يمكن إدخال أنماط CSS في مستندات HTML كملفات منفصلة (ملفات من نوع .css ) أو كتابتها مباشرة في مستندات HTML ويمكن تقسيمها تقريبًا إلى الطرق الأربع التالية:
تقوم الطريقتان الأولى والثانية بكتابة أنماط CSS في مستند HTML الحالي، وتقوم الطريقتان الثالثة والرابعة بوضع أنماط CSS في ملفات خارجية ثم تقوم باستيرادها إلى مستند HTML الحالي.
النمط المضمن هو وضع نمط CSS مباشرة في العلامة داخل سطر التعليمات البرمجية، عادةً في سمة style للعلامة نظرًا لأنه يتم إدراج النمط المضمن مباشرة في العلامة، فهو الطريقة الأكثر مباشرة، وهو أيضًا الأكثر إزعاجًا لتعديل النمط.
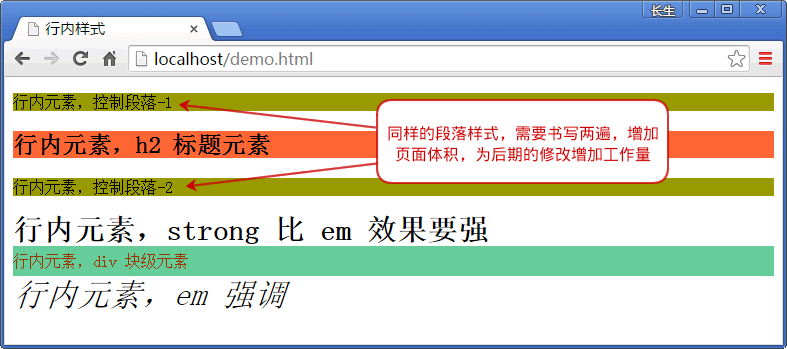
[مثال 1] تطبيق أنماط CSS المضمّنة على الفقرات وعلامات <h2> وعلامات <em> وعلامات <strong> وعلامات <div> على التوالي.
<!نوع الوثيقة html>
<أتش تي أم أل>
<الرأس>
<ميتا محارف = "UTF-8">
<title>الأنماط المضمنة</title>
</الرأس>
<الجسم>
<p style="background-color: #999900">عنصر مضمّن، فقرة التحكم-1</p>
<h2 style="background-color: #FF6633">العنصر المضمّن، عنصر عنوان h2</h2>
<p style="background-color: #999900">العناصر المضمنة، التحكم في الفقرة 2</p>
<strong style="font-size:30px;">العناصر المضمنة، القوية أكثر فعالية من العناصر</strong>
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">العناصر المضمنة، عناصر مستوى كتلة div</div>
<em style="font-size:2em;">العناصر المضمنة، التركيز على الصورة</em>
</الجسم>
</html>تأثير عرض الصفحة كما هو موضح أدناه:

في المثال أعلاه، تم تضمين النمط المضمن في سمة النمط لعنصر HTML، أي أنه يمكن وضع كود CSS ضمن علامتي اقتباس style="" ، ويتم فصل قيم سمات CSS المتعددة بفواصل منقوطة ; على سبيل المثال، العلامة <div> في المثال:
<div style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">العناصر المضمنة، عناصر مستوى كتلة div</div>
تقوم علامة الفقرة <p> بتعيين لون الخلفية إلى اللون البني (لون الخلفية: #999900)، وتقوم علامة العنوان <h2> بتعيين لون الخلفية إلى اللون الأحمر (لون الخلفية: #FF6633).
تقوم العلامة <strong> بتعيين الخط إلى 30 بكسل (font-size:30px;)، وتقوم العلامة <div> بتعيين الارتفاع وارتفاع الخط إلى 30 بكسل وتعيين لون الخلفية ولونها (background-color: #66CC99; color : #993300 ; height:30px; line-height:30px;)، تقوم العلامة <em> بتعيين حجم الخط على الوحدات النسبية (font-size: 2em;).
على الرغم من اختلاف محتوى علامتي الفقرة <p>، إلا أنهما يستخدمان نفس إعداد لون الخلفية، لكنهما يضيفان سمة CSS المضمنة مرتين لتعيين لون الخلفية لون الخلفية: #999900.
على الرغم من سهولة كتابة العناصر المضمنة، إلا أنه يمكن اكتشاف العيوب التالية من خلال الأمثلة:
يجب تصميم كل علامة عن طريق إضافة سمة النمط. يختلف الأمر عن الماضي عندما قام منتجو صفحات الويب بخلط علامات HTML وأنماطها معًا، والآن تتم كتابة الأنماط المضمنة من خلال CSS، وفي الماضي، تم استخدام سمات علامات HTML لتحقيق تأثيرات النمط. على الرغم من اختلاف الأساليب، إلا أن العواقب هي نفسها: تكاليف صيانة عالية في المستقبل، أي أنه عند تعديل الصفحة، تحتاج إلى فتح كل صفحة من صفحات الموقع واحدة تلو الأخرى وتعديلها واحدة تلو الأخرى، ولا يمكنك رؤيتها دور CSS على الإطلاق. ستؤدي إضافة العديد من الأنماط المضمنة إلى جعل الصفحة كبيرة. إذا تمت كتابة البوابة بهذه الطريقة، فسوف يؤدي ذلك إلى إهدار النطاق الترددي للخادم وحركة المرور.يمكن لبعض صفحات الويب على الإنترنت رؤية طريقة الكتابة هذه من خلال النظر إلى الملفات المصدر، وعلى الرغم من أن جزءًا فقط من صفحة الويب يتم بهذه الطريقة، إلا أنه يجب التمييز بينها وفقًا للموقف:
إذا كتب منشئ صفحة الويب مثل هذا النمط المضمن، فيمكن تغيير النمط الحالي بسرعة دون الحاجة إلى مراعاة تعارض الأنماط المكتوبة مسبقًا. إذا كان هذا الموقف موجودًا في صفحة الويب، فذلك لأن النمط يتم إنشاؤه بواسطة المحرر أثناء الخلفية التحرير، أو أن الخلفية لم يتم تطويرها بشكل كامل، فمن الضروري تطوير خيارات للمحررين لتحديد الأنماط بدلاً من تغيير اللون والسمك ولون الخلفية والإمالة والتأثيرات الأخرى مباشرة من خلال المحرر.تكتب الأنماط المضمنة CSS في رأس الملف المصدر لصفحة الويب، أي بين <head> و<head>، وتحيط به باستخدام علامة <style> في علامة HTML، وتتمثل سماتها في أن النمط يمكن أن يكون فقط تستخدم هنا. استخدم الصفحة لحل عيوب كتابة الأنماط المضمنة عدة مرات.
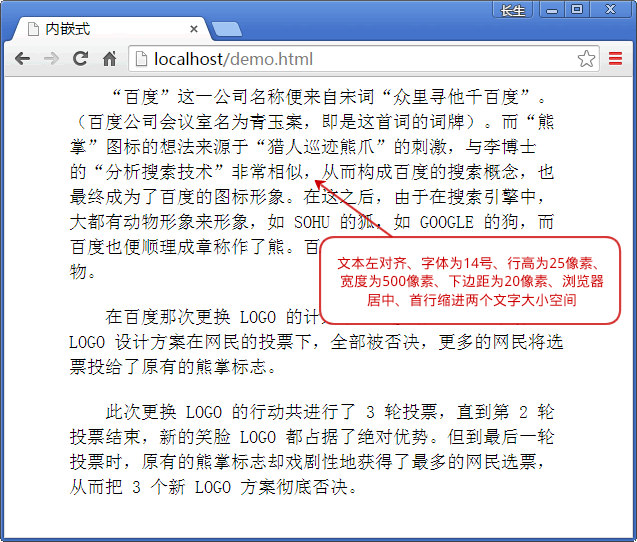
[مثال 2] قم بتعيين أسلوب الكتابة المضمّن للفقرات لتقليل كمية التعليمات البرمجية.
<!نوع الوثيقة html>
<أتش تي أم أل>
<الرأس>
<ميتا محارف = "utf-8">
<title>مضمن</title>
<نمط النوع = "نص/CSS">
ص{
محاذاة النص: يسار /*محاذاة النص إلى اليسار*/
حجم الخط: 18 بكسل; /*حجم الخط 18 بكسل*/
ارتفاع الخط: 25 بكسل؛ /*ارتفاع الخط 25 بكسل*/
مسافة بادئة للنص: 2em؛ /*مسافة بادئة للسطر الأول بمسافتين بحجم النص*/
العرض: 500 بكسل؛ /*عرض الفقرة 500 بكسل*/
الهامش: 0 تلقائي /*توسيط تحت المتصفح*/
الهامش السفلي: 20 بكسل؛ /*الهامش السفلي للفقرة 20 بكسل*/
}
</نمط>
</الرأس>
<الجسم>
<p>اسم الشركة "بايدو" يأتي من قصيدة أسرة سونغ "أبحث عنه في آلاف بايدو". (تم تسمية قاعة المؤتمرات في شركة Baidu باسم Qingyu Case، وهي بطاقة الكلمات في هذه القصيدة). جاءت فكرة أيقونة "مخلب الدب" من تحفيز "أقدام الدببة للصيادين الذين يقومون بدوريات"، والتي تشبه إلى حد كبير "تقنية البحث التحليلي" للدكتور لي، وبالتالي تشكل مفهوم بحث بايدو وأصبحت في النهاية صورة أيقونة بايدو. بعد ذلك، نظرًا لأن معظم محركات البحث تم تمثيلها بصور حيوانات، مثل ثعلب SOHU، مثل كلب GOOGLE، فمن الطبيعي أن يطلق عليه Baidu اسم الدب. لقد أصبح Baidu Bear صورة لشركة Baidu. </ص>
<p>في خطة Baidu لتغيير شعارها، تم رفض تصميمات الشعار الثلاثة الجديدة التي اقترحتها Baidu من خلال تصويت مستخدمي الإنترنت. وصوت المزيد من مستخدمي الإنترنت لصالح شعار Bear Paw الأصلي. </ص>
<p>تم إجراء ثلاث جولات من التصويت لتغيير الشعار. وحتى نهاية الجولة الثانية من التصويت، كان لشعار الوجه المبتسم الجديد أفضلية مطلقة. ولكن في الجولة الأخيرة من التصويت، فاز شعار Bear Paw الأصلي بشكل كبير بأكبر عدد من الأصوات من مستخدمي الإنترنت، وبالتالي رفض خطط LOGO الثلاث الجديدة تمامًا. </ص>
</الجسم>
</html>تأثير عرض الصفحة كما هو موضح أدناه:

في المثال أعلاه، تم تعيين الفقرات على النحو التالي: محاذاة النص إلى اليسار، حجم الخط 14، ارتفاع السطر 25 بكسل، العرض 500 بكسل، الهامش السفلي 20 بكسل، يتم توسيط المتصفح أسفل المتصفح، ويتم وضع مسافة بادئة للسطر الأول بمسافتين بحجم النص. المسافة البادئة للسطر الأول تستخدم وحدات نسبية. الغرض من هذا الإعداد هو أنه عندما يتغير حجم الخط (مثل font-size: 18px; )، لا يزال من الممكن وضع مسافة بادئة بمسافتين لحجم النص.
تسبب الأنماط المضمنة إزعاجًا في تعديل النمط، على سبيل المثال، في المثال السابق، تستخدم كلا الفقرتين نفس النمط، لكن يجب كتابتهما مرتين باستخدام الأنماط المضمنة، يمكن تجميع جميع أنماط الفقرة معًا.
لا يمكن للنمط تحديد أنماط CSS فحسب، بل يمكنه أيضًا تحديد نصوص جافا سكريبت، لذلك عليك الانتباه عند استخدام النمط. عندما تكون قيمة نوع النمط هي text/css ، تتم كتابة نمط CSS داخليًا؛ وإذا كانت قيمة نوع النمط هي text/javascript ، تتم كتابة نص JavaScript داخليًا.
سمة العنوان لعلامة النمط
يوجد عنوان سمة خاص في الأسلوب، يمكنك استخدام العنوان لتعيين عنوان لأنماط مختلفة. يمكن للمشاهد اختيار أنماط مختلفة وفقًا للعنوان لتحقيق تأثير التبديل في المتصفح. ومتصفح فايرفوكس يدعم هذا التأثير.
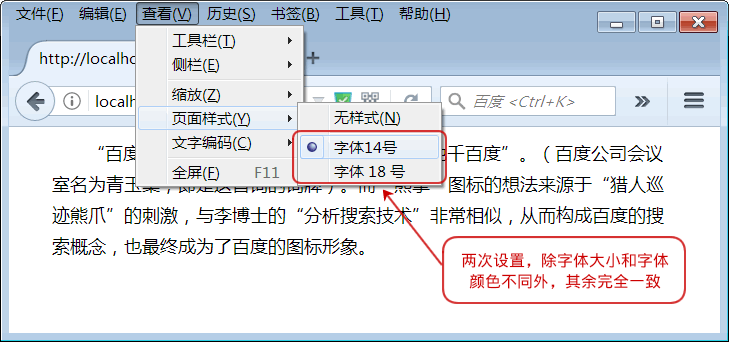
[مثال 3] قم بتعيين نمطين لحجم الخط لمتصفح Firefox على التوالي، وقم بتعديلهما من خلال قائمة "عرض" Firefox.
<!نوع الوثيقة html>
<أتش تي أم أل>
<الرأس>
<ميتا محارف = "utf-8">
<style type="text/css" title="حجم الخط 14">
ص{
محاذاة النص: يسار /*محاذاة النص إلى اليسار*/
حجم الخط: 14 بكسل; /*حجم الخط 14 بكسل*/
ارتفاع الخط: 25 بكسل؛ /*ارتفاع الخط 25 بكسل*/
مسافة بادئة للنص: 2em /*مسافة بادئة للسطر الأول بمسافتين بحجم النص*/
العرض: 500 بكسل؛ /*عرض الفقرة 500 بكسل*/
الهامش: 0 تلقائي /*توسيط تحت المتصفح*/
}
</نمط>
<style type="text/css" title="حجم الخط 18">
ص{
محاذاة النص: يسار /*محاذاة النص إلى اليسار*/
حجم الخط: 18 بكسل; /*حجم الخط 18 بكسل*/
ارتفاع الخط: 25 بكسل؛ /*ارتفاع الخط 25 بكسل*/
مسافة بادئة للنص: 2em /*مسافة بادئة للسطر الأول بمسافتين بحجم النص*/
العرض: 500 بكسل؛ /*عرض الفقرة 500 بكسل*/
الهامش: 0 تلقائي /*توسيط تحت المتصفح*/
اللون: #6699FF; /*تغيير لون الخط*/
}
</نمط>
</الرأس>
<الجسم>
<p>اسم الشركة "بايدو" يأتي من قصيدة أسرة سونغ "أبحث عنه في آلاف بايدو". (تم تسمية قاعة المؤتمرات في شركة Baidu باسم Qingyu Case، وهي بطاقة الكلمات في هذه القصيدة). جاءت فكرة أيقونة "مخلب الدب" من تحفيز "أقدام الدببة للصيادين الذين يقومون بدوريات"، والتي تشبه إلى حد كبير "تقنية البحث التحليلي" للدكتور لي، وبالتالي تشكل مفهوم بحث بايدو وأصبحت في النهاية صورة أيقونة بايدو. </ص>
</الجسم>
</html>يظهر تأثير عرض الصفحة في الشكل أدناه.

في المثال أعلاه، تم تحديد حجمين للخط من خلال <style type="text/css" title="名称"> ، ويوجد خياران في القائمة الفرعية "Page Style" ضمن القائمة "View" في Firefox: Font الحجم 14، حجم الخط 18. بشكل افتراضي، يتم عرض أول كتابة <style type="text/css" title="名称"> ويمكن تغيير نمط الصفحة من خلال القائمة.
تقوم طريقة الارتباط بربط ملفات ورقة الأنماط الخارجية بمستندات HTML من خلال علامة <link> الخاصة بـ HTML. وهذه هي الطريقة الأكثر استخدامًا على مواقع الويب على الإنترنت، وهي أيضًا الطريقة الأكثر عملية. تفصل هذه الطريقة تمامًا مستندات HTML وملفات CSS، وتحقق فصلًا كاملاً بين طبقة الهيكل وطبقة العرض، وتعزز قابلية التوسع في بنية صفحة الويب وقابلية صيانة أنماط CSS.
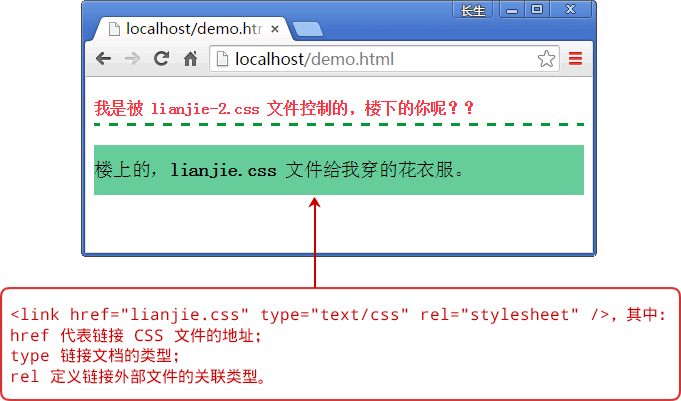
[مثال 4] استخدم نمط الارتباط لتطبيق الأنماط على كود HTML، وهو أمر يسهل كتابته وتغييره.
<!نوع الوثيقة html>
<أتش تي أم أل>
<الرأس>
<ميتا محارف = "utf-8">
<العنوان></العنوان>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</الرأس>
<الجسم>
<p>يتم التحكم في ملف lianjie-2.css، ماذا عنك في الطابق السفلي؟ ؟ </ص>
<h3>في الطابق العلوي، أعطاني ملف <span>lianjie.css</span> فستانًا ملونًا. </h3>
</الجسم>
</html>تأثير عرض الصفحة كما هو موضح أدناه:

في المثال أعلاه، تم ربط ملفي CSS من خلال رابط، وكلاهما صالح، ولهذا السبب يضع منشئ موقع الويب الجزء المشترك في ملف CSS، ويكتب ملف نمط جديد لنمط الصفحة الحالي.
كود ملف lianjie.css:
ح3{
وزن الخط: عادي /*إلغاء التأثير الغامق الافتراضي للعنوان*/
لون الخلفية: #66CC99 /* تعيين لون الخلفية*/
الارتفاع: 50 بكسل /*ضبط ارتفاع الملصق*/
ارتفاع الخط: 50 بكسل؛ /* ضبط ارتفاع سطر الملصق*/
}
فترة{
اللون: #FFOOOO /* لون الخط*/
وزن الخط: غامق /* خط غامق*/
}رمز الملف lianjie-2.css:
ص{
اللون: #FF3333 /*إعدادات لون الخط*/
وزن الخط: غامق /* خط غامق*/
border-bottom: 3px متقطع #009933; /* تعيين خط الحد السفلي*/
ارتفاع الخط: 30 بكسل؛
}تفصل الأنماط المرتبطة تمامًا بين كود CSS ورمز HTML، مما يحقق الفصل بين البنية والأسلوب، مما يسمح لكود HTML ببناء بنية الصفحة على وجه التحديد، بينما تكتمل أعمال التجميل بواسطة CSS.
فوائد ربط أنماط CSS المستوردة:
يمكن وضع ملفات CSS في ملفات HTML مختلفة لتوحيد أنماط جميع صفحات الموقع؛ علاوة على ذلك، فإن وضع كود CSS في ملف CSS واحد يسهل الإدارة ويقلل وقت التعليمات البرمجية والصيانة عند تعديل ملف CSS، وجميع الصفحات التي تنطبق سيتم تحديث ملف CSS هذا لجميع ملفات HTML دون الحاجة إلى استرداد جميع الصفحات من الخادم ثم تحميلها بعد التعديل.استيراد الأنماط استخدم الأمر @import لاستيراد أوراق الأنماط الخارجية. هناك 6 طرق للكتابة للأنماط المستوردة:
@import daoru.css;
@import 'daomxss';
@import "daoru.css";
@import url(daoru.css);
@import url('daoru.css');
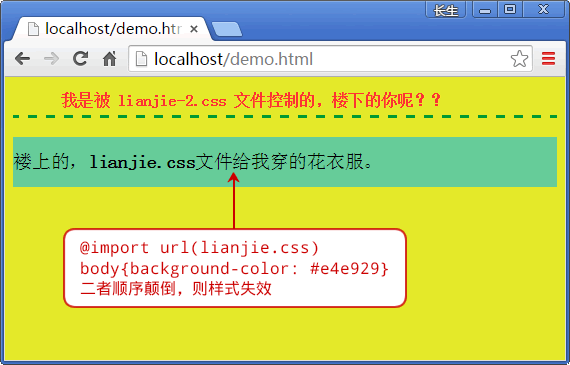
@import url("daoru.css");[مثال 5] قم باستيراد أوراق الأنماط lianjie.css وdaoru.css واكتب لون خلفية العلامة <body> ولاحظ أنه لا يمكن عكس أنماط ورقة الأنماط والعلامة <body> المستوردة.
<أتش تي أم أل>
<الرأس>
<ميتا محارف = "utf-8">
<العنوان></العنوان>
<نمط النوع = "نص/CSS">
@import url(lianjie.css);
@import url(daoru.css);
الجسم { لون الخلفية: #e4e929 }
</نمط>
</الرأس>
<الجسم>
<ديف>
<p>يتم التحكم في ملف lianjie-2.css، ماذا عنك في الطابق السفلي؟ ؟ </ص>
<h3>على السترة، أعطاني ملف <span>lianjie.css</span> فستانًا زهريًا. </h3>
</div>
</الجسم>
</html>يظهر تأثير عرض الصفحة في الشكل أدناه.

في المثال أعلاه، يجب أن يكون @import url("lianjie-2.css"); p{text-indent: 3em;} ولكن ليس p{text-indent:3em;} @import url("lianjie-2.css"); وإلا فسيكون تأثير الاستيراد غير صالح. في ملف CSS، يجب أيضًا وضع @import في المقدمة وإضافة نمط CSS في النهاية، وإلا فسيكون غير صالح.
رمز الملف lianjie.css، هو نفس المثال السابق، أي نوع الرابط.
كود الملف daoru.css:
@import url("lianjie-2.css");
ع { مسافة بادئة للنص: 3em }بهذا نختتم هذه المقالة حول طرق التنفيذ الأربعة لأنماط CSS المضمنة بتنسيق HTML. لمزيد من أنماط CSS المضمنة بتنسيق HTML ذات الصلة، يرجى البحث في المقالات السابقة على موقع downcodes.com أو الاستمرار في تصفح المقالات ذات الصلة التالية، وآمل أن تقرأ المزيد في المستقبل دعم downcodes.com!