react native vision camera
Release 4.6.3


VisionCamera ist eine leistungsstarke Kamerabibliothek für React Native. Es verfügt über:
Installieren Sie VisionCamera von npm:
npm i react-native-vision-camera
cd ios && pod install..und beginnen Sie mit der Einrichtung von Berechtigungen!
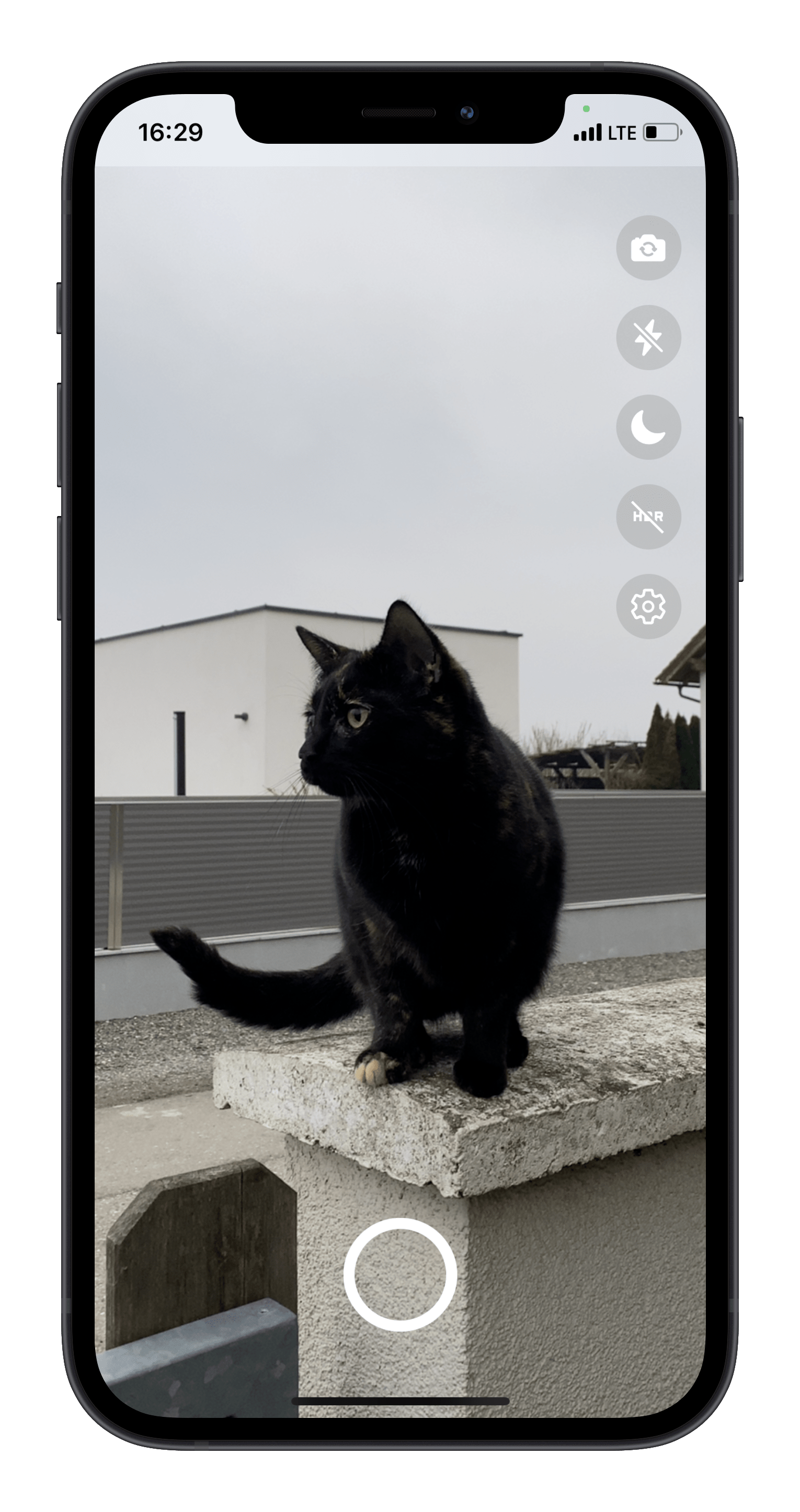
Um VisionCamera in Aktion zu sehen, schauen Sie sich ShadowLens an!
function App ( ) {
const device = useCameraDevice ( 'back' )
if ( device == null ) return < NoCameraErrorView / >
return (
< Camera
style = { StyleSheet . absoluteFill }
device = { device }
isActive = { true }
/ >
)
}Sehen Sie sich die Beispiel-App an

VisionCamera wird so bereitgestellt, wie es ist , ich arbeite in meiner Freizeit daran.
Wenn Sie VisionCamera in eine Produktionsanwendung integrieren, ziehen Sie die Finanzierung dieses Projekts in Betracht und kontaktieren Sie mich, um erstklassigen Unternehmenssupport, Hilfe bei Problemen, Priorisierung von Fehlerbehebungen, Anforderungsfunktionen, Hilfe bei der Integration von VisionCamera und/oder Frame-Prozessoren und mehr zu erhalten.