GenUI
Verwenden Sie Text- oder Bildaufforderungen, um mit React erstellte UI-Komponenten und Apps zu generieren. Unterstützt durch die Assistants API von OpenAI und das Sandpack von CodeSandbox.

Legen Sie los
Holen Sie sich einen OpenAI-API-Schlüssel
Erstellen Sie eine .env.local Datei im Stammverzeichnis des Projekts und fügen Sie Ihren OpenAI-API-Schlüssel hinzu:
Installieren
yarn install
Starten Sie die App
yarn dev
Öffnen Sie http://localhost:3000, um es in Ihrem Browser anzuzeigen.
1. Erstellen Sie einen neuen Assistenten
- Diese können generisch (z. B. React) oder spezifisch für eine Komponentenbibliothek (z. B. React Spectrum) sein.
- Diese können innerhalb von GenUI oder auf der OpenAI-Plattform verwaltet werden. Verwenden Sie die Plattform von OpenAI, um Dateien für den Wissensabruf hinzuzufügen (z. B. Komponentenbibliotheksdokumentation in Markdown-Dateien).
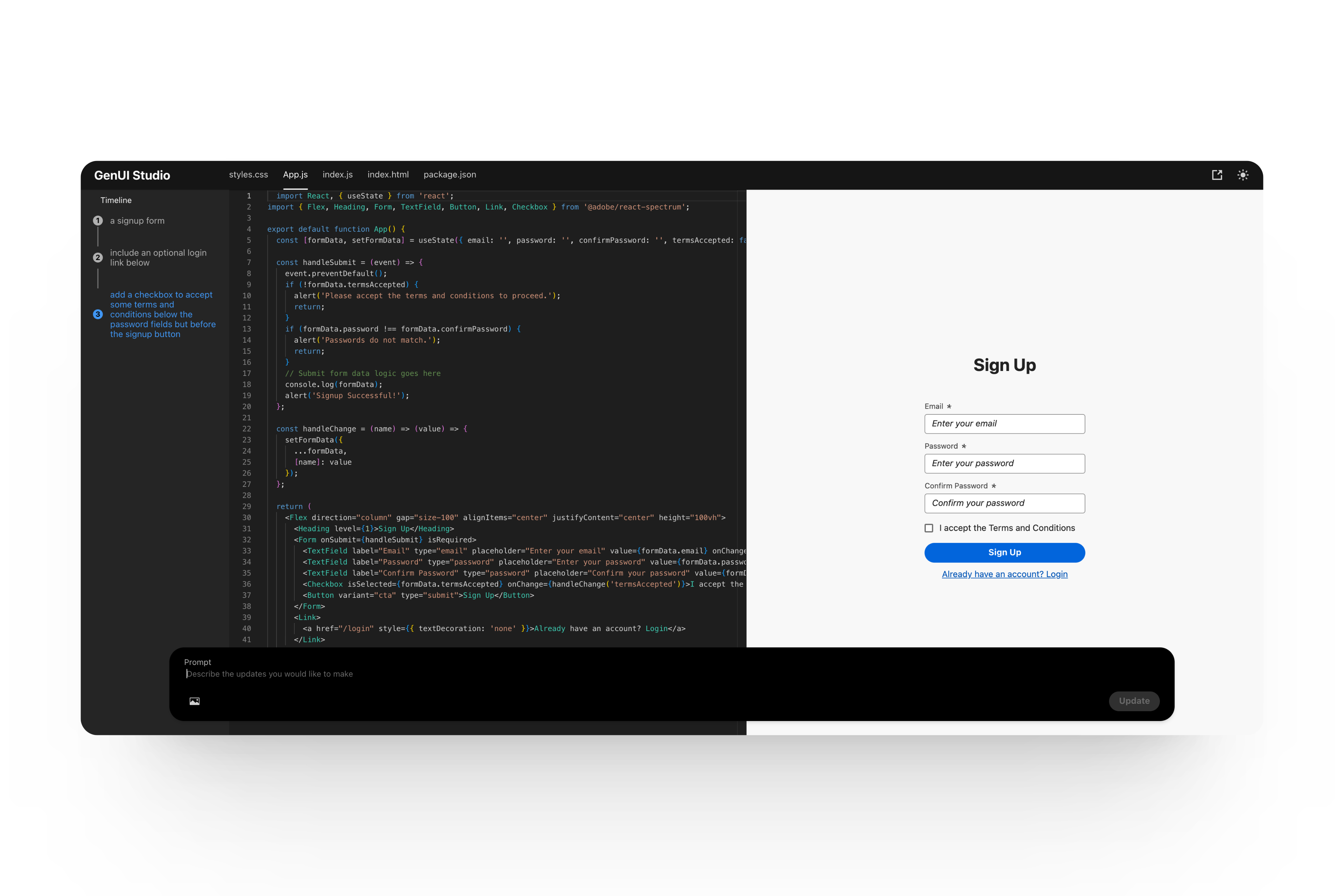
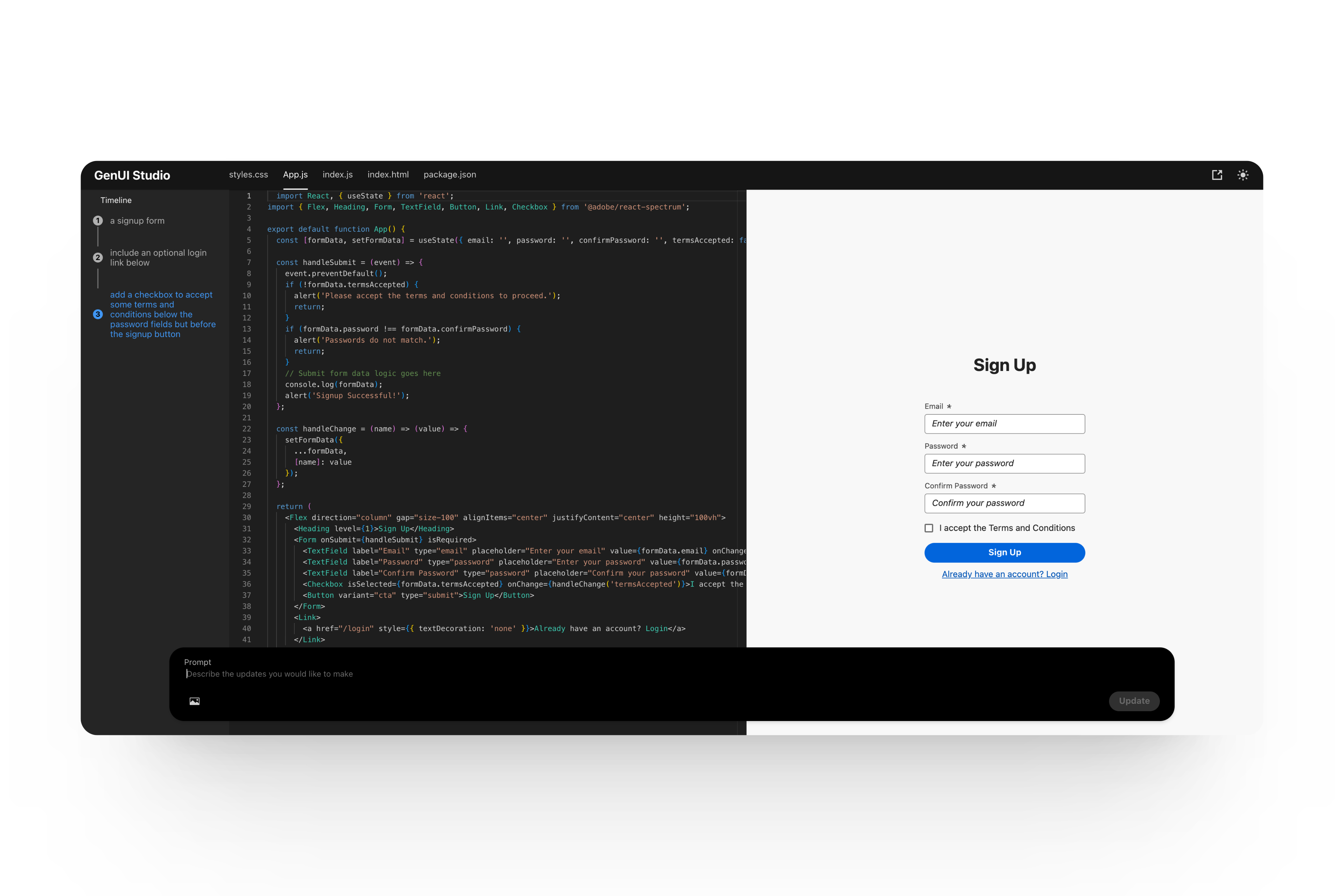
2. Erstellen Sie mit diesem Assistenten einen neuen Thread
- Dies stellt die App dar, die Sie erstellen, und alle ihre Iterationen.
3. Geben Sie eine Textaufforderung ein und fügen Sie optional Bilder hinzu.
- Hinweis: Zum Hochladen von Bildern muss Ihr OpenAI-Konto Zugriff auf das
gpt-vision-preview Modell haben.
5. Basierend auf der Eingabeaufforderung wird eine funktionierende React-App generiert.
6. Bitten Sie um Änderungen oder weitere Funktionen, die Sie der App hinzufügen möchten, und wiederholen Sie den Vorgang.