Wie viel Zeit verbringen Sie damit, den Komponentenordner zu kopieren und einzufügen, um einen neuen zu erstellen?
Visual Studio-Codeerweiterung zum Erstellen von React-Komponenten basierend auf der Create-Component-App-Bibliothek

Erstellen Sie ein Konfigurationsobjekt ccarc nach Benutzerpräferenz wie
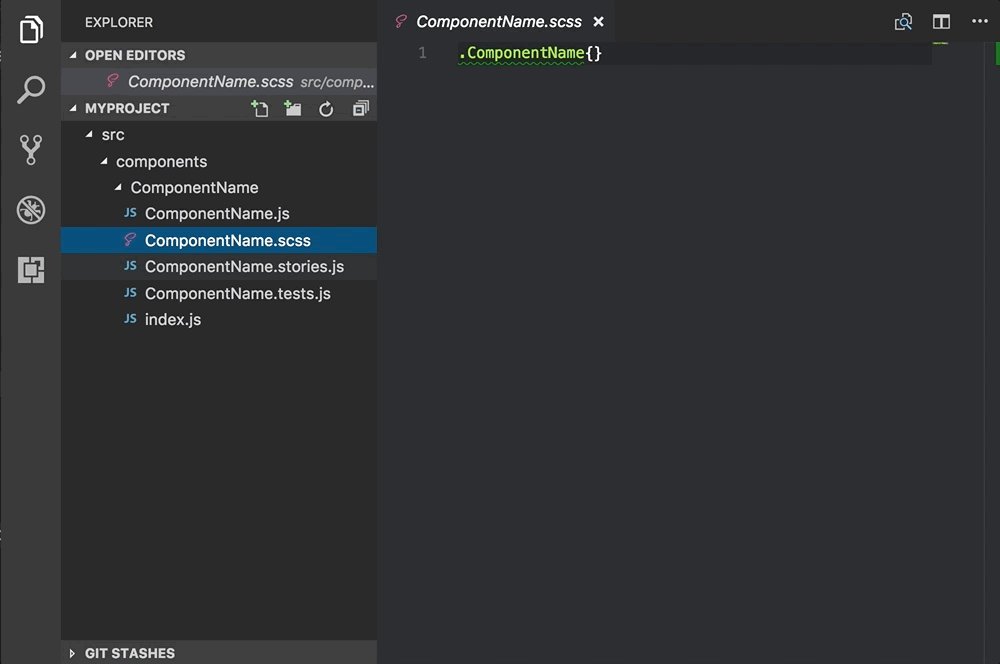
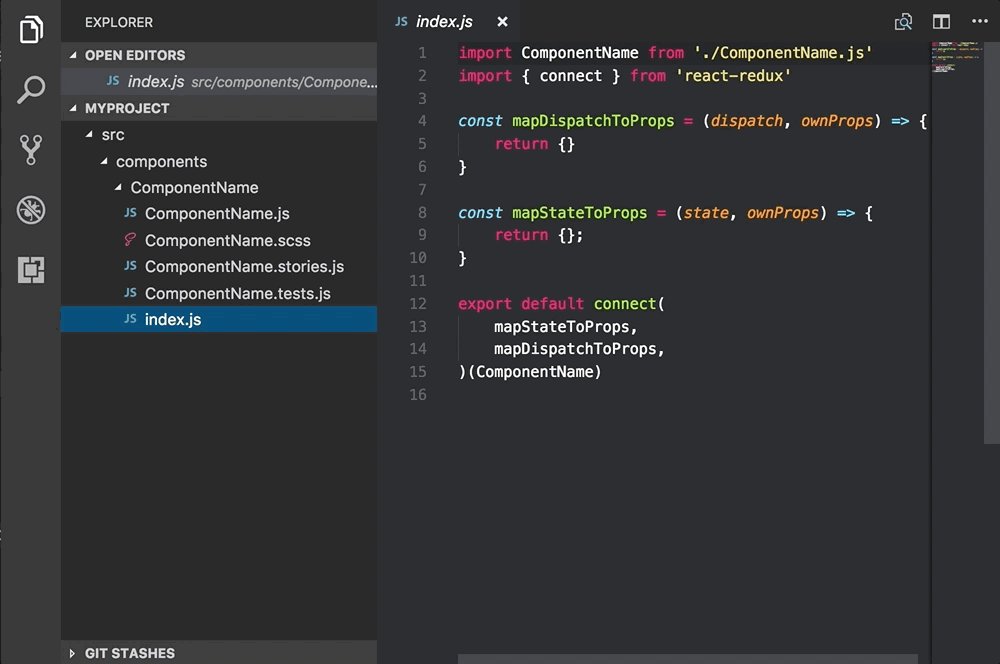
Klicken Sie mit der rechten Maustaste auf den Zielordner, in dem Sie Ihre neue Komponente haben möchten.
Geben Sie den Namen der Komponente ein.
Genießen ?
ext install vs-component-app
Oder Link hier verfügbar
Erstellen Sie je nach Benutzerwunsch ein Konfigurationsobjekt ccarc .
Hier finden Sie die Dokumentation zum Konfigurationsobjekt
{
"ccarc" : {
"type" : " class " ,
"jsExtension" : " js " ,
"cssExtension" : " scss " ,
"includeTests" : false ,
"includeStories" : false ,
"indexFile" : false ,
"connected" : false ,
"componentMethods" : [
" componentDidMount " ,
" shouldComponentUpdate " ,
" onClick "
],
"fileNames" : {
"testFileMatch" : " spec " ,
"testFileName" : " myTest " ,
"componentFileName" : " template " ,
"styleFileName" : " style "
}
}
} Erstellen Sie je nach Benutzerwunsch ein Konfigurationsobjekt ccarc
{
"ccarc" : {
"type" : " custom " ,
"templatesPath" : " PATH/OF/CUSTOM/TEMPLATE/FOLDER "
}
}Hier finden Sie die Dokumentation zum Schreiben eigener benutzerdefinierter Vorlagen
Die Bibliothek steht allen offen. Tragen Sie dazu bei, Ihre Fähigkeiten zu verbessern.
vs-component-app wird gemäß den Richtlinien zur semantischen Versionierung verwaltet.
MIT © Christian Varisco