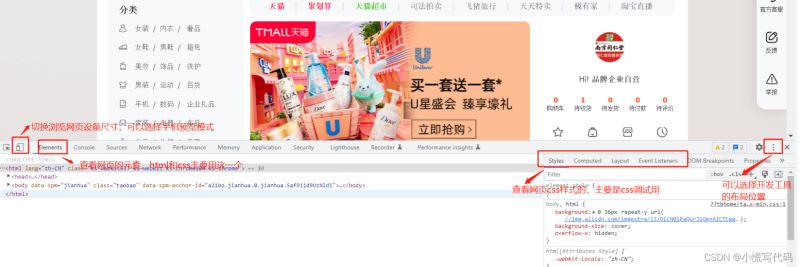
html (لغة ترميز النص التشعبي) لغة توصيف النص التشعبي، المخترع: تيم بيرنرز-لي إتش تي إم إل يحدد بشكل أساسي محتوى صفحات الويب وبنيتها. html هي لغة كتابة صفحات الويب. يمكن تشغيل HTML فقط على المتصفح، وتشمل تقنيات صفحات الويب ما يلي: html (كتابة بنية صفحة الويب، تشبه الهيكل العظمي البشري)، وcss (أوراق الأنماط المتتالية، وكتابة أنماط صفحات الويب، المشابهة لجلد الإنسان)، وجافا سكريبت (كتابة صفحة ويب خاصة). التأثيرات والتفاعلات) الوظائف، المشابهة للمهارات البشرية (الإجراءات)). المتصفحات الشائعة الاستخدام هي Google Chrome وFirefox. يوصى باستخدام جوجل كروم. افتح المتصفح، F12 أو انقر بزر الماوس الأيمن -> تحقق لفتح أداة التطوير (أداة التطوير)


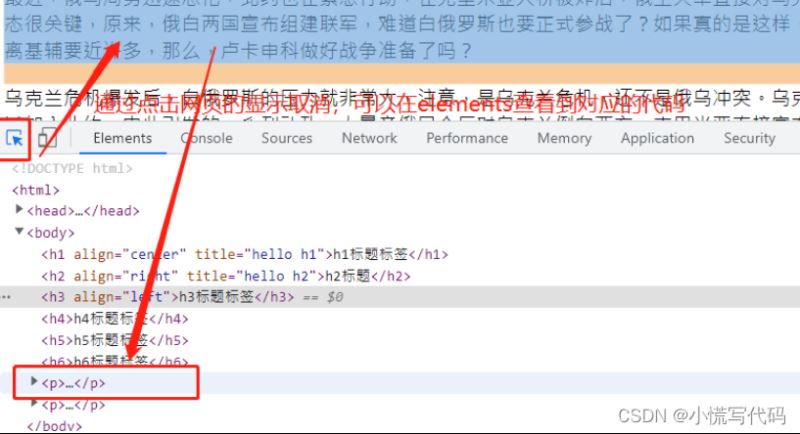
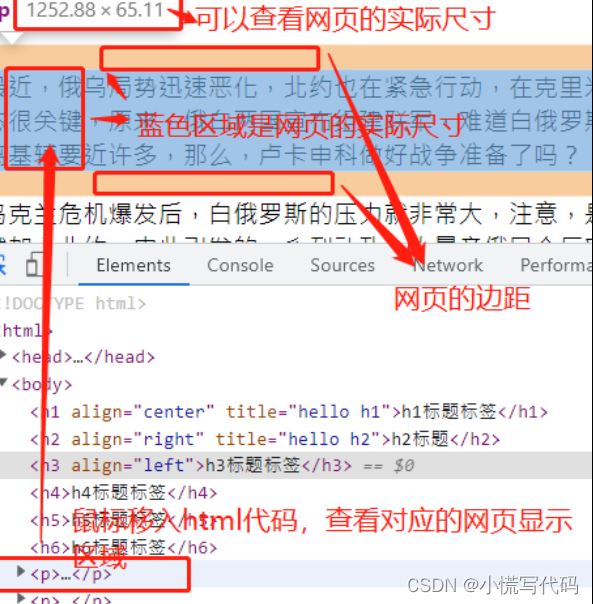
عرض صفحات الويب من خلال كود html

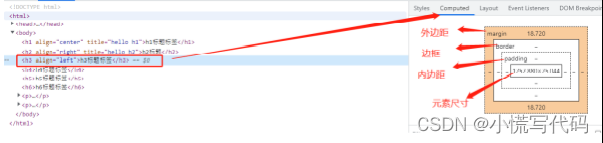
التحقق من الهوامش المحددة للعنصر من خلال حسابها

بنية الدليل الأساسية لموقع الويب: أنشئ مجلد موقع ويب جديدًا -> أنشئ أدلة css وjs وimgs واكتب ملفات صفحات الويب بداخله. w3school: https://www.w3school.com.cn/tags/tag_wbr.asp يمكنك الاستعلام عن جميع علامات HTML وسماتها واستخدامها. يمكن استخدامه كدليل مرجعي لـ html.
قم بإنشاء ملف .html، وهو ملف صفحة ويب. انقر بزر الماوس الأيمن->إنشاء مستند نصي->قم بتغيير اللاحقة إلى .html

انقر بزر الماوس الأيمن -> افتح الملف في المفكرة
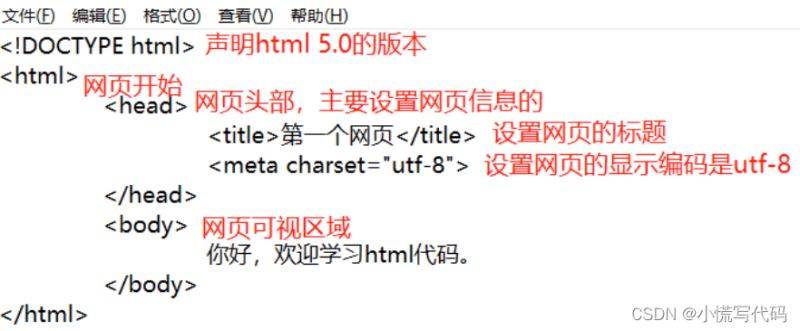
يعلن <!DOCTYPE html> عن إصدار html5.0
<head></head> رأس صفحة الويب (يمكن فهمه على أنه رأس بشري)
<body>مرحبًا html!</body> المنطقة المرئية من صفحة الويب (مثل جسم الإنسان، والملابس التي يرتديها، وما يمكن للآخرين رؤيته)</html> نهاية صفحة الويب
يجب كتابة علامات HTML مباشرة في <>. تسمى العلامات الموجودة داخل <> العلامات (العلامات)، وتلك التي تحتوي على / تسمى علامات النهاية (تسمى علامات نهاية html)، وتلك التي لا تحتوي على / تسمى علامات البداية. يتكون HTML من العديد من العلامات ذات الوظائف المختلفة. يمكن لعلامات البداية والنهاية أن تغلف علامات أخرى مباشرة بعد كتابة التعليمات البرمجية، يجب عليك الضغط على ctrl+s لحفظ التعليمات البرمجية. تعرض معظم المتصفحات المحلية UTF-8 بشكل افتراضي، ولكن قد لا تستخدم بعض المتصفحات بالضرورة ترميز UTF-8 بشكل افتراضي. يتم حفظ برنامج "المفكرة" بتنسيق UTF-8 افتراضيًا إذا تم عرض صفحة الويب بدون تشفير UTF-8، فستظهر أحرف مشوهة.

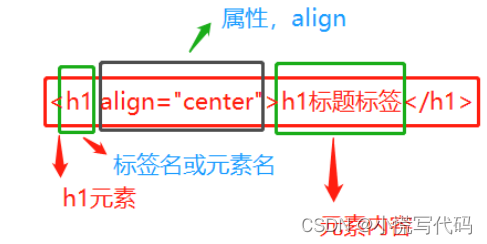
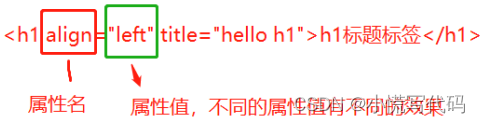
العلامة: العلامة هي الوحدة الأساسية للغة HTML، وتتكون من <> بالإضافة إلى الكلمات الإنجليزية بداخلها. علامة الإغلاق: تتكون من علامة البداية <اسم العلامة> وعلامة النهاية، والتي تظهر في أزواج. معظم العلامات في HTML هي علامات إغلاق. علامة الإغلاق الذاتي: تبدأ وتنتهي بـ <>، ولا يحتاج إصدار html4 إلى إضافة /، وتتطلب مواصفات html5 إضافة /. (العلامات الشائعة هي: meta، hr، link، br، input، img) التداخل: يمكن أن تكون علامات الإغلاق لـ html متداخلة ويمكن أن تتداخل بشكل لا نهائي مثل الشجرة، وهناك عدد لا يحصى من الفروع. من أجل تمثيل هذه البنية، تشغل التسمية عمومًا سطرًا بمفردها، ويلزم وجود مسافة بادئة (مفتاح Tab 8 أسطر جديدة) لتمثيل البنية الهرمية. السمة: الكلمة الموجودة بعد المسافة في اسم العلامة تحتوي عادةً على =، أو قد لا تحتوي على علامة يساوي. السمات المختلفة يمكن أن تعطي العلامة تأثيرات أو وظائف عرض مختلفة. السمات العامة: يمكن لمعظم علامات HTML استخدام سمة العنوان: سيؤدي تحريك الماوس فوق العلامة إلى عرض محتوى سريع مثل:
<h2 title="hello h2">عنوان h2</h2>
السمات الخاصة: عناصر السمات الخاصة بالعلامة: المحتوى المغلف بعلامة البداية وعلامة النهاية، بما في ذلك علامتي البداية والنهاية. محتوى العنصر: المحتوى المغلف بعلامة الفتح وعلامة الإغلاق
8.

عنصر مستوى الكتلة: عنصر يشغل سطرًا واحدًا، حتى لو لم يملأ المحتوى عرض صفحة الويب، فإنه سيشغل السطر بأكمله. ——》h1-h6,p,blockquote العناصر المضمنة (العناصر المضمنة): لن تشغل سطرًا. يتم حساب الحجم تلقائيًا ويعتمد على عرض المحتوى وارتفاعه——》span,strong,i. ,em,b, cite, q, code, markhtml قواعد السطر الجديد: html لديه مجموعة خاصة به من قواعد المعالجة. سيتم تجاهل المسافات وفواصل الأسطر في بداية ونهاية محتوى العلامة، وستتم معالجة المسافات وفواصل الأسطر بين المحتوى كمسافة واحدة.
تتكون لغة ترميز HTML من العديد من العلامات، والعلامات المختلفة لها أنماط ووظائف مختلفة.
<h1>h1</h1>
علامات العنوان h1-h6، يتم ترتيب الخطوط من الكبيرة إلى الصغيرة، ويكون للخطوط تأثير غامق.
محاذاة السمة: قم بتعيين محاذاة النص، وتكون قيم السمات هي اليسار والوسط واليمين. الإعداد الافتراضي هو المحاذاة اليسرى، والتي يمكن حذفها.

<p></p>: علامة p، علامة الفقرة، علامة p تأتي بهوامش 16 بكسل في الأعلى والأسفل
<hr />: يعرض خطًا أفقيًا
<span></span> لا يحتوي على أي أنماط افتراضية ويستخدم بشكل أساسي لأنماط CSS.
<br />: علامة فاصل الأسطر، ويتم عرض المحتوى بعد br في سطر جديد بدون هوامش.
سيتم عرض النص الملتف بالعلامة <b></b> b بالخط العريض دون أي دلالات. علامة إصدار html4
<strong></strong> أكد على الدلالات الدلالية، وسيكون النص الملتف بالخط العريض. تمت إضافة علامات جديدة في إصدار html5
<i></i> ليس له معنى دلالي، فقط خط مائل. علامات HTML4
<em></em> يركز على الدلالات، ويتم عرض النص الملتف بخط مائل. يزيد h5.
<sup>2</sup>: خط مرتفع، يتم عرض نص الحزمة في الأعلى
<sub>2</sub> منخفض، يتم عرض النص الملتف بحجم أصغر
<blockquote></blockquote> يمثل فقرة مقتبسة (مثل الاقتباس الشهير)، مع هوامش افتراضية
<cite></cite>المحتوى المقتبس يأتي من مكان ما أو شخص ما
يمثل <q></q> مرجعًا، ويتم تغليف المحتوى بـ ""
يشير <code></code> إلى أن المحتوى عبارة عن جزء من التعليمات البرمجية، يتم عرضه بنمط خط ثابت العرض
يشير <code></code> إلى أن المحتوى عبارة عن جزء من التعليمات البرمجية، يتم عرضه بنمط خط ثابت العرض
يقوم <mark></mark> بوضع علامة على جزء من المحتوى بخلفية صفراء.
يمكن لـ <pre></pre> الاحتفاظ بفواصل الأسطر ورموز المسافات، ولكن من الصعب التحكم في تأثير عرض صفحة الويب. بشكل عام، لا يتم استخدامه إلا إذا كانت هناك احتياجات خاصة.
  رمز نصف العرض، عرض حرف إنجليزي واحد، عرض نصف حرف صيني
  رمز كامل العرض، عرض حرفين، عرض حرف صيني واحد
<small></small> يكون حجم الخط أصغر من محتوى العنوان. يسري التأثير الافتراضي في علامة h. إضافة جديدة h5
يمثل <time></time> وقتًا، ويتم تغليف نص التاريخ بهذه العلامة - "سمة التاريخ والوقت: اختيارية، يمكنك تعيين تاريخ محدد لتسهيل الزحف إلى محرك البحث.
يتم استخدام <data value="100">100 يوان</data> لنص البيانات -> سمة القيمة: اختيارية، يمكنك تعيين قيمة لتسهيل الزحف إلى محرك البحث
يتم استخدام <address></address> لنص العنوان، ويكون مائلًا بشكل افتراضي
<del>190.00</del> يشير إلى المحتوى المحذوف، وسيكون للنص خط أفقي.
<ins>خصم 7.9%</ins> يشير إلى المحتوى المدرج، وسيتم وضع خط تحت النص
يتم استخدام <abbr title="">HTML</abbr> لنص المصطلحات المهنية - "يمكن استخدام محتوى سمة العنوان كشرح للمصطلح
<!-- أنا محتوى التعليق --> محتوى التعليق هو الواجهة التي لن يعرضها المتصفح وهي مخصصة للمبرمجين بشكل أساسي لرؤيتها. مفتاح اختصار التعليق في vscode هو ctrl+/
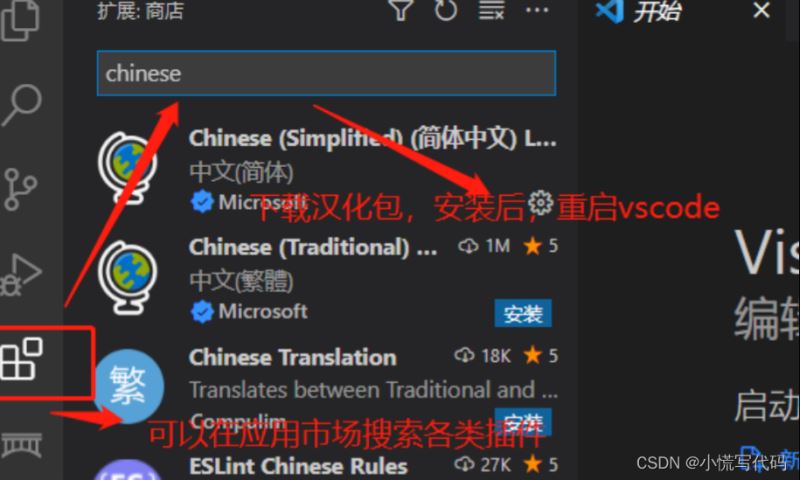
عنوان التنزيل: http://vscode.bianjiqi.net/
قم بتثبيت الحزمة الصينية


المكونات الإضافية شائعة الاستخدام
تطالب مقتطفات HTML بتعليمات html
تعمل ميزة إعادة التسمية التلقائية على إغلاق العلامة تلقائيًا وتعديل العلامة بشكل متزامن
HTML CSS دعم اسم فئة CSS الذكية واسم المعرف
فتح في المتصفح يمكن فتح ملف HTML الحالي باستخدام المتصفح
يقوم Live Server بإنشاء خادم محلي لفتح الملف
Shift+! حدد الخيار الأول لإنشاء البنية الأساسية لصفحة الويب بسرعة
يحتوي <div></div> على أنماط ودلالات افتراضيًا، مما يشير إلى منطقة على مستوى الكتلة، وهي منطقة تخطيط صفحة الويب الرئيسية.
<header></header> يمثل رأس صفحة الويب أو المقالة، ويمكن استخدامه في سيناريوهات مختلفة، على سبيل المثال، يمثل رأس المقالة. بشكل عام، فإنه لا يزال يمثل رأس صفحة الويب.
<main></main> يمثل محتوى موضوع صفحة الويب. هناك عنصر رئيسي واحد فقط لصفحة الويب.
يمثل <section></section> بشكل أساسي موضوعًا مستقلاً ويمكن أن يحل محل عنصر div.
يمكن أن يمثل <aside></aside> الشريط الجانبي لصفحة الويب إذا كان على مستوى الملف، فهو يمثل تعليقات المقالة.
يمثل <article></article> مقالًا أو منشورًا، والذي يمكن أن يحتوي على رأس وتذييل وقسم وعناصر جانبية وعناصر أخرى.
يمثل <footer></footer> المنطقة السفلية، والتي يمكن أن تمثل الجزء السفلي من صفحة الويب أو الجزء السفلي من المقالة.
<nav></nav> عنصر التنقل، الذي يمثل وحدة التنقل بشكل عام، تحتوي صفحة الويب على تنقل واحد فقط.
قواعد تداخل علامات HTML: 1. يمكن لعناصر التخطيط تداخل أي عنصر 2. يمكن لعناصر مستوى الكتلة تداخل العناصر المضمنة 3. لا يمكن للعناصر المضمنة تداخل عناصر مستوى الكتلة 4. لا يمكن لعلامات p تداخل عناصر أخرى على مستوى الكتلة
علامة الارتباط التشعبي:
<a href="https://www.baidu.com" target="_self">إلى Baidu</a> يمكن النقر على هذه العلامة للانتقال إلى عنوان URL
ملكية
1.href هو عنوان صفحة الويب المعاد توجيهها:
href="tel:13111111111" يمكن لبروتوكول الهاتف إنشاء رابط هاتف على متصفح الهاتف المحمول، ويمكن للمستخدم النقر للاتصال بالهاتف للاتصال. href="mailto:[email protected]": باستخدام بروتوكول mailto، بعد النقر، سيفتح المتصفح برنامج البريد الافتراضي للجهاز، مما يسمح للمستخدم بإرسال البريد إلى عنوان البريد المحدد المرساة: يمكنك تحديد معرف السمة الخاصة بعلامة html، ثم انتقل إلى الموقع المحدد من خلال href="#id"، حيث يمثل # المعرف
على سبيل المثال
<a href="#fyp">الحياة</a> <h3 id="fyp">جيد جدًا</h3>
تنزيل الملف: إذا كان href هو عنوان ملف، فيمكن تنزيل الملف.
الهدف هو طريقة الانتقال لفتح صفحة ويب. قيمة السمة الافتراضية هي _self، ويتم فتح النافذة الحالية، و-blank لفتح نافذة جديدة.
Ping: انقر فوق الملصق لإرسال طلب نشر إلى العنوان المحدد بواسطة ping. ويتم استخدامه بشكل أساسي لتتبع سلوك المستخدم.
علامات الصورة:
<img src="./imgs/shop_33.jpg" alt="" height="50" التحميل = "lazy" />
ملكية
السمة src هي عنوان الصورة، والذي يمكن أن يكون عنوان صورة محلي أو عنوان صورة شبكة. تقوم السمة alt بتعيين الوصف النصي للصورة. عندما لا يتم عرض الصورة، سيتم عرض محتوى السمة البديلة. يضبط العرض عرض الصورة، ويحدد الارتفاع ارتفاع الصورة. إذا تم تعيين واحد منهم فقط، فسيتم حساب الآخر تلقائيًا. الوحدة هي pxloading. تحدد السمة سلوك تحميل الصورة. هناك 3 قيم للسمات. القيمة الافتراضية هي تلقائية، مما يعني عدم استخدام سمة التحميل. كسول، يتيح التحميل البطيء (يتم تحميل الصورة فقط عندما تظهر في المنطقة المرئية)، حريصًا، يقوم بتحميل الصورة على الفور، بغض النظر عما إذا كانت الصورة تظهر في المنطقة المرئية أم لا. عنصر منطقة الصورة الشكل
<الشكل> <img src="F" /> <figcaption>صور الجسر</figcaption> </الشكل> يمثل الشكل منطقة صورة يمكنها التفاف الصور والمعلومات ذات الصلة. يصفFigcaption الصورة ويمكن استخدامه كعنوان للصورة.
قائمة
قائمة مرتبة ol
<ol type="1" start="5"> <li>الصف الأول، الفصل الأول</li> <li>لوحات الصف الأول 2</li> ... </ol>
قائمة مرتبة برقم أمام كل عمود.
ملكية
سمة النوع
تحدد قيمة السمة النوع الرقمي الموجود أمام العمود:
1 رقم عربي (افتراضي).
ترتيب أبجدي صغير
ترتيب أبجدي كبير
أنا فرز الأرقام الرومانية الصغيرة
أنا أحرف كبيرة ترتيب الأرقام الرومانية
بداية الترتيب العكسي المعكوس تحدد قيمة البداية للرقم
قائمة غير مرتبة
<ul type='square'> <li>الصف الأول، الفصل الأول</li> ... </ul>
قائمة غير مرتبة، بدون رقم تسلسلي، كل عمود له رمز أمامه
تحدد سمة الكتابة الرمز لكل عمود في القائمة: دائرة القرص الصلبة (القيمة الافتراضية)، دائرة مجوفة، دائرة مستطيلة مربعة. يمكن استخدامها كعناصر تخطيط لصفحات الويب.
قائمة مخصصة دل
<دل> <dt>الواجهة الأمامية للويب</dt> <dd>مكتب استقبال الويب</dd> </دل>
قائمة dl، يمكن أن يكون هناك مجموعات متعددة من dt وdd في dl.
يمثل dt مصطلحًا dd هو شرح المصطلح
حاوية الويب iframe
<iframe src="https://player.youku.com/ تضمين/XNTg2MzEyMjY2NA== إطار الحدود = "0" المسموح به للشاشة> </iframe>
حاوية صفحة الويب iframe، والتي يمكنها عرض صفحات الويب ومحتوى الويب الأخرى في منطقة ما. تحدد السمة src عنوان صفحة الويب المعروضة، ويحدد العرض عرض إطار iframe، ويحدد الارتفاع ارتفاع إطار iframe حجم الحد المسموح به انقر فوق زر ملء الشاشة لعرض علامات الوسائط المتعددة في وضع ملء الشاشة.
الفيديو: يمكن تشغيل مقاطع الفيديو
<فيديو src = "./media/test.mp4" الضوابط التشغيل التلقائي كتم الصوت حلقة الارتفاع = "300" الملصق = "./imgs/shop_33.jpg" التحميل المسبق = "تلقائي" </فيديو>
src هو عنوان الفيديو، والذي يمكن أن يكون عنوانًا محليًا أو عنوان شبكة يتحكم في التشغيل التلقائي لشريط التحكم الخاص بالمشغل (يحتاج متصفح Chrome إلى ضبط كتم الصوت) حلقة كتم الصوت، عرض مجموعة العرض، الارتفاع المحدد، تعيين واحد بشكل عام، دع الآخر. الحجم يقوم تلقائيًا بحساب صورة غلاف الفيديو الملصق، والتي يمكن أن تكون صورة شبكة أو صورة محلية يتم تحميلها مسبقًا قيمة سمة ذاكرة التخزين المؤقت للفيديو: يقوم تلقائي (القيمة الافتراضية) بتخزين الفيديو بأكمله مؤقتًا، ولا شيء لا يقوم بتخزينه مؤقتًا، وتقوم البيانات الوصفية بتخزين البيانات الوصفية لملف الفيديو مؤقتًا، ولم يتم تعيينها بشكل عام، مع الاحتفاظ بالإعداد الافتراضي.
<عناصر التحكم في التشغيل التلقائي للفيديو مع كتم الصوت> <المصدر src = "./media/test.webm" نوع = " فيديو/ويب"> <المصدر src = "./media/test.mp4" نوع = " فيديو/mp4"> </فيديو>
لكي تكون متوافقة مع تنسيقات ملفات الفيديو التي يتم تشغيلها بواسطة متصفحات مختلفة، استخدم العنصر المصدر حتى تجد ملف فيديو يمكن تشغيله.
إدخال رمز HTML:
يمكنك استخدام طريقة إدخال Sogou لإدخال رموز خاصة
عرض الرموز عبر كود مصدر رمز html (الطريقة الموصى بها)
طاولة طاولة
الجدول يمثل الجدول
ملكية:
الحدودعرض عرض حدود الجدول يضبط عرض خلايا الجدول، تباعد الخلايا الفارغة بين الخلايا، محاذاة الخلايا، التباعد المباشر (الفارغ) بين الخلايا والمحتوى، ويسمى أيضًا الهامش الداخلي. محاذاة محاذاة الجدول، محاذاة إلى اليسار، محاذاة إلى الوسط، محاذاة إلى اليمين bgcolor صورة الخلفية لتخطيط الويب
tr يمثل خطا
خلية الرأس - الخط الافتراضي غامق، في المنتصف أفقيًا
تعرض الخلية القياسية td البيانات بشكل أساسي (يتم وضع محتوى العرض داخل عنصر td)
يقوم colspan بدمج الخلايا عبر الأعمدة بعد دمج الخلايا، يجب حذف الخلايا المتبقية. يقوم Rowspan بدمج الخلايا عبر الصفوف ودمج الخلايا في الصفوف اللاحقة. بعد الدمج، يجب حذف الخلايا الزائدة. bgcolor لون خلفية الخلية: قيمة السمة: 1. اسم اللون (أحمر، رمادي، إلخ.) 2. رمز اللون السداسي العشري (#000000 أسود، #ffffff أبيض) 3. وضع rga: مثل rga (204,97,70) cellpadding هو التباعد المباشر (الفارغ) بين الخلية والمحتوى، ويسمى أيضًا الهامش الداخلي. محاذاة هي المحاذاة الأفقية لنص الخلية، إلى اليسار (افتراضي)، المركز (الوسط)، اليمين (اليمين) محاذاة رأسية لنص الخلية المتساوية، محاذاة علوية علوية، وسط وسط، محاذاة سفلية سفلية
التسمية التوضيحية عنوان الجدول
thead هو رأس الجدول (إذا لم يكن هناك رأس، فلن تحتاج إلى كتابته. إذا كتبت عنوانًا، فيجب أن يكون لديك tbody وtfoot). تستخدم الخلايا الموجودة في رأس الجدول بشكل عام عنصر الرأس .
tbody الجزء الأساسي من الطاولة
قدم أسفل الطاولة
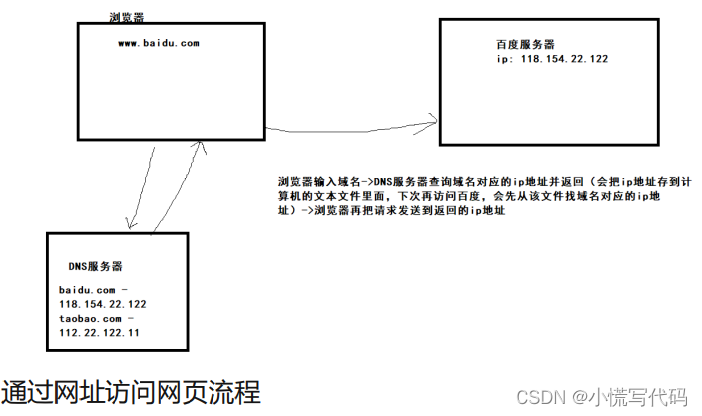
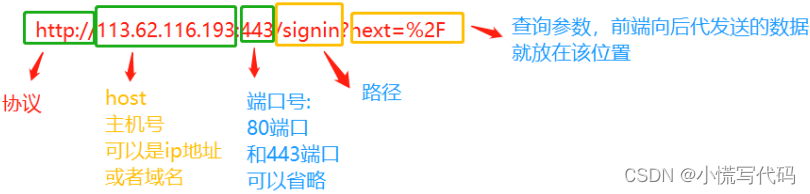
URL: محدد موقع الموارد الموحد، ويسمى أيضًا URL


البروتوكول: الطريقة التي يستخدمها المتصفح لطلب موارد الخادم:
يمكن حذف بروتوكول http، المنفذ الافتراضي 80. يتم نقل البيانات بنص واضح ويمكن اختراقها بسهولة.
يضيف بروتوكول https وبروتوكول HTTP شهادة SSL (مع مفتاح عام ومفتاح سري) لتشفير البيانات المنقولة على صفحة الويب. المنفذ الافتراضي هو 443، والذي يمكن حذفه.
المضيف: عنوان IP أو اسم المجال لخادم موقع الويب. المنفذ: كل تطبيق على الكمبيوتر له منفذ منفصل المسار: موقع المورد على موقع الويب. معلمات الاستعلام: معلومات إضافية مقدمة إلى الخادم، بشكل أساسي البيانات المنقولة من الواجهة الأمامية إلى النهاية الخلفية
**نموذج النموذج:** تحتوي العلامة على العديد من عناصر التحكم في النموذج، وتسمح عناصر التحكم في النموذج للمستخدمين بإدخال بيانات الإدخال وتمرير هذه البيانات إلى الواجهة الخلفية من خلال علامة النموذج. (تحتوي جميع عناصر تحكم النموذج على سمة اسم، يمكن من خلالها تمرير البيانات التي تم إدخالها بواسطة عنصر تحكم النموذج إلى الواجهة الخلفية من خلال معلمات الاستعلام.)
ملكية:
الإجراء عنوان طريقة نقل البيانات طريقة إرسال البيانات:
القيمة: يتم تمرير بيانات الطلب (الافتراضية) كمعلمات استعلام. المزايا: نقل البيانات سريع نسبيًا العيوب: يمكن رؤية البيانات مباشرة على موقع الويب. هناك حد لحجم البيانات المرسلة، ولا يمكن تمرير سوى سلاسل. إذا كان طلب الحصول، فلن تحتاج إلى كتابة سمة الطريقة.
بعد نشر الطلب، يتم تمرير البيانات عبر نص الطلب، ولا تكون البيانات مرئية خلف عنوان URL. العيوب: نقل البيانات ليس بنفس السرعة العيوب: البيانات آمنة نسبيًا في نص الطلب، ولا يوجد عرض تقريبًا للبيانات المرسلة، ويمكن نقل البيانات المختلفة.
يحدد enctype طلب النشر ونوع MIME للبيانات التي يمررها المتصفح (تأخذ الواجهة الخلفية قيمًا مختلفة وفقًا لأنواع mime المختلفة)
تسمية مربع الإدخال الإدخال، تسمية الإغلاق الذاتي
ملكية
الحد الأقصى للطول هو الحد الأقصى لحرف الإدخال. لا يمكن إدخال العنصر النائب إذا تجاوزه. عندما يكون محتوى الإدخال فارغًا، يكون نص المطالبة المعروض للقراءة فقط ويمكن عرضه فقط، ولا يمكن تحديد العناصر . تم تعطيل المعطل، والعنصر باللون الرمادي ولا يمكن تحديده. نمط عرض قيمة (المحتوى) لعنصر القيمة. يمكنك إدخال تعبير عادي إذا كان مربع الإدخال لا يلبي التعبير العادي، فستتم مطالبتك بتحديد الخيار الافتراضي أو مربع التحديد المتعدد المطلوب السمة إذا لم تكن هناك قيمة إدخال في مربع الإدخال، فستكون هناك رسالة سريعة عند الإرسال. يحدد النوع شكل علامة الإدخال. يتم عرض القيم المختلفة بأشكال مختلفة
قيمة سمة النوع:
يتم عرض بيانات كلمة مرور إدخال النص (الافتراضي) في مربع إدخال رقم رقم النص المشفر، ويمكن إدخال الأرقام فقط، وسمات مربع إدخال الرقم ----> يتم دمجها عادةً مع السمات التالية: الحد الأدنى للقيمة، والحد الأقصى للقيمة، والخطوة هو الزر الموجود على اليمين لزيادة طول الخطوة (الزر الموجود على الجانب الأيمن من 3 سمات صالح) يتم استخدام البحث للبحث في مربع الإدخال بعد إدخال المحتوى، يوجد رمز واضح على اليمين. بالنسبة لأزرار الراديو، يجب تعيين القيمة، وهي القيمة التي يحددها الراديو. يجب أن تكون سمة الاسم متسقة لتحقيق اختيار الراديو. مربع الاختيار متعدد التحديد، يجب تعيين القيمة، وهي القيمة المحددة بواسطة التحديد المتعدد، ويجب تعيين سمة الاسم بشكل متسق. البريد الإلكتروني هو مربع إدخال البريد الإلكتروني إذا لم يكن الإدخال بتنسيق البريد الإلكتروني، فستكون هناك مطالبة. يجب تعيين مربع إدخال رقم هاتف الهاتف باستخدام سمة النمط لتعيين عنوان URL العادي. إذا لم يكن الإدخال عنوان URL، فسيكون هناك لون موجه، ويمكنك تحديد شريط تمرير نطاق الألوان، ويمكنك تمرير القيمة المحددة في النطاق المحدد - مع الحد الأدنى للقيمة والحد الأقصى للقيمة والخطوة حجم خطوة كل شريحة (الافتراضي هو 1) مربع الإدخال المخفي مخفي ولا يمكن رؤيته على صفحة الويب. اختيار التاريخ، اختيار الوقت، الشهر، الشهر، الأسبوع، التاريخ، الوقت - السنة المحلية، الشهر، اليوم - مع الحد الأدنى الاختياري للتاريخ، الحد الأقصى الاختياري للتاريخ، القيمة يتم عرض زر سمة التاريخ المحدد كزر عادي، لا يوجد زر إرسال الوظيفة، انقر لتمرير البيانات إلى الواجهة الخلفية من خلال إعادة تعيين الاسم، واستعادة القيمة التي يتحكم فيها نموذج النموذج إلى تحميل ملف القيمة الأولية، يجب أن يقوم نموذج النموذج بتعيين enctype = "multipart/form-data"
علامة مجموعة الحقول
علامة مجموعة الحقول عبارة عن حاوية على مستوى الكتلة تمثل مجموعة من مكونات النموذج. تحدد وسيلة الإيضاح عنوان عنصر تحكم مجموعة الحقول، وعادة ما تكون العنصر الأول في مجموعة الحقول وسيتم تضمينها في الزاوية العليا لمجموعة الحقول. بناء الجملة: <النموذج> <تم تعطيل مجموعة الحقول> <legend>المعلومات الشخصية</legend> </فيلدسيت> </النموذج>
يمكن أن تجعل السمة المعطلة عناصر تحكم النموذج الملتفة باللون الرمادي وغير متاحة.
تسمية التسمية
يتم استخدام الوصف النصي للتحكم في نموذج التسمية بشكل عام في نموذج التشكيل.
يمكن ربط السمة for بعنصر تحكم النموذج، والقيمة هي قيمة سمة المعرف لعنصر تحكم النموذج.
<نوع الإدخال = "مربع الاختيار" القيمة = "اختبار" معرف = "ج" > <label for="c">غير معروف</label>
يمكنك وضع عناصر التحكم في النموذج في علامات التصنيف وربطها تلقائيًا. <التسمية> <input type="radio" value="man"name="sex">ذكر</label>
زر
ملكية:
نوع الزر: إرسال (إرسال بيانات نموذج النموذج)، إعادة تعيين (إعادة تعيين بيانات النموذج إلى حالتها الأولية)، الزر هو زر عادي بدون أي سلوك. ——》يمكن استخدام علامة الزر خارج علامة النموذج. سيكون لها سمة إرسال ويمكن تقديمها
يقوم الزر المعطل بتعطيل اسم زر الاسم. عند إرسال البيانات، قم بإرسالها على شكل اسم = قيمة (لمطابقة قيمة زر القيمة). نموذج النموذج المرتبط بالزر من نموذج النموذج. إذا تم حذفه، يكون الاقتران الافتراضي في النموذج الأصلي
<معرف النموذج="form1"></form> <buttonform="form1" value="test">إرسال</button>
حدد القائمة المنسدلة
أنشئ قائمة منسدلة يجب ضبطها باستخدام علامة الخيار.
<حدد الاسم = "المقاطعة" يتطلب حجمًا متعددًا = "8"> <optgroup label="الجنوب"> <option value="sc">سيتشوان</option> <option value="gd" Selected>قوانغدونغ</option> </optgroup> <optgroup label="North" معطل> <option value="sc">سيتشوان</option> </optgroup> </حدد>
ملكية
1.select —— اسم نموذج الاسم، يتم نقل البيانات إلى الواجهة الخلفية في شكل اسم = قيمة (القيمة هي قيمة vlaue للخيار المحدد)
لا يمكن تحديد النموذج المعطل
مطلوب مطلوب
يمكن للمتعدد تحديد خيارات متعددة (تحتاج إلى الضغط على ctrl لتحديدات متعددة) الحجم إذا تم تعيين متعدد، فيمكنك تعيين عدد الصفوف المرئية في وقت واحد.
2. يعين الخيار خيارًا في القائمة المنسدلة. ——》قيمة القيمة المحددة المحددة لتعيين العنصر المحدد الافتراضي
3. <optgroup label="南>خيارات المجموعة——》التسمية هي اسم المجموعة، ولا يمكن تحديد المجموعة. بعد تعيين التعطيل، لا يمكن تحديد جميع الخيارات ضمن المجموعة.
حاوية قائمة البيانات
<معرف البيانات = "البيانات"> <قيمة الخيار = "أ" التسمية = "A11"> <قيمة الخيار = "ب" التسمية = "B11"> <قيمة الخيار = "ج" التسمية = "C11"> </datalist>
datalist عبارة عن علامة حاوية يمكنها توفير مجموعة من البيانات لعنصر تحكم محدد، وعادة ما تستخدم لمطالبات الإدخال في مربعات إدخال الإدخال. يتم استخدام سمة المعرف لربط عنصر التحكم في الإدخال، ويمكن ربط سمة القائمة الخاصة بالإدخال بخيار حاوية قائمة البيانات لتعيين كل خيار. value هي قيمة الخيار، والتسمية هي وصف القيمة، ويعرضها متصفح Chrome في السطر التالي من القيمة.
textarea مربع إدخال نص متعدد الأسطر
textarea هو مربع إدخال نص متعدد الأسطر يمكن تعديل حجمه عن طريق الضغط والسحب افتراضيًا. محتوى الحزمة هو نص المطالبة للعنصر النائب للقيمة. الصفوف ارتفاع مربع النص، الوحدة عبارة عن صفوف من الأعمدة عرض مربع النص، الوحدة معطلة للأحرف الإدخال محظور الحد الأقصى للطول الحد الأقصى لأحرف الإدخال الحد الأدنى للطول الحد الأدنى لأحرف الإدخال مطلوب
الإخراج
10+10<output name="result">20</output> يمثل نتيجة عملية المستخدم.
تقدم
<progress max="100" value="50">50%</progress>s هو عنصر مضمن يشير إلى تقدم إكمال المهمة، ويتم عرضه عادةً على شكل شريط التقدم.
الحد الأقصى هو الحد الأقصى لقيمة شريط التقدم. القيمة الافتراضية هي رقم يقع بين 1value و0-max، مما يشير إلى التقدم الحالي.
مؤشر متر
< عنوان المقياس = "455" دقيقة = "100" الحد الأقصى = "500" القيمة = "455" منخفض = "150" ارتفاع = "350"></meter>
يعرض مؤشر المقياس قيمة ضمن نطاق معروف. تظهر القيمة باللون الأخضر في المناطق المنخفضة والمرتفعة، والبرتقالي في المناطق الأخرى.
الحد الأدنى هو الحد الأدنى لقيمة النطاق الحد الأقصى هو الحد الأقصى لقيمة النطاق القيمة الحالية عتبة منخفضة منخفضة (أكبر من دقيقة) عتبة أعلى عالية (أقل من الحد الأقصى)
علامة طي التفاصيل
علامة طي التفاصيل بشكل افتراضي، سيقوم المتصفح بطي العلامة لالتفاف المحتوى.
تعيين عنوان قابل للطي
<التفاصيل> <summary>طي العنوان</summary> <ul> <li>اختبار1</li> </ul> </التفاصيل>
العلامات على مستوى الكتلة (العناصر) div، p، النموذج، ul، h1-h6، dl، الرأس، التنقل، القسم، جانبًا، الرئيسي، المقالة، علامات التذييل المضمنة (العناصر) تمتد، em، قوي، الإدخال (نص، كلمة المرور) ، الراديو، خانة الاختيار، الملف)، الزر، التحديد، يتم عرض التسمية في نمط شريط التقدم.
- الحد الأقصى لقيمة شريط التقدم، الافتراضي هو 1 - القيمة هي رقم بين 0-ماكس، يشير إلى التقدم الحالي. **مؤشر العداد**
يعرض مؤشر المقياس قيمة ضمن نطاق معروف. تظهر القيمة باللون الأخضر في المناطق المنخفضة والمرتفعة، والبرتقالي في المناطق الأخرى. - الحد الأدنى لقيمة النطاق - الحد الأقصى هو الحد الأقصى لقيمة النطاق - القيمة هي القيمة الحالية - المنخفض هو الحد الأدنى (أكبر من الحد الأدنى) - عتبة أعلى عالية (أقل من الحد الأقصى) #### تفاصيل طي تفاصيل العلامة طي العلامة، سيقوم المتصفح بطي العلامة لتغليف المحتوى بشكل افتراضي، انقر لتوسيع وعرض المحتوى <summary>تعيين عنوان قابل للطي
طي العنوان
اختبار1
```
العلامات على مستوى الكتلة (العناصر) div، p، النموذج، ul، h1-h6، dl، الرأس، التنقل، القسم، جانبًا، الرئيسي، المقالة، علامات التذييل المضمنة (العناصر) تمتد، em، قوي، الإدخال (نص، كلمة المرور) ، راديو، خانة اختيار، ملف)، زر، حدد، قابل للتسمية
ما ورد أعلاه هو مقدمة تفصيلية لـ HTML وملخص للأكواد شائعة الاستخدام. لمزيد من المعلومات حول مقدمة HTML والأكواد شائعة الاستخدام، يرجى الانتباه إلى المقالات الأخرى ذات الصلة على موقع downcodes.com!