Präsentationen auf Webseiten: Sofort!
Mit Marp können Sie HTML-Folien aus Markdown erstellen (wie hier!).
Diese Präsentation ist sowohl eine Website als auch eine README.md.
Behandeln Sie Ihre Präsentation genauso wie Code.
Möchten Sie Ihr eigenes erstellen?
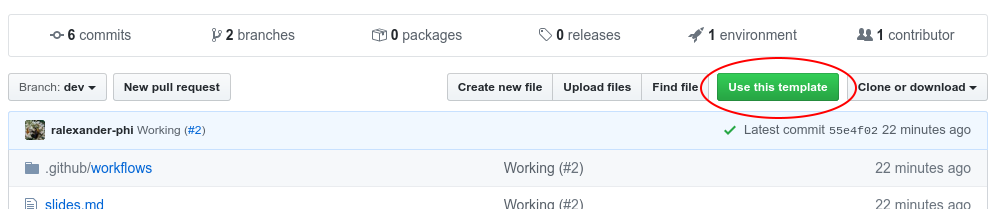
Erstellen Sie zunächst ein neues Repo aus dem Vorlagen-Repo.

Öffnen Sie Ihr neues Repo und richten Sie die Veröffentlichung ein.
Normalerweise verwenden Sie gh-pages als Bereitstellungszweig.
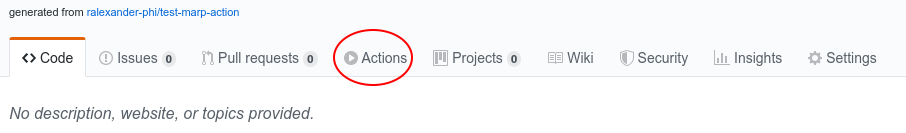
Klicken Sie auf die Registerkarte „Aktionen“ und prüfen Sie, ob der Build erfolgreich war (dies kann einige Zeit dauern).

Sie sollten nun die generierten Dateien im Zweig gh-pages sehen.
Öffnen Sie Ihre bereitgestellte Webseite, um den Inhalt anzuzeigen.
Standardmäßig sollten Sie README.md als /index.html und /README.pdf sehen. Folien unter docs/ werden ebenfalls konvertiert.
marp-cli $ npx @marp-team/marp-cli@latest README.md -o build/README.pdfmarp-cli im aktuellen Verzeichnis mit npm $ npm install --save-dev @marp-team/marp-clipackage.json Datei im aktuellen Verzeichnis erstellt, etwa so {
"devDependencies" : {
"@marp-team/marp-cli" : " ^4.0.0 "
}
}marp im aktuellen Verzeichnis verfügbar, wenn ihm npx vorangestellt wird $ npx marp README.md -o build/README.pdf[ INFO ] Converting 1 markdown...
[ INFO ] README.md = > build/README.pdfpackage.json bereits im aktuellen Verzeichnis haben, führen Sie diese einfach aus, um die darin angegebenen Pakete zu installieren. $ npm installDer Workflow führt einen äquivalenten Schritt aus:
- name: Marp Build (README.pdf)
uses: docker://marpteam/marp-cli:v1.7.0
with:
args: README.md -o build/README.pdf
env:
MARP_USER: root:root
Beachten Sie, dass die args mit der vorherigen Folie übereinstimmen.
Alles im Ordner build/ wird auf GitHub-Seiten bereitgestellt.
Sie können zusätzliche Dateien kopieren oder weitere Verarbeitungsschritte mit anderen Tools ausführen.
Dies ist ein guter Zeitpunkt, um mehr über Marp zu erfahren. Hier sind einige Ressourcen:
Bekannte Websites, die diese Aktion verwenden, sind:
Senden Sie eine Pull-Anfrage, um Ihre Website hinzuzufügen.
Wenn Sie bereit sind, Ihre Präsentation zu teilen, übertragen Sie sie auf main oder führen Sie sie zusammen. Ihre Inhalte auf GitHub Pages werden dann automatisch aktualisiert.