Vorbereitung : Für diese Inhalte muss der Student über einen Computer mit Internetzugang, einen Webbrowser mit HTML 5-Unterstützung (Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, Opera usw.) und einen Texteditor (VSCode usw.) verfügen. .) und eine Hosting-Plattform (kostenlos oder kostenpflichtig).
Wenn wir über Website sprechen, können wir feststellen, dass dieser Begriff eine Kombination aus zwei englischen Wörtern ist: „web“, was Netzwerk bedeutet und sich auf das World Wide Web bezieht, und „site“, was Ort bedeutet. In diesem Sinne ist eine Website oder Site ein Ort, auf den im Internet über eine URL zugegriffen werden kann und der über eine Reihe von Seiten verfügt, die in einer bestimmten Sprache programmiert sind.
Um dieses Thema besser zu verstehen, schauen wir uns ein Beispiel an: Wenn Sie die Adresse blog.betrybe.com in Ihren Internetbrowser eingeben, um auf Trybes Blog zuzugreifen, sucht der Browser nach der Position dieser Website im Internet. Anschließend wird eine Anfrage an den Server gestellt.
Auf diesem Server werden alle Text-, Bild- und Stildateien gespeichert, aus denen die Webseite besteht. Anschließend sendet der Server diesen Dokumentensatz an den Browser zurück, damit dieser den Inhalt so anzeigen kann, wie Sie ihn auf Ihrem Bildschirm sehen.
Websites können unterschiedliche Formen und Inhalte darstellen. Zu den Optionen gehören: virtuelle Geschäfte wie Mercado Livre und Amazon, in denen Produkte gekauft und verkauft werden können; institutionelle Websites und Portfolios, die von Unternehmen und Personen genutzt werden, um sich zu präsentieren und von Kunden gefunden zu werden; und Blogs, wie der, den Sie gelesen haben.
Darüber hinaus können Websites auch als statisch oder dynamisch klassifiziert werden. Statische Websites werden im Allgemeinen mit HTML, CSS und JavaScript entwickelt. Der Inhalt ist einfacher und es gibt keine Interaktion mit einer Datenbank.
Dynamische Websites nutzen nicht nur HTML, CSS und JavaScript, sondern auch robustere Programmiersprachen wie PHP. Diese Websites verfügen über Funktionen, die mit einer Datenbank verbunden sind. Auf diese Weise kann jede aufgerufene Seite spezifische Daten enthalten.
Beim Webdesign müssen Sie die Bedeutung der Schnittstelle für die Website-Entwicklung, die Entwicklung der Technologien zur Erstellung umfangreicher Webseiten (Web 1.0, Web 2.0, Web 3.0 und Web 4.0) und die Entwicklung der Schnittstellen (ästhetisch, funktional und strukturell) beachten ).
Daher müssen Sie verstehen, wie wichtig es ist, umfangreiche Schnittstellen für die Erstellung einer Website zu erstellen, die beste Navigation und Benutzerfreundlichkeit für den Endbenutzer anzustreben und einige Technologien zu kennen, die in der Vergangenheit zum Erstellen von Online-Sites verwendet wurden. Beobachten Sie aus dieser Vision heraus alte Markttrends und erkennen Sie neue Trends in der Entwicklung von Schnittstellen.
Farbpalette:
Steigungen:
Im Grunde bedeutet Webentwicklung, Seiten für das Internet zu programmieren. Diese Aufgabe geht jedoch über die Verwendung von HTML und CSS hinaus, den grundlegenden Werkzeugen zum Erstellen einer statischen Seite – die Informationen präsentiert, die nur durch Bearbeiten des Quellcodes geändert werden können.
Umgekehrt können Seiten einer Website dynamisch sein. Dies bedeutet, dass der angezeigte Inhalt geändert werden kann, ohne in den Quellcode einzugreifen. Um dies zu ermöglichen, werden die dynamischen Teile der Website in einer Datenbank gespeichert, auf die bei Bedarf zugegriffen wird, um diese Inhalte abzurufen.
Diese Funktion ermöglicht die Entwicklung komplexer Anwendungen, die Geschäftsregeln, APIs (Application Programming Interface) und vieles mehr verwenden. Daher gibt es eine Aufteilung in Aktivitäten, die sich auf Webentwicklung, clientseitige Codierung (Front-End) und serverseitige Codierung (Back-End) konzentrieren.
API-Beispiel mit der derzeit am häufigsten für Web- und Mobilanwendungen verwendeten Struktur, der REST-API, auch RESTful API genannt.
Webanwendungen sind die wachsende Zahl von Websites im Web; sie ahmen Desktop-Anwendungen nach und nicht die herkömmlichen Dokumente und statischen Links aus Text und Bildern, die den Großteil des Webs ausmachen. Wir verfügen beispielsweise über Online-Textverarbeitungsprogramme, Fotobearbeitungstools, Kartenwebsites usw. Sie stützten sich stark auf JavaScript und brachten HTML4 an den Rand seiner Leistungsfähigkeit. HTML5 spezifiziert neue APIs (Application Programming Interface) für DOM (Document Object Model), eine plattformübergreifende, sprachunabhängige Konvention zur Darstellung und Interaktion mit HTML-, XHTML- und XML-Objekten und -Dokumenten.
Mithilfe dieser neuen APIs können Sie vom Server gesendete Objekte wie Zeichnungen, Videos und Ähnliches per Drag-and-Drop verschieben.
Diese neuen Schnittstellen, die HTML-Seiten über Objekte im DOM für JavaScript verfügbar machen, erleichtern das Schreiben von Anwendungen mithilfe hoch spezifizierter Muster und nicht nur mit schlecht dokumentierten Spielereien.
Noch wichtiger ist der Bedarf an einem offenen Standard, der kostenlos genutzt und implementiert werden kann und mit proprietären Standards wie Adobe Flash oder Microsoft Silverlight konkurrieren kann. Unabhängig davon, was Sie von diesen Technologien oder Unternehmen halten, glauben wir, dass das Web eine wichtige Plattform für Gesellschaft, Handel und Kommunikation ist, die in den Händen eines Herstellers liegt.
Es gibt Millionen von Webseiten, die bereits verwendet werden, und es ist unbedingt erforderlich, dass sie weiterhin reproduziert werden. Daher ist HTML5 größtenteils ein Derivat von HTML4, das weiterhin definiert, wie Browser mit alten Markups wie <font> , <center> und anderen neuen umgehen sollen, da sie von Millionen von Webseiten verwendet werden.
Der Begriff Schnittstelle kann je nach Fachgebiet mehrere Bedeutungen haben. Im Bereich der Informationstechnologie bedeutet Schnittstelle die Möglichkeit der Kommunikation zwischen zwei Systemen, die ohne externe Hilfe nicht auf natürliche Weise kommunizieren könnten .
HCI ist die Untersuchung der Interaktion zwischen Menschen und Computern. Es handelt sich um ein interdisziplinäres Fach, das Informatik, Kunst, Design, Ergonomie, Psychologie, Soziologie, Semiotik, Linguistik und verwandte Bereiche miteinander verbindet. Die Interaktion zwischen Mensch und Maschine erfolgt über die Benutzeroberfläche, bestehend aus Software und Hardware.
Die Mensch-Computer-Interaktion ist eine Disziplin, die sich mit dem Entwurf, der Bewertung und der Implementierung interaktiver Computersysteme für den menschlichen Gebrauch und der Untersuchung der sie umgebenden Hauptphänomene befasst.
<a href="mailto:[email protected]">E-Mail senden</a>
Der Begriff digitale Medien ist das Gegenteil von analogen Medien, die auf einer materiellen Basis konfiguriert wurden: Der Ton wurde in kleinen Rillen auf einer Vinyloberfläche aufgezeichnet und wenn eine Nadel durch diese Rillen fuhr, wurde der Ton reproduziert. In digitalen Medien verschwindet der physische Träger praktisch und die Daten werden in Zahlen- oder Ziffernfolgen umgewandelt – daher die Verwendung des Begriffs „digital“. Auf diese Weise sind Töne, Bilder und Texte tatsächlich Zahlenfolgen, die den Austausch, die Speicherung und die Konvertierung von Daten ermöglichen. Im weitesten Sinne können digitale Medien als eine Reihe von Kommunikationsmitteln und -geräten definiert werden, die auf digitaler Technologie basieren und die digitale Verbreitung oder Kommunikation schriftlicher, akustischer oder visueller geistiger Werke ermöglichen. Mittel elektronischen Ursprungs, die in den Kommunikationsstrategien von Marken mit ihren Verbrauchern eingesetzt werden und im Allgemeinen als digitale Medien bezeichnet werden.
Flash war schon immer die praktischste Alternative für diejenigen, die Videos und Musik zu Webseiten hinzufügen mussten. Es war und ist in fast allen Browsern vorhanden und wir hatten ein Format, das sich ohne größere Probleme nutzen ließ.
Fügen Sie einfach einen Aufruf zum Plugin hinzu und es funktioniert.
<object width="426" height="240"><param name="movie" value=" https://youtu.be/S2Vty9srpFw"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><param name="allowscriptaccess" value="always"></param> <embed src= https://www.youtube.com/embed/S2Vty9srpFw type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="426" height="240"></embed></object>
Aufgrund von Browser-Inkonsistenzen war es notwendig, sowohl das <object> ; Was den Befehl <embed> ; angeht, sind es spezifische Befehle zur Verwendung des Plugins, die viele Attribute duplizieren. Ganz zu schweigen davon, dass Plugins wie Flash viele Instabilitäten verursachen und Fehler verursachen, die sogar zum Schließen des Browsers führen.
Aus diesem Grund verfügt HTML 5 über eine neue spracheigene Unterstützung, um die Verwendung unnötiger Plugins und Befehle zu vermeiden. Führen Sie derzeit einfach den einfachen Aufruf aus, als wäre es ein Bild, und die Datei wird ausgelöst.
<video steuert src="video.mp4" width="426" height="240"></video>
Das Problem des neuen Befehls ist die Verwendung des src -Attributs, das in einigen Browsern nicht gut funktioniert. Und wenn wir möchten, dass jeder die Seite mit jedem Browser öffnen kann, ist es notwendig, einen anderen Attributtyp zu verwenden. Daher ist es üblich, das <source> -Attribut im <video> -Tag zu verwenden.
Das <source> -Element kann mehrfach verwendet werden und ermöglicht es Ihnen, für jeden Browser ein Videoformat zu definieren und so eine größere Reichweite zu erzielen.
< video width =" 426 " height =" 240 " controls >
< source src =" video.mp4 " type =" video/mp4 " >
< source src =" video.webm " type =" video/webm " >
< source src =" video.ogg " type =" video/ogg " >
</ video > < audio controls >
< source src =" audio.mp3 " type =" audio/mpeg " >
< source src =" audio.ogg " type =" audio/ogg " >
< source src =" audio.wav " type =" audio/wav " >
</ audio >Es gibt mehrere mögliche Codecs und Sie müssen mindestens zwei Versionen exportieren, um eine größere Reichweite zu erzielen.
Hinweis : Codecs sind Programme zum Kodieren und Dekodieren von Mediendateien. Sie komprimieren das Originalformat, was die Speicherung begünstigt, und dekomprimieren es bei der Wiedergabe, um es wieder in Bild oder Audio umzuwandeln.
Alle genannten Audio- und Videobeispiele werden per Dokument in das Verzeichnis importiert. Und die Frage ist: Wie importiere ich ein Video, das bereits auf einer Website wie YouTube oder Vimeo gehostet wird? Und welche der beiden Lösungen (per Dokument oder per Server) ist die vorteilhafteste?
Sehen wir uns Schritt für Schritt an, wie man Videos von YouTube und Vimeo importiert!
Bis zum Erscheinen von HTML5 wurden Tabellen als Ressource für die Gestaltung von Seitenlayouts verwendet. Designer nutzten Tabellen als Raster für die Anzeige von Bildern und Texten. Sie waren weit verbreitet und wurden zur vorherrschenden Form des Website-Designs, wodurch ein reichhaltiges Erscheinungsbild geschaffen wurde.
Heutzutage behindert die Verwendung von Tabellen jedoch tatsächlich die Erstellung besserer, zugänglicherer, flexiblerer und funktionalerer Websites, insbesondere für neue Medien wie Mobiltelefone, Tablets usw.
Diese Tabellen sind in HTML 5 immer noch als Ressource für die Anzeige tabellarischer Daten, also Informationen aus einer Datenbank, vorhanden. Mit der neuen HTML-Version können wir Websites erstellen, die komplett ohne Tabellen auskommen, und so dynamische Layouts erstellen, die auf großen Bildschirmen wie auf einem Computer erscheinen und sich gut an einen kleinen Smartphone-Bildschirm anpassen. Später erfahren Sie, wie Sie mit HTML5 und CSS3 responsive Layouts erstellen.
Der Tabellenbefehl wurde nicht aus der Sprache entfernt, seine Verwendung wurde jedoch eingeschränkt. Andererseits haben wir immer noch mehrere Websites, die diese Ressource nutzen. Daher ist es wichtig, dass wir verstehen, wie sie funktioniert, damit wir diese Art von Seite bei Bedarf pflegen können.
Der Befehl zum Einfügen einer Tabelle lautet <table> . Um eine Zeile zu beginnen, müssen wir das Tag <tr> und für eine Zelle <td> einführen, das die Tabellenzeile teilt. <th> teilt die Tabellenzeile, indem der Inhalt fett dargestellt wird. Alle diese Befehle werden als </table> , </tr> bzw. </td> beendet.
< table >
< tr >
< td > </ td >
< td > </ td >
</ tr >
</ table > Der Befehl <table> verfügt über eine Reihe von Attributen, die bei der Tabellenformatierung hilfreich sind. Die wichtigsten sind:
align="" | Richtet die Tabelle in drei Positionen aus: center , left , right und justify |
bgcolor="" | bestimmt die Farbe der Tabelle |
border="" | Bestimmt die Größe des Rahmens. Wenn der Wert Null ist, wird der Rahmen nicht angezeigt |
cellspacing="" | bestimmt den Abstand zwischen den Zellen |
colspan="" | bestimmt die Gruppierung zwischen zwei oder mehreren Tabellenspalten (seitlich) |
rowspan="" | bestimmt die Gruppierung zwischen zwei oder mehr Zeilen in der Tabelle. (Abwärts- und Aufwärtsrichtung) |
cellpadding="" | Bestimmt den Abstand zwischen Text und Zellrand |
<caption> zeigt Text zentriert in Bezug auf die Tabelle an, als wäre es eine Beschriftung.
Um die internen Zeilen auszuwählen, die in der Tabelle angezeigt werden, verwenden wir das RULES -Attribut im Tag. Die Ergänzungen dieses Attributs sind:
none | keine ganze Zeile. |
all | um alle Zeilen zwischen jeder Spalte und Zeile in der Tabelle anzuzeigen (Standard) |
rows | für die horizontalen Linien zwischen den einzelnen Zeilen in der Tabelle. |
cols | für die vertikalen Linien zwischen den einzelnen Tabellenspalten. |
groups | für Zeilen zwischen Spaltengruppen und horizontalen Abschnitten, definiert durch spezielle Tags wie <colgroup> und <thead> |
Sehen Sie sich einige Beispiele an:
< table border rules =" all " 6 > <table border rules="none"6> <table border rules="cols"6> <table border rules="groups"6> <table border rules="rows"6>Der HTML-Formularteil ist sehr wichtig für das Ausfüllen von Daten, die Benutzer in die HTML-Seite eingeben. Die Erfassung dieser Daten erfolgt durch das Backend mit einer Backend-Programmiersprache (PHP, JavaScript, Python, Java usw.), die diese Daten in einer Datenbank (MySQL, PostgreSQL, MongoDB, OracleDB usw.) speichert und abfragt . ). Schauen wir uns Formular-Tags an:
Anmeldeformular (Musterbeispiel) :
< html >
< body >
< h2 > Login </ h2 >
< form >
Login: < br >
< input type =" email " name =" email " > < br >
Senha: < br >
< input type =" password " name =" senha " > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html > Über das Attribut type können wir den Typ unserer verwendeten input definieren, über das Attribut name='' können wir die über eine Programmiersprache gesendeten Daten verarbeiten.
Anmeldeformular (Boilerplate) – Mit PHP :
< html >
< body >
< h2 > Login </ h2 >
< form action =" processa.php " >
Login: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" senha " required > < br >
< input type =" submit " value =" Logar " >
</ form >
</ body >
</ html >Anmeldeformular (Muster) :
< html >
< head >
< title > Cadastro </ title >
</ head >
< body >
< h2 > Cadastre-se </ h2 >
< form action =" processa.php " >
Nome Completo: < br >
< input type =" text " name =" nome " required > < br >
<!-- <label for="email">Email:</label> -->
Email: < br >
< input type =" email " name =" email " required > < br >
Senha: < br >
< input type =" password " name =" password " required > < br >
Repita a senha: < br >
< input type =" password " name =" password " required > < br >
Sexo: < br >
< input type =" radio " name =" sexo " value =" masculino " > Masculino < br >
< input type =" radio " name =" sexo " value =" feminino " > Feminino < br >
Interesses: < br >
< input type =" checkbox " name =" interesse " value =" futebol " > Futebol < br >
< input type =" checkbox " name =" interesse " value =" video-games " > Video-games < br >
< input type =" checkbox " name =" interesse " value =" academia " > Academia < br >
Estado < br >
< select name =" estado " >
< option value =" RJ " > RJ </ option >
< option value =" SP " > SP </ option >
< option value =" MG " > MG </ option >
< option value =" ES " > ES </ option >
</ select > < br >
Comente! < br >
< textarea name =" comentario " > </ textarea > < br >
< input type =" submit " value =" Cadastrar " >
</ form >
</ body >
</ html > Wir können zwischen den Radios nur dann input , wenn der name gleich ist. Auf diese Weise können wir diese Informationen gruppieren und nur eines davon wird markiert.
Mit checkbox können wir mehr als eine Option auswählen.
Mit
Wir können die <input> -Typen und ihre Attribute definieren:
buttonpasswordtext Die Elemente <a> , <input> und <button> werden alle zum Erstellen von Schaltflächen auf einer HTML-Seite verwendet, haben jedoch jeweils leicht unterschiedliche Zwecke und werden in unterschiedlichen Kontexten verwendet.
<a> -Anker wird zum Erstellen von Links in HTML verwendet. Es wird hauptsächlich zum Navigieren zwischen verschiedenen Webseiten oder zum Verankern in verschiedenen Abschnitten einer Seite verwendet. Wenn ein Benutzer auf ein <a> -Element klickt, wird er zu der im href Attribut angegebenen URL weitergeleitet. <a> -Elemente werden oft mit CSS so gestaltet, dass sie wie Schaltflächen aussehen, sie weisen jedoch ein Standard-Linkverhalten auf.
< a href =" pagina.html " > Link </ a > <input> wird verwendet, um Eingabeelemente in einem HTML-Formular zu erstellen. Während es häufig zum Erstellen von Texteingabefeldern verwendet wird, kann es auch zum Erstellen von Schaltflächen verwendet werden. Der Schaltflächentyp wird durch das type angegeben. Einige gebräuchliche Werte für das type sind "button" , "submit" und "reset" . <input> -Schaltflächen sind nützlich, wenn Sie Daten von einem Formular an einen Server senden oder bestimmte Aktionen ausführen müssen, wenn auf eine Schaltfläche geklickt wird.
< input type =" button " value =" Clique Aqui " > <button> wird zum Erstellen von Schaltflächen in HTML verwendet. Es kann Text, Bildelemente oder andere HTML-Elemente enthalten. Genau wie <input> -Schaltflächen können <button> -Schaltflächen einen bestimmten Typ haben, der durch das type angegeben wird, z. B. "button" , "submit" oder "reset" . <button> -Schaltflächen bieten hinsichtlich Inhalt und Verhalten mehr Flexibilität als <input> -Schaltflächen, insbesondere wenn es um Styling und Ereignisbehandlung mit JavaScript geht.
< button type =" button " > Clique Aqui </ button > Kurz gesagt: Wenn Sie eine Schaltfläche für die Navigation erstellen, verwenden Sie <a> . Wenn Sie eine Schaltfläche zum Senden von Daten aus einem Formular erstellen, verwenden Sie <input type="submit"> oder <button type="submit"> . Wenn Sie eine Schaltfläche erstellen, um eine bestimmte Aktion auf der Seite auszuführen (z. B. das Anzeigen oder Ausblenden von Inhalten), verwenden Sie <button type="button"> .
Semantisches HTML dient dazu, Dokumentelemente in bestimmte Teile zu organisieren und zu strukturieren, damit sie nicht unorganisiert und unleserlich durch den Text laufen.
Bis Version 4 von HTML waren Divs die wichtigste Strukturierungssemantik der Seite. Mit der Einführung von HTML5 erschienen neue TAGs mit Div-Funktionen, die zur Strukturierung der im Dokument enthaltenen Elemente erstellt wurden, was die Strukturierung der Seite erheblich vereinfachte. Beachten Sie, dass Sie die Struktur einer Webseite mit dem Layout einer Zeitungsseite vergleichen können, da beide Kopf- und Fußzeilen, Artikel und Abschnitte enthalten.
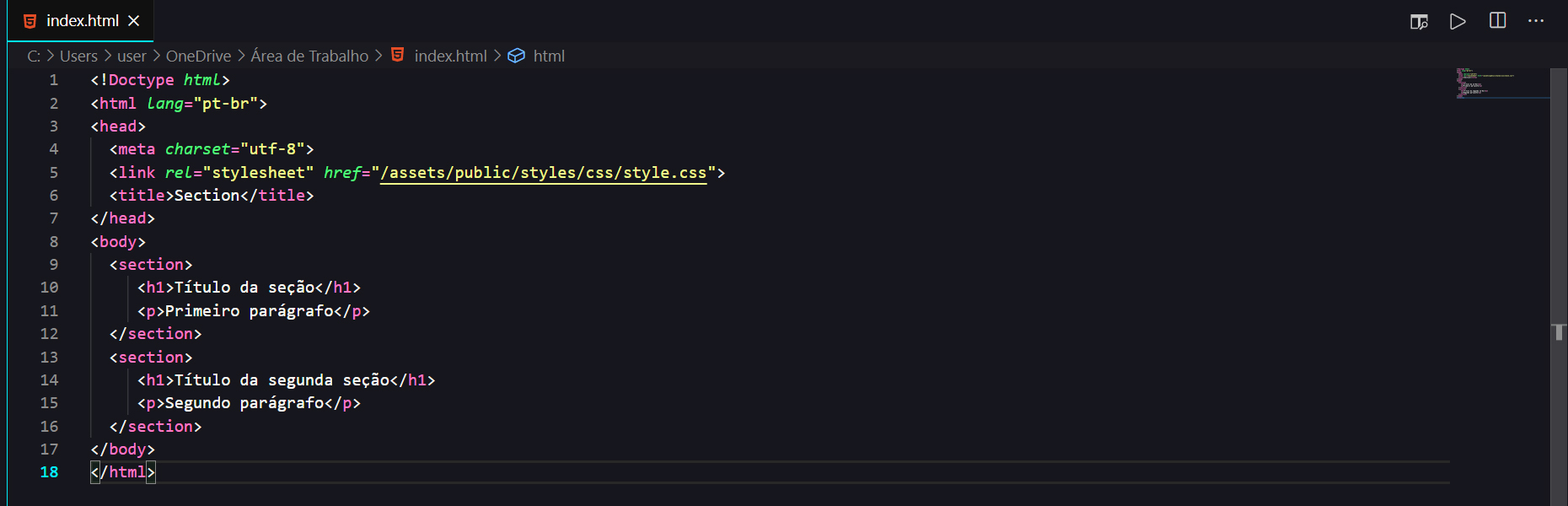
<section> -Element stellt einen generischen Abschnitt innerhalb eines Dokuments dar. Dieses Element kann eine Gruppierung von Texten mit mehreren Kapiteln, nummerierten Abschnitten usw. enthalten. Im folgenden Beispiel wird ein Artikel vorgestellt, der ein Hauptthema und innerhalb dieses Themas mehrere Abschnitte mit unterschiedlichen Themen enthält. 
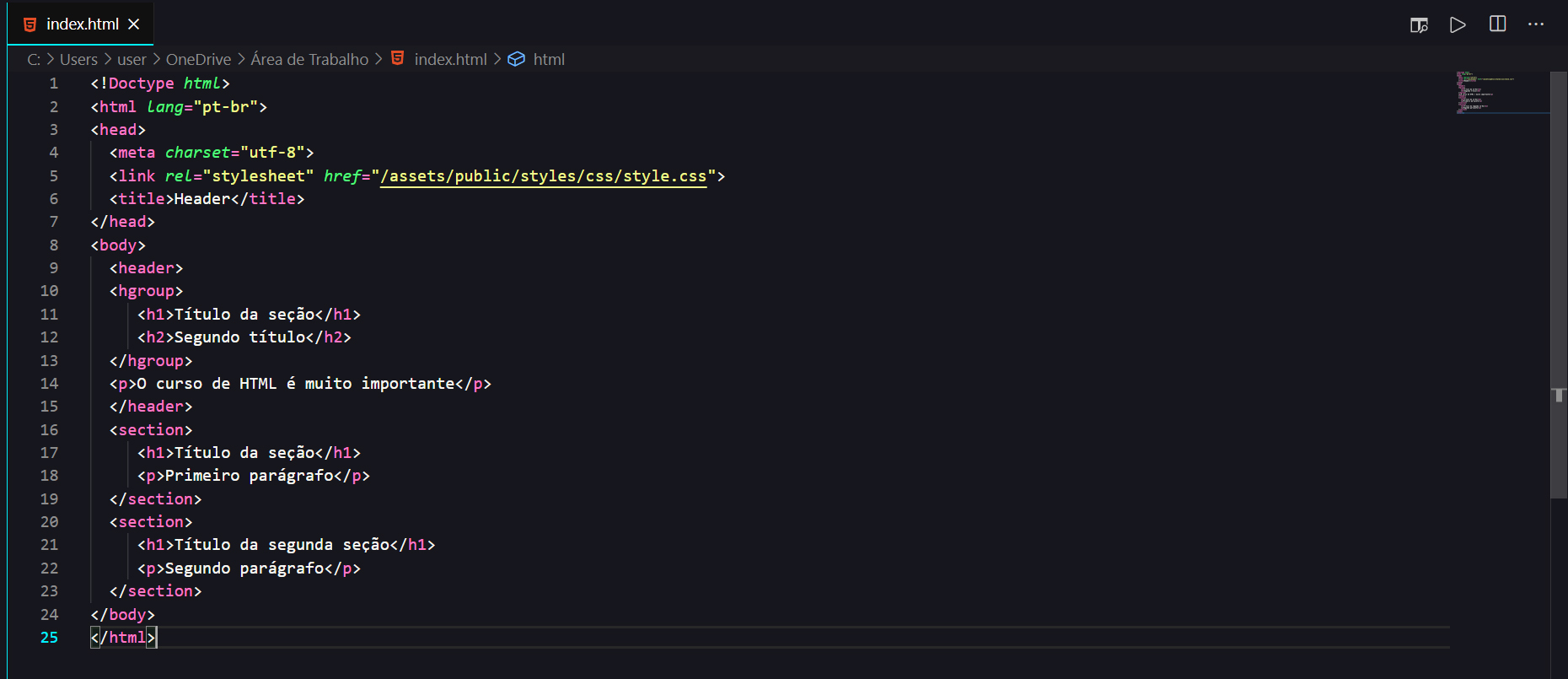
<header> -Element, das auch zur Begrenzung des Abschnittstitels verwendet wird, funktioniert in Verbindung mit den vorherigen Elementen, ist jedoch nicht obligatorisch. 
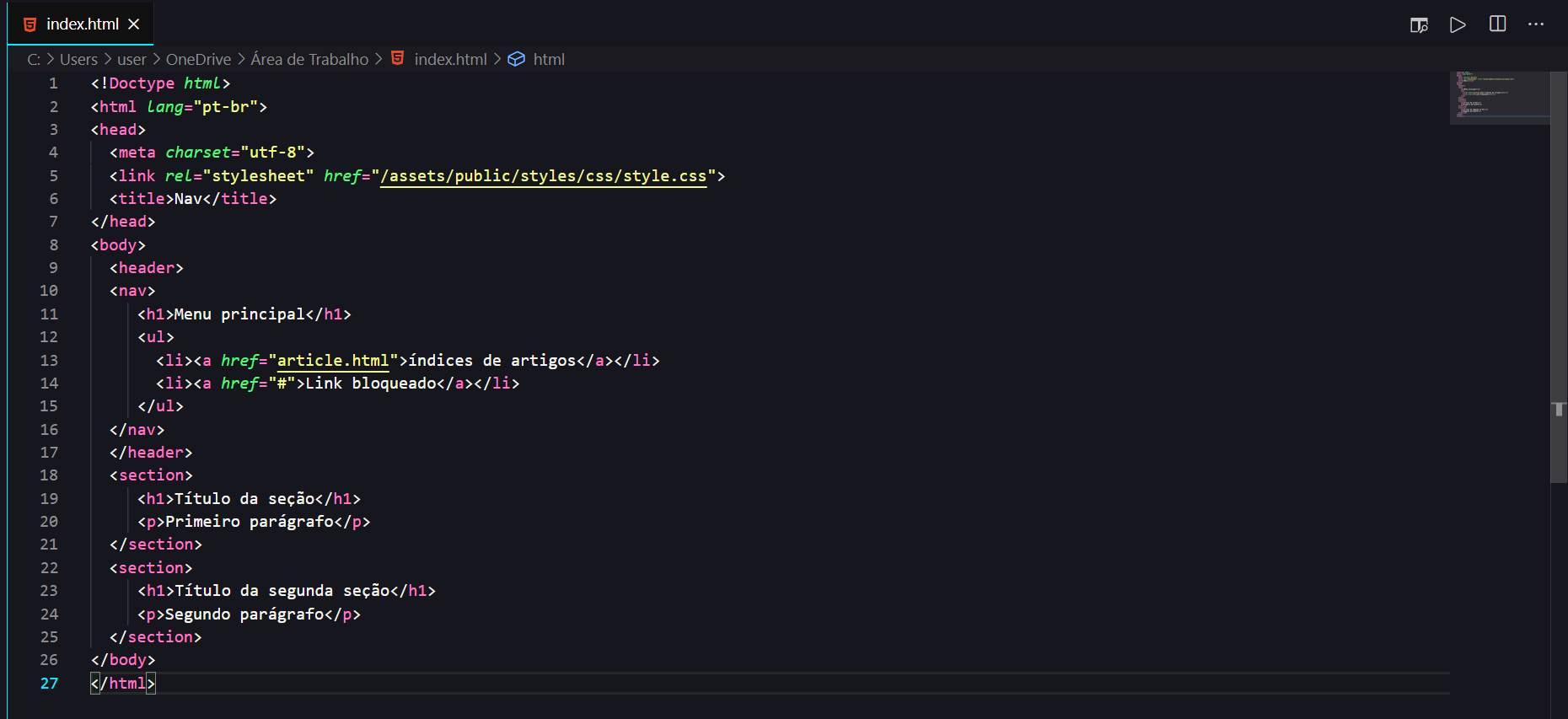
<nav> (Navigation) Dieses Element ist der Abschnitt, in dem sich die Seiteninformationen befinden. Im Allgemeinen werden in diesem Abschnitt Links (interne Links) zur Seite selbst oder externe Links zu anderen Seiten externer Websites platziert. 
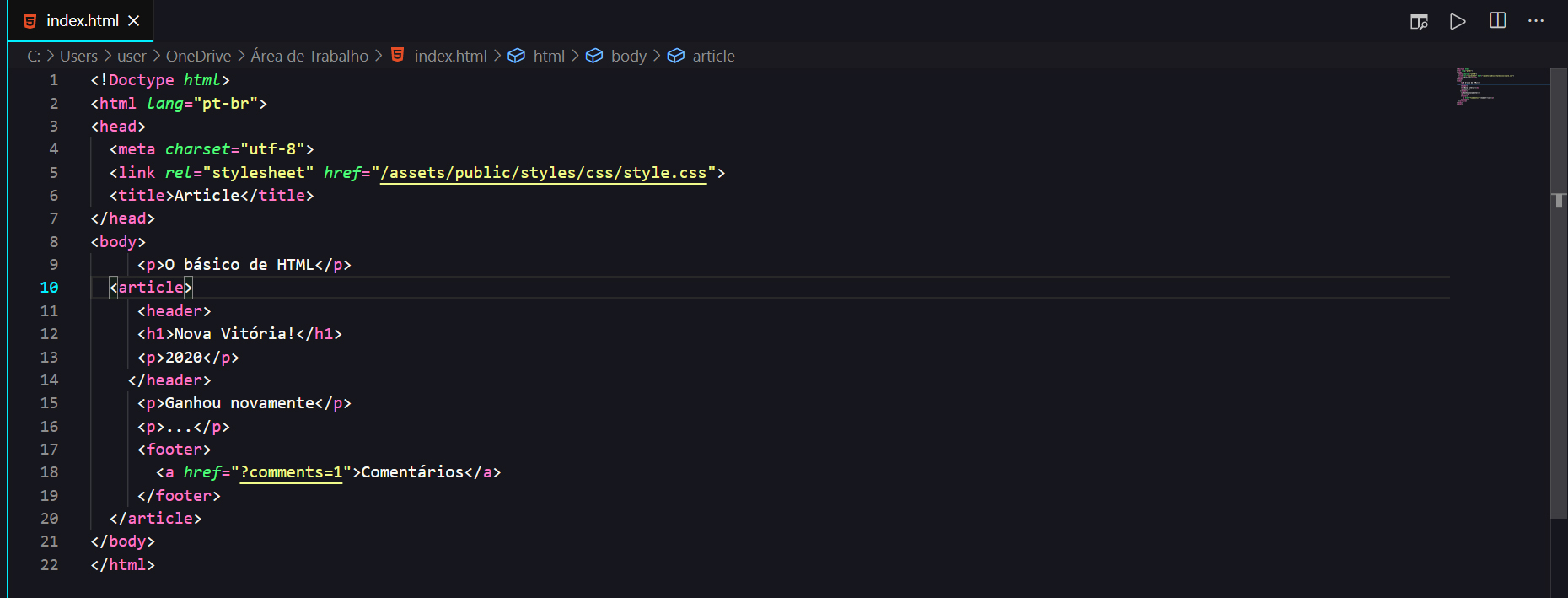
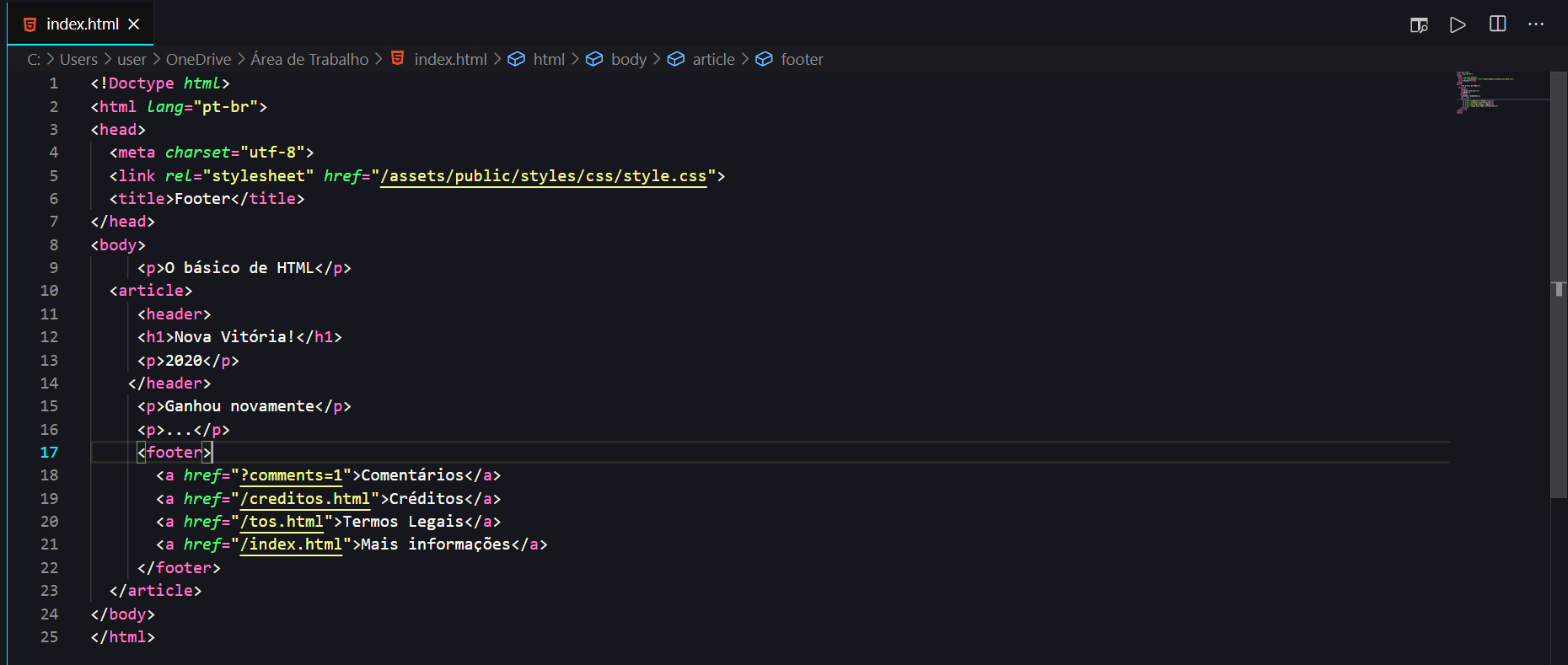
<article> (Artikel) Dieses Element ist ein unabhängiger Artikel innerhalb eines Textes. Dieses Element kann sich innerhalb eines <section> -Elements befinden oder nicht. Stellen Sie sich eine Zeitung mit Rubriken über Sport, Klatsch usw. vor. In jedem Abschnitt gibt es mehrere Artikel zu bestimmten Texten, zum Beispiel kann es im Sportbereich einen Artikel über Mannschaft A, einen anderen über Mannschaft B und einen weiteren über Mannschaft C geben. Ein Artikel kann ein <header> -Element enthalten, das das ist title und ein <footer> -Element, das die Fußzeile des Elements darstellt. 
<footer> (Fußzeile) Dieses Element enthält im Wesentlichen Informationen über den Inhalt des Abschnitts, z. B. den Autor, verwandte Links usw. 
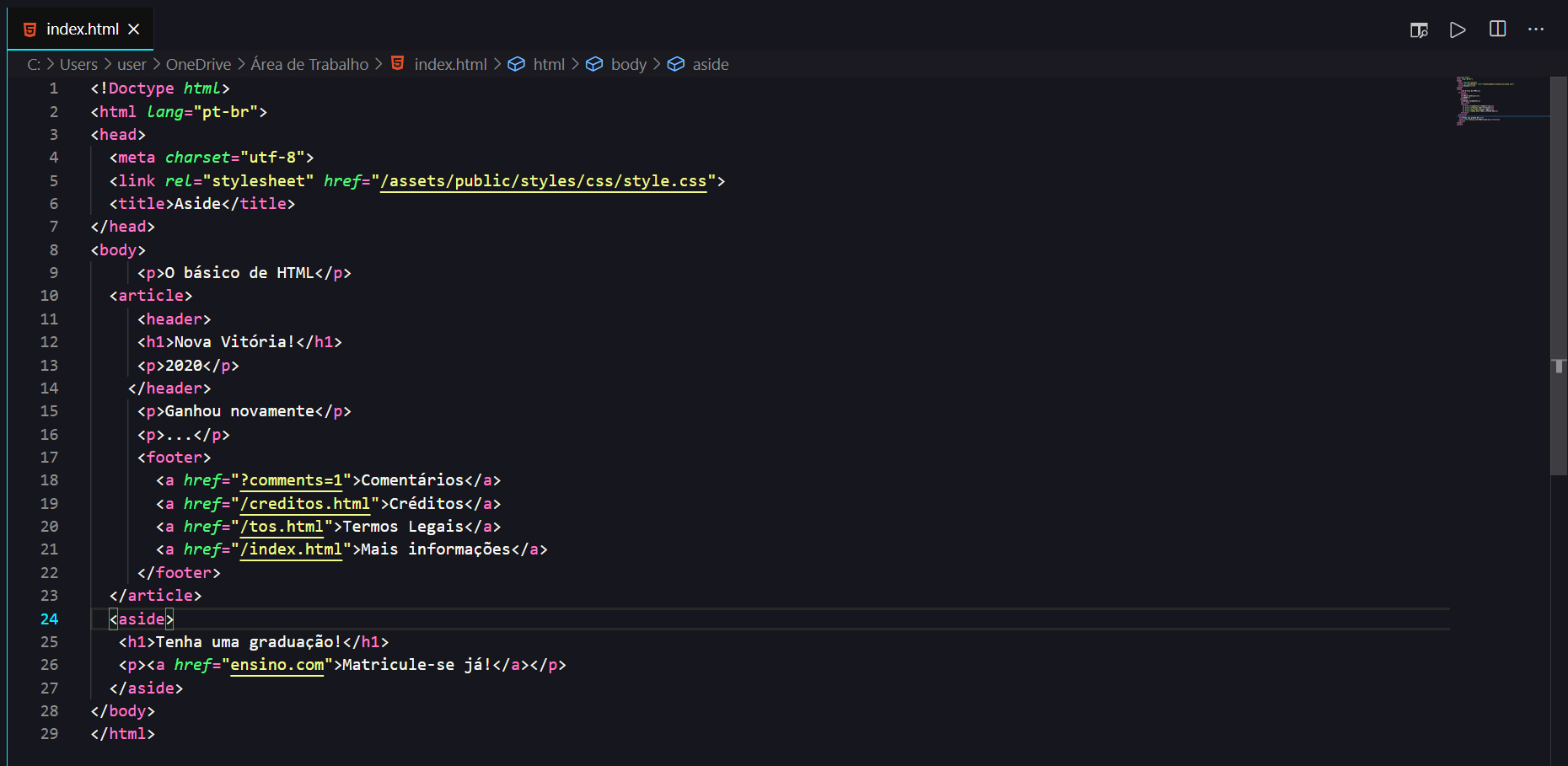
<aside> Dieses Element enthält Informationen, die nicht direkt mit dem Text zusammenhängen. Zum Beispiel: bezahlte Werbung, Werbelinks usw. 
Es zeichnet sich durch das Schreiben von CSS-Code mit dem HTML-Befehl <style> aus. Diese Methode ist der vorherigen überlegen, da alle CSS-Regeln am Anfang des HTML5-Codes stehen. Diese Regeln können jedoch nur innerhalb dieses Dokuments verwendet werden, wodurch eine gemeinsame Nutzung und Wiederverwendung der Regeln verhindert wird.
Anwendungsbeispiel:
< head >
< style >
* {margin: 0; padding: 0; box-sizing: border-box;}
body {width: 100%; height: 100vh;}
</ style >
</ head >Die Regeln wurden in einer Datei mit der Erweiterung .css geschrieben und können auf zwei Arten in das HTML5-Dokument geladen werden:
< head >
< link rel =" stylesheet " href =" default.css " >
< link rel =" stylesheet " href =" green.css " title =" Green styles " >
< link rel =" alternate stylesheet " href =" contrast.css " title =" High contrast " >
< link rel =" alternate stylesheet " href =" big.css " title =" Big fonts " >
< link rel =" alternate stylesheet " href =" wide.css " title =" Wide screen " >
</ head > @import Elements in CSSErmöglicht das Importieren von Stilregeln innerhalb anderer Stilregeln. Mit dieser Methode können Sie gemeinsame Regeln auf alle HTML-Dokumente anwenden.
Anwendungsbeispiel :
Innerhalb eines .css Dokuments können wir den Aufruf in den ersten Zeilen auf externe Dateien anwenden, um vorhandene Befehle zu verwenden.
@import "mystyle.css" ;
@import url ( "mystyle.css" );
@import url ( "fineprint.css" ) print; /* mídia específica para impressão */
@import url ( "bluish.css" ) projection , tv; /* mídia específica grandes mídias*/
@import url ( "narrow.css" ) handheld and ( max-width : 400 px ); /* mídia específica mídias portáteis*/ CSS Level 3 implementierte das Modulkonzept, bei dem jedes Modul unabhängig und nach seinem eigenen Zeitplan entwickelt wird. Der Hauptvorteil ist die Unabhängigkeit beim Aufbau neuer Funktionen.
Nach der Entwicklung von HTML wurde die Notwendigkeit, Seiten zu formatieren, offensichtlich, und so wurde 1996 die Stilsprache erstellt, die wir als CSS kennen.
Die Syntax ist sehr einfach und lässt sich mit dem Satz „Sie erstellen Stilregeln für Elemente oder Elementgruppen“ erklären.
Lassen Sie uns zur Veranschaulichung ein HTML-Element verwenden, das wir zuvor gesehen haben, den Anker.
Eine CSS-Regel wird durch einen Selektor oder eine Gruppe von Selektoren dargestellt, in unserem Fall ist es ein , also fügen wir innerhalb eines Klammerpaars die Deklarationen hinzu, im Beispiel unten ändern wir die Farbe und Schriftgröße dieses Titels, der Deklarationen werden durch eine Eigenschaft und einen Wert gebildet.
Eine CSS-Regel wird dargestellt durch:
Beispiel:
a {
color : # 000 ;
}In CSS kann die Elementauswahl von vereinfachten bis hin zu umfangreichen kontextbezogenen Mustern reichen.
Auswahltypen sind sehr wichtig, da sich ihre Reihenfolge je nach Ergebnis der Seitenverarbeitung ändert.
Mit CSS können Sie wiederholte Anweisungen gruppieren.
Beispiel:
h1 {Schriftfamilie: serifenlos }
h2 {Schriftfamilie: serifenlos }
h3 {Schriftfamilie: serifenlos }
Es entspricht:
h1, h2, h3 {
Schriftfamilie: serifenlos
}
HINWEIS: Alle h1, alle h2 und alle h3
Ein Element kann in einem anderen Element enthalten sein.
Beispiel: <H1>Dieser Text ist <EM>sehr</EM> wichtig</H1>
h1 { color: red } /* gibt an, dass alle h1-Elemente die Farbe Rot haben */
in { color: red } /* gibt an, dass alle Elemente in die Farbe Rot haben */
h1 in { color: blue } /* gibt an, dass die in einem h1-Element enthaltenen Elemente die Farbe Blau haben */
Ein untergeordnetes Element wird dadurch gekennzeichnet, dass die Elemente durch „>“ getrennt sind.
div ol > lip {Farbe: grün}In diesem Beispiel werden alle p- Elemente grün gefärbt, wenn sie sich innerhalb eines Elementelements <li> befinden, einem untergeordneten Element einer Liste <ol> innerhalb eines <div>.
Ein Element wird durch Priorität gekennzeichnet, wenn die Elemente durch „+“ getrennt sind. Das heißt, der erste Absatz, der nach dem div kommt.
div + p {
Farbe: rot;
}
Gibt Regeln für Elemente an, die ein bestimmtes Attribut haben.
Beispiel:
span[hello="Cleveland"][goodbye="Columbus"] { color: blue; }Die Regel wird auf alle Span-Elemente angewendet, die das Attribut hello="Cleveland" und das Attribut goodbye="Columbus" haben.
Mit einer Klasse können Sie einem bestimmten Element eine Reihe von Regeln zuweisen. Es wird durch einen Sternchenpunkt (*.) oder einfach einen Punkt (.) bestimmt.
Beispiel:
.pastoral { color: green } /* alle Elemente mit class~=pastoral */
/*oder*/
*.pastoral { color: green } /* alle Elemente mit class~=pastoral */
Mit dem ID-Attribut können Sie ein eindeutiges Element im HTML-Dokument identifizieren. Um dieses Element auszuwählen, verwenden Sie einfach das Zeichen „#“, gefolgt vom Namen des Elements.
Beispiel:
h1#title1 { text-align: center } /* wendet die Regel auf das h1-Element mit id=title an */
*.pastoral { color: green } /* alle Elemente mit class~=pastoral */
Im vorherigen Beispiel haben wir eine Regel erstellt, die ein HTML-Element direkt ändert. Dies bedeutet jedoch, dass alle Elemente dieses Erscheinungsbild haben und wir im Allgemeinen komplexere Websites haben, die mehrere unterschiedliche Regeln für dieselben Elemente benötigen.
Um es greifbarer zu machen, erinnern wir uns ein wenig an die Website, die wir im letzten Modul erstellt haben. Sie hatte mehrere Header-Elemente, aber wir möchten nicht, dass der Hauptheader die gleiche Formatierung wie der Header eines Beitrags hat die IDs und Klassen.
Der Selektor, den wir im ersten Beispiel gesehen haben, ist ein Typselektor, da er ein HTML-Element darstellt. Mit IDs und Klassen können wir jeden Elementtyp darstellen, es gibt jedoch einige Unterschiede zwischen ihnen:
ID : wird durch das #-Symbol (Hash) gefolgt von einem Namen für diese ID dargestellt. Nur einmal verwendbar!
#id{
}Klasse : Die Klasse wird ähnlich wie die ID dargestellt, ihr ist jedoch ein Punkt anstelle des Hashs vorangestellt. Kann mehr als einmal verwendet werden!
.class{
}Und der wichtigste Unterschied zwischen ihnen ist die Art und Weise, wie sie verwendet werden sollten: Die ID kann nur einmal in einer HTML-Seite verwendet werden, während die Klasse keinen Einschränkungen unterliegt.
Und in diesem Beispiel gibt es noch ein letztes Detail: die Pseudoklasse . HTML-Elemente unterliegen Änderungen, die durch Benutzerinteraktionen verursacht werden, z. B. durch Bewegen der Maus über das Element oder Klicken darauf. Pseudoklassen sind JavaScript-Ereignissen sehr ähnlich, verfügen jedoch nicht über die gleiche Fähigkeit, Elemente zu manipulieren.
Selektor:Pseudoklasse {
Eigenschaft: Wert;
}
Das a:hover im Beispiel bedeutet, dass der Anker auch so aussieht, wenn der Benutzer mit der Maus über einen Hyperlink fährt.
| Pseudoklasse | Definition |
:hover | Es ändert das Element, indem es mit der Maus darüber fährt. |
:active | Ändern Sie das Element, indem Sie darauf klicken. |
:link | Ändert alle nicht besuchten Links. |
:visited | Ändert alle besuchten Links. |
:focus | Ändert das <input> -Element, das den Fokus hat. |
:checked | Ändert alle markierten <input> -Elemente. |
:disable | Ändert alle deaktivierten <input> -Elemente. |
:enabled | Ändert alle aktivierten <input> -Elemente. |
:empty | Ändert alle <p> -Elemente, die keine untergeordneten Elemente haben. |
:first-child | Ändert jedes aktivierte <input> -Element. |
:enabled | Ändert jedes aktivierte <input> -Element. |
:first-child | Ändert jedes <p> -Element, das das erste untergeordnete Element des übergeordneten Elements ist. |
:first-of-type | Es ändert jedes <p> -Element, das das erste <p> -Element seines übergeordneten Elements ist. |
:in-range | Ändert <input> -Elemente mit einem Wert innerhalb eines angegebenen Bereichs. |
:invalid | Ändert alle <input> -Elemente in einen ungültigen Wert. |
:lang(language) | Ändert jedes <p> -Element mit einem lang-Attributwert, der mit „ it „ beginnt. |
:last-child | Es ändert alle <p> -Elemente, die die letzten untergeordneten Elemente ihres übergeordneten Elements sind. |
:last-of-type | Ändert jedes <p> -Element, das das letzte <p> -Element seines übergeordneten Elements ist. |
:link | Ändert alle nicht besuchten Links. |
:not(selector) | Ändert jedes Element, das nicht das <p> -Element ist. |
:nth-child(n) | Ändert jedes <p>-Element, das von seinem übergeordneten Element aus geordnet ist. |
:nth-last-child(n) | Ändert jedes <p>-Element, das ausgehend von seinem übergeordneten Element geordnet ist, beginnend mit dem letzten untergeordneten Element. |
:nth-last-of-type(n) | Ändert jedes <p>-Element, das das zweite <p>-Element seines übergeordneten Elements ist, gezählt vom letzten untergeordneten Element. |
:nth-of-type(n) | Es ändert jedes <p>-Element, das das zweite <p>-Element seines übergeordneten Elements ist. |
:only-of-type | Ändert das <p>-Element, das das einzige <p>-Element seines übergeordneten Elements ist. |
:only-child | Es ändert jedes <p>-Element, das das einzige untergeordnete Element seines übergeordneten Elements ist. |
:optional | Ändert <input>-Elemente ohne „required“-Attribut. |
:out-of-range | Ändert <input>-Elemente mit einem atr
Expandieren
Zusätzliche Informationen
Ähnliche Anwendungen
Empfohlen für Sie
Ähnliche Nachrichten
Alle
|