

Aktive Menüpositionsanzeige
Archivunterstützung
Asset-Management : Pipeline, Fingerabdruck, Bündelung und Minimierung von Hugo-Assets
Schaltfläche „Zurück nach oben“.
Backlinks und verwandte Seitenvorschläge
Schaltfläche zum Kopieren des Codes
Kontaktvorlage : Schnellkontaktformular
Titelbilder für einzelne Seiten
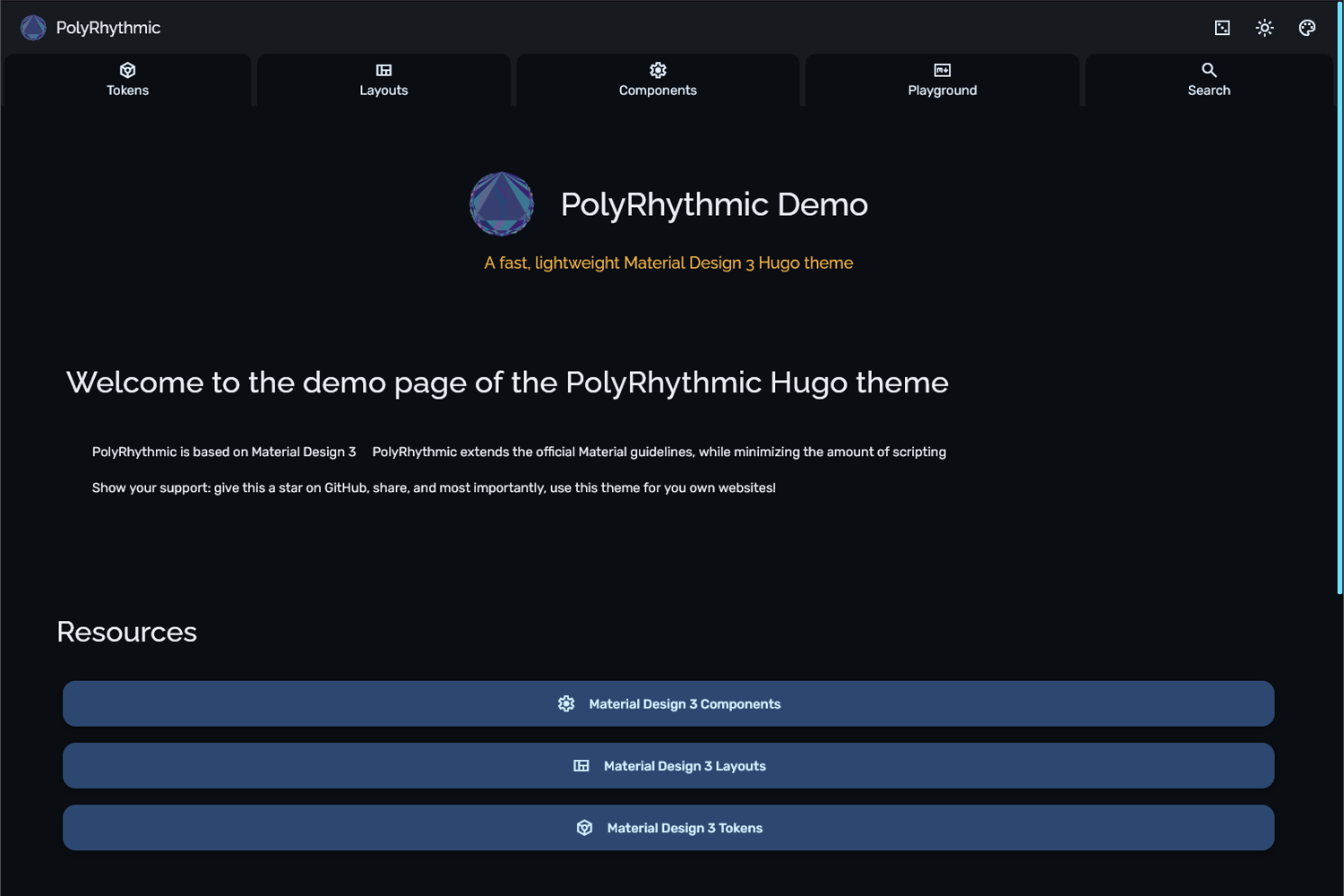
Benutzerdefinierte Navigation mit Registerkarten
Debug-Modus für die Entwicklung
GitHub-Repository-Schaltflächen für Seiten
Navigationsschaltflächen für die Startseite
Tastaturkürzel und Zugriffstasten
Umschalten zwischen hellem und dunklem Design
Logseq-Diagramme als Single Page Application (SPA)
Unterstützung mehrerer Autoren
Seitentabelle „Jetzt“ : Liste der zuletzt aktualisierten Seiten
Seitennavigationskarten
Schaltfläche „Zufällige Seite“.
Responsives, klebriges Inhaltsverzeichnis
Suchfunktion mit Fuse.js
SEO-Optimierung
Sitemap-Vorlage : Tabelle mit Hugo-spezifischen Spalten
Schaltflächen zum Teilen in sozialen Medien
Taxonomien und Abschnittsorganisation
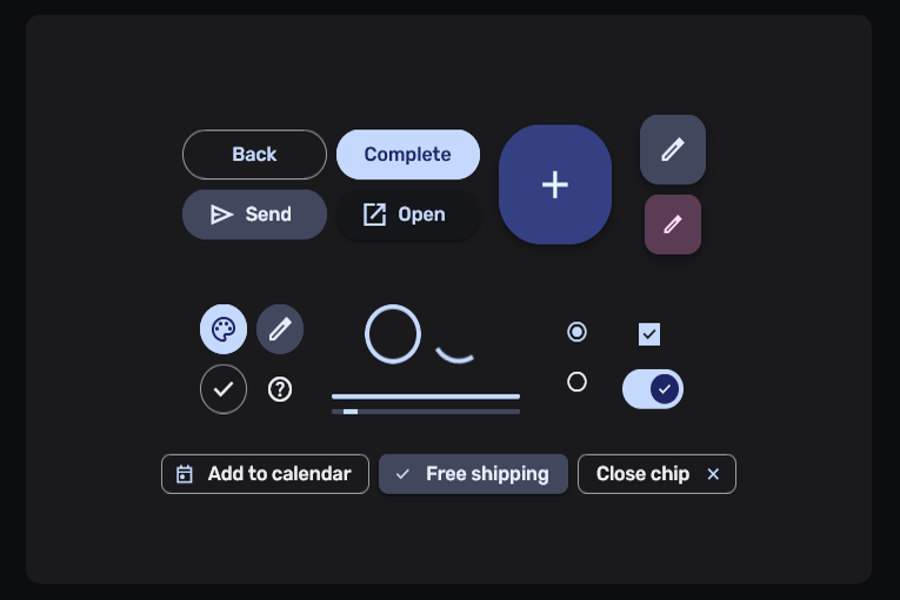
Theme-Anpassung : Steuern Sie Farbe, Kontrast, Form, Typografie und mehr
Einstellbare Textbreite, Schriftgröße und Zeilenhöhe des Inhalts
Kontrolle über Marken-, Uni- und Monoschriftarten
Richtungssteuerung für Tertiärfarbe
Hinzufügung einer Monoschrift
Keine Verwendung von Skripten für Zustandsebenen
Option zum Dimmen von Bildern im Dunkelmodus
Kontrolle der Formskalierung
Installieren Sie Hugo: Hugo Docs's – Schnellstart
Erstellen Sie eine neue Hugo-Site
# YourSite durch den Namen Ihrer Website ersetzenhugo new site YourSite --format yaml
Fügen Sie PolyRhythmic zu Ihrem YourSite/themes/ -Verzeichnis hinzu
Option 1: Git-Repository klonen:
Git-Klon https://github.com/wonyoung-jang/hugo-PolyRhythmic themes/PolyRhythmic -- Depth=1
Option 2: Herunterladen und entpacken:
Laden Sie die PolyRhythmic-Quelle herunter und extrahieren Sie die ZIP-Datei in Ihrem YourSite/themes/PolyRhythmic -Verzeichnis
Option 3: Hugo-Module verwenden
Installieren Sie Go
Initialisieren Sie Ihr eigenes Hugo-Modul:
Hugo Mod init YOUR_GIT_REPO
Fügen Sie PolyRhythmic in Ihre config.yaml oder module.yaml ein
# config.yamlmodule: imports:
- Pfad: github.com/wonyoung-jang/hugo-PolyRhythmic# module.yamlimports:
- Pfad: github.com/wonyoung-jang/hugo-PolyRhythmic Fügen Sie in Ihrer config.yaml Folgendes hinzu:
Thema: ["PolyRhythmisch"]
Markieren, teilen und verwenden Sie dieses Repository auf GitHub
Wenn Sie mich sponsern möchten, können Sie dies über Github Sponsors tun
Sie können auch über Ko-Fi spenden
Fuse.js
Materielle Symbole
Materialdesign 3
Google-Schriftarten