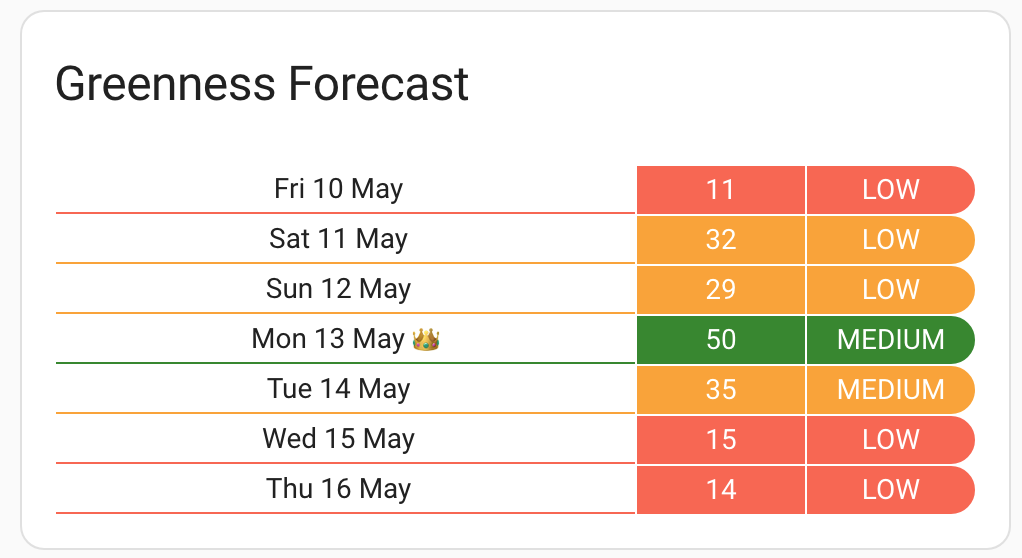
Diese Lovelace-Karte zeigt die Octopus Greener Days-Score-Daten an und bezieht die Daten von Sensoren der hervorragenden BottlecapDave/HomeAssistant-OctopusEnergy-Integration.
Dies bietet eine praktische Möglichkeit, auf einen Blick die Greener Days-Bewertung von Octopus für die kommenden Wochen zu verfolgen.
Jeder Tag erhält eine Punktzahl von 100. Je höher die Punktzahl, desto umweltfreundlicher ist der Zeitraum, dh mehr erneuerbare Energien im Netz.
Der Zeitrahmen der Octopus-Analyse ist täglich von 23:00 bis 06:00 Uhr.
Octopus-Highlight, an dem man sich abends einschalten sollte, um die kommende Nachtenergie zu nutzen.
Die Installation erfolgt am einfachsten über HACS (Home Assistant Community Store). Dadurch wird sichergestellt, dass Sie auch automatisch Updates erhalten.
Klicken Sie einfach auf diese Schaltfläche, um direkt zur Detailseite zu gelangen:
In der Home Assistant-Benutzeroberfläche:
https://github.com/elyobelyob/octopus-energy-greenness-forecast-card und die Kategorie „Dashboard“ ein und klicken Sie auf die Schaltfläche „Hinzufügen“.Dadurch sollten automatisch alle Ressourcen konfiguriert werden, sodass Sie jetzt mit der Konfiguration fortfahren können.
Sie können die Installation auch manuell durchführen, indem Sie die Javascript-Datei in $homeassistant_config_dir/www/community/ herunterladen/kopieren und dann die Javascript-Datei zu Lovelace in der Home Assistant-Benutzeroberfläche hinzufügen, indem Sie Einstellungen -> Dashboards -> Menü oben rechts -> Ressourcen (Erweitert) verwenden Der Modus muss in den Benutzereinstellungen im Home Assistant eingestellt werden.
Wenn es nicht gerendert wird, versuchen Sie, die Abfragezeichenfolge im Ressourcen-URI zu ändern, z. B. ?hacstag=123123123a
Fügen Sie die Karte zu Ihrem Dashboard hinzu, indem Sie Karte hinzufügen -> Benutzerdefiniert: Octopus Energy Greeness Forecast Card verwenden.
Anschließend müssen Sie das Yaml selbst konfigurieren – der type wird für Sie ausgefüllt.
Der einzige erforderliche Schlüssel ist der Name des Entitätssensors, der den aktuellen Index enthält.
Sie müssen diesen Sensor mit einem Namen wie sensor.octopus_energy_<your_id_here>_greenness_forecast_current_index aktivieren.
Der einfachste Weg, diesen Entitätsnamen zu finden, ist das Öffnen der Suche im Home Assistant: Suchen Sie nach greeness_index -> klicken Sie auf das ausgewählte Ergebnis -> wählen Sie die Registerkarte Einstellungen -> kopieren Sie Entity ID .
Hier ist ein Beispiel für eine Yaml-Konfiguration – ersetzen Sie <your_id_here> durch Ihre Daten von oben.
type: custom:octopus-energy-greenness-forecast-card
currentEntity: sensor.octopus_energy_<your_id_here>_greenness_forecast_current_index
futureEntity: sensor.octopus_energy_<your_id_here>_greenness_forecast_next_index
lowLimit: 15
mediumLimit: 20
highLimit: 30
showTimes: true
showDays: 7
hour12: false
Hier ist eine Aufschlüsselung aller verfügbaren Konfigurationselemente:
| Name | Optional | Standard | Beschreibung |
|---|---|---|---|
| currentEntity | N | N / A | Name des Sensors, der die Grünheitsindizes enthält, die aus der HomeAssistant-OctopusEnergy Integration generiert wurden |
| Titel | Y | „Grüne Prognose“ | Der Titel der Karte im Dashboard (kann auch auf null gesetzt werden) |
| lowLimit | Y | 20 | Liegt der Wert über lowLimit , wird die Zeile dunkelgrün markiert. (Diese Option gilt nur für Importtarife |
| mittelLimit | Y | 40 | Wenn der Wert über mediumLimit liegt, wird die Zeile orange markiert. |
| highLimit | Y | 60 | Liegt der Wert über highLimit , wird die Zeile rot markiert. |
| showTimes | Y | FALSCH | Ob Sie die Zeiten anzeigen möchten, zu denen dieser Grünheitsindex gilt, normalerweise 23:00 bis 06:00 Uhr |
| ShowTage | Y | 7 | Anzahl der anzuzeigenden Tage |
| anzeigenHervorgehoben | Y | WAHR | Zeigen Sie die Krone für die markierten Tage an |
| hervorgehobenEmoji | Y | ? | Ändern Sie das hervorgehobene Emoji nach Ihren Wünschen ... finden Sie eines bei Emojipedia. |
| Stunde12 | Y | WAHR | 12- oder 24-Stunden-Zeiten werden angezeigt |
highLimit liegt, ist die Zeile grünmediumLimit liegt, wird die Zeile hellgrün gefärbtlowLimit liegt, wird die Zeile orange gefärbtlowLimit liegt, wird die Zeile rot gefärbt 
Diese Karte basiert auf dem Code lozzd/octopus-energy-rates-card und wurde von diesem überarbeitet.