مهم
تحقق من الوثائق الرسمية على Github لمعرفة المزيد حول الكتابة وتنسيق بناء الجملة. بالإضافة إلى ذلك ، يمكنك قراءة أحدث التحديثات والميزات على Markdown من خلال زيارة منشورات GitHub Changelog.
Markdown هي وسيلة لكتابة محتوى نص Rich-Text (النص المنسق) باستخدام بناء جملة تنسيق النص العادي. إنها أيضًا أداة تحول تنسيق النص العادي إلى HTML.
سيزودك هذا الدليل بفهم شامل للأوامر الرئيسية في تخفيض النكهة Github (GFM) ، وهو مجموعة كبيرة من المميزة. يمكنك قراءة المقال الكامل ، ورقة الغش في نهاية المطاف على المتوسط.
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.الثعلب البني السريع يقفز فوق الكلب كسول.
Mac: Command+b
Windows: Control+B.
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
Mac: Command+i
Windows: Control+i
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
Mac: Command+Shift+.
Windows: Control+Shift+.
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
الثعلب البني السريع يقفز فوق الكلب كسول.
< samp >The quick brown fox jumps over the lazy dog.</ samp >الثعلب البني السريع يقفز فوق الكلب كسول.
< ins >The quick brown fox jumps over the lazy dog.</ ins >الثعلب البني السريع يقفز فوق الكلب كسول.
~~ The quick brown fox jumps over the lazy dog. ~~ الثعلب البني السريع يقفز فوق الكلب كسول.
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >lorem ipsum dolor sit amet ، incectetur adipiscing leit.sed do eiusmod regiDunt ut labore et dolore magna aliqua.ut enim ad minim endiam ، quis nostrud تمرين Ullamco Laboris nisi ut aliquip ex ea commodo. DUIS AUTE IRURE DOLOR في refrehenderit في voluptate velit esse cillum dolore eu fugiat nulla pariatur.باستثناء sint OccaeCat cupidatat غير بروديس ، sunt في culpa qui deserunt mollit anim id est laborum.
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| الثعلب البني السريع يقفز فوق الكلب كسول. |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >سجل 2 (x)
فرج يقفز الثعلب البني السريع على الكلب الكسول.
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1 و -2 53-1
SuperScript يقفز الثعلب البني السريع على الكلب الكسول.
باستخدام بناء جملة Mathjax:
| اسم اللون | شفرة | مثال |
|---|---|---|
| مشمش | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| زبرجد | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| حلو ومر | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| أسود | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
طاولة كاملة
السريع
الثعلب البني
يقفز
الكلب الكسول.
The quick
brown fox
jumps over
the lazy dog. طريقة الفئة هي طريقة مثيل لكائن الفئة. عند إنشاء فئة جديدة ، يتم تهيئة كائن من Class النوع وتعيينه إلى ثابت عالمي (الهاتف المحمول في هذه الحالة).
يمكنك استخدام Command + E على Mac أو Control + E على Windows لإدراج رمز مضمّن.
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```ارجع إلى هذا وثيقة github للعثور على جميع الكلمات الرئيسية الصحيحة.
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| الثعلب البني السريع يقفز فوق الكلب كسول. | الثعلب البني السريع يقفز فوق الكلب كسول. | الثعلب البني السريع يقفز فوق الكلب كسول. |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| تقصير | محاذاة اليسار | محاذاة المركز | محاذاة الحق |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| تقصير | محاذاة اليسار | محاذاة المركز | محاذاة الحق |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| تقصير | محاذاة اليسار | محاذاة المركز | محاذاة الحق |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| العنوان 1 | العنوان 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || أ | ب | ج |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| قبل رفع | بعد رفع |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )ورقة markdown-cheat
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-Cheatsheetورقة markdown-cheat
ورقة markdown-cheat
ورقة التبريد
حاشية. 1
بعض الحاشية الأخرى المهمة. 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )مثال على الرابط النسبي
Visit https://github.com/تفضل بزيارة https://github.com/
Email at [email protected]البريد الإلكتروني على [email protected]

يمكنك استخدام BinaryTree لإنشاء جداول تخفيض.
يمكنك استخدام BinaryTree لإنشاء جداول تخفيض.
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )Binarytree

نص ALT والعنوان اختياريين.
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a > يمكّنك عنصر HTML <picture> ، إلى جانب ميزة الوسائط prefers-color-scheme ، من ضبط الصور ديناميكيًا وفقًا لتفضيلات نظام الألوان للمستخدم ، وتوفير خيارات لكل من الأوضاع الخفيفة والظلام.
على سبيل المثال ، يوضح مقتطف الكود أدناه كيفية عرض شعار BinaryTree ذو الطابع الداكن عندما يتم ضبط جهاز المستخدم على وضع مظلم ، وشعار BinaryTree ذو الطابع الخفيف لإعدادات وضع الضوء:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )Mac: Command+Shift+7
Windows: Control+Shift+7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMac: Command+Shift+8
Windows: Control+Shift+8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >CMD + Shift + P
< kbd > < br > cmd + shift + p < br > </ kbd >
CMD + Shift + P
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Morddown-Cheatsheet
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Morddown-Cheatsheet
Morddown-Cheatsheet
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` فطيرة
"أفلام": 80
"البرامج التلفزيونية": 20
مهم
تحقق من الوثائق الرسمية على Github لمعرفة المزيد حول كتابة وتنسيق بناء جملة Mathjax.
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$ هذا تعبير رياضيات مضمّن
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. ملحوظة
التفاصيل الأساسية التي يجب ألا يتجاهلها المستخدمون ، حتى عند التصفح بسرعة.
نصيحة
نصيحة إضافية لمساعدة المستخدمين في تحقيق نتائج أفضل.
مهم
المعلومات الحيوية المطلوبة للمستخدمين لتحقيق النجاح.
تحذير
محتوى عاجل يتطلب تركيز المستخدم الفوري بسبب المخاطر المحتملة.
حذر
النتائج السلبية المحتملة الناتجة عن إجراء ما.
في القضايا:
@ lifeparticleمثال يظهر في العدد
في ملف Markdown:
https://github.com/lifeparticlehttps://github.com/lifeparticle
في القضايا:
# 1
# 10مثال يظهر في العدد
في ملف Markdown:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10#1
#10
في القضايا:
` #ffffff `
` #000000 `مثال يظهر في العدد

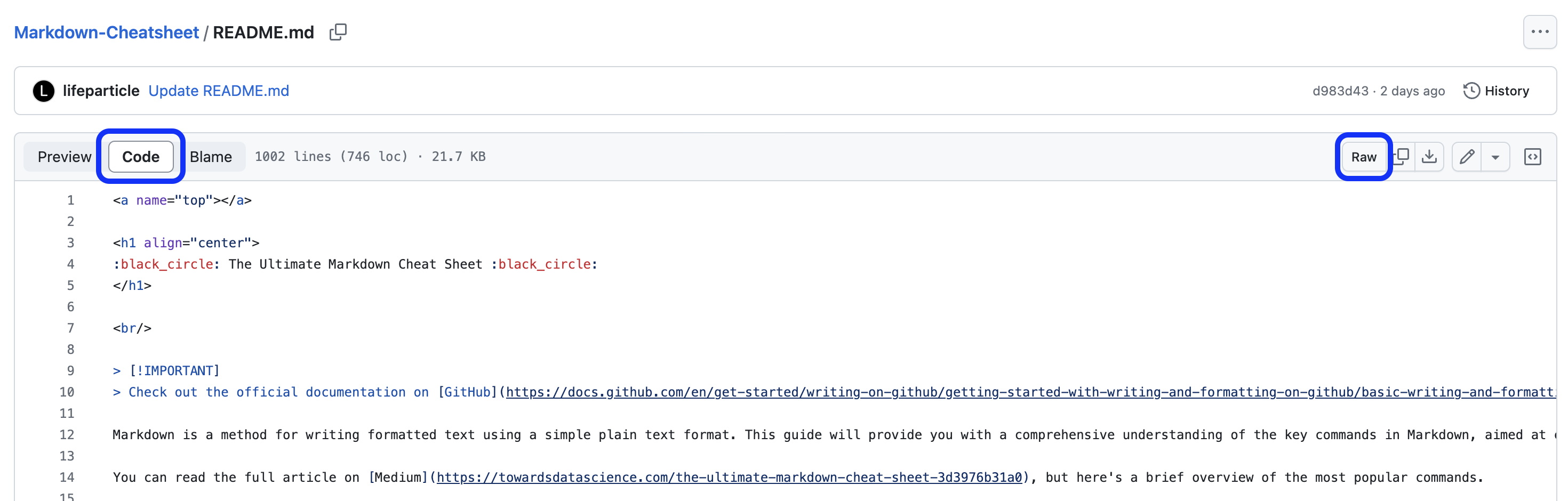
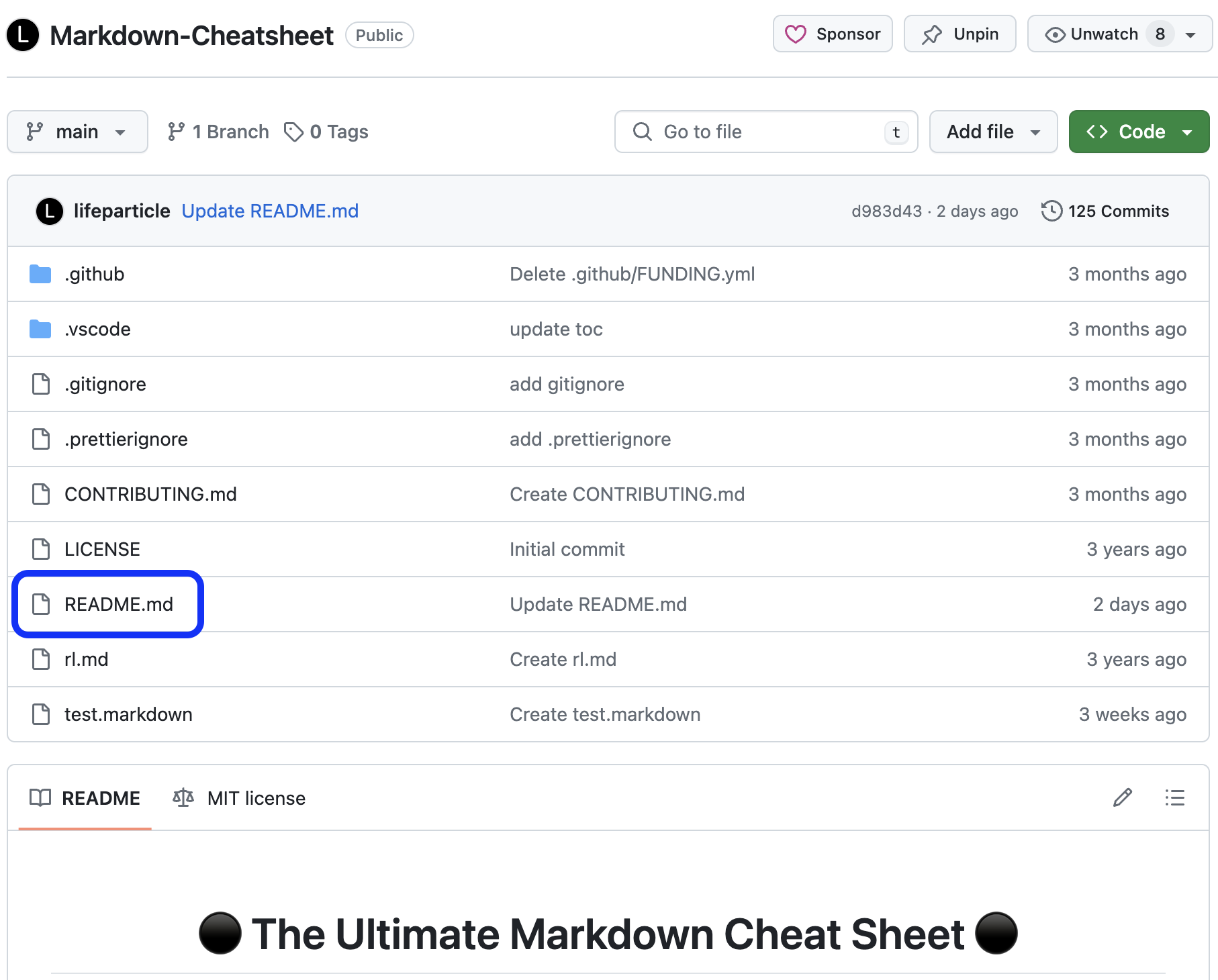
انقر إما على خيار الرمز (أعلى يمين) أو خام (أعلى اليسار) للاطلاع على رمز Markdown.

ملحوظة
تأكد من النقر على ملف Markdown لمشاهدة العرض أعلاه.

في القضية ، وسحب عناوين الطلب.
قضية TEST
` TEST ` ISSUE

يتم الآن تقديم الملصقات المشار إليها بواسطة عناوين URL في Markdown تلقائيًا.
الوثائق
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`() أقواس
[] أقواس مربعة _
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore* النجمة backslash `backtick {} أقواس مجعد. نقطة! علامة التعجب # رمز التجزئة - قوسين الواصلة () أقواس + زائد الرمز [] أقواس مربعة _
:octocat:قائمة كاملة بتوصيف الرموز التعبيرية github
يمكنك استخدام <br> لإدراج استراحة سطر واحد. تأكد من استخدام مساحة EM . على سبيل المثال:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >الثعلب البني السريع يقفز فوق الكلب كسول. |
أو
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >الثعلب البني السريع يقفز فوق الكلب كسول. |
المركز الأول في الرمز التالي في بداية ملف Markdown الخاص بك
< a name = " top " ></ a >ثم استخدم أحد الكود التالي في المكان الذي تريد العودة إلى الأعلى.
العودة إلى الأعلى
⬆
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )دعمت Bitbucket Markdown لـ READMES. أيضا ، إنشاء جدول المحتويات.
دعمت Azure DevOps تخفيضات لمشروع ويكي.
يمكنك كتابة JSX في مستند Markdown باستخدام MDX.
تم تحسين هذا ReadMe لإمكانية الوصول بناءً على مدونة Github "نصائح لجعل صفحة ملف تعريف github متاح".
هذا هو الحاشية رقم واحد. ↩
هنا الحاشية الثانية. ↩