Eine interaktive Webanwendung, die mit React JS erstellt wurde.
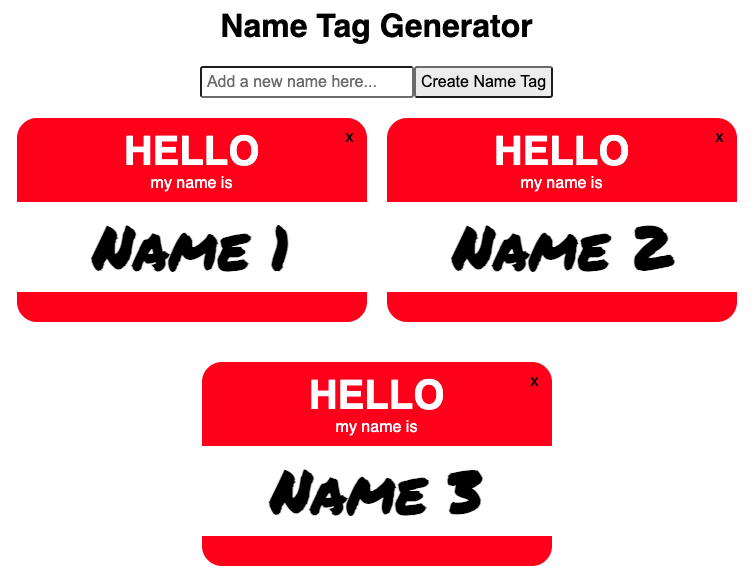
Mit dieser einfachen Name-Tag-Generator-App können Benutzer:
Die App speichert Daten zwischen Sitzungen im lokalen Speicher des Browsers. Dadurch wird verhindert, dass aktuelle Namens-Tags verschwinden, wenn der Browser geschlossen wird, und Benutzer können ihre Namens-Tags sehen, wenn sie den Browser erneut öffnen.

Der Name-Tag-Generator wurde im Rahmen des Skillcrush-Kurses „Einführung in JavaScript React“ erstellt.
Während dieses Projekts habe ich Folgendes geübt:
So erstellen, rendern und übergeben Sie Requisiten an eine Funktionskomponente, die statische Daten abruft.
So erstellen und rendern Sie ein Array-Datenmodell, einschließlich der Zuordnung über das Array mit einer Rückruffunktion.
Wie Sie der App Interaktivität hinzufügen, indem Sie eine funktionale Komponente in eine zustandsbehaftete Komponente umwandeln, zusätzliche React-Module erstellen und Benutzereingaben verarbeiten, indem Sie Ereignishandler und Ereignis-Listener hinzufügen und Requisiten übergeben.
So verwenden Sie Lebenszyklusmethoden, um Benutzerdaten zwischen Sitzungen zu speichern.
Sehen Sie sich hier die Live-Version der Name Tag Generator-App an.
Skillcrush – Ich habe die React-Dateien der Name Tag Generator-App mit Unterstützung und Anleitung von Skillcrush codiert. Die HTML- und CSS-Dateien der App sowie deren Inhalte wurden von Skillcrush bereitgestellt.