Eine UI-Designsprache der Enterprise-Klasse und eine React-UI-Bibliothek.

Änderungsprotokoll · Fehler melden · Funktion anfordern · Englisch · 中文
Benutzeroberfläche der Enterprise-Klasse für Webanwendungen.
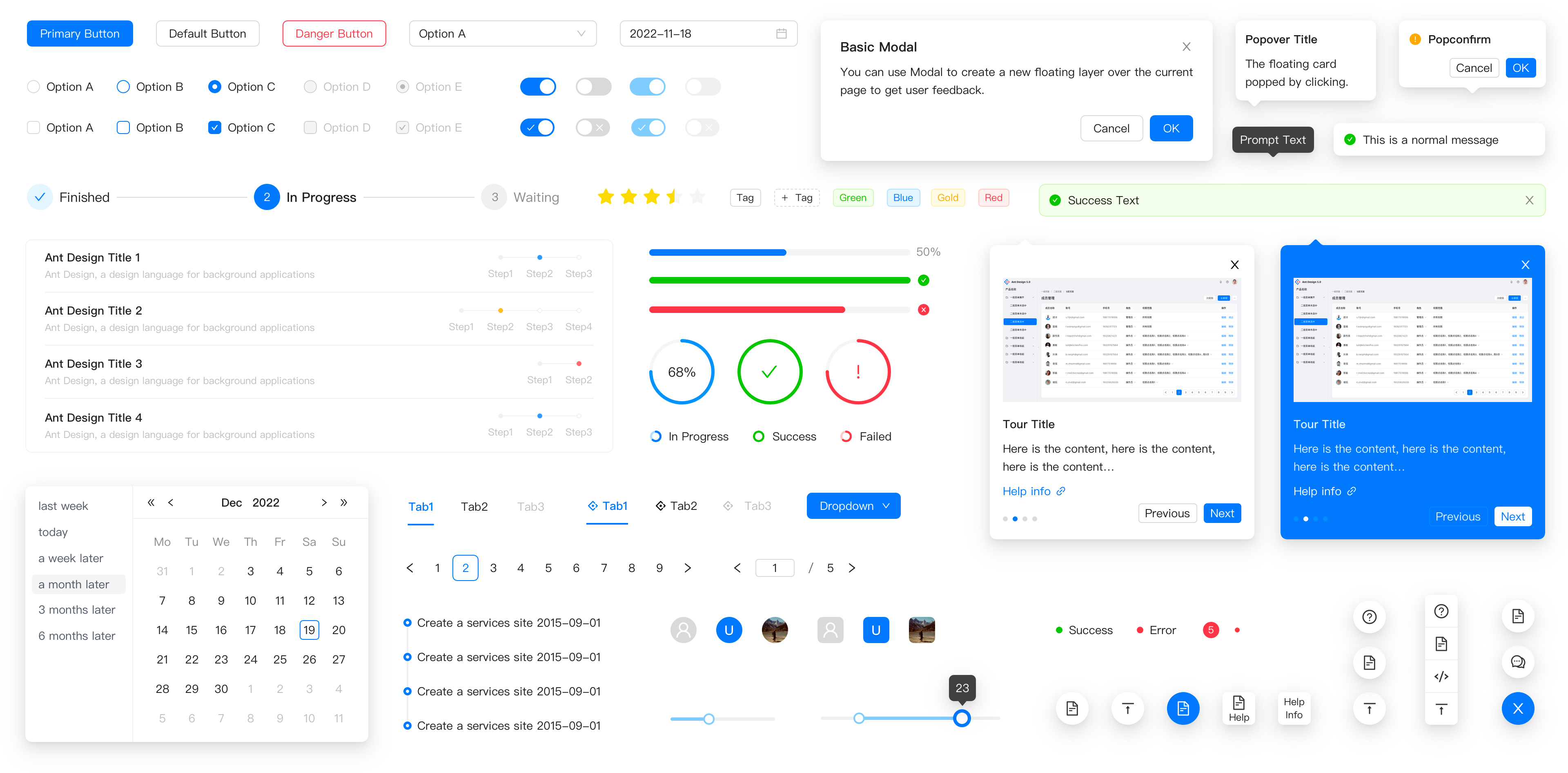
Ein Satz hochwertiger React-Komponenten sofort einsatzbereit.
Geschrieben in TypeScript mit vorhersehbaren statischen Typen.
Komplettes Paket an Designressourcen und Entwicklungstools.
Internationalisierungsunterstützung für Dutzende Sprachen.
Leistungsstarke Theme-Anpassung basierend auf CSS-in-JS.
Moderne Browser
Serverseitiges Rendering
Elektron
Rand | Firefox | Chrom | Safari | Elektron |
|---|---|---|---|---|
| Rand | letzten 2 Versionen | letzten 2 Versionen | letzten 2 Versionen | letzten 2 Versionen |
npm install antd
Garn hinzufügen undd
pnpm antd hinzufügen
import { Button, DatePicker } from 'antd';export default () => (
<><Button type="primary">PRESS ME</Button><DatePicker placeholder="select date" />
</>);Startseite
Komponentenübersicht
Ant Design Pro
Änderungsprotokoll
RC-Komponenten
Mobile Benutzeroberfläche
Mini-Programm-Benutzeroberfläche
Ant Design Pro-Komponenten
Ameisen-Design-Diagramme
Ameisen-Design-Ikonen
Ameisen-Designfarben
Landingpages
Bewegung
Gerüstmarkt
Entwickleranweisung
Versionshinweis zur Versionierung
FAQ
Online-Spielplatz für Fehlerberichte
Theme anpassen
So bewerben Sie sich als Mitarbeiter
Verwenden Sie opensumi.run, eine kostenlose reine Online-Front-End-Entwicklungsumgebung.
Oder lokal klonen:
$ git clone [email protected]:ant-design/ant-design.git $ cd ant-design $ npm installieren $ npm Start
Öffnen Sie Ihren Browser und besuchen Sie http://127.0.0.1:8001. Weitere Informationen finden Sie unter Entwicklung.