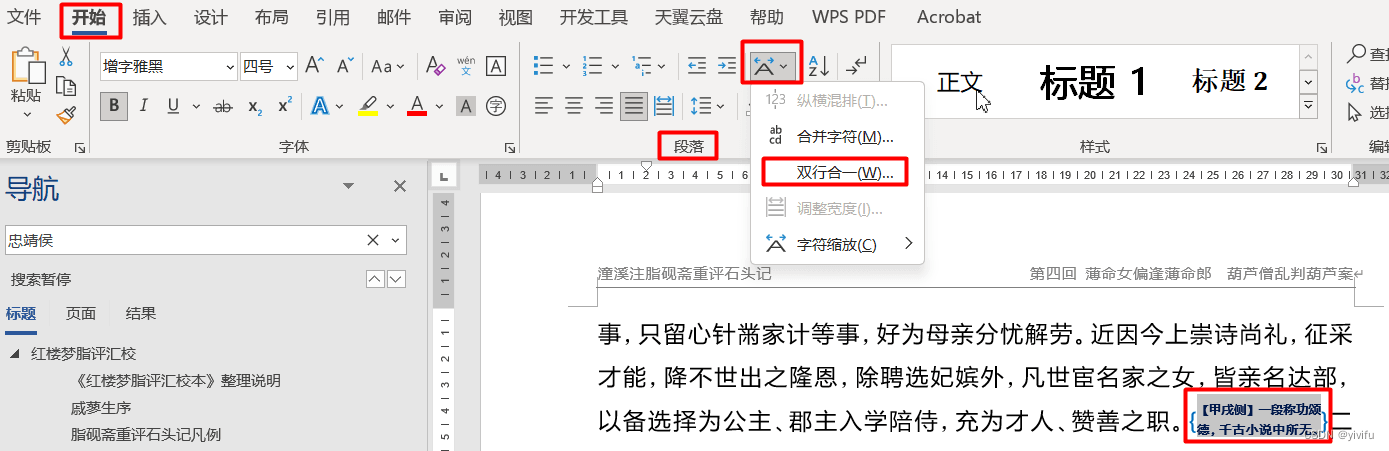
غالبًا ما تكون هناك تعليقات وشروح في الروايات القديمة، من أجل تمييز النص الرئيسي والشروح، عادةً ما تتم كتابة التعليقات التوضيحية بتنسيق سطر مزدوج مع تعليق. نحن نعلم أنه في Word ، ما عليك سوى تحديد نص التعليق أولاً، ثم استخدام أمر "Double Lines into One" في مجموعة أدوات تغيير حجم الأحرف في لوحة "Paragraph" في قائمة "Start" لتحقيق المضاعفة بسهولة -تأثير قطع الخط. كما هو موضح أدناه:

إذن، كيف يمكن تحقيق مثل هذا التأثير في ملف HTML ؟
في HTML ، يوجد تخطيط عرض يسمى flex ، طالما أنك تحدد حاوية ذات تخطيط flex ، فإن العناصر الفرعية المباشرة لهذه الحاوية تصبح عناصر flex ، وبالتالي محاكاة تأثير دفعة الخط المزدوج أعلاه. الرمز هو كما يلي:
<!DOCTYPE html>
<أتش تي أم أل>
<الرأس>
<title>الكلمات المرنة</title>
<نمط النوع = "نص/CSS">
.حاوية {
العرض: فليكس /*استخدام وضع التخطيط المرن*/
الاتجاه المرن: صف؛/*اتجاه ترتيب العناصر الفرعية*/
ضبط المحتوى: يسار؛ /*محاذاة الحاوية*/
align-items: center;/*محاذاة العناصر الفرعية، والاعتماد بشكل أساسي على ذلك لتحقيق المحاذاة الرأسية للنص*/
flex-wrap: Wrap;/*تنفيذ حاوية مرنة متعددة الخطوط*/
}
.محتوى{
حجم الخط: 1.4em؛
}
.تعليق{
حجم الخط: 0.5em؛
}
فترة{
عرض:مضمنة؛
}
</نمط>
</الرأس>
<الجسم>
<div class="container">
<span class="content">من أجل الاستعداد لاختيار الأميرات والأميرات المرافقات إلى المدرسة، يمكن أن يعملن كأشخاص موهوبين ومحسنين. </span>
<span class="comment" style="width:20em;">[جانب جياكسو] فقرة مديح ومدح لم يسبق لها مثيل في الروايات على مر العصور. </span>
<span class = "content"> ثانيًا، منذ وفاة والد Xue Pan، استغلت جميع مكاتب الأعمال والمديرين العامين والموظفين وما إلى ذلك في مختلف المقاطعات، عندما رأت أن Xue Pan كان شابًا وجاهلًا بالعالم، استغلت الفرصة خطفه ثانيا، منذ وفاة والد شيويه بان، بعد ذلك، جميع تعهدات البيع في كل مقاطعة المكاتب والمديرون العامون والكتبة وما إلى ذلك، الذين رأوا أن Xue Pan كان شابًا وجاهلًا بالعالم، استغلوا الفرصة لاختطافه ثانيًا، منذ وفاة والد Xue Pan، جميع مكاتب الأعمال والمديرين العامين، الكتبة، وما إلى ذلك في مختلف المقاطعات، عندما رأى أن Xue Pan كان شابًا وجاهلًا، ومعرفة العالم، استغل الفرصة لاختطافه.</span>
<span class="comment" style="width:12em;">[التصفح] أبكي من أجل المؤسسين. </span>
</div>
<div class="container">
<p class="content">هذا نص آخر</p>
<p class="comment" style="width:8em;">هذا تعليق من سطرين</p>
<p class="content">هذا نص في فقرة أخرى</p>
<p class="comment" style="width:6em;">مثال على دمج صفين في صف واحد</p>
</div>
</الجسم>
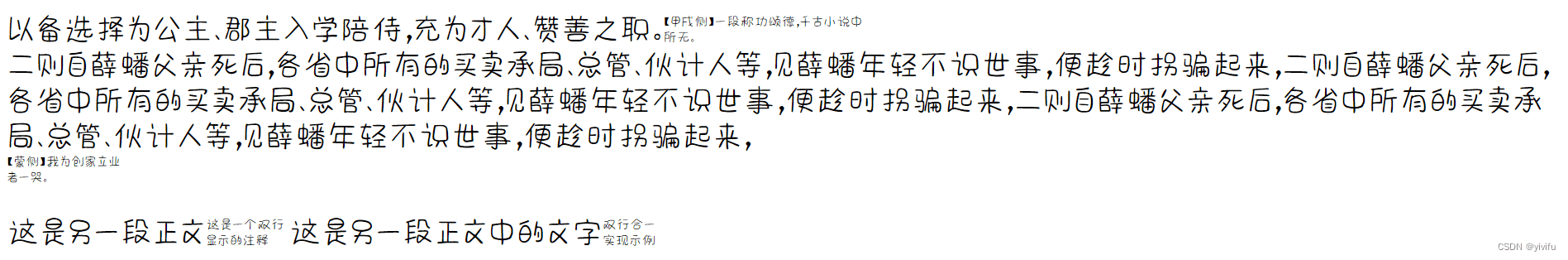
</html>تظهر الصفحة أعلاه على النحو التالي:

كما يتبين من الصورة أعلاه، لا يزال التخطيط flex به قيود كبيرة مقارنة بـ Word . أولاً، عندما يتجاوز حجم العنصر الفرعي عرض الحاوية أو ارتفاعها، حتى لو تم استخدام flex-wrap: wrap ، فإنه لا يزال كذلك. لا يمكن منع العنصر من أن يكون كبيرًا جدًا. يتم عرض العناصر الفرعية المختلفة في أسطر جديدة (حتى لو كان العنصر الفرعي span عن عنصر مضمّن). ثانيًا، بالنسبة لجميع المحتوى الذي يجب عرضه في سطرين، يحتاج العرض المناسب يتم تحديده لكل جزء من المحتوى، وإلا فلن يكون هناك تأثير مثالي لعرض الدُفعات ذات الخط المزدوج.
في HTML ، يمكنك أيضًا استخدام عنصر table لتحقيق تأثير قطع الصف المزدوج، ولكنه أكثر تعقيدًا من كود التخطيط flex ، وليس بالضرورة أن يكون التأثير أكثر مثالية. يبدو أنه لا يزال هناك طريق طويل لنقطعه لتحقيق تأثير دفعة الخط المزدوج في HTML !
بهذا نختتم هذه المقالة حول استخدام التخطيط المرن في HTML لتحقيق تأثير تجميع الأسطر المزدوجة. لمزيد من المعلومات حول تجميع الأسطر المزدوجة في HTML، يرجى البحث في المقالات السابقة على موقع downcodes.com أو متابعة تصفح المقالات ذات الصلة التالية من فضلك دعم downcodes.com المزيد في المستقبل!