مرحبًا بكم في مستودع محادثة API Assistant Assistant! يتيح تطبيق الدردشة المبتكر للمستخدمين التفاعل مع مساعد AI الذي يعمل به أحدث طراز "GPT-4-1106-Preview" من Openai. إنها مساحة مثيرة حيث تجتمع التكنولوجيا في المحادثة ، حيث تقدم تجربة فريدة من نوعها للتفاعل مع الذكاء الاصطناعي.

يرجى ملاحظة أن هذا التطبيق موجود حاليًا في مرحلة الإصدار التجريبي ويتطور باستمرار. نحن نعمل بجد لتعزيز تجربة المستخدم وإضافة ميزات جديدة. خلال هذه المرحلة ، قد تواجه بعض الفواق أو السلوك غير المتوقع.
هذا التطبيق جاهز للنشر مع Vercel ، وهو منصة سحابية للمواقع الثابتة والوظائف بدون خادم. يوفر Vercel طريقة سهلة لنشر تطبيقاتك مباشرة من مستودعك.
لنشر هذا التطبيق باستخدام Vercel ، انقر فوق الزر "نشر مع Vercel" أدناه. سيأخذك هذا إلى منصة Vercel حيث سيتم توجيهك خلال عملية النشر.
يرجى ملاحظة أنك ستحتاج إلى توفير مفتاح Openai API أثناء عملية النشر. يتم استخدام هذا المفتاح لمصادقة طلبات التطبيق الخاص بك على API Openai.
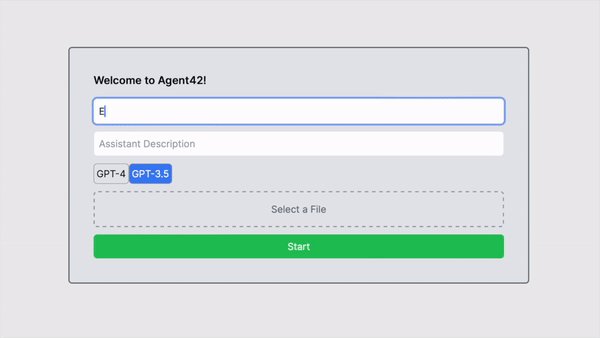
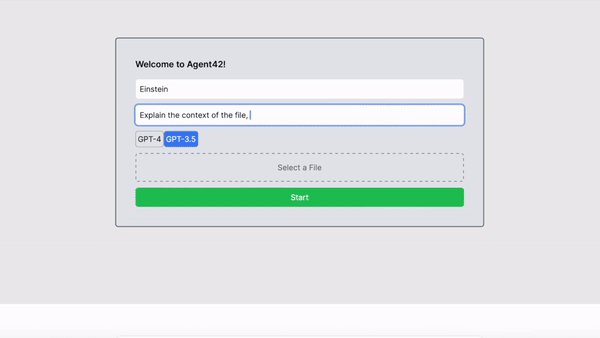
بالإضافة إلى مفتاح Openai API ، يمكنك أيضًا تحديد معرف مساعد افتراضي أثناء عملية النشر. يحدد هذا المعرف المساعد الذي يتم استخدامه في تطبيق الدردشة. إذا قمت بتعيين هذا المعرف ، فسيستخدم التطبيق هذا المساعد للدردشة. إذا لم تقم بتعيين هذا المعرف ، فسيطلب التطبيق المستخدم لإدخال تفاصيل مساعد.
لنشر التطبيق باستخدام كل من مفتاح Openai API ومعرف مساعد متشددين ، انقر فوق الزر "نشر مع Vercel" أدناه. سيُطلب منك إدخال كل من مفتاح Openai API ومعرف مساعدك.
مساعد AI المخصص : تخصيص اسم المساعد ونموذجه ووصفه لتجربة دردشة فريدة من نوعها.
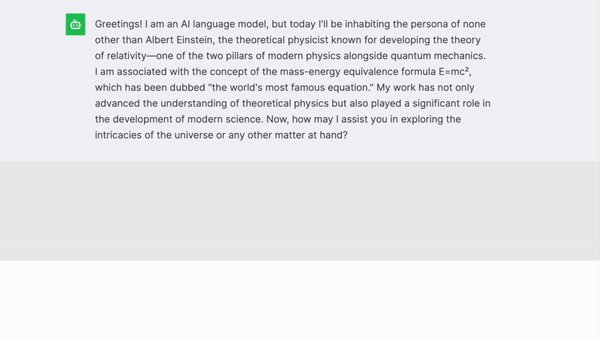
تجربة الدردشة التفاعلية : الانخراط في محادثات ديناميكية مع مساعد الذكاء الاصطناعي.
استجابات AI القوية : الاستفادة من نموذج "GPT-4-1106-Preview" من Openai (سياق 128K) لاستجابات الدردشة الذكية المعروفة بالسياق.
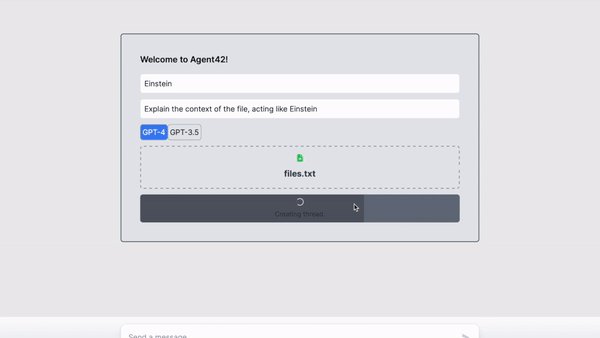
تحميل الملف : يمكن للمستخدمين تحميل الملفات للمساعد لتحليلها.
تكامل الرؤية GPT-4 : أرسل الصور إلى الذكاء الاصطناعي ، وسوف تصف ما يراه ، ويوفر رؤى وفهم للمحتوى المرئي. (الإصدار المنقص قريبًا)
مكالمات الوظائف : (قريباً) تجربة وظائف تفاعلية مثل مكالمات API استنادًا إلى سياق الدردشة.
تفسير الكود : (قريبًا) يمكن للمساعد تنفيذ رمز Pytho.
git clone https://github.com/admineral/OpenAI-Assistant-API-Chat.git
npm install
.env في دليل الجذر وأضف مفتاح API Openai: OPENAI_API_KEY=your_openai_api_key
npm run dev
مساهماتك تجعل هذا المشروع يزدهر. سواء أكان ذلك الإبلاغ عن الأخطاء أو اقتراح الميزات أو إرسال تغييرات التعليمات البرمجية ، فإن كل جزء من المساعدة هو موضع تقدير كبير.
نتطلع إلى تنمية هذا المشروع بدعم المجتمع وإبداعه!
ChatManager.ts )startAssistant : تهيئة مساعد الدردشة ، ويدير تحميل الملفات ، وإنشاء مؤشرات الترابط.sendMessage : يرسل رسائل المستخدم إلى المساعد وتحديث الدردشة.getChatState : يسترجع الوضع الحالي للدردشة ، بما في ذلك الرسائل وحالة مساعد.api.js )uploadImageAndGetDescription : تحميل الصور ويحصل على أوصاف باستخدام واجهة برمجة تطبيقات GPT-4 Vision.createAssistant ، createThread ، runAssistant : معملات مساعد الإنشاء ، وإدارة الخيوط ، وعمليات مساعد.assistantModules.ts )prepareUploadFile : يعد الملفات وتحميلها لمساعد الدردشة.initializeAssistant : تهيئة مساعد الدردشة مع تفاصيل محددة.createChatThread : يقوم بإنشاء مؤشر ترابط الدردشة مع رسالة أولية.chatModules.ts )submitUserMessage : يقدم رسائل المستخدم إلى الدردشة.fetchAssistantResponse : يجلب أحدث الرسائل من المساعد.updateChatState : يقوم بتحديث حالة الدردشة برسائل جديدة. ChatManager.ts )ChatManager يدير حالة الدردشة والعمليات.api.js )useChatState.ts لإدارة الدولة.InputForm و MessageList مع ChatManager لعرض الرسائل ومعالجة مدخلات المستخدم.ChatManager.ts ) : المكون المركزي يدير حالة الدردشة والعمليات.api.js ) : وسيط لتفاعلات API.assistantModules.ts ) : يتعامل مع المهام المتعلقة بمساعد الدردشة.chatModules.ts ) : تدير وظائف الدردشة. ChatManager.tsهذا هو الفئة الأساسية التي تدير حالة الدردشة وعملياتها.
class ChatManager {
private state : ChatState ;
private static instance : ChatManager | null = null ;
// Singleton pattern to ensure a single ChatManager instance
private constructor ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) {
this . state = {
/* State initialization */
} ;
console . log ( 'ChatManager initialized' ) ;
}
// Method to get the current instance of ChatManager
public static getInstance ( setChatMessages : ( messages : any [ ] ) => void , setStatusMessage : ( message : string ) => void ) : ChatManager {
if ( this . instance === null ) {
this . instance = new ChatManager ( setChatMessages , setStatusMessage ) ;
}
return this . instance ;
}
// Method to start the assistant
async startAssistant ( assistantDetails : any , file : File | null , initialMessage : string ) : Promise < void > {
// ... Function logic including API calls to initialize assistant and create chat thread
}
// Method to send a message
async sendMessage ( input : string ) : Promise < void > {
// ... Function logic to handle message sending
}
// Method to get the current chat state
getChatState ( ) : ChatState {
console . log ( 'Getting chat state' ) ;
return this . state ;
}
}ChatManager .startAssistant : يبدأ المساعد ويقوم بإعداد موضوع الدردشة.sendMessage : مقابض إرسال الرسائل إلى المساعد.getChatState : يسترجع الحالة الحالية للدردشة.api.jsتحتوي هذه الوحدة على وظائف لمختلف تفاعلات API التي يتطلبها تطبيق الدردشة.
// Example of an API function
export const uploadImageAndGetDescription = async ( base64Image ) => {
// Code to upload an image and get a description using the OpenAI API
} ;
export const createAssistant = async ( assistantDetails ) => {
// Code to create an assistant
} ;
// Other API functions like 'createThread', 'runAssistant', etc.uploadImageAndGetDescription : تحميل صورة مشفرة Base64 ويحصل على وصف.createAssistant : إنشاء مثيل مساعد جديد.assistantModules.tsيحتوي على وظائف تتعلق بإعداد وإدارة مساعد الدردشة.
export const prepareUploadFile = async ( file : File , setStatusMessage : ( message : string ) => void ) : Promise < string > => {
// Logic to prepare and upload a file for the chat assistant
} ;
export const initializeAssistant = async ( assistantDetails , fileId ) : Promise < string > => {
// Logic to initialize an assistant with given details
} ;
export const createChatThread = async ( inputMessage : string ) : Promise < string > => {
// Logic to create a chat thread
} ;chatModules.tsيدير الوظائف المتعلقة بالدردشة ، والتعامل بشكل أساسي مع الرسائل.
export const submitUserMessage = async ( input : string , threadId : string ) : Promise < void > => {
// Logic to submit a user's message to the chat
} ;
export const fetchAssistantResponse = async ( runId : string , threadId : string ) : Promise < string > => {
// Logic to fetch the latest messages from the assistant
} ;
export const updateChatState = ( prevMessages : Message [ ] , newMessages : Message [ ] , setChatMessages : ( messages : any [ ] ) => void ) : Promise < void > => {
// Logic to update the chat state with new messages
} ;WelcomeForm و InputForm و MessageList هي مكونات React التي تنشئ واجهة المستخدم لتطبيق الدردشة.يستخدمون السنانير والولايات لإدارة تفاعلات المستخدم وعرض رسائل الدردشة.
/api/*.ts .)تحدد هذه الملفات العديد من طرق API للتعامل مع مهام مثل إنشاء المساعدين ، وإدراج الرسائل ، والتحقق من حالة التشغيل ، وما إلى ذلك ، فهي تتفاعل مع API Openai وتوفير نقاط النهاية للاتصال الأمامي.