
Fügen Sie ganz einfach mit einem einzigen script Tag eine Chat-Blase zu Ihrer Website hinzu. Ein einfaches und reaktionsfähiges Chat-Widget, das mit HTML, CSS und JavaScript erstellt wurde. Das Chat-Widget wird mit Tailwind CSS (v2) gestaltet. Der Blogbeitrag beschreibt, wie ich es gemacht habe.
Ungefähr 95 % des Codes für dieses Widget ist von GPT-4 geschrieben, ich habe nur ein paar Dinge bearbeitet und angepasst


Um das Chat-Widget zu installieren, befolgen Sie diese Schritte:
Kopieren Sie die Datei chat-widget.js in Ihr Projektverzeichnis.
Fügen Sie das folgende Skript-Tag zum Abschnitt <head> Ihres HTML-Dokuments hinzu:
<script async src="./chat-widget.js"></script>
Der Code ist recht einfach und leicht zu befolgen. Sie können ihn problemlos an Ihre Bedürfnisse anpassen.
Nachrichten werden an die Funktion onUserRequest übergeben, wo Sie Benutzeranfragen bearbeiten und entsprechende Antworten bereitstellen können. Nutzen Sie die reply , um Antworten im Chat-Popup anzuzeigen.
Zur visuellen Anpassung können Sie direkt Änderungen am CSS vornehmen oder die Tailwind-CSS-Klassen durch Ihre eigenen benutzerdefinierten CSS-Klassen oder Inline-Stile ersetzen.
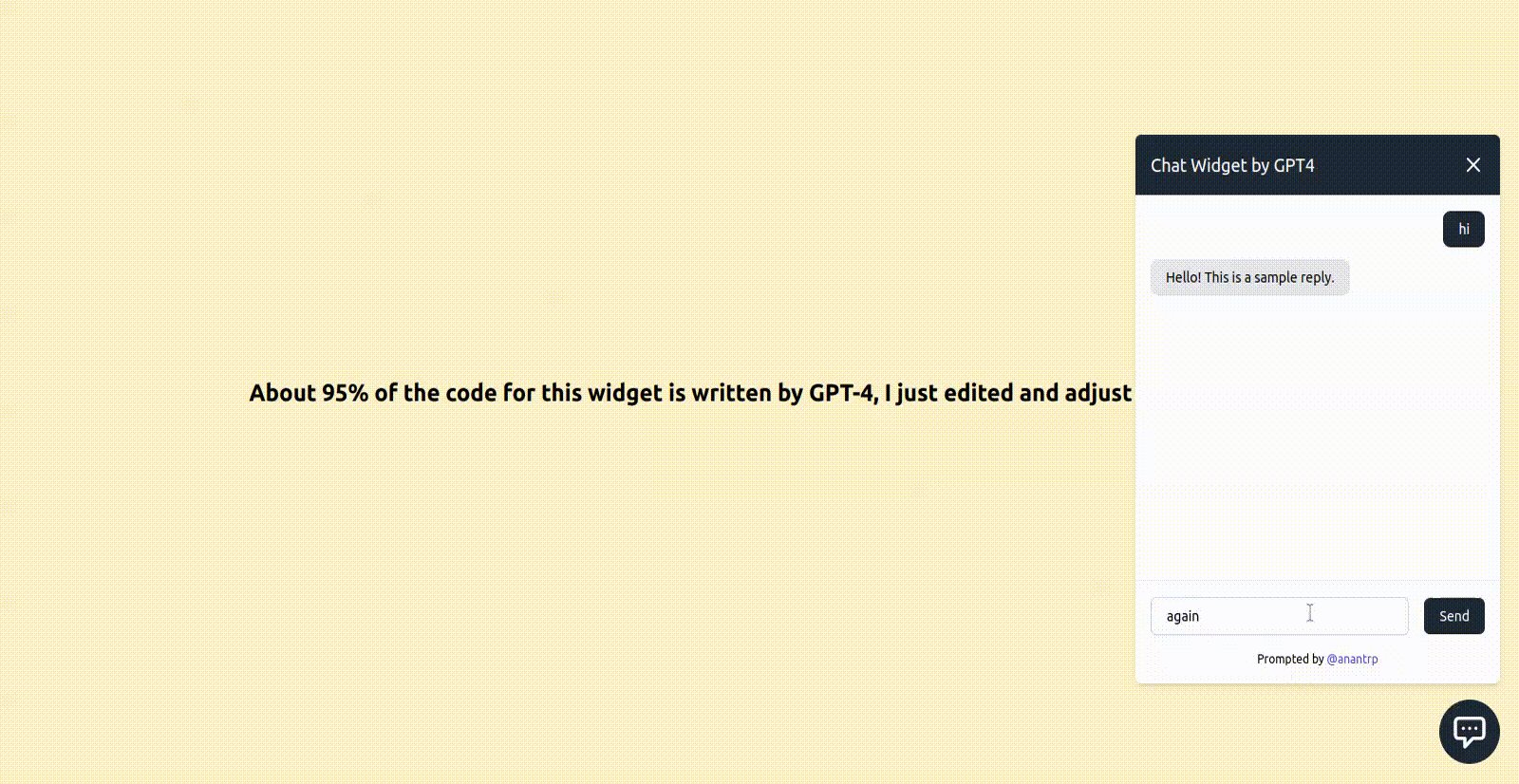
Hier ist eine Live-Demo des Chat-Widgets:
Chat-Widget-Demo
Beiträge sind willkommen! Wenn Sie einen Fehler finden, eine Funktionsanfrage haben oder das Chat-Widget verbessern möchten, können Sie gerne ein Problem eröffnen oder eine Pull-Anfrage erstellen.
Dieses Projekt ist Open Source und unter der MIT-Lizenz verfügbar.