
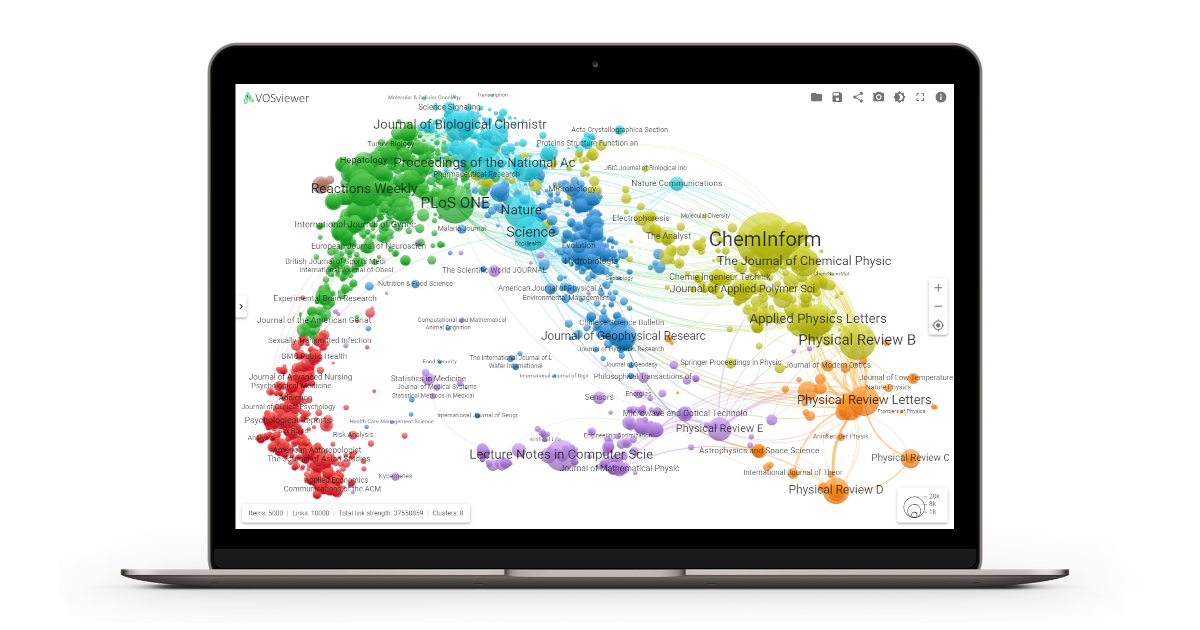
VOSviewer Online ist ein Tool zur Netzwerkvisualisierung. Es handelt sich um eine webbasierte Version von VOSviewer, einem beliebten Tool zum Aufbau und Visualisieren bibliometrischer Netzwerke, wie z. B. Co-Autorennetzwerke, Zitiernetzwerke und Kookkurrenznetzwerke.
VOSviewer Online wurde von Nees Jan van Eck und Ludo Waltman am Centre for Science and Technology Studies (CWTS) der Universität Leiden entwickelt.
Die Entwicklung von VOSviewer Online wurde von den Beiträgen von Olya Stukova und Nikita Rokotyan von Interacta profitiert.
Die Entwicklung von VOSviewer Online wurde finanziell von Digital Science und Zeta Alpha unterstützt.
VOSviewer Online wurde in JavaScript unter Verwendung von React, Material-UI, D3 und einigen anderen Open-Source-Bibliotheken entwickelt.

VOSviewer Online wird unter https://app.vosviewer.com gehostet. Mit VOSviewer Online können mit VOSviewer erstellte Visualisierungen bibliometrischer Netzwerke interaktiv in einem Webbrowser erkundet werden. Um eine Visualisierung zu öffnen, verwenden Sie die Schaltfläche „Öffnen“ oben rechts in Ihrem Browserfenster. Eine Erläuterung der Benutzeroberfläche von VOSviewer Online, der Interpretation einer Visualisierung und der von VOSviewer Online unterstützten Dateitypen finden Sie in der Dokumentation.
VOSviewer Online kann auch zum Teilen interaktiver Visualisierungen verwendet werden, indem diese Visualisierungen in Webseiten und Online-Plattformen eingebettet werden.
VOSviewer Online kann mithilfe eines Inline-Frames ( <iframe> HTML-Element) in eine Webseite eingebettet werden, wie das folgende HTML-Code-Snippet zeigt:
< iframe
allowfullscreen =" true "
src =" https://app.vosviewer.com/?json=https://app.vosviewer.com/data/QSS_SM_2020-2021_co-authorship_network.json&simple_ui=true "
width =" 100% "
height =" 75% "
style =" border: 1px solid #ddd; max-width: 1200px; min-height: 500px "
>
</ iframe >Weitere Informationen finden Sie in der Dokumentation zum Teilen einer Visualisierung.
VOSviewer Online kann mithilfe des auf npm veröffentlichten VOSviewer Online React-Komponentenpakets in eine React-Anwendung integriert werden.
Laufen
npm install vosviewer-onlineum das VOSviewer Online React-Komponentenpaket zu installieren.
Der folgende Codeausschnitt veranschaulicht die Verwendung der VOSviewer Online React-Komponente:
import { VOSviewerOnline } from 'vosviewer-online'
< VOSviewerOnline data = { { ... } } parameters = { { ... } } / > Die data und parameters Requisiten sind optional. Die data kann verwendet werden, um Netzwerkdaten für die VOSviewer Online React-Komponente bereitzustellen. Die Daten müssen im VOSviewer-JSON-Format vorliegen. Mit dem parameters prop kann die Visualisierung eines Netzwerks angepasst werden. Die verfügbaren Parameter finden Sie hier.
Die Dokumentation von VOSviewer Online finden Sie hier.
VOSviewer Online wird unter der MIT-Lizenz vertrieben.
Wenn Sie auf Probleme stoßen, melden Sie diese bitte über den Issue-Tracker auf GitHub.
Sie sind herzlich eingeladen, zur Entwicklung von VOSviewer Online beizutragen. Bitte befolgen Sie den typischen GitHub-Workflow: Verzweigen Sie von diesem Repository und stellen Sie eine Pull-Anfrage, um Ihre Änderungen zu übermitteln. Stellen Sie sicher, dass Ihr Pull-Request eine klare Beschreibung hat und dass der Code ordnungsgemäß getestet wurde.
Die neueste stabile Version des Codes ist im master -Zweig auf GitHub verfügbar. Der neueste Code, der sich möglicherweise in der Entwicklung befindet, ist im develop verfügbar.
Um VOSviewer Online lokal auszuführen und produktionsbereite Bundles zu erstellen, müssen Node.js und npm auf Ihrem System installiert sein.
Laufen
npm install
um alle erforderlichen Node.js-Pakete zu installieren.
Laufen
npm run dev
um eine Entwicklungsversion zu erstellen und diese per Hot-Reload unter http://localhost:8600 bereitzustellen.
Laufen
npm run build
um eine Bereitstellungsversion zu erstellen. Das produktionsbereite minimierte Bundle wird im Ordner dist/ gespeichert.