react native header search bar
iPhoneX

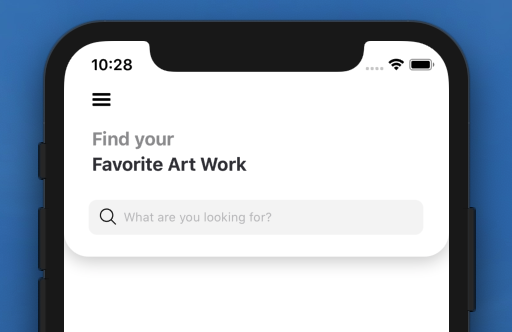
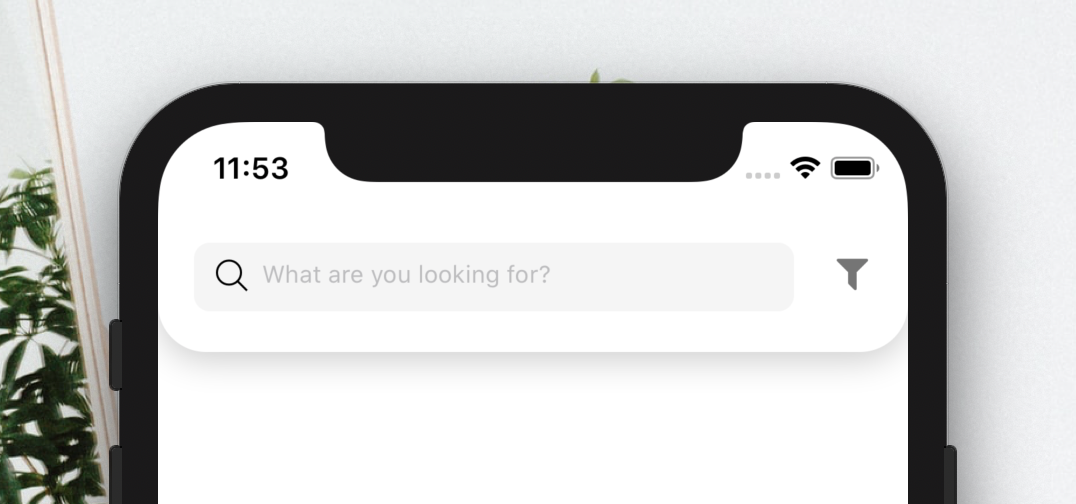
| Header-Suchleiste | Kopfzeile der klassischen Suchleiste |
 |  |
Fügen Sie die Abhängigkeit hinzu:
npm i react - native - header - search - bar "react-native-androw" : ">= 0.0.33" ,
"react-native-vector-icons" : ">= 6.6.0" ,
"react-native-safe-area-context" : ">= 0.6.1" ,
"react-native-dynamic-vector-icons" : ">= 0.2.1" ,
"@freakycoder/react-native-helpers" : ">= 0.0.21" import {
HeaderSearchBar ,
HeaderClassicSearchBar
} from "react-native-header-search-bar" ; < HeaderSearchBar onChangeText = { text => console . log ( text ) } / > < HeaderClassicSearchBar onChangeText = { text => console . log ( text ) } / >| Eigentum | Typ | Standard | Beschreibung |
|---|---|---|---|
| Hintergrundfarbe | Farbe | #fff | Ändern Sie die Hintergrundfarbe |
| Schattenfarbe | Farbe | #000 | Ändern Sie die Hauptschattenfarbe |
| ersterTitel | Zeichenfolge | Finden Sie Ihr | den ersten Titel selbst festlegen |
| zweiter Titel | Zeichenfolge | Lieblingskunstwerk | den zweiten Titel selbst festlegen |
| firstTitleColor | Farbe | #959597 | Ändern Sie die Textfarbe des ersten Titels |
| secondTitleColor | Farbe | #34343b | Ändern Sie die Textfarbe des zweiten Titels |
| firstTitleFontSize | Nummer | 18 | Ändern Sie die Schriftgröße des ersten Titels |
| secondTitleFontSize | Nummer | 18 | Ändern Sie die Schriftgröße des zweiten Titels |
| iconComponent | Komponente | Hamburger-Symbol | Legen Sie Ihre eigene Komponente anstelle der Hamburger-Symbolkomponente fest |
| onPressHamburgerIcon | Funktion | null | Stellen Sie Ihre eigene Funktion ein, wenn das Hamburger-Symbol gedrückt wird |
| Eigentum | Typ | Standard | Beschreibung |
|---|---|---|---|
| iconName | Zeichenfolge | suchen | Legen Sie den Symbolnamen fest |
| iconType | Zeichenfolge | EvilIcons | Legen Sie den Symboltyp fest |
| iconSize | Nummer | 25 | Legen Sie die Symbolgröße fest |
| iconColor | Farbe | #000 | Legen Sie die Symbolfarbe fest |
| onChangeText | Funktion | Funktion | Legen Sie Ihre eigene Logik zum Ändern von Text fest |
| Wert | Zeichenfolge | undefiniert | Legen Sie den Wert für die Texteingabe im Suchfeld fest |
| searchBoxText | Zeichenfolge | Wonach suchst du? | Legen Sie den Text des Suchfelds fest |
| searchBoxTextStyle | Stil | Standard | Legen Sie Ihren eigenen Stil für die Texteingabe fest |
| searchBoxOnPress | Funktion | Funktion | Legen Sie Ihre eigene Logik fest, wenn Sie auf das Suchfeld selbst tippen |
| searchBoxWidth | Nummer | 95 % | Ändern Sie die Breite des Suchfelds |
| searchBoxBorderRadius | Nummer | 8 | Ändern Sie den Randradius des Suchfelds |
| searchBoxBackgroundColor | Farbe | #f5f5f5 | Ändern Sie die Hintergrundfarbe des Suchfelds |
| iconComponent | Komponente | Symbol | Legen Sie anstelle von Icon Ihre eigene Symbolkomponente fest |
| DisableTextInput | Boolescher Wert | FALSCH | Deaktivieren oder aktivieren Sie die Texteingabe selbst |
Die Header-Suchleistenkomponente wurde entworfen von: Jawadur Rahman
FreakyCoder, [email protected]
Die React Native Header Search Bar ist unter der MIT-Lizenz verfügbar. Weitere Informationen finden Sie in der LICENSE-Datei.