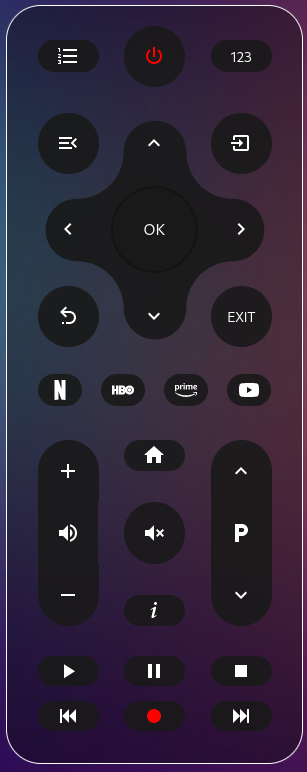
بطاقة Philips TV البعيدة لمساعد المنزل
يعتمد المشروع على العمل المذهل الذي قامت به Madmicio في LG WebOS عن بُعد ويتم تكييفه بشكل أساسي للعمل في Philips TVS


تكامل philips_js : يتم إنشاء لاعبين عن بُعد ووسائل الإعلام من خلال هذا التكامل (يمكنك العثور عليه هنا)
إذا كنت تريد استخدام القنوات:
مطلوب card-channel-pad (يمكنك العثور عليها هنا)
browser_mod مطلوب للوحة القناة هذه (يمكنك العثور عليها هنا)
يمكنك البدء من هنا:
قم بتنزيل ونسخ philips-tv-remote.js من (https://github.com/abualy/philips-tv-remote-hacs) في دليل المكونات المخصصة.
أضف مرجعًا philips-tv-remote.js داخل تكوين الموارد الخاصة بك (يمكنك العثور عليه ضمن https: // home_assistant_url/config/lovelace/resources):
resources :
- url : /local/"your_directory"/philips-tv-remote.js
type : module - type : " custom:philips-tv-remote "
remote : remote.philips_tv_remote
entity : media_player.philips_tvيتطلب لاعب اللقب عن بُعد ووسائل الإعلام ويتم إنشاؤه بواسطة تكامل Philips_JS
| اسم | يكتب | تقصير | الخيارات المدعومة | وصف |
|---|---|---|---|---|
type | خيط | مطلوب | custom:philips-tv-remote | نوع البطاقة |
entity | خيط | مطلوب | TV Media_Player الكيان | |
remote | خيط | مطلوب | كيان emote التلفزيوني ، أضيفته تكامل Philips_JS | |
name | خيط | خيار | اسم التلفزيون | |
colors | خيط | خيار | قائمة خيارات الألوان | |
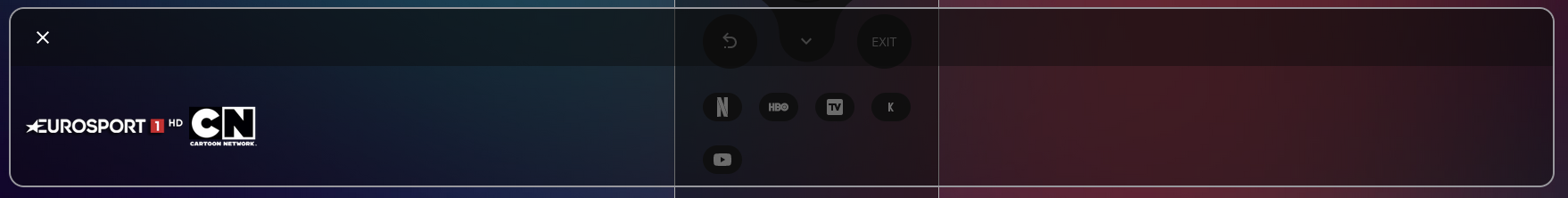
channels | خيار | قائمة القناة في popup | ||
sources | خيار | قائمة التطبيق المخصص. إذا لم يتم تعيينها ، فسيتم عرض التطبيقات الافتراضية | ||
color_buttons | خيار | يُمكَِن | عرض أزرار الألوان: اللون الأزرق الصفراء باللون الأحمر الأخضر |
| اسم | يكتب | تقصير | الخيارات المدعومة | وصف |
|---|---|---|---|---|
icon | خيط | مطلوب | "MDI: Netflix" | عنوان URL للصورة المراد عرضها في لوحة القناة المنبثقة |
url | خيط | مطلوب | APP URL | عليك أن تكتب عنوان URL للتطبيق الدقيق. يمكنك العثور على عنوان URL الصحيح في حالة كيان Media_Player الخاص بك تحت "Media_Content_id" |
sources :
- icon : " mdi:netflix "
url : " com.netflix.ninja.MainActivity-com.netflix.ninja "
- icon : " si:hbo "
url : " com.hbo.max.HboMaxActivity-com.hbo.hbonow "
- icon : " si:prime "
url : " com.amazon.ignition.IgnitionActivity-com.amazon.amazonvideo "
- icon : " mdi:youtube "
url : " com.google.android.apps.youtube.tv.activity.ShellActivity-com.google.android.youtube.tv "| اسم | يكتب | تقصير | الخيارات المدعومة | وصف |
|---|---|---|---|---|
image | عنوان URL | مطلوب | /local/your_dir/tv_logo/your_image.png | عنوان URL للصورة المراد عرضها في لوحة القناة المنبثقة |
number | خيط | مطلوب | رقم | رقم القناة التلفزيونية |
channels :
- image : /local/tv_logo/EuroSportHD.png
number : " 501 "
- image : /local/tv_logo/CartoonNetwork.png
number : " 502 " NB : تكوين channels ليس إلزاميًا. إذا لم يتم تكوين channels ، فسيعمل عنصر التحكم عن بُعد بشكل طبيعي ولكنك لن تتمكن من استخدام لوحة القناة.
| اسم | يكتب | تقصير | الخيارات المدعومة | وصف |
|---|---|---|---|---|
buttons | خيط | خيار | تنسيقات اللون | أزرار خلفية اللون |
texts | خيط | خيار | تنسيقات اللون | عدد الأيقونة ولون الأيقونة |
background: | خيط | خيار | تنسيقات اللون | قائمة خيارات الألوان |
border: | خيط | -App-Header-Text-Color | تنسيقات اللون | لون الحدود البعيد |
colors :
buttons : var(--deactive-background-button-color)
texts : pink
background : rgba(95,155,234)| اسم | يكتب | تقصير | الخيارات المدعومة | وصف |
|---|---|---|---|---|
scale | خيار | رقم | عامل النطاق الافتراضي 1 | |
border_width | خيار | رقم | تعيين عرض الحدود البعيد. الافتراضي 1px |
يدعم عنصر التحكم عن بُعد خيار المقياس لضبط حجمه
dimensions :
scale : 0.98
border_width : 3px- type : " custom:philips-tv-remote "
name : Philips TV
entity : media_player.philips_tv
remote : remote.philips_tv
sources :
- icon : " mdi:netflix "
url : " com.netflix.ninja.MainActivity-com.netflix.ninja "
- icon : " si:hbo "
url : " com.hbo.max.HboMaxActivity-com.hbo.hbonow "
- icon : " si:prime "
url : com.amazon.ignition.IgnitionActivity-com.amazon.amazonvideo
- icon : " mdi:youtube "
url : " com.google.android.apps.youtube.tv.activity.ShellActivity-com.google.android.youtube.tv "
channels :
- image : /local/images/tv_logo/channel_1.png
number : " 1 "
- image : /local/images/tv_logo/channel_2.png
number : " 1 "
color_buttons : enable
dimensions :
scale : 0.98
border_width : 3px
colors :
buttons : var(--deactive-background-button-color)
texts : pink
background : rgba(95,155,234)