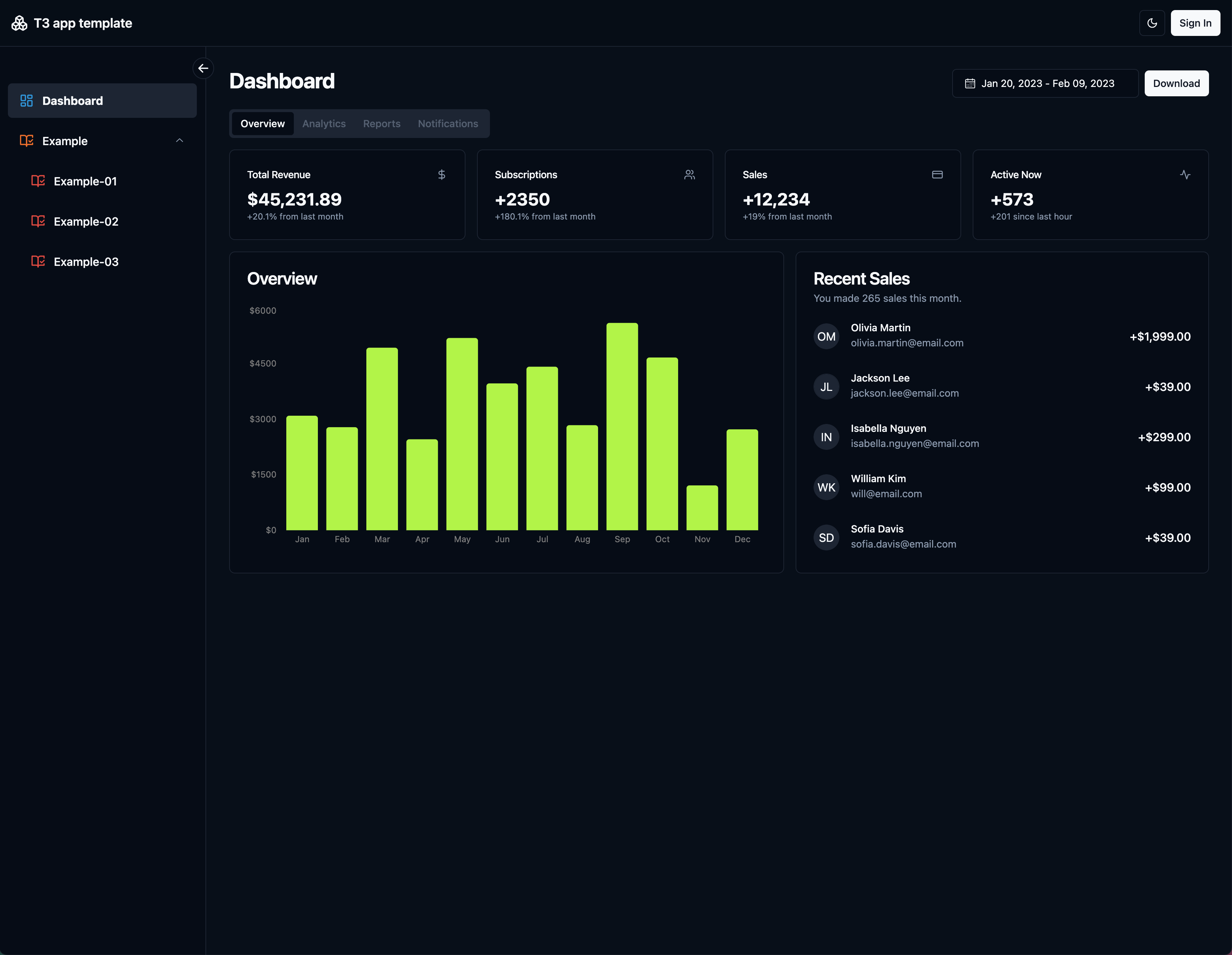
هذا المشروع عبارة عن واجهة إدارية تم تطويرها باستخدام مكدس T3 ، مغلف بـ Shadcn-UI. ويهدف إلى توفير واجهة مسؤول مستجيبة وسهلة الاستخدام وموضوعية مناسبة لمختلف الأجهزة وأحجام الشاشة.
سمات
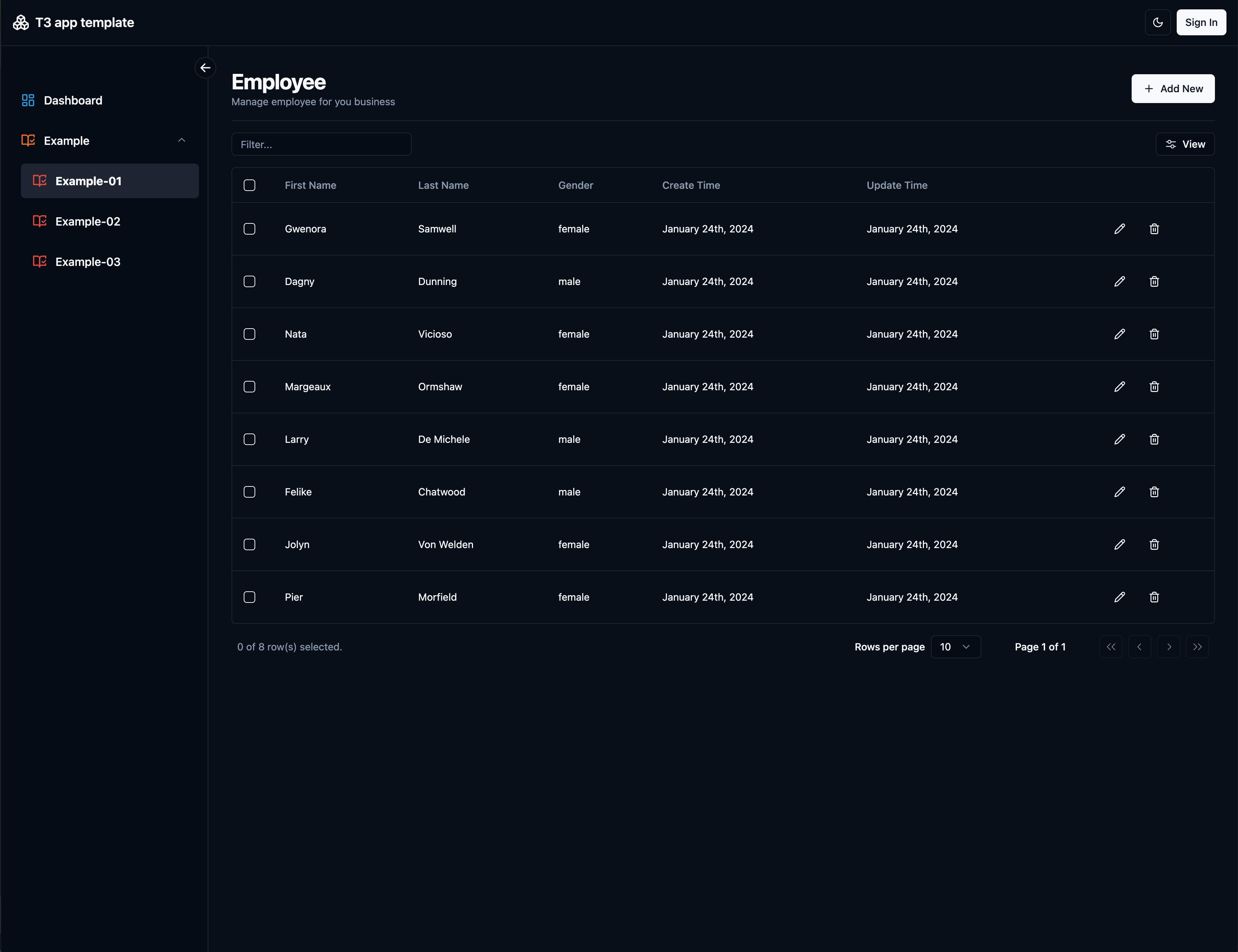
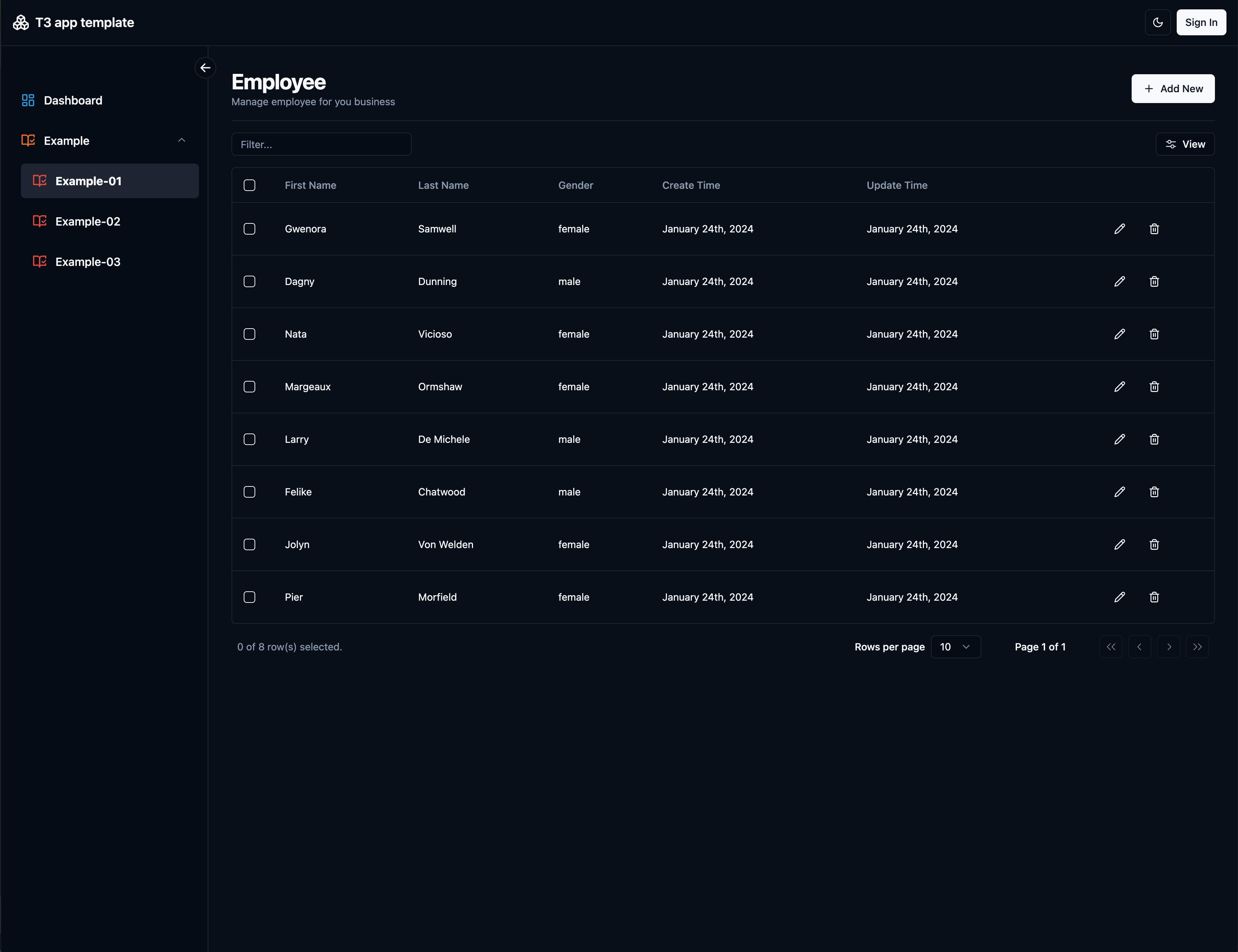
- تبديل السمة: يسمح للمستخدمين بتبديل موضوع الواجهة وفقًا لتفضيلاتهم أو متطلباتهم.
- الشريط الجانبي المستجيب: شريط جانبي مرن يتكيف مع أحجام وأجهزة شاشة مختلفة.
- تقلص الشريط الجانبي: يمكن للمستخدمين توسيع أو انهيار الشريط الجانبي حسب الحاجة لتحسين مساحة الشاشة.
- القائمة الثانوية في الشريط الجانبي: من أجل تنظيم أفضل والوصول ، يتضمن الشريط الجانبي قوائم متعددة المستويات.
- الشريط الجانبي للجوال: مصمم خصيصًا للأجهزة المحمولة لضمان الاستخدام السلس على الشاشات الأصغر.
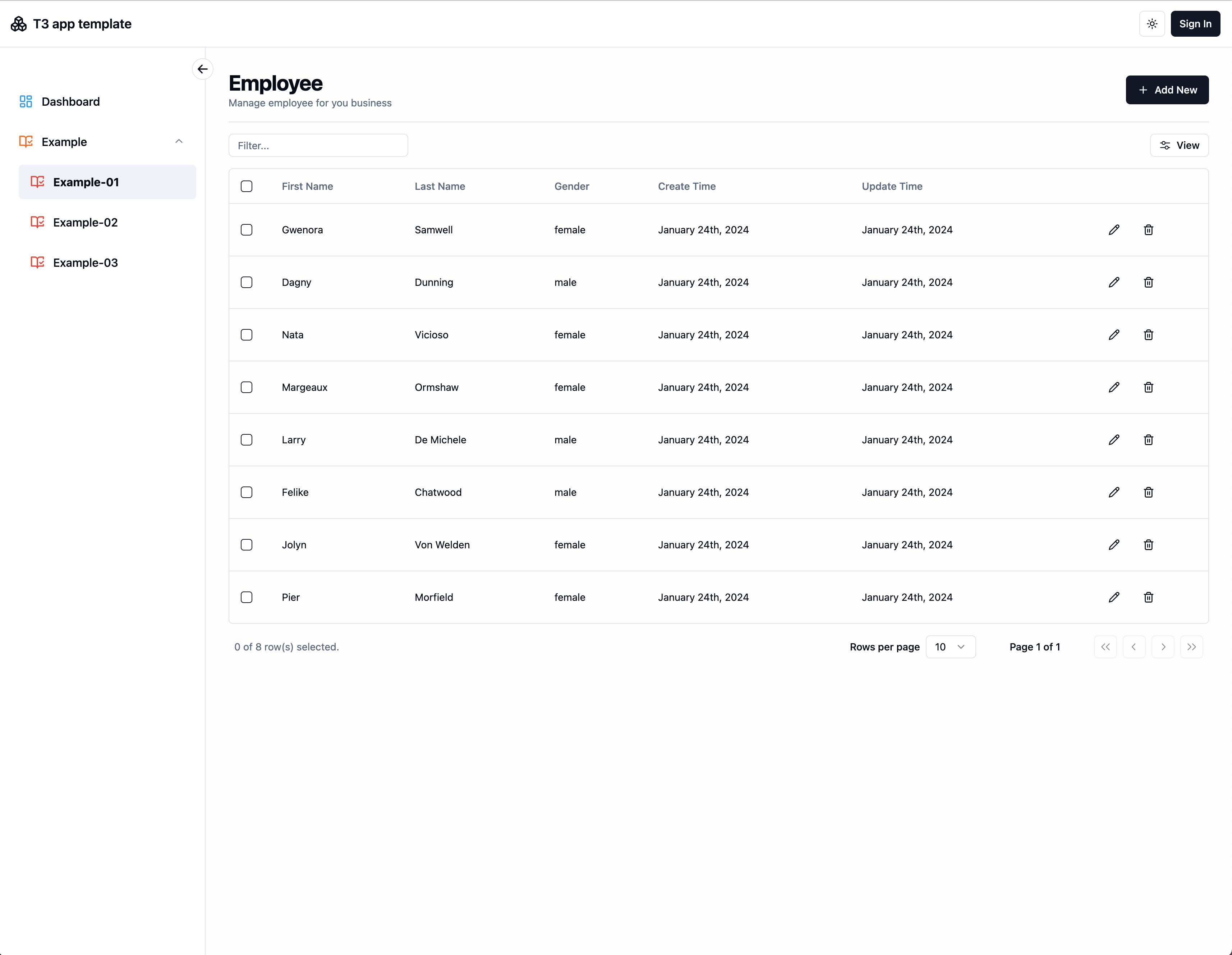
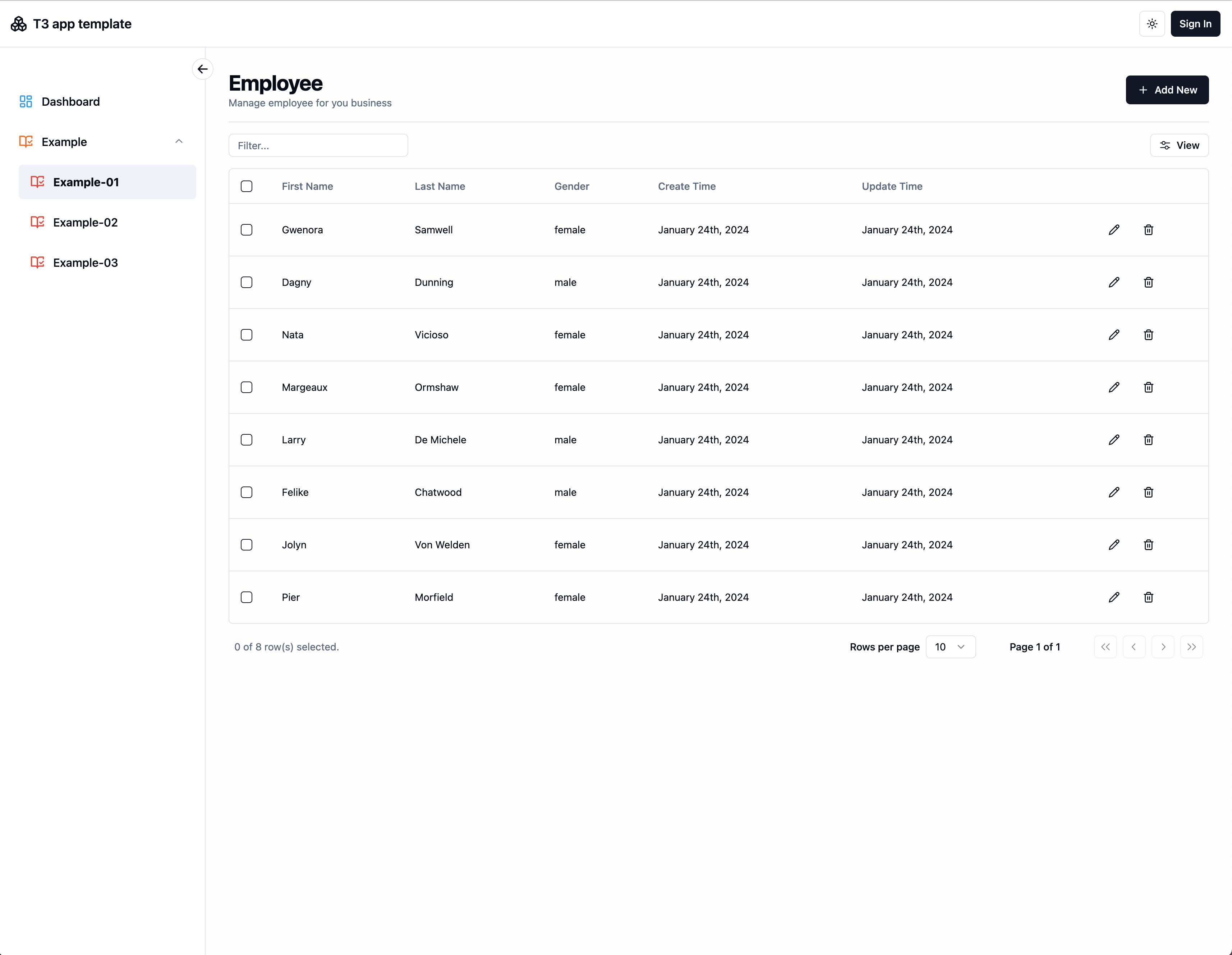
- طاولة التانستاك: استخدم طاولة tanstack لتنفيذ عملية الخثارة
- التالي
- عالمي: الرأس ، التحميل والوسائط
- SELECT: قم بتنفيذ مثال إدخال متعدد القطع
- نموذج الخطوة: قم بتنفيذ مثال على شكل خطوة
- ميزات أخرى ...: في انتظار المزيد من التحديثات
بداية سريعة
- استنساخ المستودع: git clone https://github.com/gaofubin/t3-app-template.git
- تثبيت التبعيات: تثبيت NPM
- ابدأ المشروع: NPM Run Dev
Dashboard Demo
الرابط التجريبي: https://t3-app-template.vercel.app/