evento
evento ist eine Progressive Web App (PWA), die entwickelt wurde, um die Anwesenheitsverfolgung für Universitätsveranstaltungen zu rationalisieren und zu modernisieren, indem die traditionellen Stift- und Papiermethoden durch eine schnelle, effiziente und digitale Lösung ersetzt werden.
Merkmale
- Progressive Web App (PWA) : Auf jedem Gerät installierbar und offline zugänglich, bietet eine nahtlose Benutzererfahrung ähnlich wie bei nativen Apps.
- QR-Code-Scannen : Scannen Sie schnell die QR-Codes der Studentenausweise, um die Anwesenheit sofort zu protokollieren.
- Echtzeitdaten : Sofortige Aktualisierungen und Datensynchronisierung für genaue und aktuelle Anwesenheitsaufzeichnungen.
- Benutzerrollen und Berechtigungen : Verschiedene Zugriffsebenen für Hauptadministratoren, sekundäre Administratoren und Beamte mit eingeschränkten Funktionen, um Sicherheit und ordnungsgemäße Datenverwaltung zu gewährleisten.
- Benachrichtigungen und Warnungen : Benutzerdefinierte Benachrichtigungen für anwesenheitsbezogene Ereignisse und potenzielle Probleme.
- Responsive Design : Vollständig responsives Design, um die Benutzerfreundlichkeit auf jedem Gerät, einschließlich Desktops, Tablets und Smartphones, zu gewährleisten.
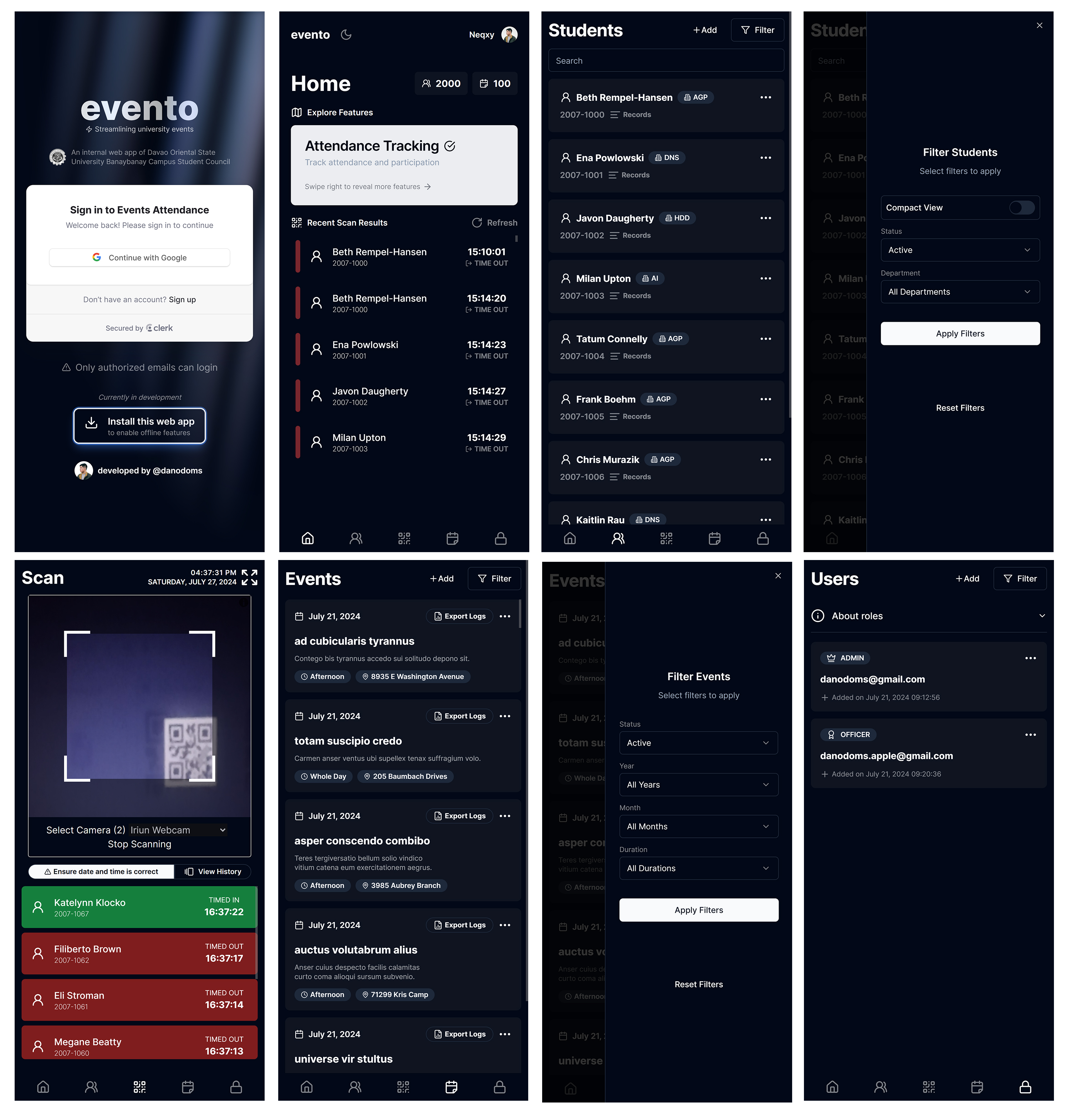
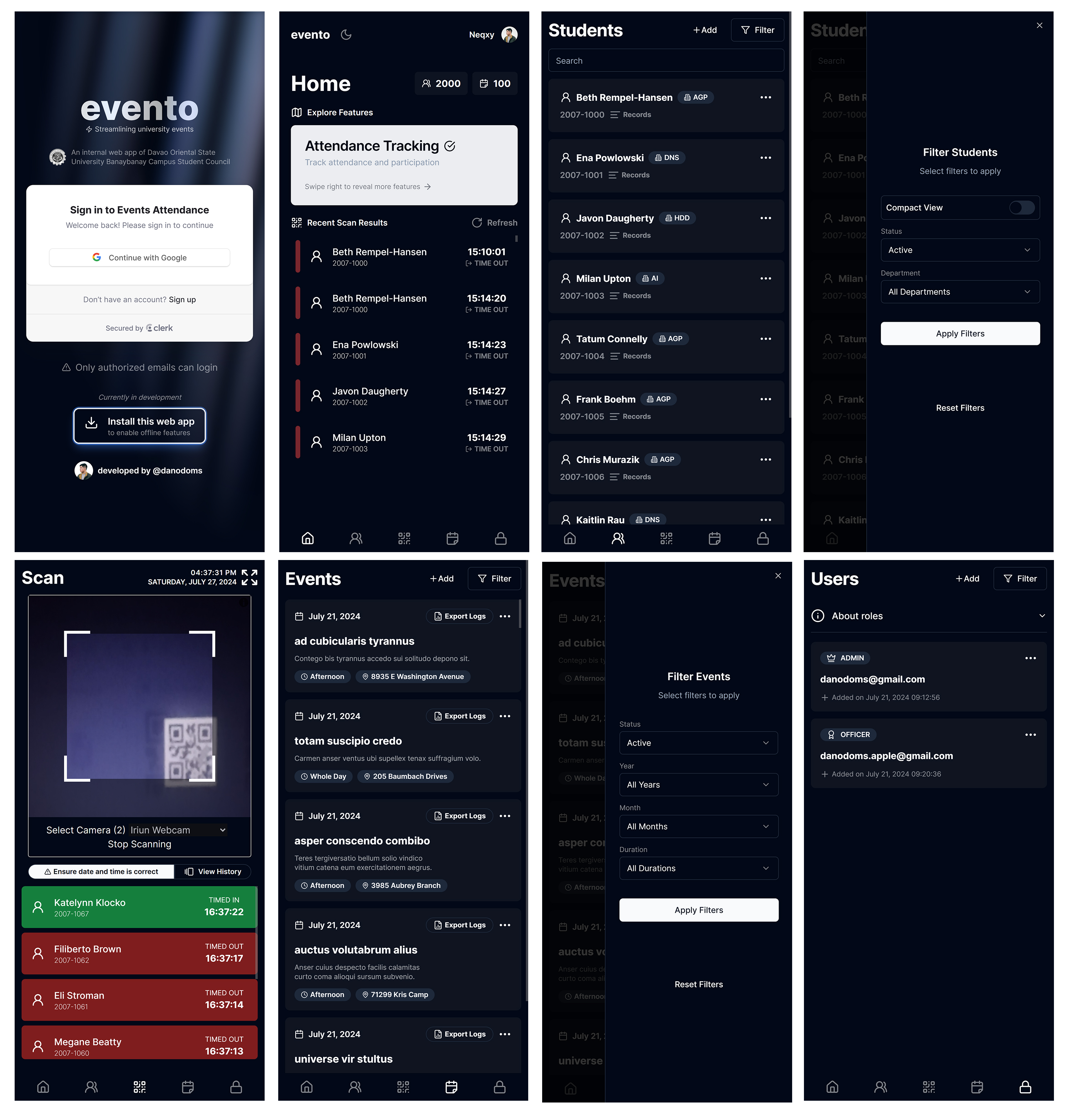
Screenshots

MONOREPO
Installation
Um evento zu installieren und zu verwenden, befolgen Sie diese Schritte:
Klonen Sie das Repository :
git clone https://github.com/domsdano/events-attendance.git
Navigieren Sie zum Projektverzeichnis :
Abhängigkeiten installieren :
Führen Sie die App aus :
Erstellen Sie die App für die Produktion :
Stellen Sie die App bereit : Befolgen Sie Ihre bevorzugte Methode, um die erstellte App auf Ihrem Webserver oder Hosting-Dienst bereitzustellen.
Verwendung
- Anmeldung : Administratoren und Beamte melden sich mit ihren Anmeldeinformationen an.
- QR-Code scannen : Verwenden Sie den integrierten QR-Code-Scanner, um Studentenausweise auf Anwesenheit zu scannen.
- Anwesenheitsaufzeichnungen anzeigen : Greifen Sie auf Anwesenheitsdaten in Echtzeit zu und verwalten Sie diese.
- Benachrichtigungen : Erhalten Sie Benachrichtigungen und Benachrichtigungen für anwesenheitsbezogene Ereignisse.
- Benutzerverwaltung : Verwalten Sie Benutzer und weisen Sie entsprechende Rollen und Berechtigungen zu.
Verwendete Technologien
- Reagieren : Zum Erstellen der Benutzeroberfläche.
- Rückenwind-CSS : Zum Gestalten der Anwendung.
- shadcn : Für zugängliche Komponenten.
- Zustand : Für die staatliche Verwaltung.
- React Query : Zum Abrufen und Zwischenspeichern von Daten.
- Html5Qrcode : Zum Scannen von QR-Codes.
- React Toastify : Für Benachrichtigungen und Warnungen.
- TypeScript : Für Typsicherheit und bessere Entwicklererfahrung.
- Framer Motion : Für sanfte Animationen und Übergänge.
Mitwirken
Beiträge zur Verbesserung evento sind willkommen! Wenn Sie Ideen, Vorschläge oder Fehlerberichte haben, öffnen Sie bitte ein Problem oder senden Sie eine Pull-Anfrage.
Forken Sie das Repository :
git fork https://github.com/domsdano/events-attendance.git
Erstellen Sie einen neuen Zweig :
git checkout -b feature/your-feature-name
Übernehmen Sie Ihre Änderungen :
git commit -m " Add your commit message "
Push zu Ihrer Filiale :
git push origin feature/your-feature-name
Öffnen Sie eine Pull-Anfrage : Beschreiben Sie Ihre Änderungen und senden Sie eine Pull-Anfrage zur Überprüfung.