في HTML، يتم تعريف الجداول بواسطة العلامة <table>. يحتوي كل جدول على عدة صفوف (محددة بواسطة العلامة <tr>)، وينقسم كل صف إلى عدة خلايا (محددة بواسطة العلامة <td>). تشير الحروف td إلى بيانات الجدول، أي محتويات خلايا البيانات.
1. المحتوى الأساسي للنموذج
يمكن أن تحتوي خلايا البيانات على نصوص وصور وقوائم وفقرات ونماذج وخطوط أفقية وجداول والمزيد.
علامة جدول HTML:
دعني أعطيك مثالاً بسيطًا أولاً:
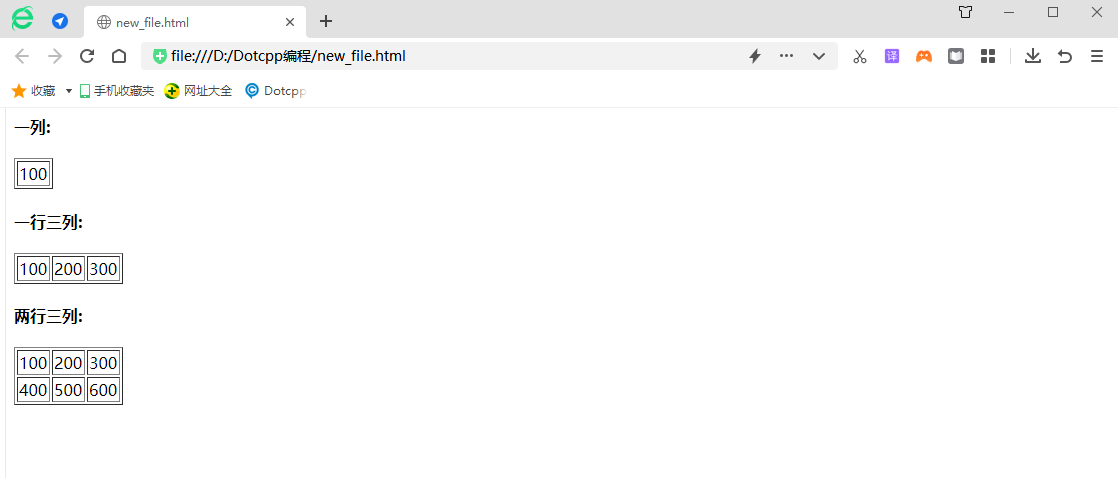
<h4>عمود واحد:</h4><tableborder=1><tr><td>100</td></tr></table><h4>صف واحد وثلاثة أعمدة:</h4><tableborder= 1>< tr><td>100</td><td>200</td><td>300</td></tr></ table><h4>صفين وثلاثة أعمدة:</h4><tableborder=1><tr><td>100</td><td>200</td><td>300</td></tr > <tr><td>400</td><td>500</td><td>600</td></tr></table>
النتيجة النهائية المقدمة هي كما يلي:

2. كيفية دمج الخلايا
1. الدمج عبر الأعمدة
الكلمة الأساسية colspan مثل: <tdcolspan=2></td> تعني دمج هذا العمود والعمود التالي من هذا العمود؛
مثال 1:
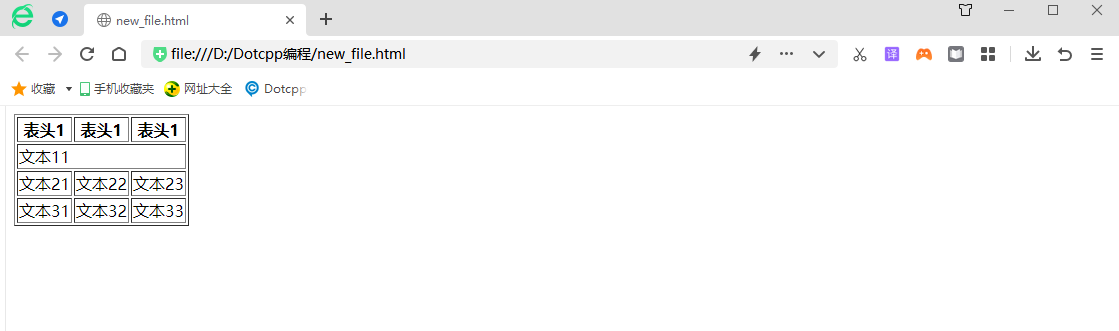
<tableborder=1><tr><th>الرأس 1</th><th>الرأس 1</th><th>الرأس 1</th></tr><tr><td>النص 11 </td ><tdcolspan=2>النص 12</td></tr> <tr><td>النص 21</td><td>النص 22</td><td>النص 23</td></tr><tr><td>النص 31</td><td>النص 32</td><td>النص 33</td></tr></table>
النتائج المقدمة هي كما يلي:

المثال الثاني:
إذا قمت بتغيير الكود في المثال أعلاه <tdcolspan=2>النص 12</td> إلى <td>النص 12</td>
<tableborder=1><tr><th>الرأس 1</th><th>الرأس 1</th><th>الرأس 1</th></tr><tr><td>النص 11 </td ><td>النص 12</td></tr><tr> <td>النص 21</td><td>النص 22</td><td>النص 23</td></tr><tr><td>النص 31</td><td>النص 32</ td><td>النص 33</td></tr></table>
النتائج المقدمة هي كما يلي:

المثال الثالث:
إذا تم تغيير رمز المثال 1 <td>النص 11</td><tdcolspan=2>النص 12</td> إلى <tdcolspan=3>النص 11</td>
<tableborder=1><tr><th>الرأس 1</th><th>الرأس 1</th><th>الرأس 1</th></tr><tr><tdcolspan=3> النص 11< /td></tr><tr><t d>النص 21</td><td>النص 22</td><td>النص 23</td></tr><tr><td>النص 31</td><td>النص 32</td ><td>النص 33</td></tr></table>
النتائج المقدمة هي كما يلي:

2. الاندماج بين البنوك
الكلمة الأساسية Rowspan مثل: <tdrowspan=2></td> تعني دمج هذا الصف والصف التالي من هذا الصف؛ الطريقة مشابهة للدمج بين الأعمدة، لذلك سأعطيك مثالاً بسيطًا.
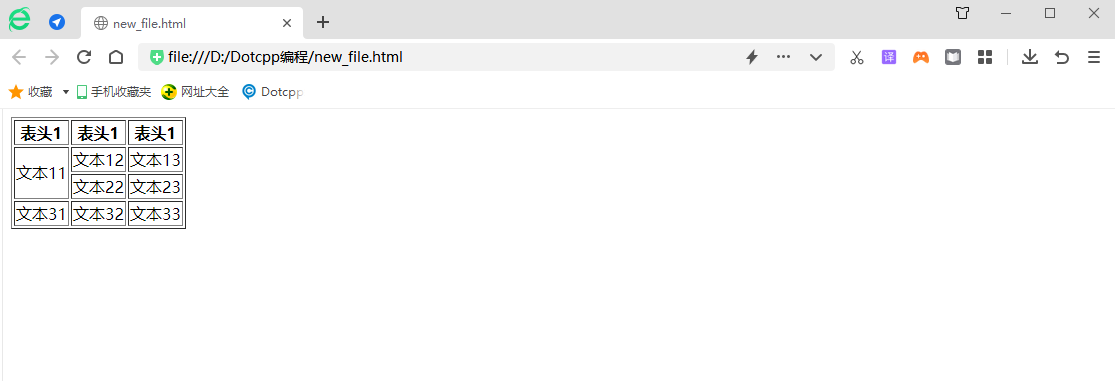
<tableborder=1><tr><th>الرأس 1</th><th>الرأس 1</th><th>الرأس 1</th></tr><tr><tdrowspan=2> النص 11< /td><td>النص 12</td><td>النص النص 13</td></tr><tr><td>النص 22</td><td>النص 23</td></tr><tr><td>النص 31</td><td> النص 32</td><td>النص 33</td></tr></table>
النتائج المقدمة هي كما يلي:

تلخيص:
(1) بمقارنة المثال 1 والمثال 2، سيتم دمج الجداول فقط في حالة إضافة الكلمة الأساسية لجدول الدمج (colspan أوrowspan)؛
(2) بمقارنة المثال 1 والمثال 3، يمكن استنتاج أن الرقم الموجود بعد الكلمة الرئيسية يشير إلى عدد الجداول المراد دمجها؛
(3) تحديد موضع الخلية بعد الدمج:
على سبيل المثال، إذا تم دمج ثلاثة أعمدة من النص 11 والنص 12 والنص 13، فسيتم احتساب الخلية بعد الدمج كنص 11؛
على سبيل المثال، إذا تم دمج النص 12 والنص 13، فسيتم احتساب الخلية بعد الدمج كنص 12.