Die React Native App ist mit Weibo verbunden, um sich anzumelden. Es ist keine Freigabe erforderlich. Ich habe React-Native-Weibo auf Github gefunden. Leider wurde die Bibliothek seit einem Jahr nicht aktualisiert und verwendet nicht das neueste Weibo SDK (Android SDK-Version). 4.1, ios SDK Version 3.2.1) ist nicht sehr kompatibel mit der neuesten RN-Version (0.55.4), daher habe ich diese Bibliothek selbst geschrieben, die die Weibo-Anmeldung, aber nicht die Freigabefunktion implementiert.
$ npm install react-native-weibo-login --save
oder
yarn add react-native-weibo-login
$ react-native link react-native-weibo-login
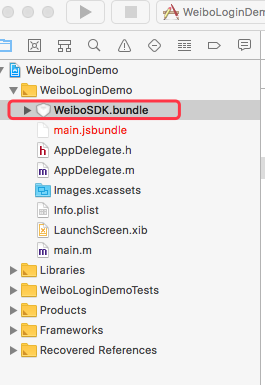
Fügen Sie node_modules/react-native-weibo-login/ios/WeiboSDK.bundle in Ihr Projekt ein, sonst kommt es zum Absturz. 
Klicken Sie in XCode im Projektnavigator mit der rechten Maustaste auf Libraries ➜ Add Files to [your project's name] , gehen Sie zu node_modules ➜ react-native-weibo-login und fügen Sie RCTWeiBo.xcodeproj hinzu.
Wählen Sie in XCode im Projektnavigator Ihr Projekt aus.
Hinzufügen
zu Build Phases Ihres Projekts ➜ Link Binary With Libraries .
Im Projektnavigator unter Targets ➜ info ➜ URL types “ ist der Identifier com.weibo und der Wert URL Schemes wb + you weibo appKey , beispielsweise: wb2317411734 .
Klicken Sie mit der rechten Maustaste auf Info.plist , öffnen Sie es als Quellcode und fügen Sie die folgenden Zeilen ein:
< key >LSApplicationQueriesSchemes</ key >
< array >
< string >sinaweibohd</ string >
< string >weibosdk</ string >
< string >sinaweibo</ string >
< string >weibosdk2.5</ string >
</ array > Kopieren Sie Folgendes in AppDelegate.m :
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
android/app/src/main/java/[...]/MainActivity.javaimport com.gratong.WeiBoPackage; zu den Importen oben in der Datei hinzu.getPackages() -Methode zurückgegebenen Liste new WeiBoPackage() hinzu.android/settings.gradle an: include ':react-native-weibo-login'
project(':react-native-weibo-login').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-weibo-login/android')
android/app/build.gradle ein: compile project(':react-native-weibo-login')
android/build.gradle ein: maven { url "https://dl.bintray.com/thelasterstar/maven/" }
allprojects {
repositories {
mavenLocal()
jcenter()
maven { url "https://dl.bintray.com/thelasterstar/maven/" }
}
}
all “ zuweisen, werden alle Bereichsberechtigungen angefordert. Weitere Informationen zu Scope-Konzepten und Vorsichtsmaßnahmen finden Sie unter: http://open.weibo.com/wiki/Scopehttps://api.weibo.com/oauth2/default.html . Er muss mit der RedirectURI-Einstellung in den erweiterten Anwendungseinstellungen auf der offenen Sina Weibo-Plattform übereinstimmen, andernfalls schlägt die Anmeldung fehl. import * as WeiBo from 'react-native-weibo-login' ;
let config = {
appKey : "2317411734" ,
scope : 'all' ,
redirectURI : 'https://api.weibo.com/oauth2/default.html' ,
}
WeiBo . login ( config )
. then ( res => {
console . log ( 'login success:' , res )
//登陆成功后打印出的数据如下:
// {
// refreshToken: '2.00Gc2PbDcecpWC127d0bc690FE7TzD',
// type: 'WBAuthorizeResponse',
// expirationDate: 1686362993740.243,
// userID: '3298780934',
// errCode: 0,
// accessToken: '2.00Gc2PbDcecpWCa981899f410o5hEX'
// }
} ) . catch ( err => {
console . log ( 'login fail:' , err )
} )