طوال تاريخ تطور تصميم التفاعل، كان هناك تاريخ من نماذج التفاعل المبتكرة التي تم قبولها على نطاق واسع ثم أصبحت معايير، في حين يتم التخلص باستمرار من نماذج التفاعل القديمة. ولذلك، فإن تطوير النماذج التفاعلية هو أيضًا عملية "انتقاء طبيعي، والبقاء للأصلح". هذه المقالة عبارة عن مشاركة تم إجراؤها في مؤتمر المشروبات الغازية في عام 2009. وما كان مبتكرًا في ذلك الوقت أصبح الآن يستخدم على نطاق واسع. نظرًا لأن الموضوع يتوافق مع هدف منصة UX الحالية المتمثل في تشجيع الابتكار، فسوف أقوم بنشره مرة أخرى :)
تصميم التفاعل هو عمل إبداعي، واستخدام طرق مبتكرة لحل مشاكل المنتج بشكل جميل هو انعكاس لقيمة مصمم التفاعل. عندما يتم التعرف على تصميمات التفاعل المبتكرة من قبل المستخدمين وتعلمها من أقرانهم في الصناعة، فهذا شعور كبير بالرضا المهني. لا يعد هذا النوع من الابتكار بالضرورة تصميمًا ثوريًا مدمرًا، فالابتكار في مكون تفاعلي صغير يمكن أن يضيف الكثير إلى تجربة المنتج. سأتحدث اليوم عن أربع طرق شائعة لابتكار مكونات تفاعلية من خلال بعض الحالات، وأشجع الجميع.
1. ابتكار أشرطة التمرير [طريقة إعادة البناء]

دعونا نتذكر أولاً طريقتي التمرير لقراءة مستندات PDF: 1. السحب باستخدام الأدوات اليدوية 2. أشرطة التمرير.
لعرض المعلومات التالية، اسحب لأعلى باستخدام أداة اليد، واسحب لأسفل باستخدام شريط التمرير. ما هي مبادئ طريقتي التشغيل؟

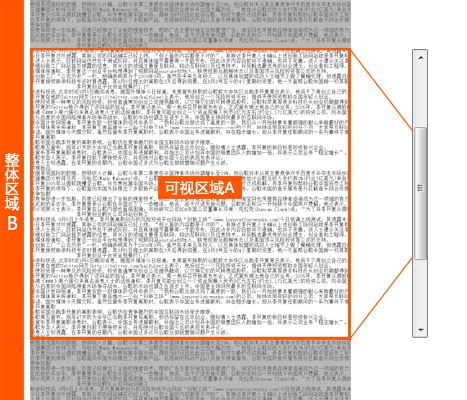
قم بتقسيم المستند إلى المنطقة المرئية A والمنطقة الشاملة B. يتوافق شريط تمرير شريط التمرير مع المنطقة المرئية A من المستند. لذلك، يقوم شريط التمرير بسحب المنطقة المرئية A، بينما تقوم الأداة اليدوية بسحب المنطقة الإجمالية B. تختلف الموضوعات التي يتم سحبها بواسطة طريقتي التشغيل، وبالتالي فإن الاتجاهين متعاكسان تمامًا.

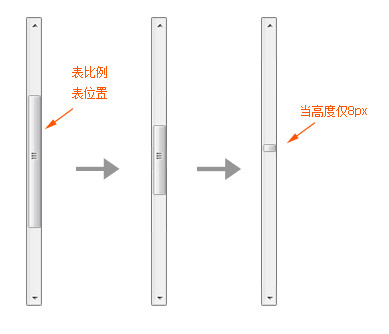
يمكن فهم شريط التمرير على أنه صورة مصغرة للمستند في الاتجاه الرأسي. يمكن أن يمثل شريط التمرير الموضع الحالي للمنطقة المرئية ونسبة المنطقة المرئية إلى المساحة الإجمالية. مع استمرار زيادة المساحة الإجمالية للمستند، تصبح نسبة المساحة المرئية أصغر، وبالتالي فإن ارتفاع شريط التمرير يظل أصغر. وفقًا لإحصائيات البرامج الشائعة مثل IE وFF وOffice وما إلى ذلك، لن يتقلص شريط التمرير بشكل عام عندما يصل الارتفاع إلى 8 بكسل. عندما يكون ارتفاع شريط التمرير 8 بكسل فقط، تكون تجربة السحب لشريط التمرير سيئة للغاية.
حققت Google wave ابتكارات جريئة في أشرطة التمرير.

1. يتم ربط الزرين لأعلى ولأسفل بشريط التمرير (الفوائد: يتم تقصير مسافة حركة الماوس من شريط التمرير إلى الزرين لأعلى ولأسفل؛ المشكلة: لا يمكن لشريط التمرير متابعة الحركة عند النقر فوق الزرين لأعلى ولأسفل)
2. تم تثبيت ارتفاع شريط التمرير الخاص بشريط التمرير (الفوائد: حل مشكلة شريط التمرير الصغير للغاية؛ المشكلة: لا يمكن التعبير عن نسبة المنطقة المرئية)
يعمل هذان التعديلان على تحسين مشاكل أشرطة التمرير التقليدية، لكنهما يسببان مشاكل في الخصائص الأساسية لأشرطة التمرير ("الموضع" و"النسبة"). ومن أجل حل المشكلات الجديدة الناتجة، يقدم شريط التمرير في Google Wave عنصرين جديدين:
1. كتلة رمادية شفافة (انقر فوق الزرين لأعلى ولأسفل، لا يمكن لشريط التمرير متابعة الحركة، ثم ستتحرك الكتلة الرمادية الشفافة - حل مشكلة الموضع)
2. شريط الإنهاء (يستمر محتوى الموجة في الزيادة، ويستمر موضع شريط الإنهاء للأسفل، والذي يستخدم للإشارة إلى الارتفاع الإجمالي للمحتوى - لحل مشكلة التناسب. لسوء الحظ، التأثير البصري لهذا شريط الإنهاء يجعل الناس يعتقدون أنه قابل للسحب، مما قد يسبب الارتباك بسهولة.
لقد بذل Google Wave الكثير من الجهد في ابتكار أشرطة التمرير، ولكنه يواجه أيضًا مشكلات تتعلق بعادات المستخدم بسبب تعقيد أشرطة التمرير. أنا شخصياً أعتقد أن ابتكار شريط التمرير هذا يرجع إلى احتياجات المنتج. قد تحتوي الصفحة الموجية على 4 أشرطة تمرير في نفس الوقت. عندما تظهر أربعة أشرطة تمرير تقليدية على الصفحة في نفس الوقت، يمكن تخيل التأثير. يعد شريط التمرير Wave تصميمًا "خفيفًا" للغاية من الناحية المرئية والتفاعلية، وهو مناسب تمامًا للمنتج ككل.
================================================================================================== ==
يعد تحسين Apple لشريط التمرير بسيطًا وفعالًا: إضافة نقاط ربط.

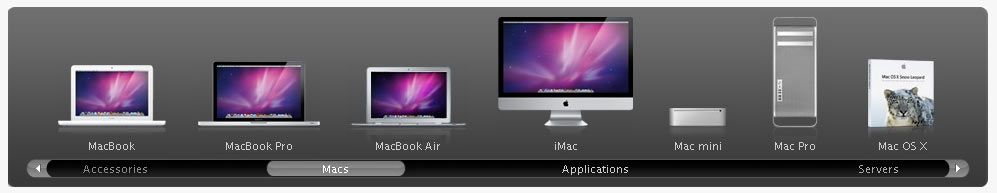
موقع Mac الرسمي: قم بإضافة شريط تمرير أفقي لنقطة ربط، وانقر فوق نقطة الربط، وسينتقل شريط التمرير إلى الموضع المقابل

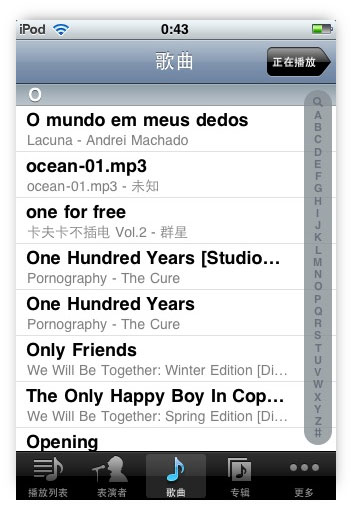
قائمة ألبومات موسيقى iPhone: شريط التمرير مع نقاط الربط، اضغط على حرف، وقم بتمرير القائمة إلى الموضع المقابل وأضف نقاط ربط إلى شريط التمرير لإضافة وظائف التنقل وتحديد المواقع الدقيقة، مما يسهل استخدامها.
2. ابتكار مربع البحث المدمج [طريقة الجمع]

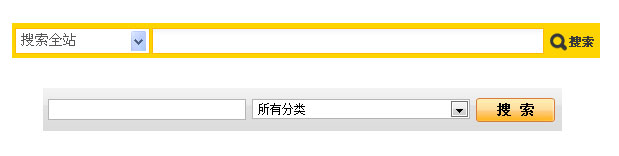
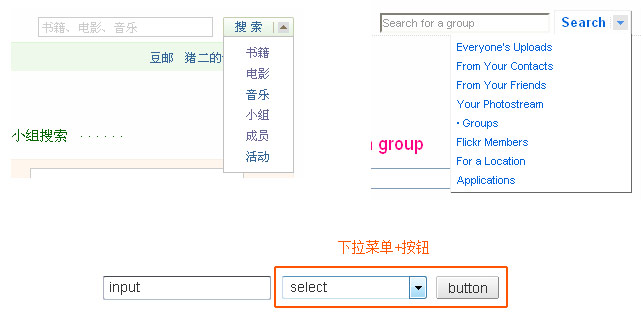
يتكون مربع البحث الشرطي الشائع من ثلاثة عناصر تحكم: "مربع الإدخال + القائمة المنسدلة + الزر". يمكن أن تؤدي مجموعة مناسبة من عناصر التحكم إلى نتائج أفضل.
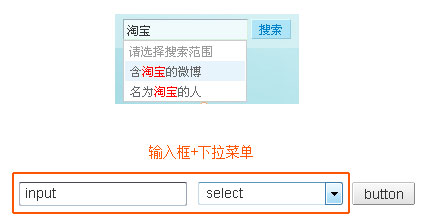
1. مجموعة [مربع الإدخال + القائمة المنسدلة]

يدمج مربع البحث في Sina Weibo الخيارات المنسدلة في مطالبات مربع الإدخال، مما يجعل عملية تحديد نطاق البحث أكثر ملاءمة.

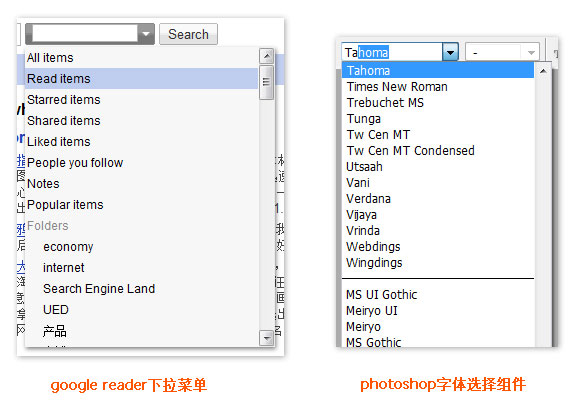
القوائم المنسدلة مع عمليات الإدخال مثل Google Reader تجعل القوائم المنسدلة أسهل في الاستخدام. (هذا النوع من مجموعة التحكم شائع جدًا في برامج Word وPhotoshop وغيرها من البرامج، مثل التحكم في اختيار الخط)
2. مجموعة [زر + القائمة المنسدلة].

تمت إضافة سهم منسدل خلف زر البحث في Douban وFlickr، وتم دمج الزر وعملية اختيار القائمة المنسدلة في عملية واحدة (يتوافق تصميم Flickr مع تجربة شريط التنقل الرئيسي لموقعه على الويب، في حين أن استخدام Douban لهذا التصميم مفاجئ قليلاً في عرض الموقع بأكمله))
3. ابتكار مكونات تحميل الملفات [طريقة التخسيس]

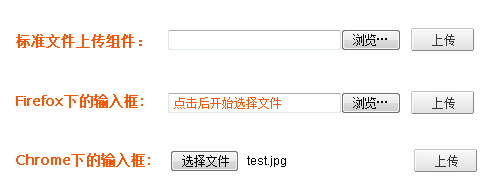
يتكون مكون تحميل الملف القياسي من "مربع الإدخال (الزائف) + زر التصفح + زر الإرسال". يطلق عليه "مربع الإدخال الزائف" لأنه مسؤول بشكل أساسي عن عرض مسارات الملفات. لذلك، يؤدي النقر فوق مربع الإدخال هذا في Firefox إلى بدء عملية اختيار الملف. حتى أن Chrome قام بتحويل مربع الإدخال الزائف إلى زر لاستعادة التحكم النهائي. الدور الأصلي.

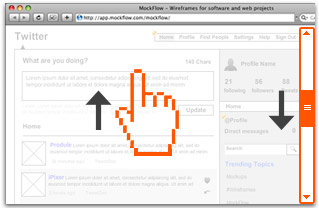
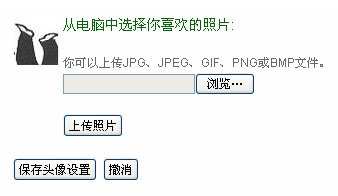
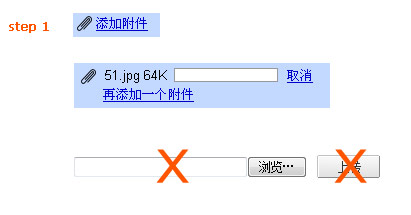
عند استخدام مكون تحميل الملف القياسي، غالبًا ما يظهر زرا إرسال. خذ الصورة أعلاه كمثال. الخطأ الأكثر شيوعًا هو: بعد تحديد الملف، انقر مباشرة على "حفظ إعدادات الصورة الرمزية"، وهو فشل.
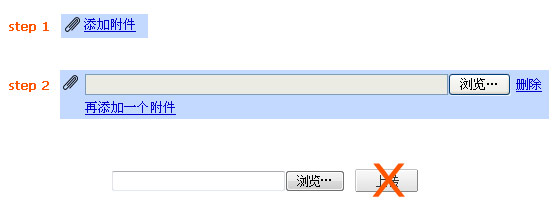
خضع تصميم تحميل مرفقات Gmail لعمليتين تصغير حجم مكون تحميل الملفات.

كانت خطوات تحميل المرفقات إلى Gmail في الماضي هي: 1. انقر فوق "إضافة مرفق" (سيظهر مكون تحميل بدون زر إرسال بعد النقر)، 2. حدد الملف (سيبدأ التحميل تلقائيًا بعد التحديد). تمت إزالة زر الإرسال.

الخطوات الحالية لتحميل المرفقات إلى Gmail هي: 1. انقر فوق "إضافة مرفق" (سيبدأ التحميل تلقائيًا بعد النقر، وسيكون هناك شريط تقدم التحميل). تتم إزالة مربع الإدخال وزر الإرسال، ولم يتبق سوى زر التصفح، ويتطلب التحميل نقرة واحدة فقط.
4. الابتكار الذي يقلب الصفحات [طريقة بديلة]

الطريقة التقليدية لقلب الصفحة هي "الصفحة السابقة + رقم الصفحة + الصفحة التالية"، وهو التصميم الأكثر شيوعًا.

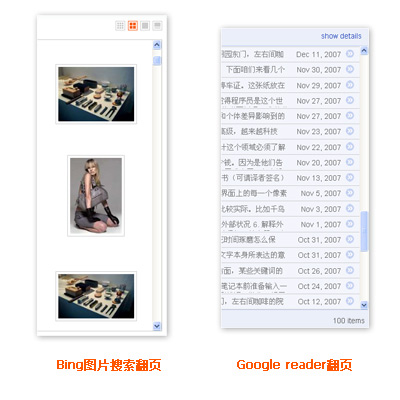
البحث عن الصور في بنج
قارئ جوجل
شاهد الصورة واشتر طريقة تقليب الصفحة "التمرير اللانهائي" التي ظهرت في السنوات الأخيرة، أي اسحب شريط التمرير إلى الأسفل وابدأ في تحميل المحتوى التالي، بدلاً من "الصفحة السابقة + رقم الصفحة + الصفحة التالية" مثل الروابط.

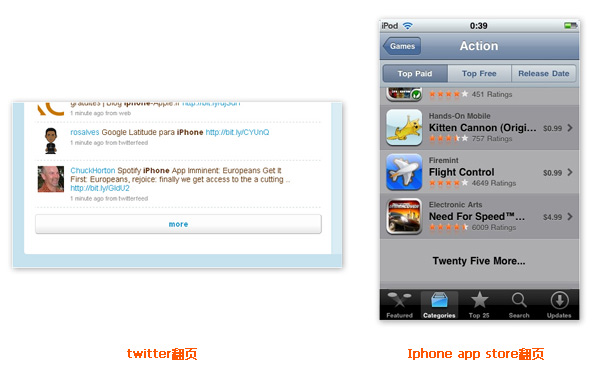
من الناحية النسبية، فإن "التقليب التدريجي للصفحة" مثل متجر تطبيقات Twitter وIphone ليس جذريًا للغاية، فهو يحتفظ بزر تقليب الصفحة، وهو حل وسط بين التقليب التقليدي للصفحة وتقليب الصفحة الذي لا نهاية له.

الصورة أعلاه عبارة عن تصميم ذكي لصفحة البحث في كتب Google، عندما يحوم الماوس فوق منطقة محلية أسفل المستند (ارتفاعها حوالي 50 بكسل)، ستظهر طبقة شفافة. انقر على هذه الطبقة لبدء قلب الصفحة . يعمل زر تحويل الصفحة الإضافي الضخم هذا على تحسين راحة تقليب الصفحة بشكل كبير وليس له تأثير يذكر على الواجهة.
إن ابتكار مكون تقليب الصفحات المذكور هنا هو استبدال مكون تقليب الصفحات التقليدي بطريقة جديدة لقلب الصفحات. من منظور بنية المعلومات، يؤدي التحويل التقليدي للصفحة إلى تقسيم المعلومات إلى أجزاء، بينما ينتمي "تحويل الصفحة بالتمرير اللانهائي" إلى تمرير المعلومات. تتوافق هاتان الطريقتان مع النماذج الأولية في الحياة الواقعية: الكتب وأفلام الأفلام، حيث تقوم الكتب بتقسيم المعلومات إلى كل صفحة وتقلبها، بينما يتم تمرير المعلومات الموجودة في فيلم الفيلم إطارًا تلو الآخر.

من منظور سرعة تدفق المعلومات وسهولة تقليب الصفحة، فإن "تمرير المعلومات" أكبر بكثير من "تجزئة المعلومات". كيف يجب أن نختار بين هاتين الطريقتين لقلب الصفحة؟ أعتقد أن هذا يجب أن يعتمد على طلب المستخدم للمحتوى اللاحق. في سيناريوهات مثل صفحة نتائج بحث Google، حيث تنخفض جودة المعلومات مع تقدم الصفحة، يقل طلب المستخدم لقلب الصفحة. ليس بهذه القوة . في سيناريوهات مثل Google Reader، والتي لا يتم فرزها حسب جودة المعلومات، من الضروري نسبيًا توفير طريقة عالية السرعة لقلب الصفحات. تجدر الإشارة إلى أن التمرير لا يساعد على تحديد موضع المحتوى بدقة واسترجاع المعلومات.
إن سرعة تدفق المعلومات لها تأثير كبير على عقلية متلقي المعلومات. فكلما زادت سرعة التدفق، قلت كمية المعلومات الممتصة، لذلك فإن قراءة مستندات PDF تجعلك تشعر بنفاذ صبر أكبر من قراءة الكتب الورقية. لا يسعك إلا أن تقلب الصفحات، فأنت تقوم بـ "المسح الضوئي" بدلاً من "القراءة" (مشاعر شخصية شخصية، وأي تشابهات أمر لا مفر منه تمامًا).
ويمتد هذا أيضًا إلى درجة أنه بالإضافة إلى هيكلة المعلومات، يجب أن تتحكم المسؤوليات الوظيفية لمصمم التفاعل أيضًا في سرعة التدفق وتوفير المعلومات.
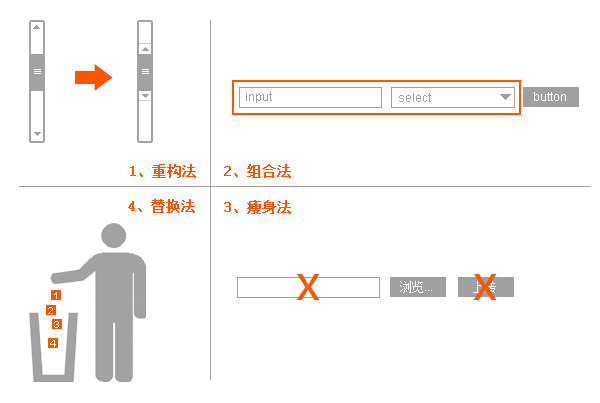
تلخيص

وأخيراً، تم استخدام صورة لتلخيص الطرق الأربع لابتكار المكونات التفاعلية، وآمل أن تكون مصدر إلهام للجميع.